ajax基础1--使用ajax发送get和post请求
Posted 咖啡壶子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax基础1--使用ajax发送get和post请求相关的知识,希望对你有一定的参考价值。
使用ajax发送get和post请求
1.客户端与服务器(⭐⭐⭐)
上网的目的
上网的**本质目的:**通过互联网的形式来 获取和消费资源
服务器
上网过程中,负责 存放和对外提供资源 的电脑,叫做服务器
客户端
在上网过程中,负责 获取和消费资源 的电脑,叫做客户端
2.URL地址的概念&组成
URL的概念
URL(全称是 UniformResourceLocator) 中文叫 统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
URL的组成
URL地址一般由三部分组成:
- 客户端与服务器之间的 通信协议
- 存有该资源的 服务器名称
- 资源在服务器上 具体的存放位置

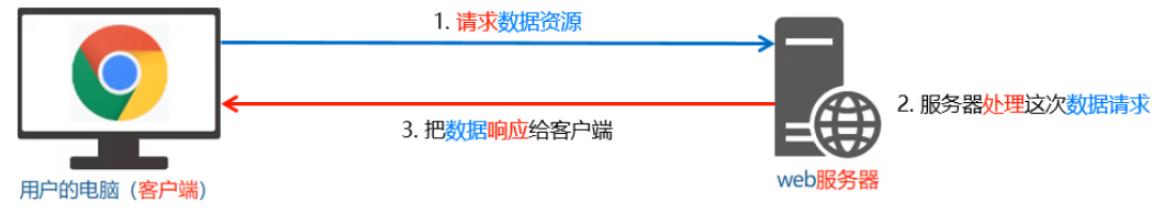
3.客户端与服务器通讯过程(⭐⭐⭐)

注意:
- 客户端与服务器之间的通讯过程,分为: 请求-处理-响应 三个步骤
- 网页中每一个资源,都是通过 请求-处理-响应 的方式从服务器获取回来的
4.基于浏览器工具分析通讯过程

步骤:
- 打开
Chorme浏览器 Ctrl + Shift + I(F12)打开 Chrome 的开发者工具- 切换到
Network面板 - 选中
Doc页签 - 刷新页面,分析客户端与服务器的通讯过程
5.服务器对外提供的资源
常见资源

数据也是资源(⭐⭐⭐)
网页中的数据,也是服务器对外提供的一种资源,例如股票数据,各行业排行榜等
6.网页中如何请求数据
数据,也是服务器对外提供的一种 资源,只要是资源,必然要通过 请求 - 处理 - 响应 的方式进行获取

如果要在网页中请求服务器上的数据资源,需要用到 XMLHttpRequest 对象
XMLHttpRequest(简称 xhr)是浏览器提供的JS成员,通过它,可以请求服务器上的数据资源
最简单的用法 var xhrObj = new XMLHttpRequest()
7.资源的请求方式(⭐⭐⭐)
客户端请求服务器时,请求的方式 有很多种,最常见的两种请求方式分别是 get 和 post 请求
-
get 请求,通常用于 获取服务器资源(要资源)例如:根据
URL地址,从服务器获取html文件、css文件、js文件、图片文件、数据资源等 -
post 请求,通常用于 向服务器提交数据(送资源)例如:登录时,向服务器 提交登录信息、注册时向服务器 提交注册信息、添加用户时向服务器 提交用户信息等各种 数据提交操作
8.什么是Ajax(⭐⭐⭐)
Ajax 的全称是 Asynchronous javascript And XML(异步 JavaScript 和 xml)
通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax
9.为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但还是,Ajax能让我们轻松实现 网页 与 服务器之间的 数据交互

