web前端-Ajax基础学习
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端-Ajax基础学习相关的知识,希望对你有一定的参考价值。
web前端-Ajax基础学习
1. Ajax基础描述
1.1 URL地址的概念
URL(UniformResourceLocator)中文叫统一资源定位符,用于表示互联网上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问对应的资源。
URL地址一般由三部组成:
- 客户端和服务器之间的
通讯协议 - 存有该资源的
服务器名称 - 资源在服务器上
具体的存放位置

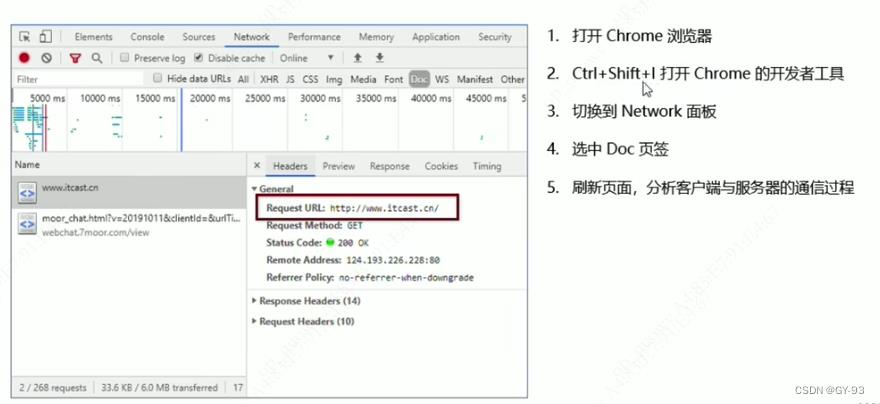
1.2 客户端和服务器的通信过程


网页中如何请求数据:数据,也是服务器对外提供的一种资源,只要是资源,必然要通过请求请求-处理-响应的方式进行获取

1.3 Ajax
Ajax的全称是Asynchronous javascript And XML(异步javaScript和XML)。通俗的理解: 在网页中利用XMLHttpRequest对象和服务器进行数据交互方式,就是Ajax.
我们之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是Ajax能让我们轻松实现网页与服务器之间的数据交互。

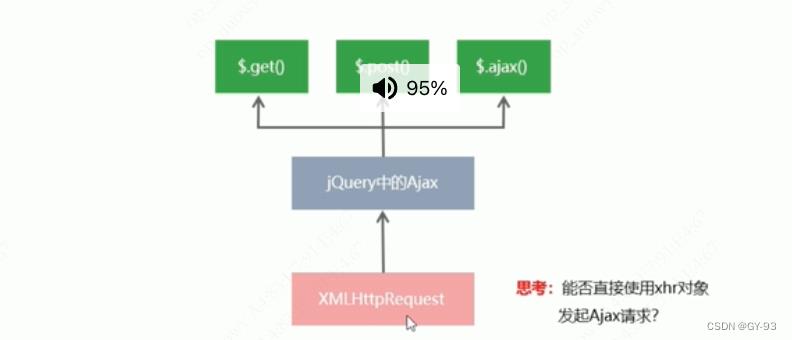
浏览器中提供的XMLHttpRequest 用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大的降低了Ajax的使用难度
jQuery中发起Ajax请求最常用的三个方法如下:$.get()、$.post()、$ajax()
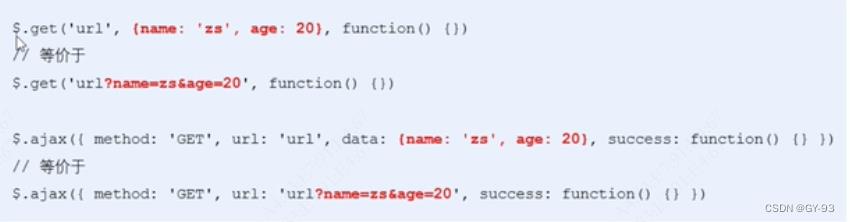
1.3.1 $.get()函数
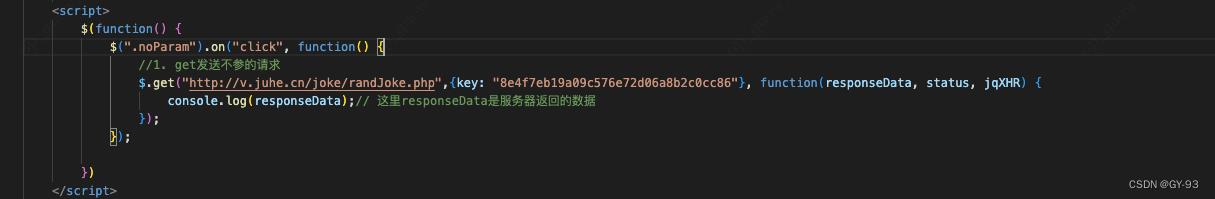
jQuery中$.get()函数功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
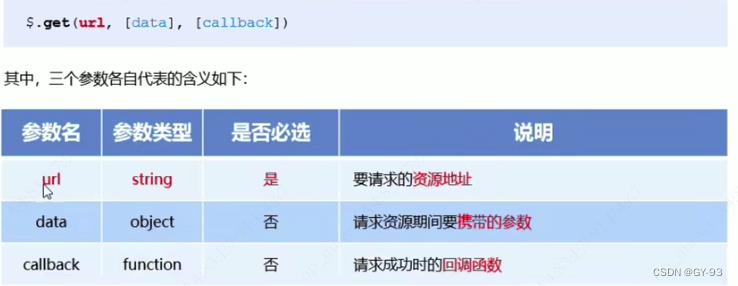
$.get()函数的语法如下:

注意:该函数中参数使用[],不是表示参数是数组,儿是表示该参数是可选参数

如果没有参数,则不需要传参数。
上述请求会发生如下错误:

