VUE项目实战34编辑角色下的权限
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战34编辑角色下的权限相关的知识,希望对你有一定的参考价值。
接上篇《33、角色下权限的删除》
上个阶段我们完成了角色下的权限删除功能,本篇我们来实现角色下权限的编辑功能。
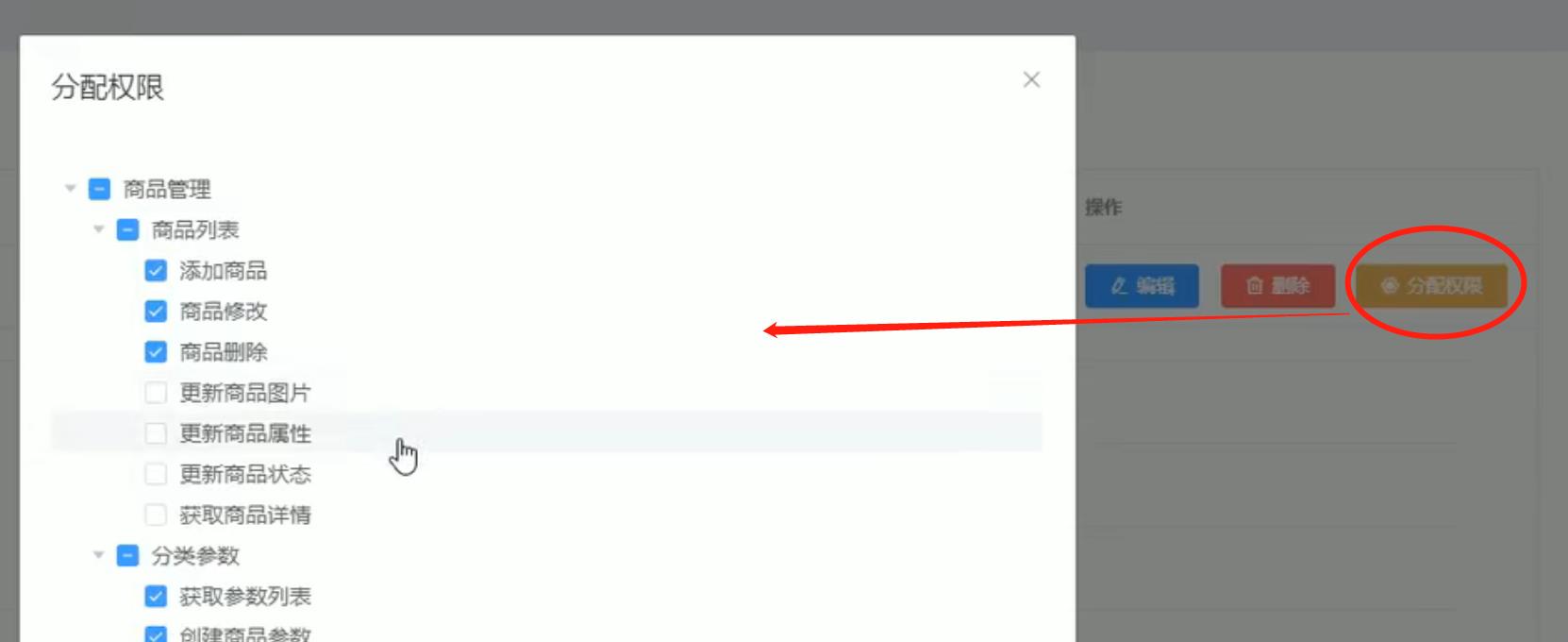
一、要实现的效果
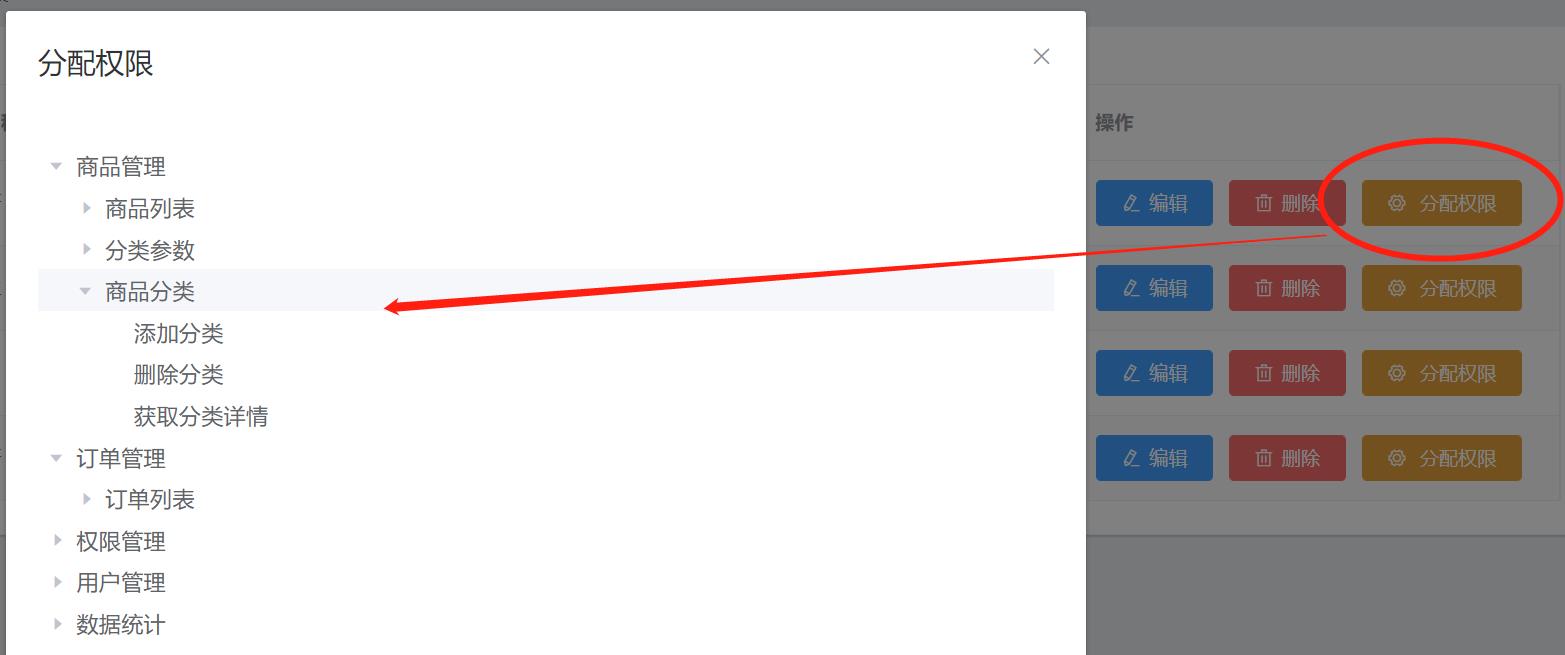
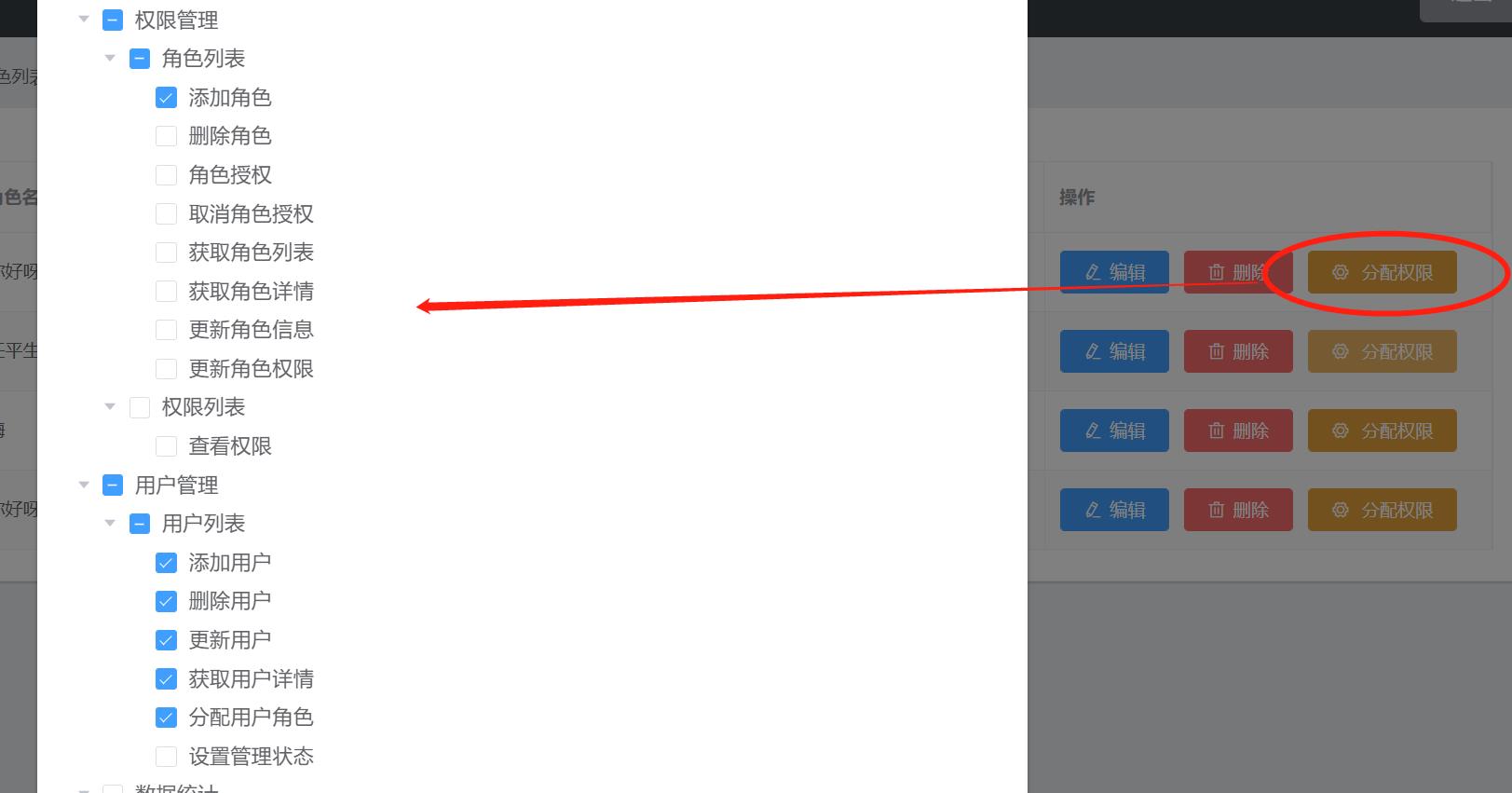
点击角色下的“分配权限”按钮,弹出权限列表的对话框,选中部分为目前角色下的权限,未选中部分为待选:
二、实现对话框的弹出
我们在分配权限按钮上,绑定一个click事件处理函数“showSetRightDialog”:
<el-table-column label="操作" width="300px">
<template slot-scope="scope">
<el-button size= "mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size= "mini" type="danger" icon="el-icon-delete">删除</el-button>
<el-button size= "mini" type="warning" icon="el-icon-setting" @click="showSetRightDialog(scope.row)">
分配权限
</el-button>
</template>
</el-table-column>showSetRightDialog中的参数为当前角色对象本身。
然后在el-card下面,div的最底部添加dialog对话框,用来展示对话框内容:
