VUE项目实战36用户分配角色功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战36用户分配角色功能相关的知识,希望对你有一定的参考价值。
接上篇《35、编辑角色下的权限(二)》
上一篇我们完成了为角色分配新的权限并保存的效果,本篇我们来完成为用户分配角色的功能。
一、完成对话框和待分配角色加载
我们打开用户列表的页面(User.vue组件),需要在点击编辑按钮的时候弹出角色分配的对话框:
效果:
此时需要在编辑按钮处指定一个click显示方法,名为“setRole”,参数为当前用户对象:
<el-table-column label="操作" width="200px">
<template slot-scope="scope">
<!-- 放置修改、删除和分配角色按钮 -->
<el-tooltip effect="dark" content="修改" placement="top">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.id)"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="删除" placement="top">
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeUserById(scope.row.id)"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="分配角色" placement="top">
<el-button type="warning" icon="el-icon-setting" size="mini" @click="setRole(scope.row)"></el-button>
</el-tooltip>
</template>
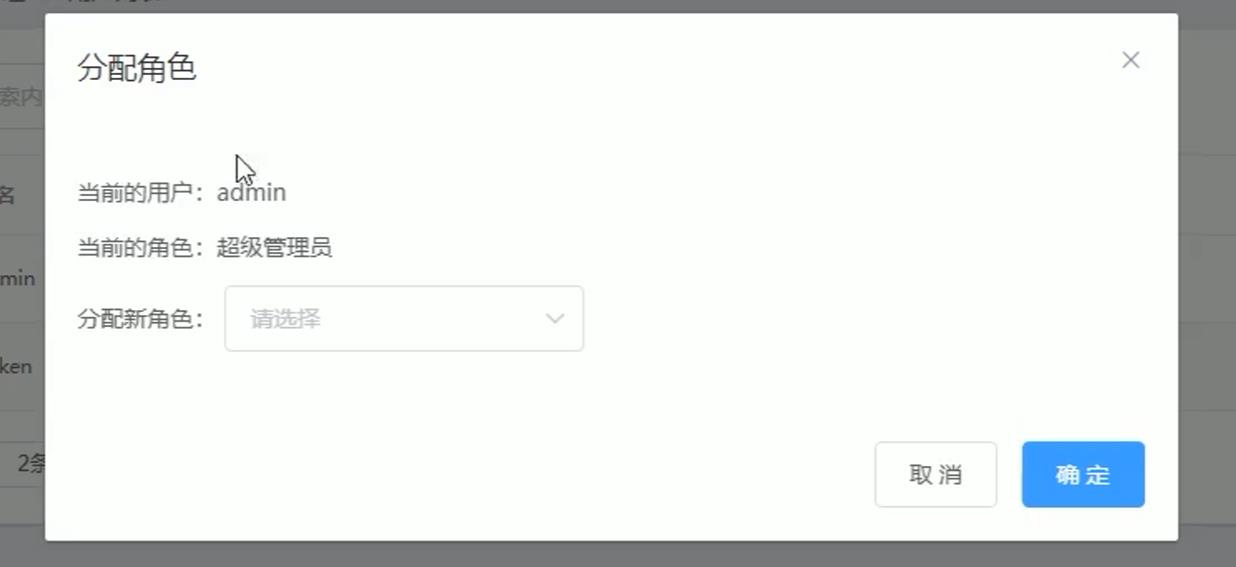
</el-table-column>然后编写一个dialog区域(放在div内的最下面),用来展示分配角色的对话框:
<!-- 分配角色的对话框 -->
<el-dialog title="分配角色" :visible.sync="setRoleDialogVisible" width="50%">
<div>
<p>当前的用户:userInfo.username</p>
<p>当前的角色:userInfo.role_name</p>
<p>
分配新角色:
<el-select v-model="selectRoleId" placeholder="请选择">
<el-option v-for="item in roleList" :key="item.id"
:label="item.roleName" :value="item.id">
</el-option>
</el-select>
</p>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="setRoleDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="">确 定</el-button>
</span>
</el-dialog>其中的setRoleDialogVisible是控制对话框显示与否的参数,然后“userInfo”是获取到的需要配分配角色的用户对象,“roleList”是待用户选取的所有角色的列表对象,“selectRoleId”为已选中的角色ID值,这些都在data区预定义:
setRoleDialogVisible: false, //控制用户分配角色对话框的显示与隐藏
//需要被分配角色的用户信息
userInfo: [],
