VUE项目实战32权限管理-实现角色列表
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战32权限管理-实现角色列表相关的知识,希望对你有一定的参考价值。
接上篇《31、权限管理-实现权限列表》
上个阶段我们完成了权限管理模块,本篇我们来介绍用户、角色和权限三者的关系,并完成角色管理列表模块。
一、权限管理业务分析
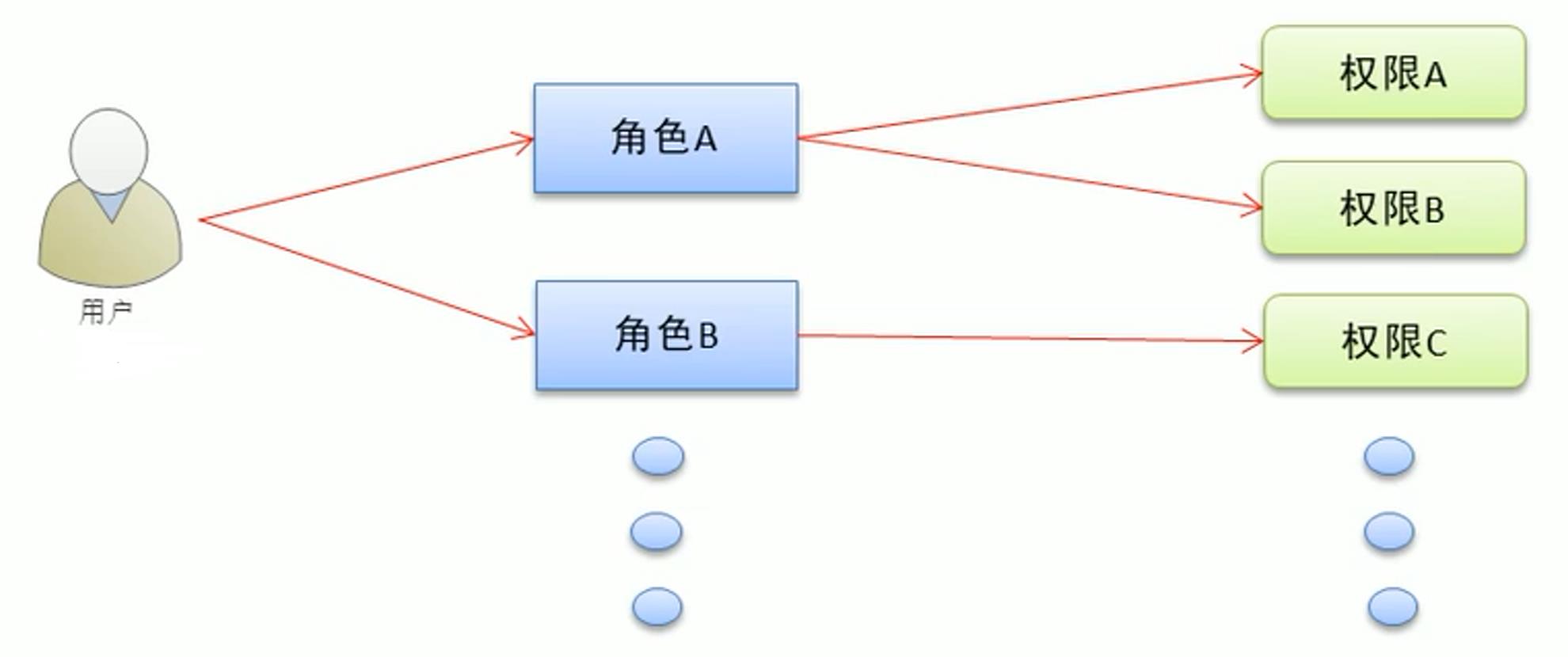
通过权限管理模块,控制不同用户可以进行哪些操作,具体可以通过角色的方式进行控制,即每个用户分配一个特定的角色,角色包括不同功能的权限:
对一个列表来说,它分为增删改查等等这些操作,每一个操作都叫做一个权限。例如有的用户只允许有添加的权限,但是没有删除的权限,有的用户只有查询的权限,没有增加和删除的权限。
此时我们就可以认为不同的用户由于他身份的不同,导致他的权限也不一样。而我们并没有直接把权限绑定到每一个用户身上,而是在用户和权限之间设置了不同的角色。我们首先把权限分配给不同的角色,然后再把这个角色分配给对应的用户,这样只要用户拥有了这个角色,那么它肯定也拥有这个角色下所有的权限。
二、角色管理列表路由及组件创建
我们在components/power下创建一个“Roles.vue”文件:
然后在“Roles.vue”文件中编写基本代码结构:
<template>
<div>
<h3>角色列表组件页面</h3>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>然后我们在“router/index.js”下引入Roles组件,并在路由规则中定义路由规则:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
import Rights from '../components/power/Rights.vue'
import Roles from '../components/power/Roles.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter(
routes: [
path: '/', redirect: '/login' ,