1.3.2 $.post()
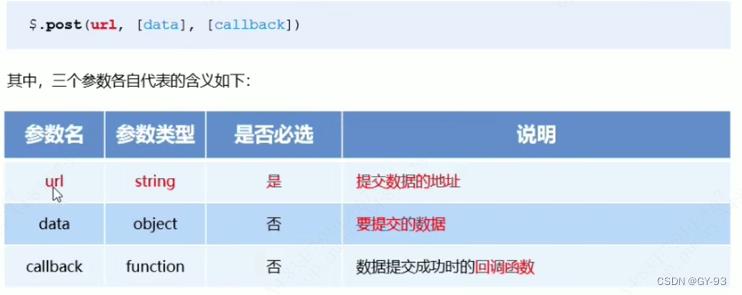
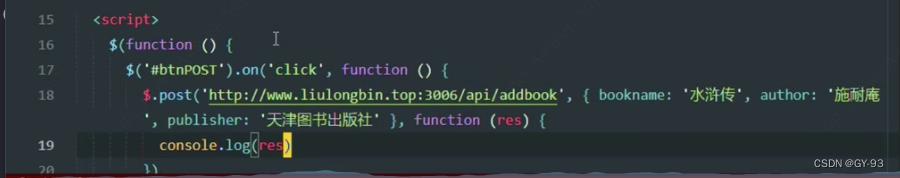
jQueryy中$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。



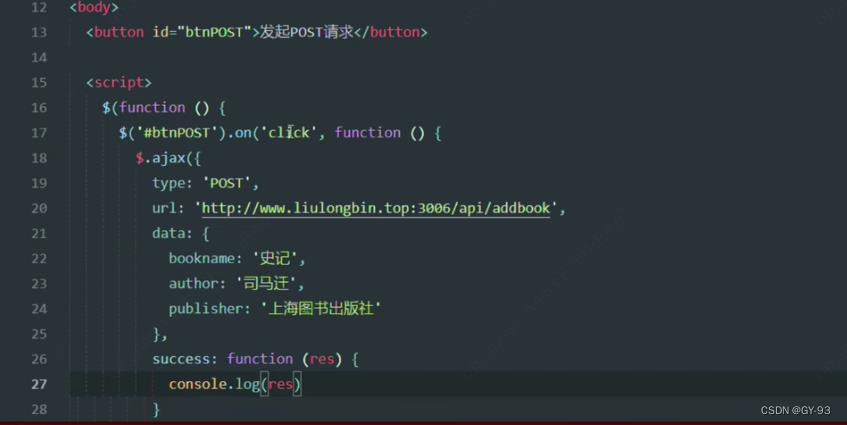
1.3.3 $.ajax()
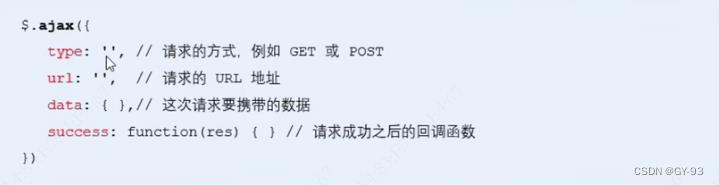
相比于 . g e t ( ) 和 .get()和 .get()和.post()函数,jQuery中提供的$.ajax函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置
基本语法如下:

get请求:

post请求:

1.4 接口
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。如GET、POST请求方式
1.4.1 GET、POST方式请求的过程
GET请求过程:

POST的请求过程:

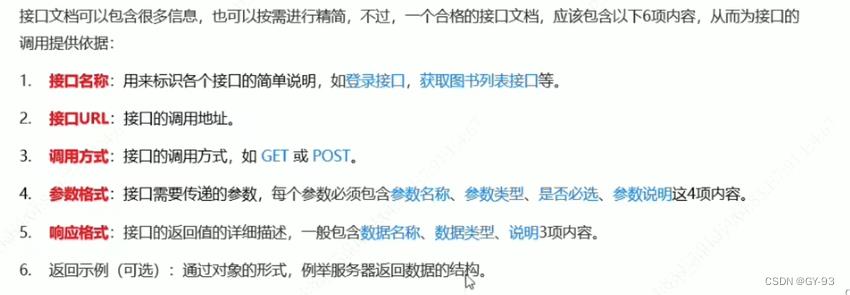
1.4.2 接口文档

2. form表单与模版引擎
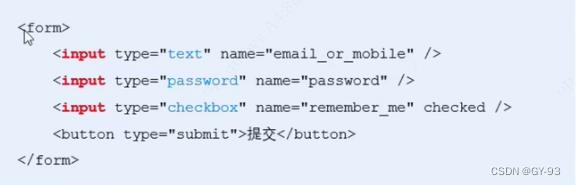
2.1 表单的基本介绍
表单的组成部分:表单标签、表单域、表单按钮, 其中表单域包含了文本框、密码框、隐喻框、多行文本框、复选框、单选框、下拉选择框和文件上传框等。

- 标签用来采集数据,标签的属性是用来规定
如何把采集到的数据发送到服务器。

action: 该属性用来规定当提交表单时,向何处发送表单数据。该属性的值应该是后端提供的一个URL地址,这个URL地址专门负责接收表单提交过来的数据。当表单在未指定action属性值的情况下,action的默认值为当前页面的URL地址。注意: 当提交表单后,页面会立即跳转到action属性指定的URL地址target:该属性用来规定在何处打开aciton URL,它的可选值有5个,默认情况下,target的值是_self,表示在相同的框架中打开action URL

method:该属性用来规定以何种方式把表单数据提交到action URL。它的默认值有两个GET、POST,默认情况下值为GET,表示通过URL的地址的形式,把表单数据提交到action URL- 注意:get方式适合用来提交少量,简单的数据;post方式适合用来提交
大量的、复杂的或包含文件上传的数据。在实际开发中表单中post提交方式用的最多,很少用get。例如登录、注册、添加数据等表单操作,都需要post方式来提交表单
- 注意:get方式适合用来提交少量,简单的数据;post方式适合用来提交
enctype:该属性用来规定在发送表单数据之前如何对数据进行编码, 它的可选值有三个,默认情况下,ecntype的值为application/x-www-form-unlencoded,表示在发送前编码的所有字符。注意:在涉及到文件上传的操作时,必须将encty的值设置为multipart/form-data如果表单的提交不涉及到文件上传,则直接将enctype的值设置为application/x-www-form-unlencoded即可