<el-dialog title="分配权限" :visible.sync="setRightDialogVisible" width="50%">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="setRightDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="setRightDialogVisible = false">确 定</el-button>
</span>
</el-dialog>上面使用setRightDialogVisible变量来控制对话框是否显示。
然后在数据区定义setRightDialogVisible参数,默认是false不显示:
data()
return
//角色列表
rolesList: [],
//控制分配权限对话框的显示与隐藏
setRightDialogVisible: false
最后在方法区定义“showSetRightDialog”函数:
//展示权限分配的对话框
showSetRightDialog(role)
this.setRightDialogVisible = true;
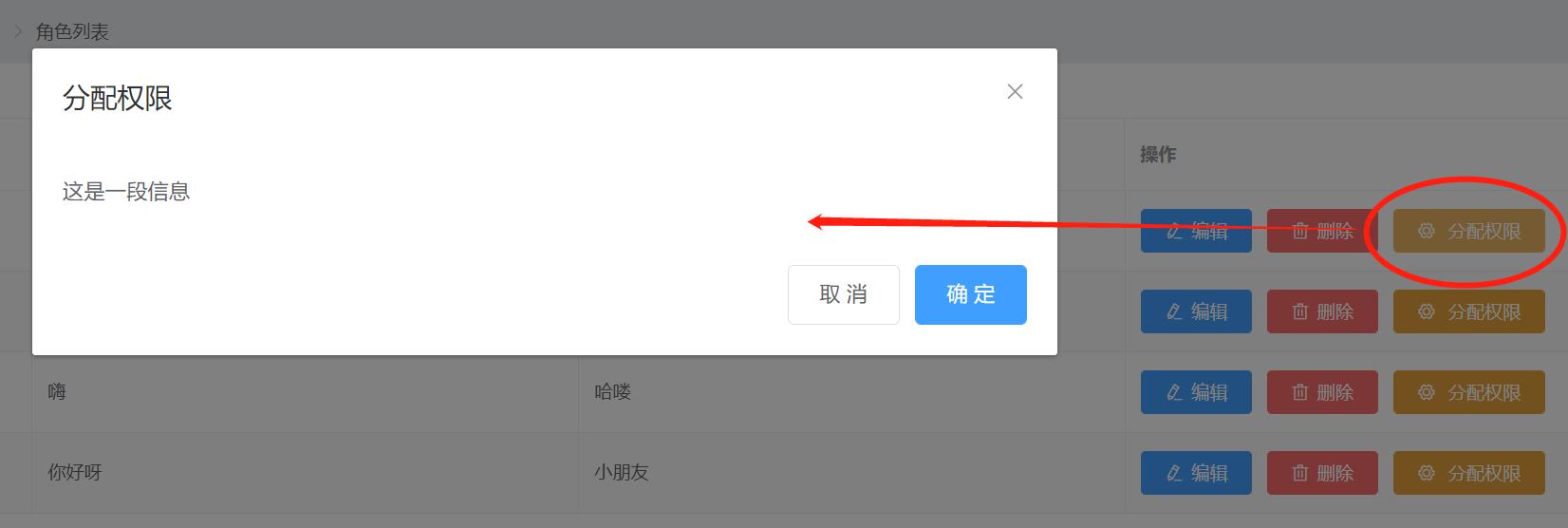
这里先写一个让显示参数为true的语句,用来弹出对话框。
效果:
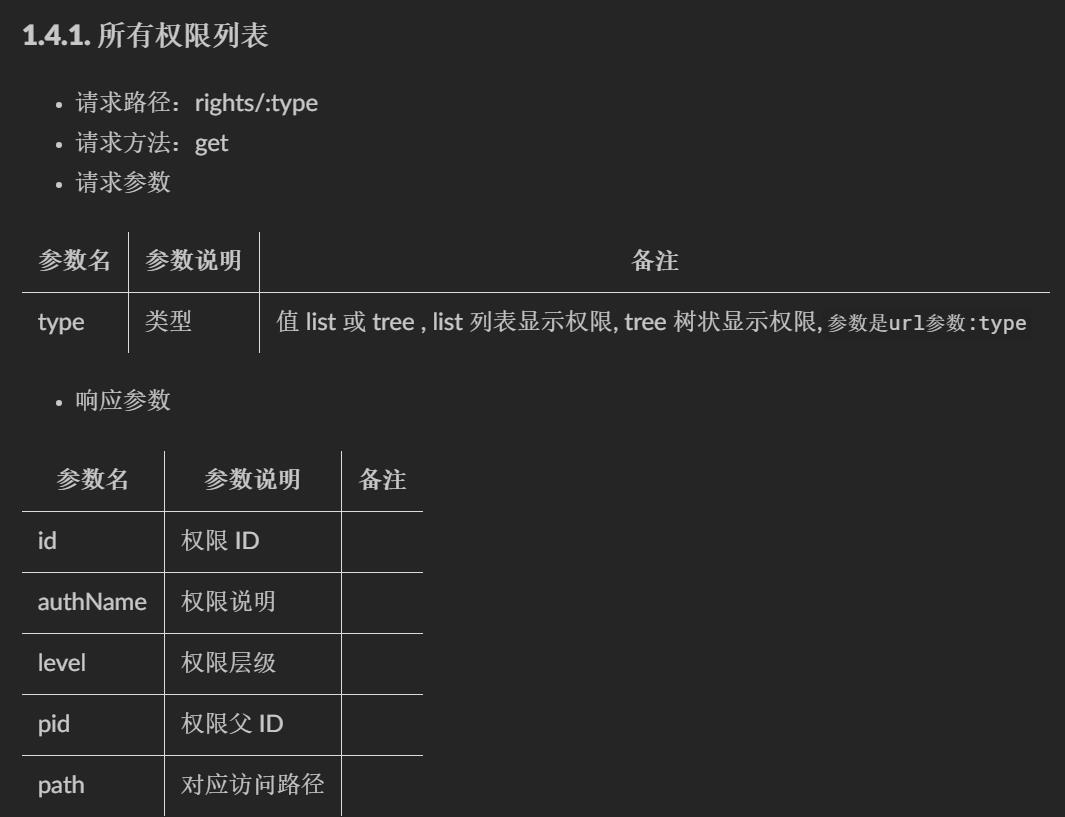
三、在对话框打开前获取权限数据
我们在showSetRightDialog方法中,需要在setRightDialogVisible设置为true(即显示对话框)之前,加载所有的权限信息。获取所有权限的API接口如下:
●响应数据type=tree
data: [
id: 101,