path: '/login', component: Login , //定义访问页面的路由地址
path: '/home',
component: Home,
redirect: '/welcome',
children: [
path:'/welcome',component:Welcome,
path:'/users',component:Users,
path:'/rights',component:Rights,
path:'/roles',component:Roles
]
]
)
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>
//如果用户访问登录页,直接放行
if(to.path ==="/login") return next();
//从sessionStorage中获取到保存的token值
const tokenStr = window.sessionStorage.getItem("token");
//没有token,强制跳转到登录页面
if(!tokenStr) return next("/login");
next();//有token,直接放行
)
export default router然后我们刷新页面,点击角色管理菜单,就被路由到刚刚创建的组件上了:
三、绘制角色列表基本布局
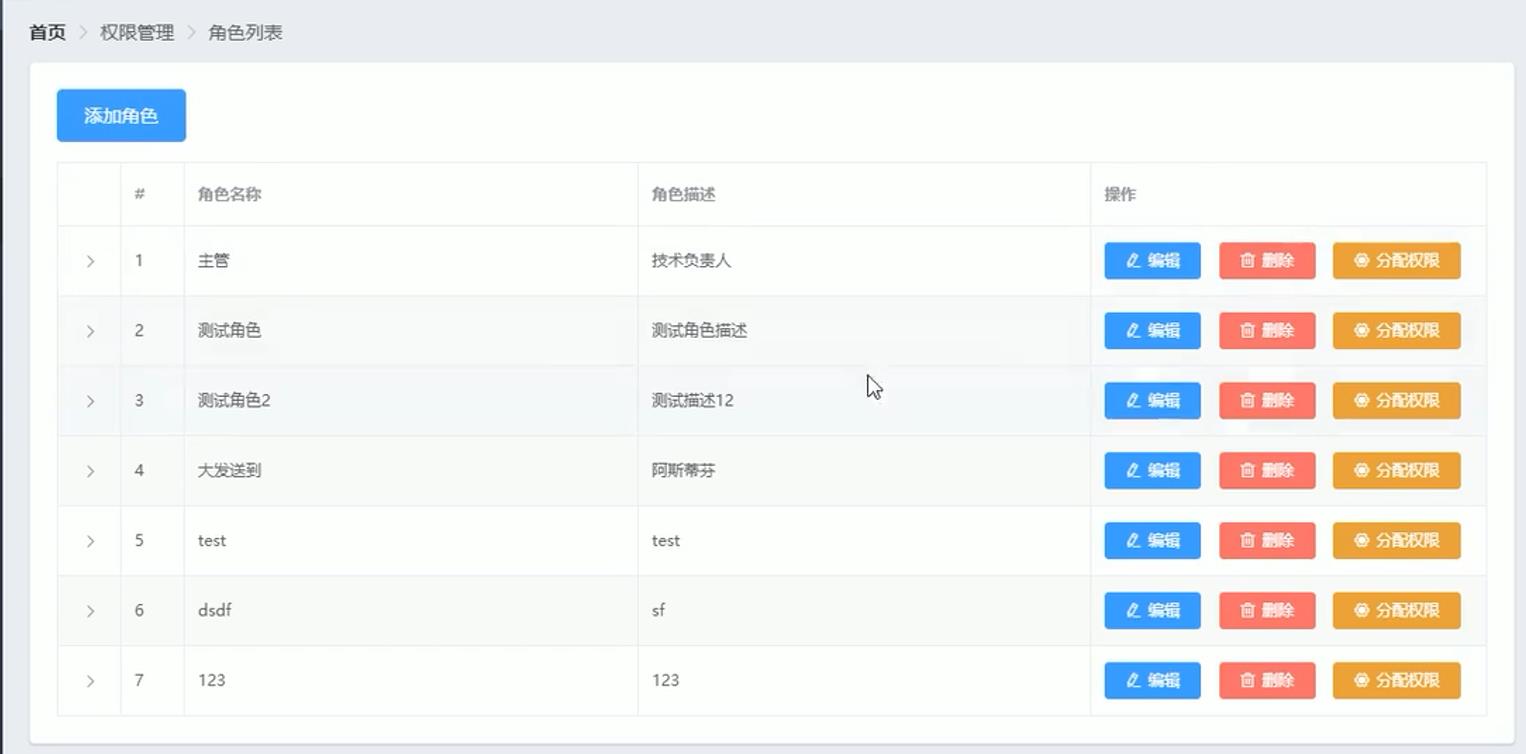
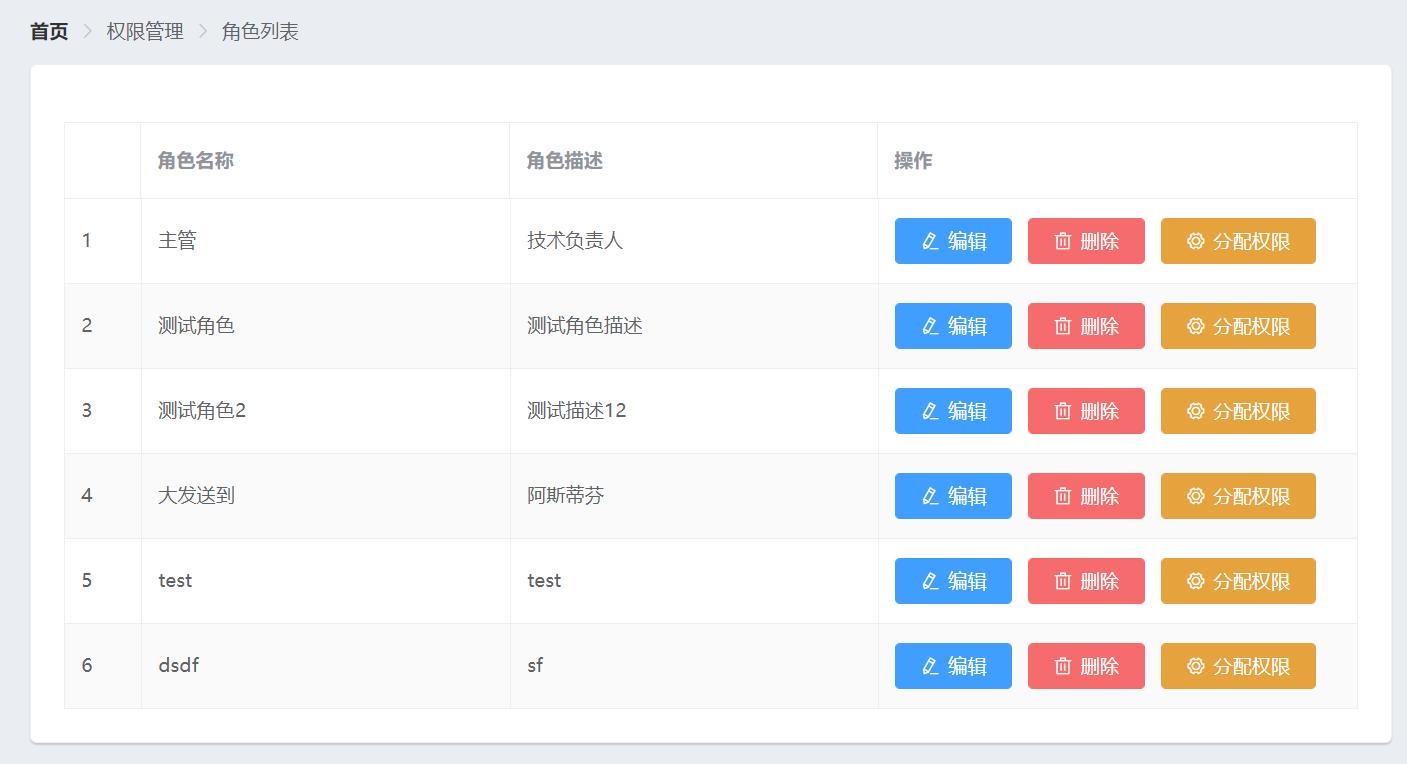
最终效果图大致如下:
可以看到和权限列表一样,在卡片视图中放了一个table表格。
先编写左上角面包屑导航,然后通过“el-card”创建一个卡片视图区域,里面放导航:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card> 123</el-card>
</div>
</template>
<script>
export default
</script>
<style scoped>
</style>效果:
四、获取角色列表数据
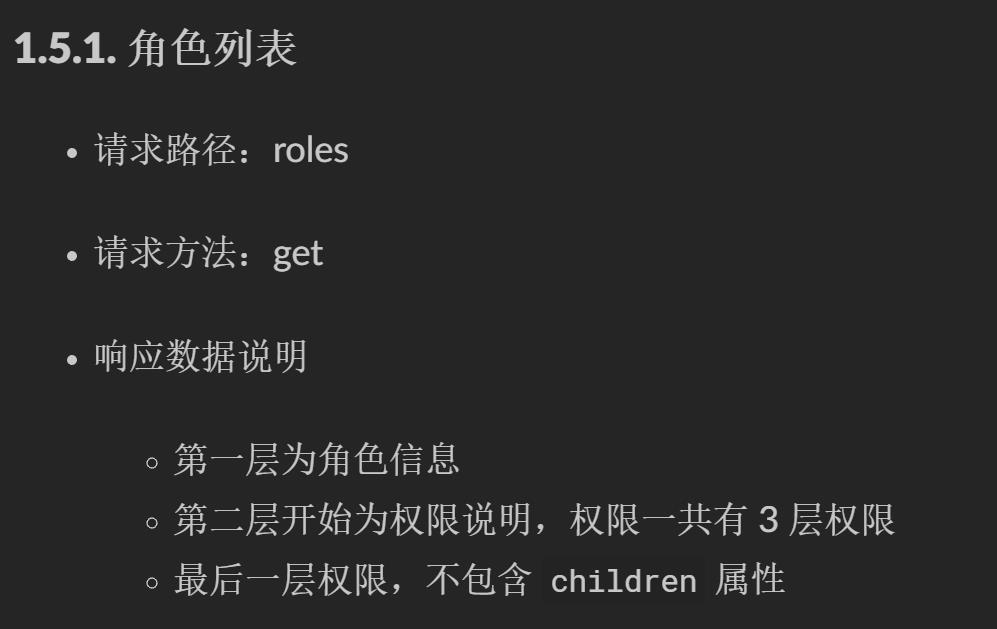
下面是获取角色数据的API文档:
●响应数据
"data": [
"id": 30,
"roleName": "主管",