2.2 form表单同步提交的缺点
- 表同步提交后,整个页面会发生跳转,`跳转到action URL所指向的地址`,用体验很差。
- 表单同步提交后,`页面之前的状态和数据会丢失。`
那么如何解决上述两个问题? 解决方案:表单只负责采集数据,Ajax负责将数据提交到服务器。
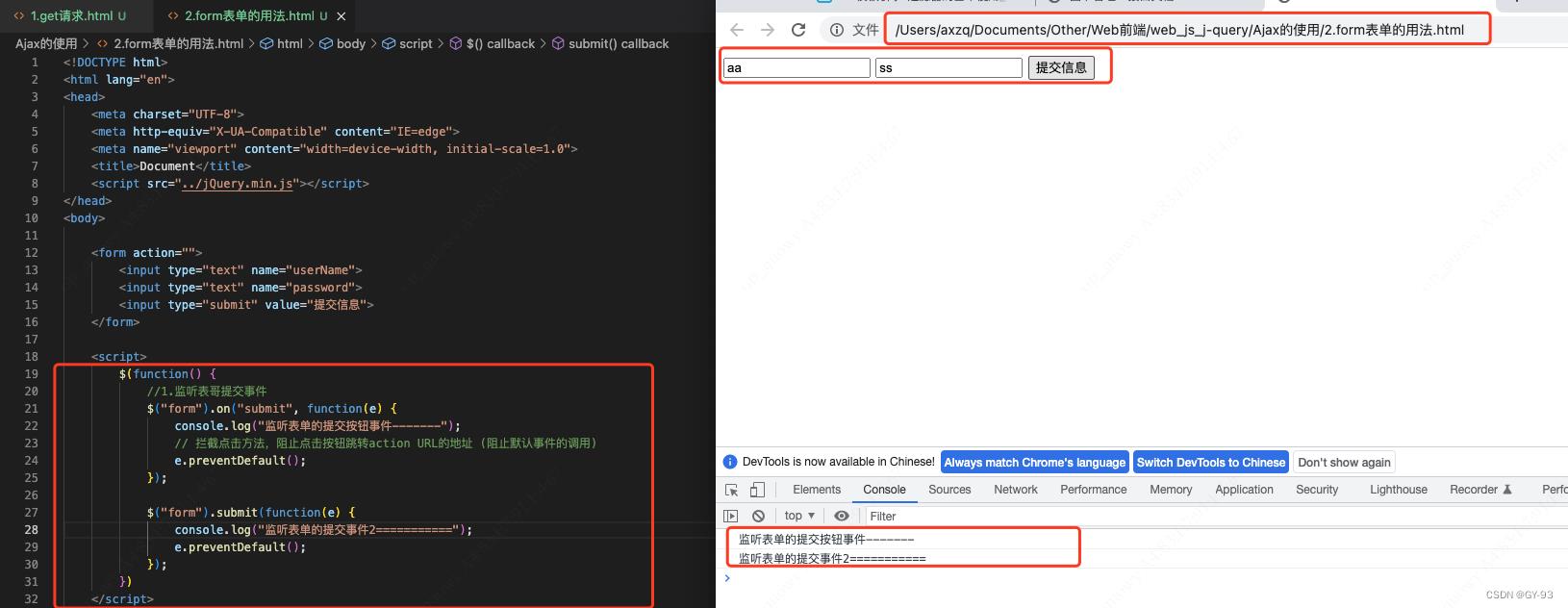
首先我我们在jQuery中,可以使用如下两种方式,监听到表单的提交事件:

2.3 通过Ajax提交表单数据
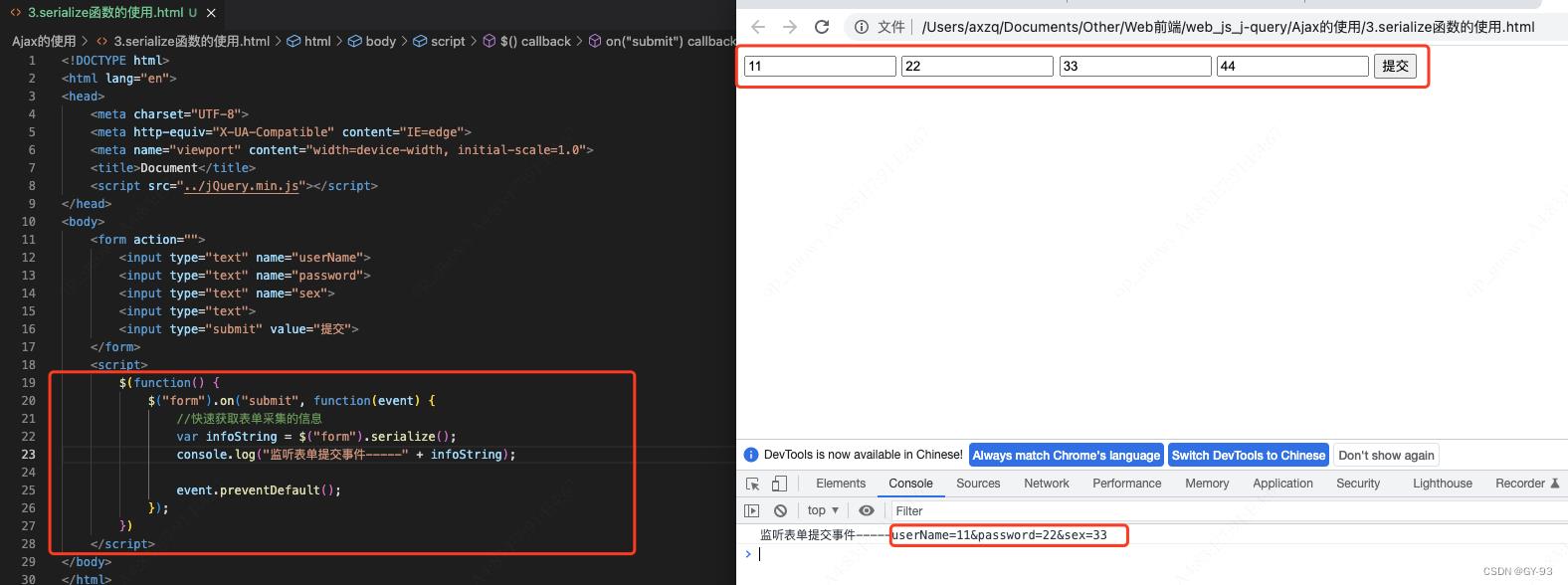
serialize(): 该函数是为了简化表单中数据的获取操作,jQuery提供了该函数,起语法格式:$.(slector).serialize(),该函数的好处是可以一次性获取表单中所有的数据。注意:在使用函数快速获取表单的时,必须为每个表单元素添加name属性, 如果没有添加该属性,通过该函数是无法获取对应的值的