10.Ajax应该用场景(⭐⭐⭐)
场景一:用户名检测
注册用户时,通过 ajax 的形式,动态 检测用户名是否被占用
场景二:搜索提示
当输入搜索关键字时,通过 ajax 的形式,动态 加载搜索提示列表
场景三:数据分页显示
当点击页码值得时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
场景四:数据的增删改查
数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
11.jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列Ajax相关的函数,极大地 降低了Ajax的使用难度
jQuery中发起 Ajax 请求最常用的三个方法如下:
$.get()get方式请求,用于获取数据$.post()post方式请求,用于提交数据$.ajax()比较综合,既可以获取数据,又可以提交数据
12.$.get() 函数介绍(⭐⭐)
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用
$.get(url,[data],[callback])

$.get()发起不带参数的请求
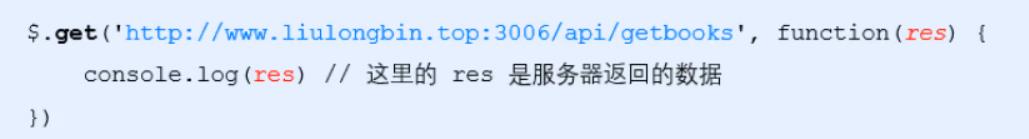
使用 $.get() 函数 发起不带参数的请求时,直接提供给 请求的 URL 地址 和 请求成功之后的回调函数 即可,示例代码如下

$.get()发起携带参数的请求
使用$.get() 发起携带参数的请求,那么携带的参数应该写在第二个参数的位置,示例代码如下:

13.$.post() 函数介绍(⭐⭐)
jQuery 中 $.post() 函数的功能单一,专门用来发起post请求,从而向服务器提交数据
$.post() 函数的语法如下:
$.post(url,[data],[callback])
参数各自代表的含义如下:

$.post() 向服务器提交数据
使用 $.post() 向服务器提交数据的示例代码如下:

14.$.ajax() 函数介绍(⭐⭐⭐)
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:

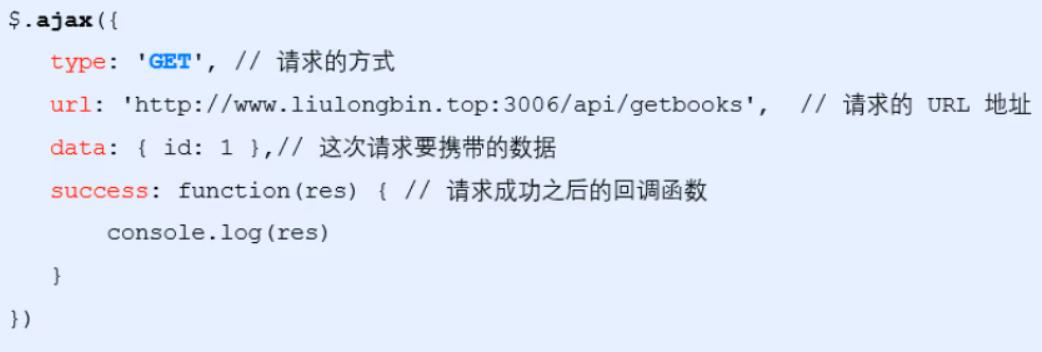
$.ajax() 发起 get 请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性 的值设置为 ‘GET’ 即可:

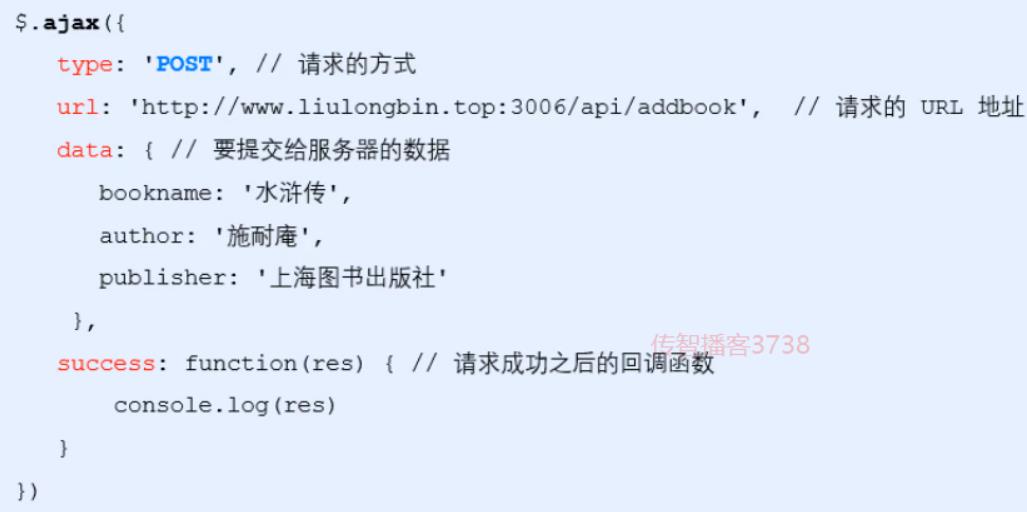
$.ajax 发起 post 请求
使用 $.ajax() 发起 post请求,只需要把 type属性的值 设置为 ‘post’ 即可