"roleDesc": "技术负责人",
"children": [
"id": 101,
"authName": "商品管理",
"path": null,
"children": [
"id": 104,
"authName": "商品列表",
"path": null,
"children": [
"id": 105,
"authName": "添加商品",
"path": null
]
]
]
],
"meta":
"msg": "获取成功",
"status": 200
我们可以看到第一层是角色信息,第二层是权限的说明(三层,使用children属性嵌套子属性),最后一层不包含children属性。
因此我们在Roles.vue中的方法区,新建一个名为“rolesList”的列表对象,用来承载权限管理信息数组。然后在生命周期函数“created()”中(即页面加载时)执行获取角色列表数据的方法:
<script>
export default
data()
return
//角色列表
rolesList: []
,
created()
//获取所有的角色信息
this.getRolesList();
,
methods:
//获取角色列表
getRolesList()
</script>这里我们定义了一个名为“getRolesList”的方法,我们在该方法中编写获取角色列表的代码:
//获取角色列表
async getRolesList()
const data:res = await this.$http.get('roles/list');
if(res.meta.status!==200)
return this.$message,error("获取角色列表失败!");
this.rolesList = res.data;
然后我们需要将拿到的数据,渲染到table上,我们在上面的卡片视图区域编写table表格:
<!-- 卡片视图 -->
<el-card>
<el-table>
<el-table-column type="index"></el-table-column>
<el-table-column label="角色名称" prop="roleName"></el-table-column>
<el-table-column label="角色描述" prop="roleDesc"></el-table-column>