//所有角色的数据列表
roleList: [],
//已选中的角色ID值
selectRoleId: ''上面我们还用到了el-select组件,所以记得在element.js中定义Select和Option对象。
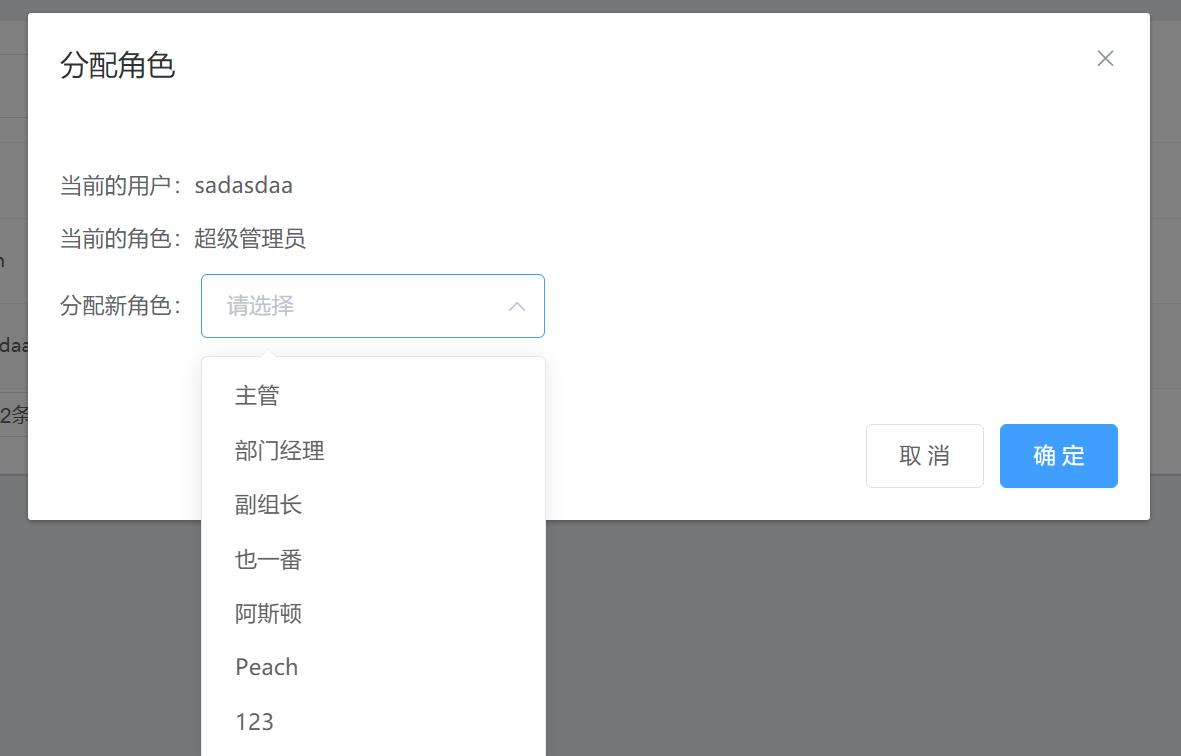
然后编写“setRole”方法,显示该对话框
//展示分配角色的对话框
async setRole()
//在展示对话框之前,加载所有的角色(待用户选择)
const data: res = await this.$http.get('roles');
if(res.meta.status!==200)
return this.$message.error('获取角色列表失败!');
this.roleList = res.data;
this.userInfo = user;//获取用户信息展示在页面
//显示对话框
this.setRoleDialogVisible = true;
效果:
二、调用后台API进行角色分配
为用户绑定角色的API:
其中rid是角色id,在put请求方法体中。
我们为对话框中的确定按钮绑定一个名为“saveRoleInfo”的函数:
<span slot="footer" class="dialog-footer">
<el-button @click="setRoleDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="saveRoleInfo()">确 定</el-button>
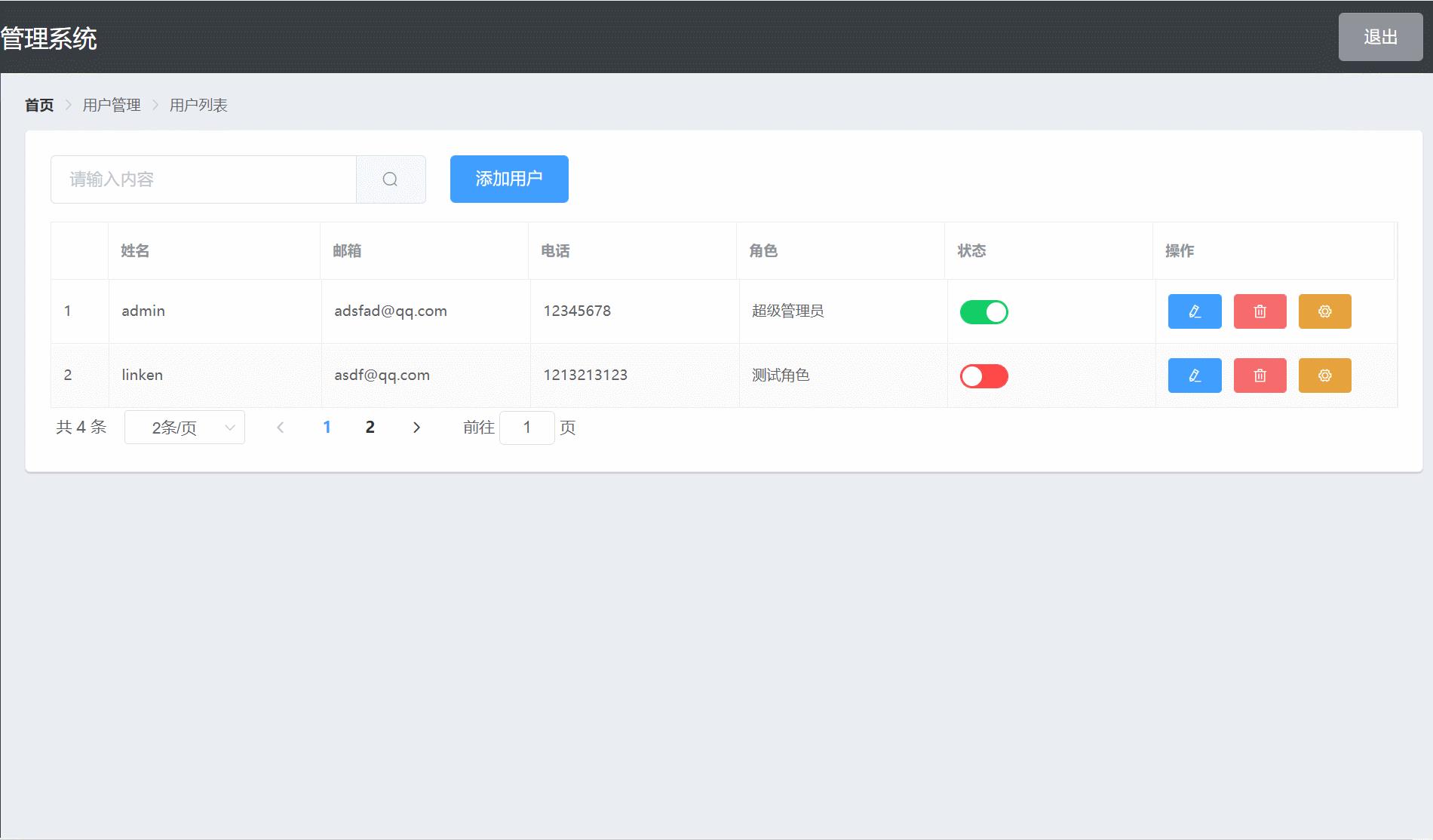
</span>在方法区编写“saveRoleInfo”函数:
// 点击按钮分配角色
async saveRoleInfo()
if(!this.selectRoleId)