2.4 模版引擎
2.4.1 模版引擎概念
模版引擎,顾明思议,它可以根据程序员指定的模版结构和数据,自动生成一个完成的html页面。

我们之前渲染一个列表的结构,都是使用循环拼接字符串的方式来创建。如果UI结构比较复杂,则拼接字符串串的时候需要格外注意引号之前的嵌套,修改起来也非常麻烦。
那么对于这种情况,出现了模版引擎的概念。那么模版引擎的好处有哪些了?
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码易于阅读与维护
2.4.2 art-template模版引擎
art-template 是一个简约、超快的模版引擎。 中文官网地址
我们这里只对art-template做一些简单的介绍, 更多的具体用法请参考文档资料。
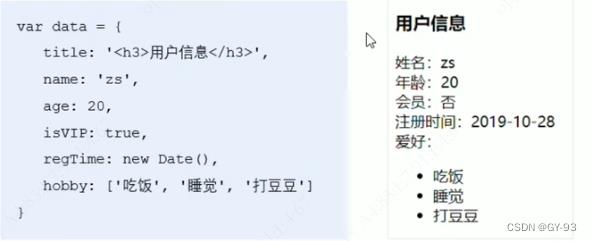
比如我们想渲染一个一些如下结构的页面:

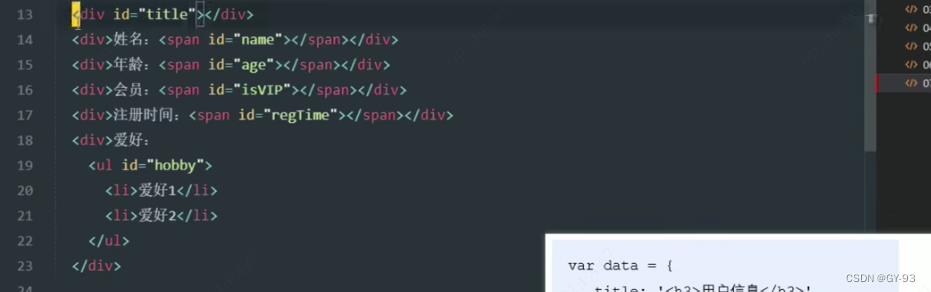
如果使用普通的方式来渲染该UI,需要如下操作


使用art-template模版引擎来渲染上述UI,该模版的使用步骤如下:
- 导入art-template
- 定义数据
- 定义模版
- 调用template函数
- 渲染HTML结构

注意:script中type属性默认值是text/javascript,表示该标签的内容全部都按照js来解析。所以我们定义模版的时候,需要修改type属性,把里面的内容当成html来解析
: 在art-template中是一个占位符的意思,name是表示以数据中name属性名对应的数据来填充
sccrip中type属性的默认值是text/javascript 表示该标签的内容全部都按照js来解析, 所以我们定义模版的时候,需要修改type属性, 把里面的内容当成html来解析
注意: art-template中还有很多其他的运用方式,文档也写的非常清楚,建议大家参考文档文档地址
2.4.3 模版引擎的实现原理
2.4.3.1 原理介绍
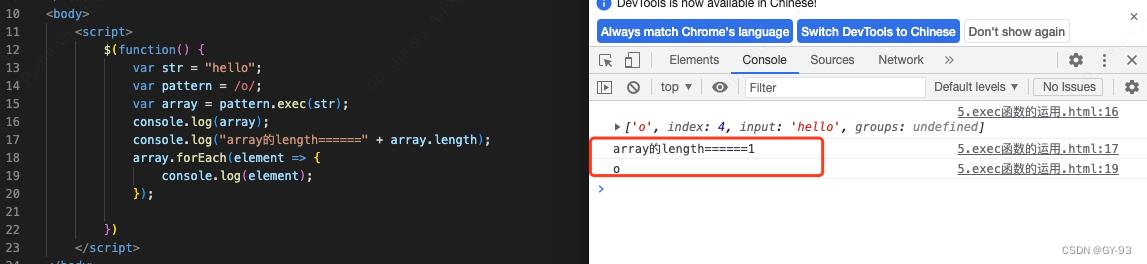
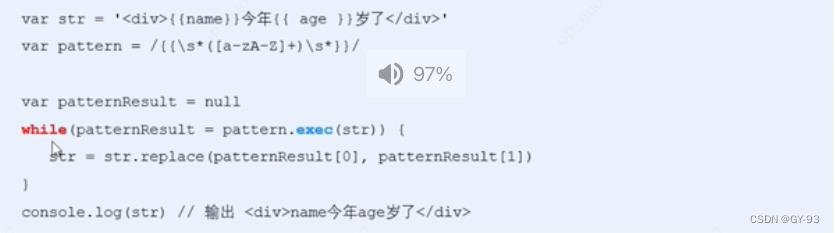
基本语法:exec()函数用于检索字符串中的正则表达式的匹配,如果字符串中有匹配的值,则返回该匹配值,否则返回null
RegExpobject.exec(string)
示例代码:

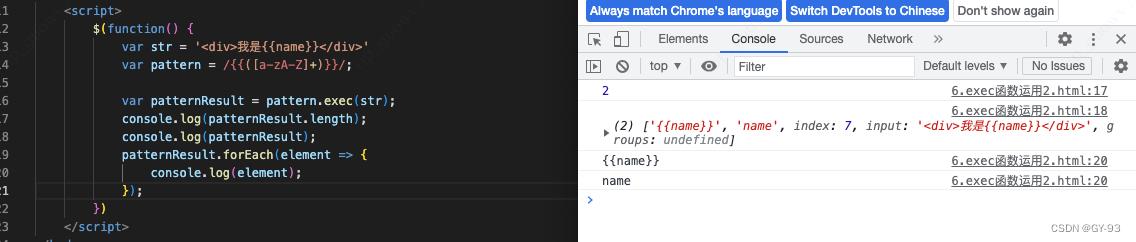
在正则表达式中()包起来的内容可以是一个分组,可以通过分组来提取自己想要的内容,示例代码如下:

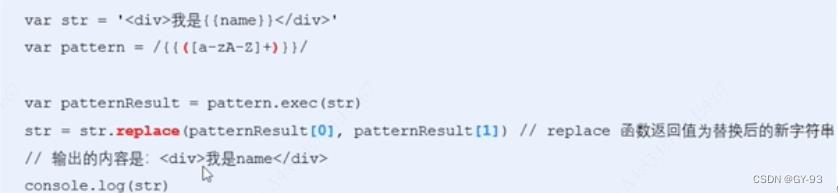
replace()函数用于在字符串中用一些字符替换另一些字符,语法格式如下:var result = "123456".replace('123',abc) // 得到的result的值为字符串‘abc456’
示例代码如下:

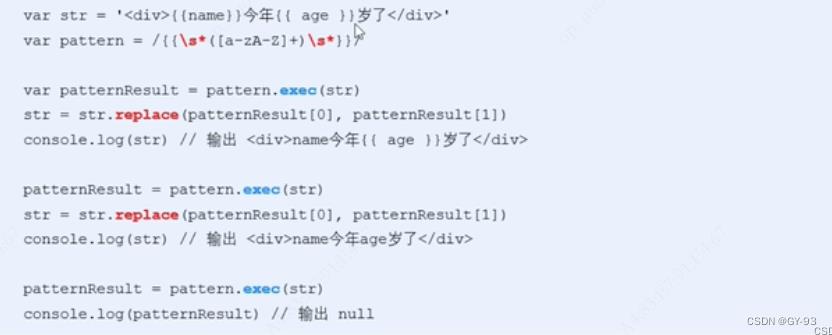
我们还可以多次replace:

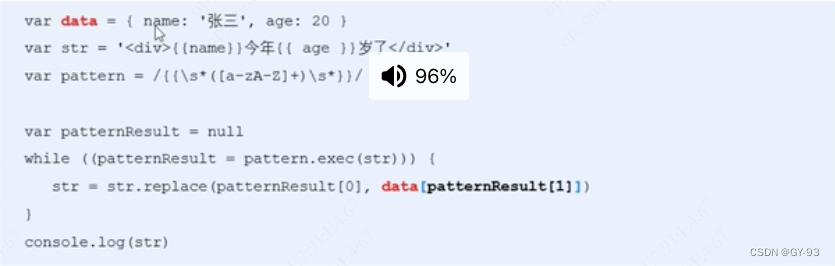
- 使用
while循环replace:

replace替换为真值

2.4.3.2 实现简易的模版引擎
- 定义模版结构
- 预调用模版引擎
- 封装temlate函数
- 导入并使用自定义的模版引擎

3. Ajax加强学习
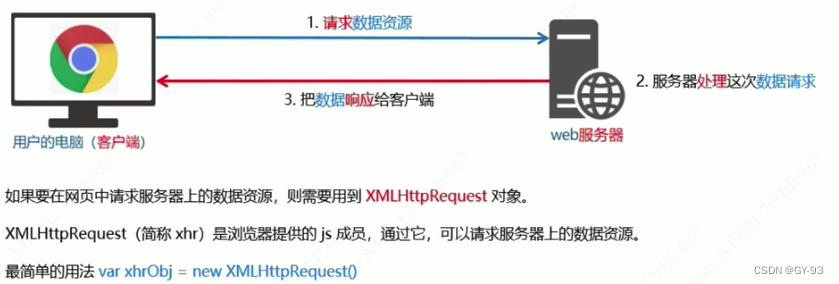
3.1 XMLHttpRequest的基本使用
XMLHttpRequest(简称xhr)是浏览器提供的Javascript对象,通过它,可以请求服务器上的数据资源。之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来的。

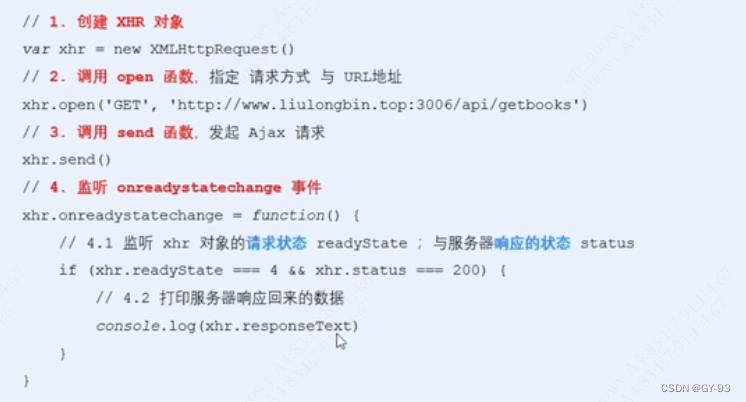
3.1.1 xhr对象发送GET请求
- 使用xhr发起GET请求
- 创建xhr对象
- 调用xhr.open()函数
- 调用xhr.send()函数
- 监听xhr.onreadystatechange事件

xhr.status和请求回来数据中的status是不一样的,前者表示是请求过程中的一个状态, 后者表示是请求结果中的状态
- XMLHttpRequest对象的readyState属性,用来表示
当前Ajax请求所处的状态。每个Ajax请求必然处于以下状态中的一个:

使用xhr发起带参数的GET请求时,只需要在调用xhr.open()期间,为URL地址指定参数即可,这种在URL地址后面拼接的参数,叫做查询字符串:

什么是查询字符串?
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
格式: 将英文的?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中
GET请求参数的本质:无论是使用
$.ajax(),还是使用$.get(),又或则直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接讲参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
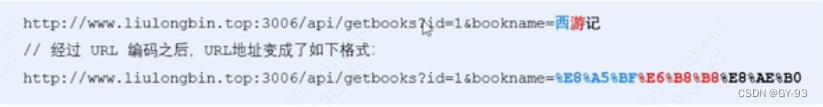
3.1.2 URL的编码和解码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)
URL编码的原则:使用安全的字符(没有特殊用途或则特殊意义的可打印字符)去表示那些不安全的字符。
URL编码原则的通俗理解:使用英文字符去表示非英文字符
那么如何对URL进行编码和解码, 浏览器提供了URL的编码和解码的API,分别是 :
encideURL():编码函数decodeURL():解码的函数

3.1.3xhr发送POST请求
- 创建xhr对象
- 调用xhr.open()函数
- 设置
Content-Type属性(固定写法) - 调用
xhr.send()函数,同时指定要发送的数据 - 监听
xhr.onreadystatechange事件


3.2 数据交换格式
数据交换格式,就是服务器与客户端之间进行数据传输与交换的格式。
前端领域,经常提级的两种数据交互格式分别为XML和JSON,其中XML用的非常少,所以我们重点要学习的数据交换格式就是JSON
3.2.1 XML
XML的英文全称是EXtensible Markup Language,及可扩展标记语言。因此XML和HTML类似。也是一种标记语言

- XML和HTML的区别(XML和HTML虽然都是标记语言,但是,他们两者之间没有任何关系):
- HTML被设计用来描述网页上的
内容,是网页内容的载体 - XML被设计用来
传输和存储数据,是数据的载体 。XML格式臃肿,和数据无关的代码多,体积大,传输效率低;在Jvavscript中解析XML比较麻烦
- HTML被设计用来描述网页上的

3.2.2 JSON
JSON: 全称JavaScript Object Notation,即"JavaScript"对象表示法 ,简单来说,JSON就是Javascript对象和数组的字符串表示法,它使用文本表示一个JS对象和数组的信息,因此JSON的本质是字符串。- JSON是一种
轻量级的文本数据交换格式,在作用上类似于XML,专门用于存储和传输数据,但是JSON比XML更小、更快、更易解析 - JSON就是用字符串来表示Javascript的对象和数组,所以,JSON中包含
对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构 - JSON的两种结构:
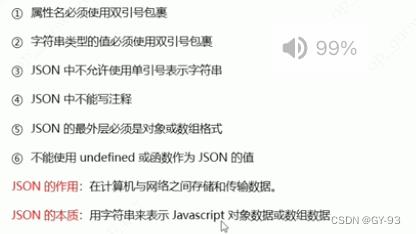
对象结构:对象结构在JSON中表示为栝起来的内容,数据结构为key:value,key:value,...的键值对结构,其中,key必须是使用英文的双引号包裹的字符串,value的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型数组结构:数组结构在JSON中表示为[]括起来的内容,数据结构为["java","javascript",...]数组中的类型可以是数字、字符串、布尔值、null、数组、对象6种类型
JSON语法注意事项:

JSON和JS对象的关系:JSON是JS对象字符串的表示法,它使用文本表示一个JS对象的信息,本质是一个字符串,例如:

JSON和JS对象的互转:


- 序列化和反序列化:
- 把
数据对象转换成字符串(JSON)的过程,叫做序列化,例如调用JSON.stringfy()函数的操作,叫做JSON序列化 - 把
字符串(JSON)抓换为数据对象的过程,叫做反序列化,例如调用JSON.parse()函数的操作,叫做JSON的反序列化
- 把
3.3 封装自己的Ajax函数

<!-- 定义自己的itemima函数 -->
<script>
function itemima(options)
//创建一个xhr对象
var xhr = new XMLHttpRequest();
//拼接查询字符串
var qs = resloveData.data;
//监听请求状态改变事件
xhr.onreadystatechange = function()
if (xhr.readyState === 4 && xhr.status === 200)
// 把JSON数据转换成对象, 解析数据
var result = JSON.parse(xhr.responseText)
// 把请求结果回调出去
options.success(result);
// 不同的类型的请求,对应xhr对象的不同操作,因此需要对请求类型进行判断
if (options.method.toUpperCase() === 'GET')
// 发送GET请求
xhr.open(options.method, options.url + '?' + qs);
xhr.send();
else if (options.method.toUpperCase() === 'POST')
//发起POST请求
xhr.open(options.method, options.url);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs);
// 处理data参数
function resloveData(data)
var arr = [];
for (let k in data)
arr.push(k + "=" +data[k]);
return arr.join('&');
//调用自定义的itemima函数,发送Ajax请求
itemima(
method: 'GET', // 请求类型
url: 'https://ww.baidu.com', //请求地址
data:
, //请求参数,采用对象的方式传递
success: function(responeseData) // 成功回调函数
console.log(responeseData);// 打印数据
)
</script>
3.4 XMLHttpRequest Level2的新特性
- 旧版XMLHttpRequest的缺点:
- 只支持文本数据的传输,无法用来读取和上传的文件
- 传送和接受数据时,没有进度信息,只能提示没有完成
- XMLHttpRequest Level2的新特性:
- 可以设置HTTP的请求的时限
- 可以使用FormData对象管理表单数据
- 可以上传文件
- 可以获取数据传递的进度信息
有时,Ajax操作很耗时,而且无法预知要花多少时间,如果网速很慢,用户可能要等很久,新版本的XMLHttpRequest对象,增加timeout属性,可以设置HTTP请求的时限(xhr.timeut = 3000 (单位是毫秒)), 与之配套的还有一个超时回调函数xhr.ontimeout = function(event) // 请求超时处理
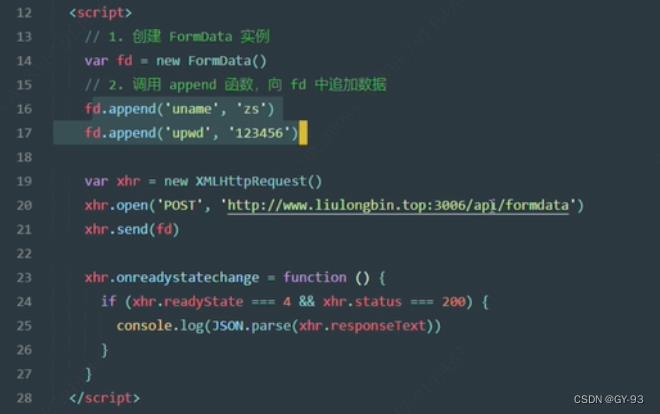
- FromData对象管理表单数据(Ajax操作往往用来提交表单数据,为了方便表单处理,HTML5新增了一个FormData对象,可以模拟操作表单对象):