authName: '商品管理',
path: null,
pid: 0,
children: [
id: 104,
authName: '商品列表',
path: null,
pid: 101,
children: [
id: 105,
authName: '添加商品',
path: null,
pid: '104,101'
]
]
],
meta:
msg: '获取权限列表成功',
status: 200
这里的type我们选择tree,因为我们要把权限渲染成一个树形结构。
下面我们编写获取所有权限的代码:
//展示权限分配的对话框
async showSetRightDialog(role)
//获取所有权限的数据
const data: res = await this.$http.get('rights/tree');
if(res.meta.status!==200)
return this.$message.error('获取权限数据失败!');
//把获取到的权限数据保存到data中
this.rightsList = res.data;
console.log(this.rightsList);
//显示对话框
this.setRightDialogVisible = true;
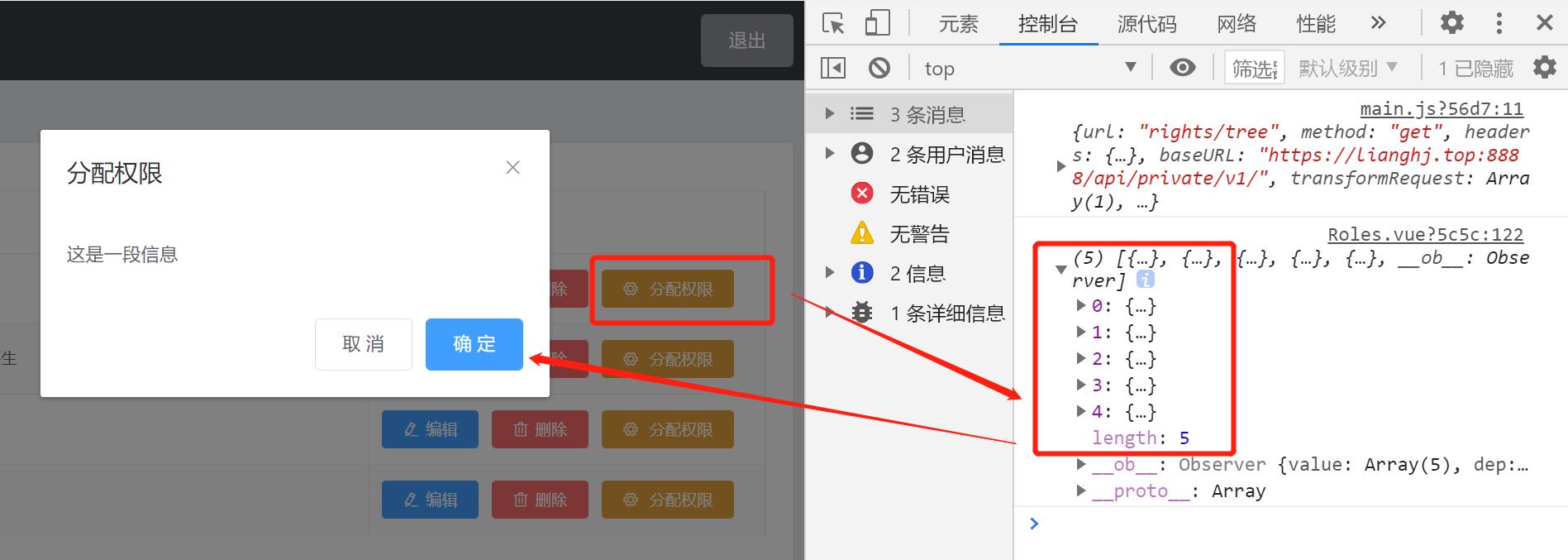
里面的rightsList对象在data区域定义好:
data()
return
//角色列表
rolesList: [],
//控制分配权限对话框的显示与隐藏
setRightDialogVisible: false,
//所有权限的数据
rightsList: []
效果:
四、将获取到的权限数据渲染至对话框
上面我们获取到了所有权限,并赋值到了rightsList对象上,下面我们将权限数据以树形结构渲染到对话框中。
