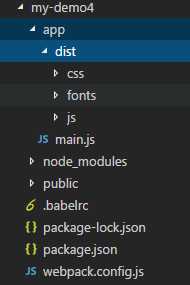
这个demo的大致目录如下:

需要安装的loader
//这是处理css样式的loader
npm install --save-dev css-loader
//计算页面的样式的loader
npm install --save-dev style-loader
//处理的如png,svg,eot字体等格式的文件
npm install --save-dev file-loader
//处理css引入资源(如图片,字体)的loader
npm install --save-dev url-loader
主入口文件main.js
import "./dist/css/bootstrap.css"; import "./dist/fonts/glyphicons-halflings-regular.eot"; import "./dist/fonts/glyphicons-halflings-regular.svg"; import "./dist/fonts/glyphicons-halflings-regular.ttf"; import "./dist/fonts/glyphicons-halflings-regular.woff"; import "./dist/fonts/glyphicons-halflings-regular.woff2"; import "./dist/js/bootstrap.js";
用于测试的index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> <div id=‘root‘> </div> <script src="bundle.js"></script> </body> </html>
接下来的配置文件webpack.config.js
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
},
module: {
rules: [
{
test: /(\\.jsx|\\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
//处理css样式
{
test: /\\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
},
//处理图片
{
test: /\\.(png|svg|jpg|gif)$/,
use: [‘file-loader‘]
},
//处理字体
{
test: /\\.(woff|woff2|eot|ttf|otf)$/,
use: [
‘file-loader‘
]
},
]
}
}
安装的依赖显示如下:
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^0.28.8",
"file-loader": "^1.1.6",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2"
}
最后webpack就ok了.