- FormData对象也可以用来获取网页表单的值,示例代码如下

- 上传文件:
<body>
<input type="file" class="file1">
<button class="btnUpload">上传文件</button>
<script>
$(function()
$('.btnUpload').on('click', function()
// 获取选择的文件列表
var filesArray = $('.file1').prop('files');
if (filesArray.length <= 0)
return alert('请选择要上传的文件!');
// 后续业务逻辑
var fd = new FormData();
fd.append('avater', filesArray[0]);
//发起一个上传文件的请求
var xhr = new XMLHttpRequest()
// 设置超时时间
xhr.timeout = 3000;
xhr.ontimeout = function()
console.log('请求超时!!!!');
// 发送上传文件的请求
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avater');
xhr.send(fd);
//监听请求状态改变时回调方法
xhr.onreadystatechange = function()
// 如果请求完成, 并且请求状态是 200 表示成功
if (xhr.readyState === 4 && xhr.status === 200)
var data = JSON.parse(xhr.responseText)
if (data.status === 200) // 上传文件成功
// 后续操作
else
// 上传文件失败
console.log(data.message);
// 新版本的请求中我们可以监听,文件上传的进度
xhr.upload.onprogress = function(e)
//e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable)
console.log(e.loaded);// 表示已传输的字节
console.log(e.total); // 需传输的总字节
// 监听上传完成的事件
xhr.upload.onload = function()
console.log('文件上传完成时的回调方法');
);
)
</script>
</body>
3.5jQuery高级用法
<script>
// 使用jQuery实现文件上传
$(function()
var fd = new FormData();
$.ajax(
method: 'POST',
url:'https://www.baidu.com',
data: fd,
// 不修改contentType属性,使用FormData默认的contentType属性
contentType: false,
// 不对FormData中的数据进行URL编码,而是有FormData数据原样发送到服务器
processData: false,
success: function(responseData)
console.log(responseData);
)
// 在使用jQuery时,如何使用loading
// 这样写 会监听当前文档中所有的ajax请求
$(document).ajaxStart(function()
console.log('请求开始----');
// 可以开始loading
);
// 自jQuery1.8起,该方法只能被附加到文档
$(document).ajaxStop(function()
console.log('请求结束');
// 结束并隐藏loading
)
)
</script>
3.6 axios
一个新的ajax的库 一个专注于网络请求的库
Axios是专注于网络数据请求的库,相比于原生的XMLHttpReuqest对象,axios简单易用, 相比于jQuery,axios更加轻量化,只专注于网络数据请求。
3.6.1 axios发起GET请求

3.6.2 axios发起POST请求

3.6.3 直接使用axios发起请求
axios也提供了类似于jQuery中的$ajax()的函数,语法如下:

直接使用axios发起GET请求:

使用axios发起POST请求:

4. 跨域和JSONP
4.1 了解同源策略和跨域
同源策略:如果两个页面的协议、域名、端口都相同,则两个页面具有相同的源, 只要其中有一个不相同则不是同源。

同源策略(Same origin policy)是浏览器提供一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或则脚本如何与来自另一个源的资源进行交互,这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间进行资源的交互,例如:
- 无法读取非同源网页的Cookie, LocaStroge和indexedDB
- 无法接触非同源网页的DOM
- 无法像非同源地址发送Ajax请求
跨域:同源是指两个URL的协议、域名、端口一致,反之则是跨域,出现跨域的根本原因: 浏览器的同源策略不语序非同源的URL之间进行资源的交互。
比如网页地址:(http://www.test.com./index.html),接口地址:(http://www.api.com/userlist)
- 浏览器对跨域请求的拦截

那么我们实现跨域的数据请求?
现如今,实现跨域的数据请求,最主要的两种解决方案,分别是JSONP和CORS
JSONP:出现的早,兼容性好(兼容低版本IE),是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET请求, 不支持POST请求。
CORS:出现的比较晚,它是W3C的标准,数据跨域Ajax请求的根本解决方案,支持GET请求和POST请求。缺点是不兼容某些低版本的浏览器
4.2 JSONP
JSONP(JSON with Padding):是JSON的一种“使用模式”, 可以用于解决主流浏览器的跨域数据访问的问题
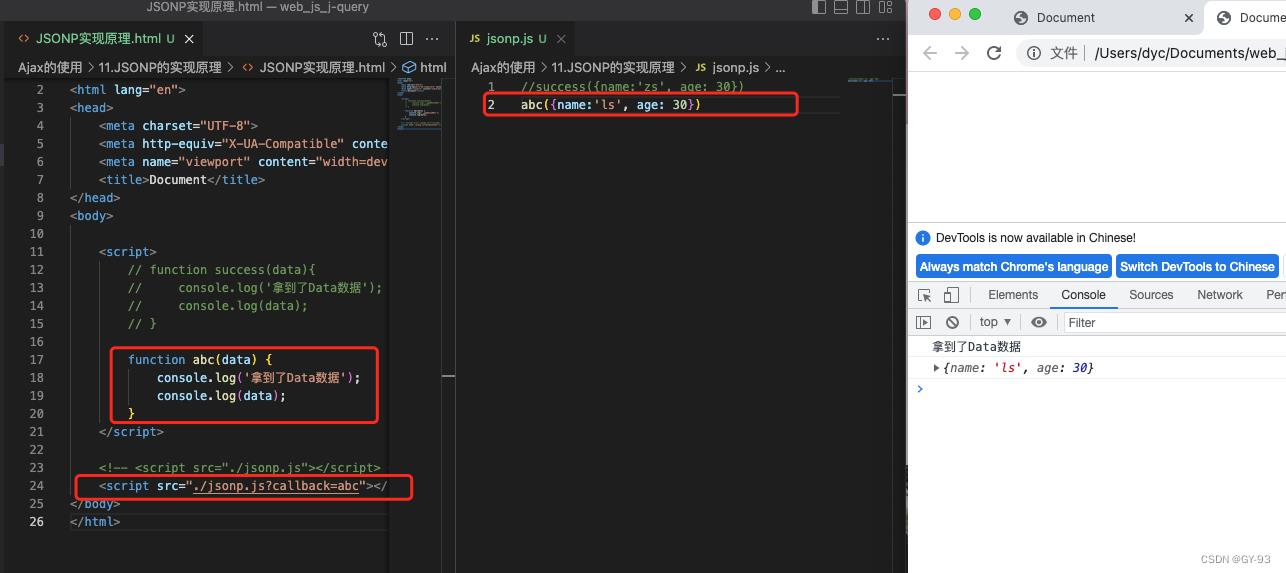
4.2.1 JSONP的原理剖析
JSONP的实现原理:由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据,但是<script>标签不受浏览器同源策略的影响,可以通过scr的属性,请求非同源的js脚本。
因此 JSONP的实现原理,就是通过<script>标签src属性,请求跨域的数据接口,并通过函数调用的形式接受跨域接口响应返回的数据