我们这里需要使用到Element-UI中的tree树形组件:
我们将代码复制,在dialog中修改一下:
<el-dialog title="分配权限" :visible.sync="setRightDialogVisible" width="50%">
<!-- 树形组件 -->
<el-tree :data="rightsList" :props="treeProps"></el-tree>
<span slot="footer" class="dialog-footer">
<el-button @click="setRightDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="setRightDialogVisible = false">确 定</el-button>
</span>
</el-dialog>这里的el-tree就是树形组件,其中data是需要渲染的数据,props是每个树节点对应绑定的data的字段,包含一个“children”属性,来绑定data中定义子节点的属性(这里正好我们越是children属性),另一个属性为“label”,用来绑定data中定义节点名称的字段(这里我们是authName)。
然后我们在data区域定义treeProps字段:
data()
return
//角色列表
rolesList: [],
//控制分配权限对话框的显示与隐藏
setRightDialogVisible: false,
//所有权限的数据
rightsList: [],
//树形控件的属性绑定对象
treeProps:
label: 'authName',
children: 'children'
,然后在main.js中按需引入“Tree”组件:
import Vue from 'vue'
import Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup,
Breadcrumb,BreadcrumbItem,Card,Row,Col,Table,TableColumn,Switch,
Tooltip,Pagination,Dialog,MessageBox,Tag,Tree from 'element-ui'
Vue.use(Button);Vue.use(Form);Vue.use(FormItem);Vue.use(Input);
Vue.use(Container);Vue.use(Header);Vue.use(Aside);Vue.use(Main);
Vue.use(Menu);Vue.use(Submenu);Vue.use(MenuItem);Vue.use(MenuItemGroup);
Vue.use(Breadcrumb);Vue.use(BreadcrumbItem);Vue.use(Card);Vue.use(Row);
Vue.use(Col);Vue.use(Table);Vue.use(TableColumn);Vue.use(Switch);Vue.use(Tooltip);
Vue.use(Pagination);Vue.use(Dialog);Vue.use(Tag);Vue.use(Tree);
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm点击分配权限按钮后,可以看到权限被以树形结构的方式加载出来:
然后我们需要为每一个权限前面加一个复选框,只需要在el-tree标签中添加show-checkbox树形即可(再添加一个default-expand-all,默认展开所有树节点):
<!-- 树形组件 -->
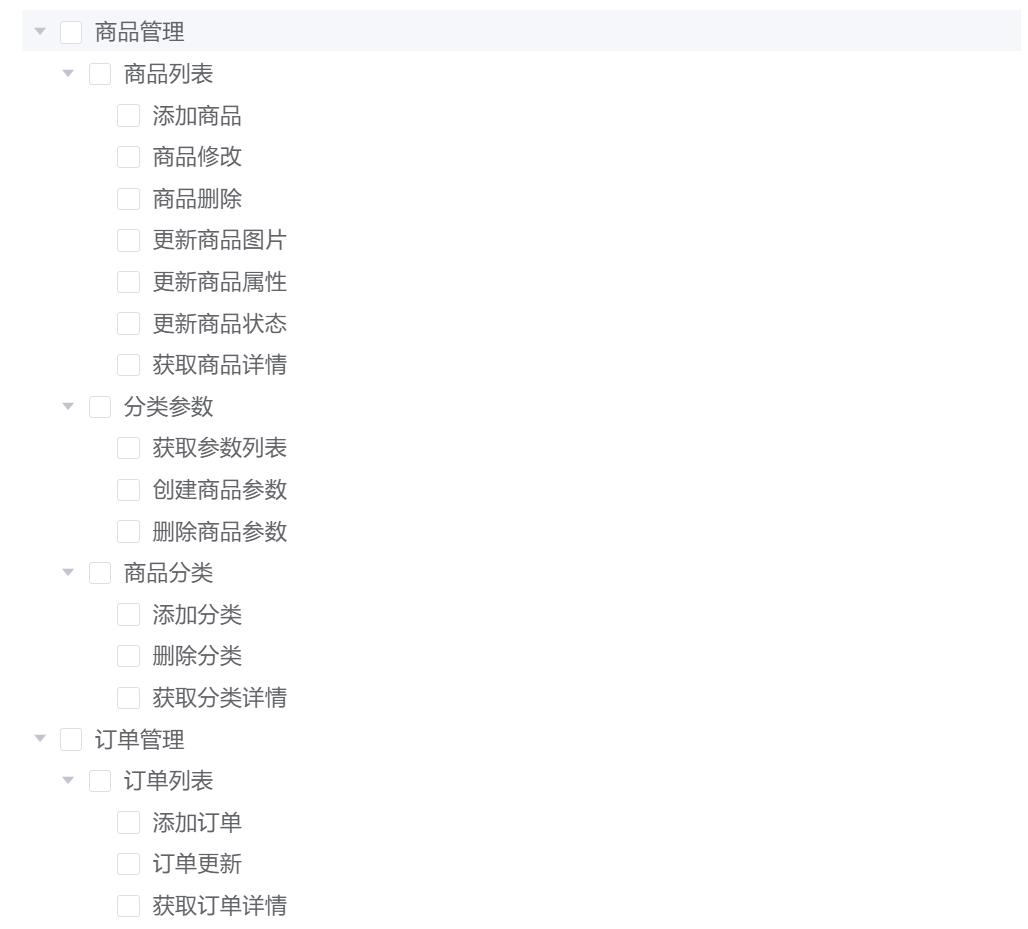