15.接口的概念(⭐⭐⭐)
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做 数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(get请求)
http://www.liulongbin.top:3006/api/addbook 添加图书的接口(post请求)
16.接口的请求过程
GET方式请求接口的过程

POST方式请求接口的过程

17.接口测试工具
什么是接口测试工具
为了验证接口是否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测
**好处:**接口测试工具能让我们在 不写任何代码 的情况下,对接口进行 调用 和 测试
常用的就是:PostMan

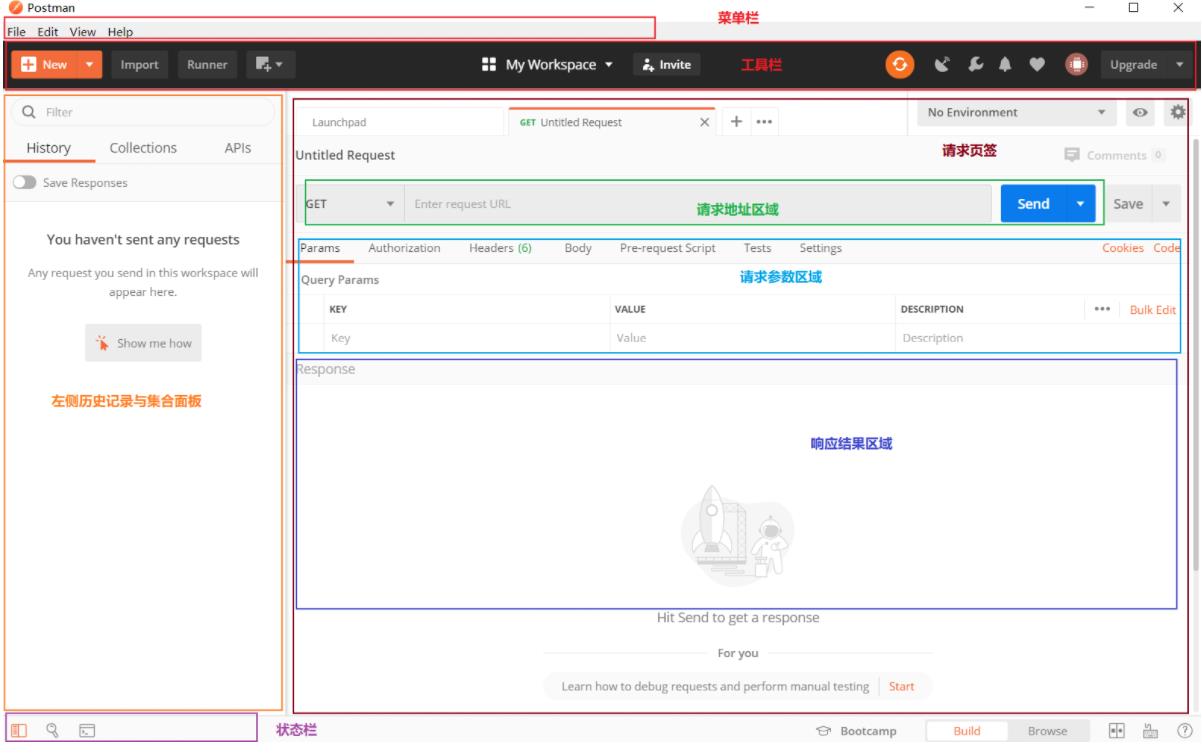
了解 Postman 界面结构

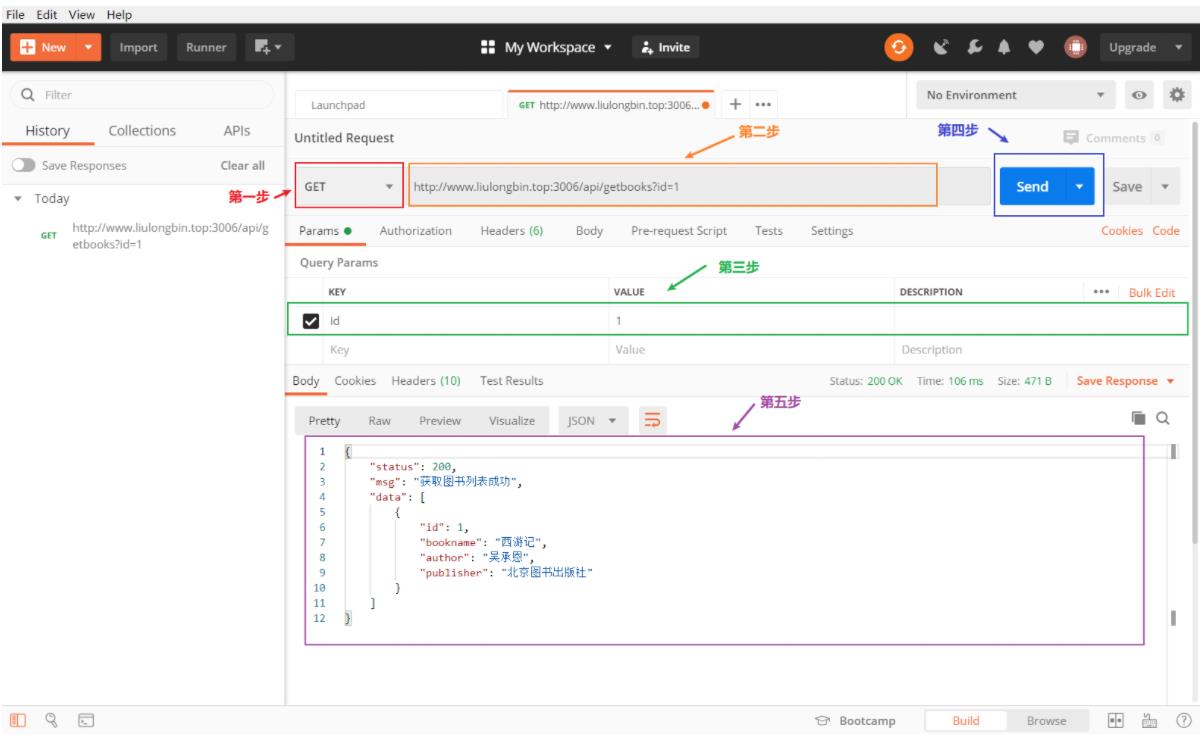
使用PostMan测试GET接口

使用PostMan测试POST接口

18.接口文档
什么是接口文档(⭐⭐⭐)
接口文档,顾名思义就是 接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对 接口URL,参数 以及 输出内容 的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用
接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
- **接口名称:**用来标识各个接口的简单说明,如 登录接口,获取图书列表接口等
- **接口URL:**接口的调用地址
- **调用方式:**接口的调用方式,如 GET 或者 POST
- **参数格式:**接口需要传递的参数,每个参数必须包含 参数名称、参数类型、是否必选、参数说明 这4项内容
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容
- **返回示例(可选):**通过对象的形式,列举服务器返回数据的结构
以上是关于ajax基础1--使用ajax发送get和post请求的主要内容,如果未能解决你的问题,请参考以下文章