webpack3.0+总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack3.0+总结相关的知识,希望对你有一定的参考价值。
webpack直接打包
- 1.装生产环境
- 2.打包 webpack 入口文件路径 出口文件路径
webpack.config.js配置
- 1.出入口配置
- 1-1.直接控制台输入webpack就可以打包了
- 1-2.多入口文件配置
- 1-3.热更新安装
- 1-4.css-loader style-loader配置 三种写法
- 1-5.代码压缩插件 uglifyjs-webpack-plugin 次插件webpack内部集成 不需要安装 注意:此处不可以用dev启动,原始webpack压缩就可以了
- 1-6.此刻以生产环境启动服务器 分离的文件路径就ok了 对于website路径前缀可以更改
-
const path=require(‘path‘); module.exports={ entry:‘./src/index.js‘, //入口配置 output:{ path:path.resolve(__dirname,‘dist‘),//出口路径 filename:‘index.js‘//出口文件名 },//出口配置 // module:{},//图片字体视频等配置 // plugins:{},//插件 // devServer:{}//服务 }
const path=require(‘path‘); module.exports={ entry:{ entry1:‘./src/index1.js‘, entry2:‘./src/index2.js‘ }, //多入口配置 output:{ path:path.resolve(__dirname,‘dist‘),//出口路径 filename:‘[name].js‘//多出口 name表示和对应的入口文件入口属性名一样 } }
html文件放入src的骚操作,html打包
- 1.安装并引入html-webpack-plugin
- 2.直接在终端运行webpack,html文件被打包到dist文件夹中
css引入图片打包 直接打包成js一部分
- 1.安装file-loader url-loader
- 2.配置
css分离
- 1.将打包好到js文件的css分离
- 2.下载包并引入 extract-text-webpack-plugin
- 3.修改css配置 但是这样分离的css路径是有问题的
- 4.设置出口文件的公共路径 http://localhost:8080
- 5.如果本地引用 设置公共路径为 path.resolve(‘dist‘)
img引入的图片打包
- 1.安装html-withimg-loader
- 2.配置
对于动画样式如何自动添加内核前缀
- 1.安装postcss-loader 和autoprefixer
- 2.新建文件postcss.config.js
- 3.配置
去除多余的css样式
- 1.安装purifycss-webpack purify-css
- 2.全局引入
- 3.配置plgins
es5转换为6的最新包
- 1.下载安装babel-preset-env
- 2.添加.babelrc配置
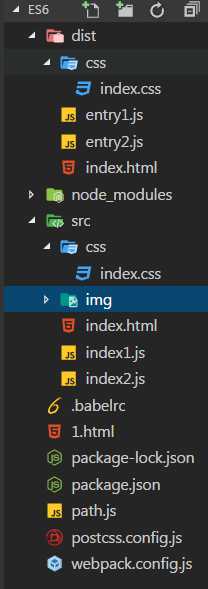
目录结构

webpack.config.js配置
const path=require(‘path‘); const uglify=require(‘uglifyjs-webpack-plugin‘); const htmlPlugin=require(‘html-webpack-plugin‘); const extractTextPlugin = require("extract-text-webpack-plugin"); const glob = require(‘glob‘);//同步检查html const PurifyCSSPlugin = require("purifycss-webpack");//去除多余的css样式的插件 var website ={ publicPath:path.resolve(‘dist‘) } module.exports={ entry:{ entry1:‘./src/index1.js‘, entry2:‘./src/index2.js‘ }, //多入口配置 output:{ path:path.resolve(__dirname,‘dist‘),//出口路径 filename:‘[name].js‘,//多出口 name表示和对应的入口文件入口属性名一样 publicPath:website.publicPath//公共路径 }, devServer:{ //设置基本目录结构 contentBase:path.resolve(__dirname,‘dist‘), //服务器的IP地址,可以使用IP也可以使用localhost host:‘localhost‘, //服务端压缩是否开启 compress:true, //配置服务端口号 port:8080 }, module:{ rules:[ { test:/\\.css$/, //用于匹配处理文件的扩展名的表达式,这个选项是必须进行配置的; use: extractTextPlugin.extract({ fallback: "style-loader", use:[ { loader: ‘css-loader‘, options: { importLoaders: 1 } }, ‘postcss-loader‘] })//分离css文件配置 // use:[‘style-loader‘,‘css-loader‘,‘postcss-loader‘], //loader名称,就是你要使用模块的名称,这个选项也必须进行配置,否则报错; //include/exclude:‘‘手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选); //query:‘‘ 为loaders提供额外的设置选项(可选)。 } /** * rules:[{ * test:/\\.css$/, * loader:[‘style-loader‘,‘css-loader‘] * 或者 use[{loader:"style-loader"},{loader:‘css-loader‘}] * }] * * */, { test: /\\.js$/,//js5转6 use: [{ loader: ‘babel-loader‘, options: { presets: [‘es2015‘] } }], exclude: /node_modules/ },{ test:/\\.(png|jpe?g|gif|svg)(\\?.*)?$/, use:[{ loader:‘url-loader‘,//小于500000b的url-loader转换,大于的交给file-loader options:{//url内置了file 只需要引url-loader 大于的会自动交给file处理 limit:500000, //将小于500000b的文件打成base64的格式写入js } }] }, { test: /\\.(htm|html)$/i,//img图片正确路径配置 use:[ ‘html-withimg-loader‘] } ] }, plugins:[ new uglify(), new extractTextPlugin("/css/index.css"),//css样式分离后的路径 new htmlPlugin({ minify:{ removeAttributeQuotes:true//是对html文件进行压缩,removeAttrubuteQuotes是却掉属性的双引号。 }, hash:true,//为了开发中js有缓存效果,所以加入hash,这样可以有效避免缓存JS。 template:‘./src/index.html‘//是要打包的html模版路径和文件名称。 }), new PurifyCSSPlugin({ // Give paths to parse for rules. These should be absolute! paths: glob.sync(path.join(__dirname, ‘src/*.html‘)), })//用于删减多余的css样式 ] }
常用的包
{ "name": "es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack", "dev": "webpack-dev-server" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "babel-cli": "^6.26.0" }, "devDependencies": { "autoprefixer": "^7.1.6",//css添加内核前缀 "babel-core": "^6.26.0",//es5转换es6 方法1 "babel-loader": "^7.1.2",//es5转es6 方法1 "babel-preset-es2015": "^6.24.1",//es5转es6 方法1 "css-loader": "^0.28.7",//css样式解析 "extract-text-webpack-plugin": "^3.0.2",//css文件分离 "file-loader": "^1.1.5",//图片等文件解析 "html-webpack-plugin": "^2.30.1",//html自动被加载js 也就是html打包 "html-withimg-loader": "^0.1.16",//img图片路径打包 "postcss-loader": "^2.0.9",//为css添加内核前缀 "style-loader": "^0.19.0",//css样式解析 "url-loader": "^0.6.2",//图片等文件解析 "webpack": "^3.8.1", "webpack-dev-server": "^2.9.5"//热更新模块 } }
postcss.config.js
module.exports = { plugins: [ require(‘autoprefixer‘) ] }
.babelrc.js
{ "presets": ["es2015"] } // { // "presets":["react","env"] // }//通过转换为env将es5转换为es6
以上是关于webpack3.0+总结的主要内容,如果未能解决你的问题,请参考以下文章
webpack-dev-server配置指南(使用webpack3.0)