初步认识webpack3.0
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初步认识webpack3.0相关的知识,希望对你有一定的参考价值。
一 webpack 是什么东东呢?
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,
找到javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),
并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
它的优点:
1 可以把多个javascript 文件打包成一个压缩文件 减少服务器压力,减少带宽
2 可以把许多新的拓展拓展语言转换成目前浏览器支持的,如scss,less es6 等转换成css ,es5目前浏览器支持的语言
3 可以优化你的项目代码结构 提高性能 在这注重用户体验的时代 很重要
二 如何安装webpack呢?
了解原理 那我们来动手 安装一个webpack吧。 我们用的开发工具是vscode 这个软件开发挺方便的
1 首先先在本地创建一个文件 我这里在e盘一个webpackTest 首先在你的电脑上安装nodejs 我的本地环境是node 6.0
然后按照这样的命令
npm install -g webpack 如果你安装失败有可能是网速 问题 或者node 版本过低 建议使用淘宝镜像安装
cnpm install -g webpack 其中的-g 是全局安装 其实我们在开发时候是不需要全局安装
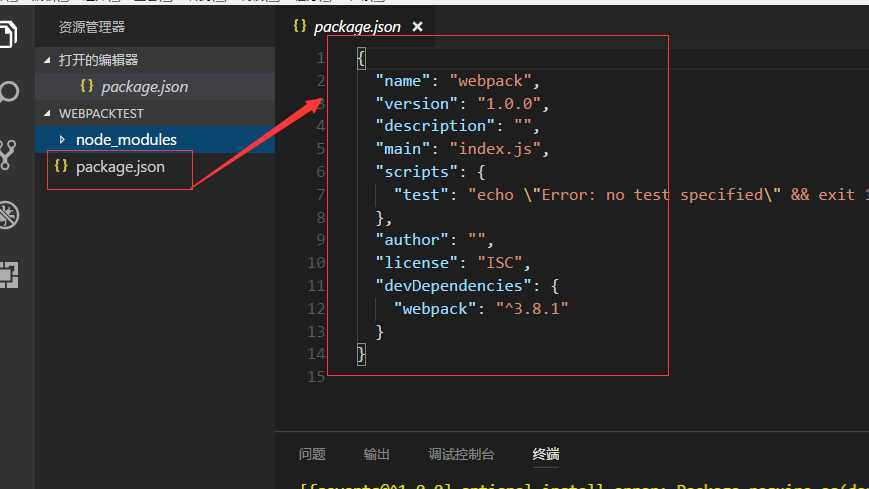
2 webpack安装成功后 你要初始化下项目包 package.json
这里你需要 nmp init 一路安装提示安装

安装成功后 你还需要初始化项目的包文件
cnpm install --save-dev webpack 成功后

到这里 我们webpack 这里基本安装完成了
以上是关于初步认识webpack3.0的主要内容,如果未能解决你的问题,请参考以下文章