return this.$message.error('请选择要分配的角色!');
const data: res = await this.$http.put('users/'+this.userInfo.id+'/role',rid: this.selectRoleId);
if(res.meta.status!==200)
return this.$message.error('更新用户角色失败!');
this.$message.success('更新角色成功!');
this.getUsersList();//刷新用户列表
this.selectRoleId = '';//清空本次选择,避免影响下次
this.setRoleDialogVisible = false;//关闭对话框
效果:
三、合并分支
我们权限相关代码全部开发完毕,此时需要将我们rights分支的代码,合并到主分支。
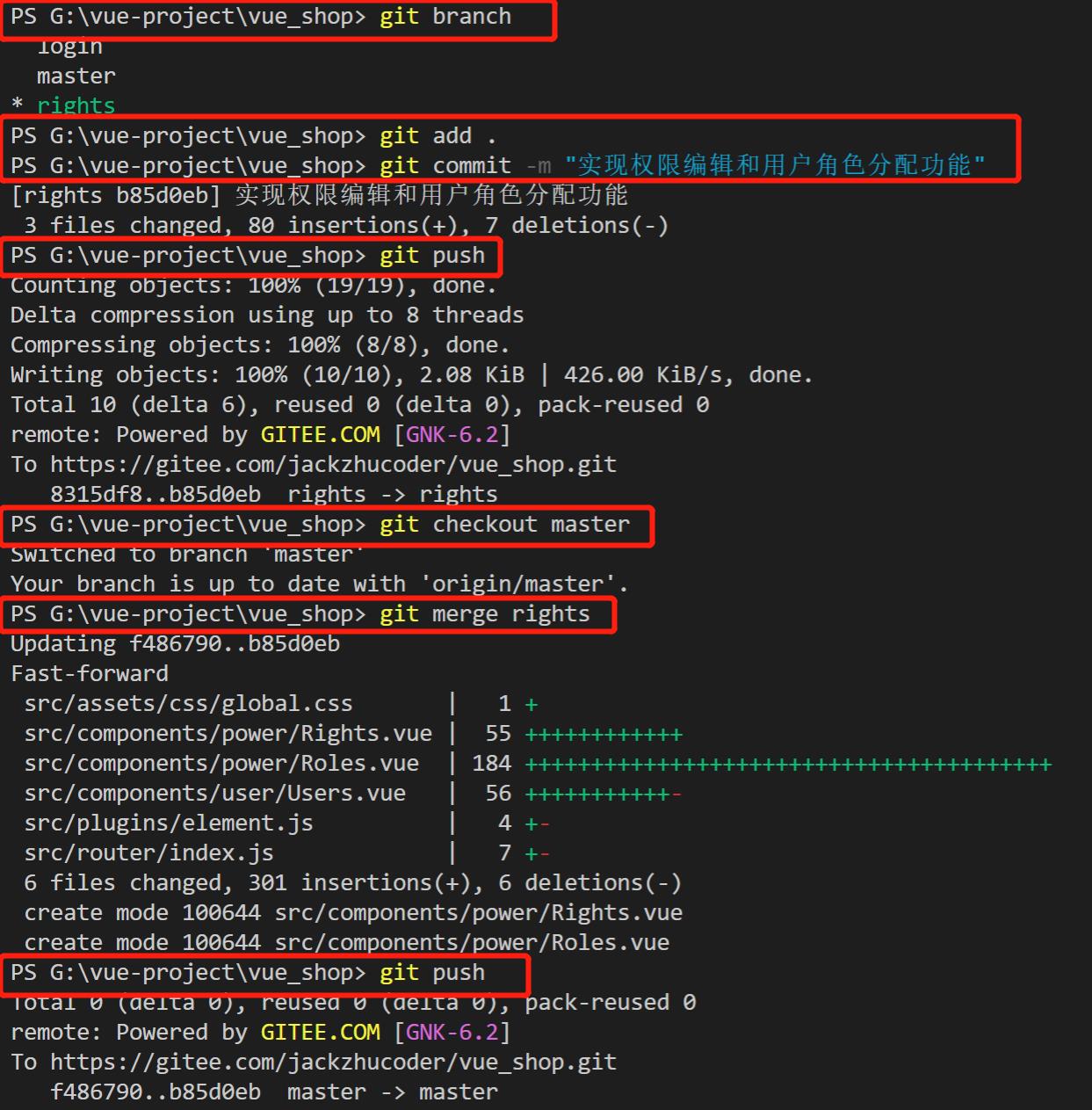
首先使用“git branch”查看当前所在分支,是rights分支;然后使用“git add .”将修改内容添加到暂存区,然后执行“git commit”将修改内容提交至当前本地分支;然后使用“git push”将本地分支push到云端;最后通过“git checkout master”将分支切换到master分支,执行“git merge rights”将rights的内容合并至master主分支,然后将本地master分支推送到云端,此时master更新到了最新:
至此为用户分配角色的功能已经全部实现。
下一篇我们将开发新的模块————分类管理。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122912755
以上是关于VUE项目实战36用户分配角色功能的主要内容,如果未能解决你的问题,请参考以下文章