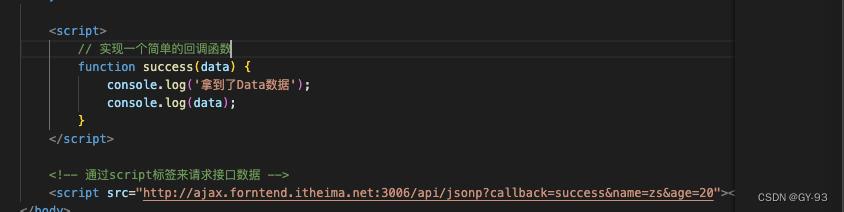
4.2.2 实现一个简单的JSONP
定义一个success回调函数:

后台返回一个函数的调用, 如果前端存在这个函数,则直接调用函数,并且把返回的数据传递进去
JSONP的缺点:由于JSONP是通过<script>标签的src属性,来实现跨域数据的获取,所以JSONP只支持GET请求,不支持POST请求。
注意:JSONP和Ajax之间没有任何关系,不能把JSONP请求的数据方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象, 是属于JavaScript请求
jQuery中提供的$.Ajax()函数,除了可以发起真正的Ajax数据请求之外,还能够发起JSONP数据请求,例如:

在使用JQuery法器JSONP请求时,如果想要自定义JSONP的参数以及回调函数名称可以通过如下两个参数来指定:

jQuery中JSONP的实现过程:
jQuery中的JSONP,也是通过
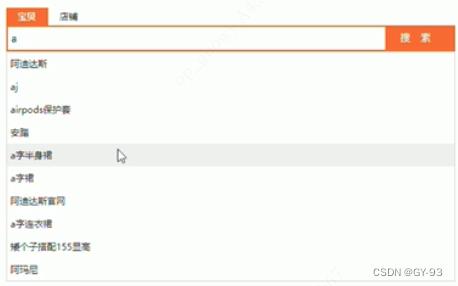
4.3.3 JSONP案例-淘宝搜索

获取用户每次按下键盘输入的内容,需要监听输入框的keyup事件:

将获取搜索建议列表的代码,封装到getSuggestList函数中:

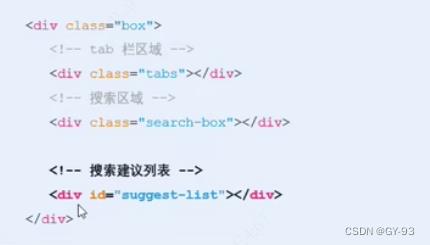
定义收缩建议列表:

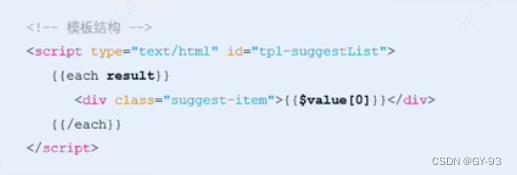
定义模板结构:

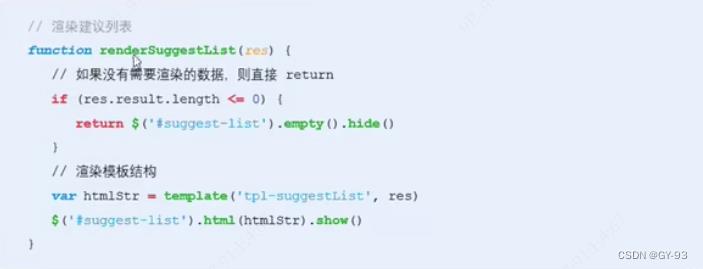
定义渲染模版结构的函数:

搜索关键词为空时隐藏搜索建议列表:

- 输入框的防抖: 防抖是当事件被触发后,
延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时

上述案例的输入框的防抖:

将搜索结果做一个缓存, 缓存到对象中:

当我们内容改变时,优先从缓存中获取:

4.3 防抖和节流
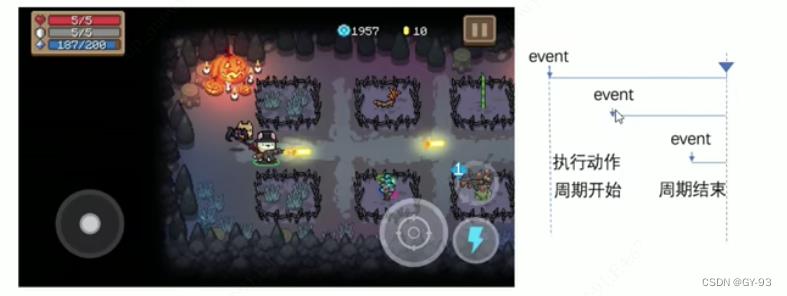
节流策略:顾明思议,可以减少一段时间内时间的触发评率

节流的应用场景:
- 鼠标连续不断的触发某事件(如点击),只在单位时间内触发一次;
- 懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费CPU资源
节流阀为空,表示可以执行下次操作;不为
以上是关于web前端-Ajax基础学习的主要内容,如果未能解决你的问题,请参考以下文章