<el-tree :data="rightsList" :props="treeProps" show-checkbox default-expand-all></el-tree>效果:
然后指定选中的内容为id值,为el-tree添加node-key属性,指向权限的id值:
<!-- 树形组件 -->
<el-tree :data="rightsList" :props="treeProps" show-checkbox default-expand-all
node-key="id"></el-tree>五、加载角色默认拥有的权限
我们需要指定默认勾选的树节点,el-tree为我们提供了一个“default-checked-keys”属性,该属性可以指定一个默认勾选的节点的key的数组,我们可以在显示对话框之前,获取角色下的权限的所有id,封装为数组,赋值给“default-checked-keys”即可:
<!-- 树形组件 -->
<el-tree :data="rightsList" :props="treeProps" show-checkbox default-expand-all
node-key="id" :default-checked-keys="defkeys"></el-tree>data区定义“defkeys”数组对象:
data()
return
//角色列表
rolesList: [],
//控制分配权限对话框的显示与隐藏
setRightDialogVisible: false,
//所有权限的数据
rightsList: [],
//树形控件的属性绑定对象
treeProps:
label: 'authName',
children: 'children'
,
//默认选中的权限ID数组对象
defkeys: []
,在showSetRightDialog函数中新增代码:
//展示权限分配的对话框
async showSetRightDialog(role)
//获取所有权限的数据
const data: res = await this.$http.get('rights/tree');
if(res.meta.status!==200)
return this.$message.error('获取权限数据失败!');
//把获取到的权限数据保存到data中
this.rightsList = res.data;
//递归获取三级节点的ID
this.defkeys = [];//清空数组
this.getLeafKeys(role,this.defkeys);
//显示对话框
this.setRightDialogVisible = true;
,
//获取角色下的三级权限ID(通过递归),保存到defkeys数组
getLeafKeys(node,arr)
//如果当前node节点不包含children属性,则是三级节点
if(!node.children)
return arr.push(node.id);
node.children.forEach(item => this.getLeafKeys(item,arr));
这里我们新增了一个名为“getLeafKeys”的函数,它可以通过递归调用的形式,获取到所有节点的三级权限ID,并封装到defkeys数组中,效果:
至此权限编辑的功能已经部分实现。
下一篇我们继续实现为角色分配新的权限并保存的效果。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122799489
以上是关于VUE项目实战34编辑角色下的权限的主要内容,如果未能解决你的问题,请参考以下文章
Java SSM 项目实战 day07用户角色关联操作,添加角色,以及添加权限