webpack3配置字体图标和打包相关问题
Posted IT-Dashen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack3配置字体图标和打包相关问题相关的知识,希望对你有一定的参考价值。
webpak配置字体图标有两种方式
一、将字体图标和css打包到同一个文件中。
1.首先需要安装url-loader
npm install --save-dev url-loader
2.相关配置如下(开发环境使用这个方式是可以的)
{ test:/\\.(png|woff|woff2|svg|ttf|eot)$/, use:{ loader:\'url-loader\', options: { limit: 100000, //这里要足够大这样所有的字体图标都会打包到css中 } }
上文中的limit一定要保证大于最大字体文件的大小,因为这个参数是告诉url-loader,如果文件小于这个参数,那么就以Data Url的方式直接构建到文件中。使用这种方式最方便,不用打包后路径的问题,但是缺点就是构建出来的文件特别大,如果线上不要使用这种方式打包。
二、将字体图标独放打包到一个文件夹中。
1.首先需要安装file-loader
npm install --save-dev file-loader
2.相关配置如下(此方式打包时使用)
{ test: /\\.(woff|woff2|svg|ttf|eot)$/, use:[ {loader:\'file-loader\',options:{name:\'fonts/[name].[hash:8].[ext]\'}}//项目设置打包到dist下的fonts文件夹下 ] }
打包中会遇到的问题就是路径不对如图是我开发时我把font.css和字体图标分开放,webpack打包会把所有的css打包到一个css文件夹中,字体图标一个文件夹中,
第一个是打包前的位置存放,第二个是打包后位置存放,按理说应该打包后和打包前位置没有任何变化。但是却找不到字体图标,当我打开打包后的css文件发现,
webpack打包后的css文件中所有引用的路径‘./’或者是‘../’都会被清除掉这点很关键。


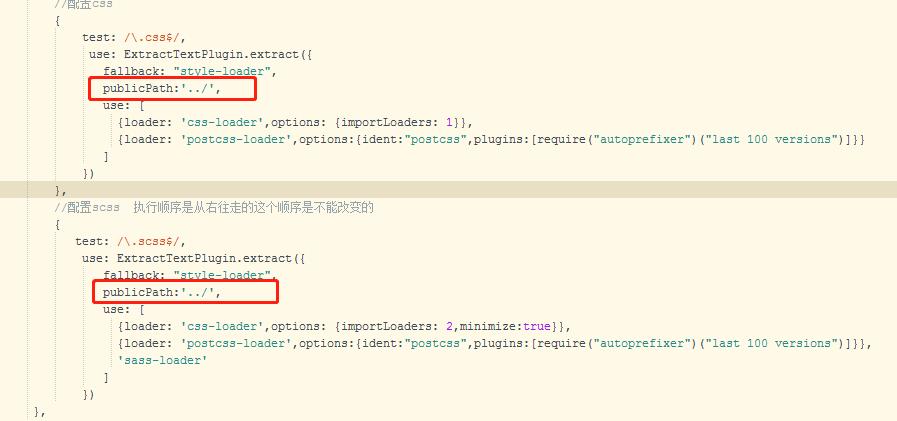
问题可以定位到单独打包css那里肯定出现了问题,在单独打包css那里可以添加一个路径会自动给引入的这些文件添加路径 例如:publicPath:\'../\',会在引用路径前添加上../

如上图设置后在打包路径都就引入正常了。图片路径也是这个问题导致。同样也就解决了图片路径的问题
以上是关于webpack3配置字体图标和打包相关问题的主要内容,如果未能解决你的问题,请参考以下文章