<el-table-column label="操作" width="300px">
<template slot-scope="">
<el-button size= "mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size= "mini" type="danger" icon="el-icon-delete">删除</el-button>
<el-button size= "mini" type="warning" icon="el-icon-setting">分配权限</el-button>
</template>
</el-table-column>
</el-table>
</el-card>刷新页面,我们可以看到数据已经出来:
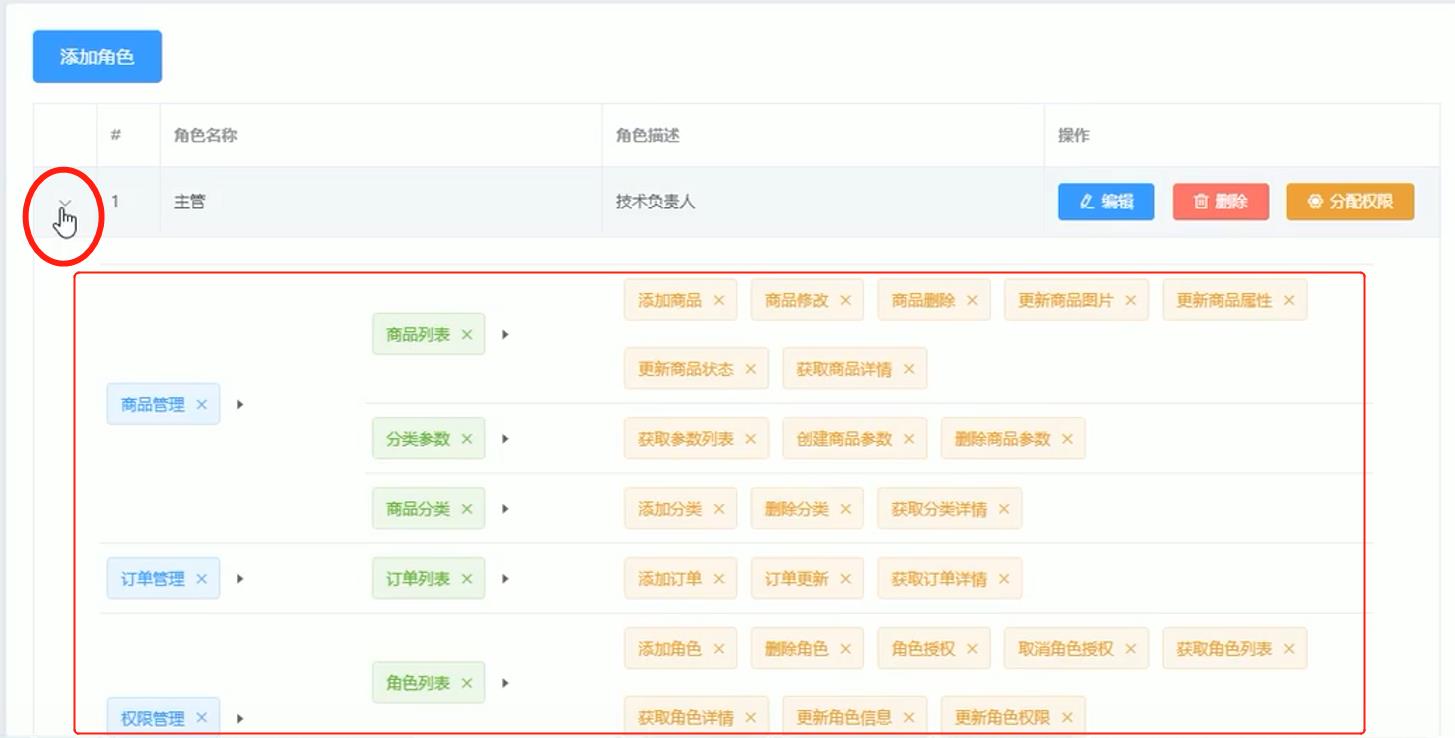
五、角色展开查看权限
效果图中点开相应的角色是可以查看下面绑定的权限的:
我们来实现它。首先我们分析一下之前角色列表API返回的数据:
"data": [
"id": 30,
"roleName": "主管",
"roleDesc": "技术负责人",
"children": [
"id": 101,
"authName": "商品管理",
"path": null,
"children": [
"id": 104,
"authName": "商品列表",
"path": null,
"children": [
"id": 105,
"authName": "添加商品",
"path": null
]
]
]
],
"meta":
"msg": "获取成功",
"status": 200
我们只需要取得当前角色的children子权限,然后遍历所有子权限的子权限,直到最后一层子权限。
我们在列表区域的index上面,添加一个展开列,type为“expand”(ElementUI的展开效果组件),然后在里面使用作用域插槽,获取相应的对象,遍历其children子权限:
<!-- 卡片视图 -->
<el-card>
<el-table :data="rolesList" border stripe>
<!-- 展开列 -->
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['bdtop bdbottom']" v-for="item1 in scope.row.children" :key="item1.id">
<!-- 渲染一级权限 -->
<el-col :span='5'>
<el-tag>item1.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染二级、三级权限 -->
<el-col :span='19'></el-col>
</el-row>
</template>
</el-table-column>
<el-table-column type="index"></el-table-column>
<el-table-column label="角色名称" prop="roleName"></el-table-column>
<el-table-column label="角色描述" prop="roleDesc"></el-table-column>
<el-table-column label="操作" width="300px">
<template slot-scope="">
<el-button size= "mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size= "mini" type="danger" icon="el-icon-delete">删除</el-button>
<el-button size= "mini" type="warning" icon="el-icon-setting">分配权限</el-button>
</template>
</el-table-column>
</el-table>
</el-card>其中上面使用el-row和el-col为表行重新划分了区域,一级菜单占20%,二级三级菜单占80%。
然后美化一下子权限tag标签的边距,然后编写为内嵌行添加上下边框线的bdtop和bdbottom样式:
<style scoped>
.el-tag
margin: 7px;
.bdtop
border-top: 1px solid #eee;
.bdbottom
border-bottom: 1px solid #eee;
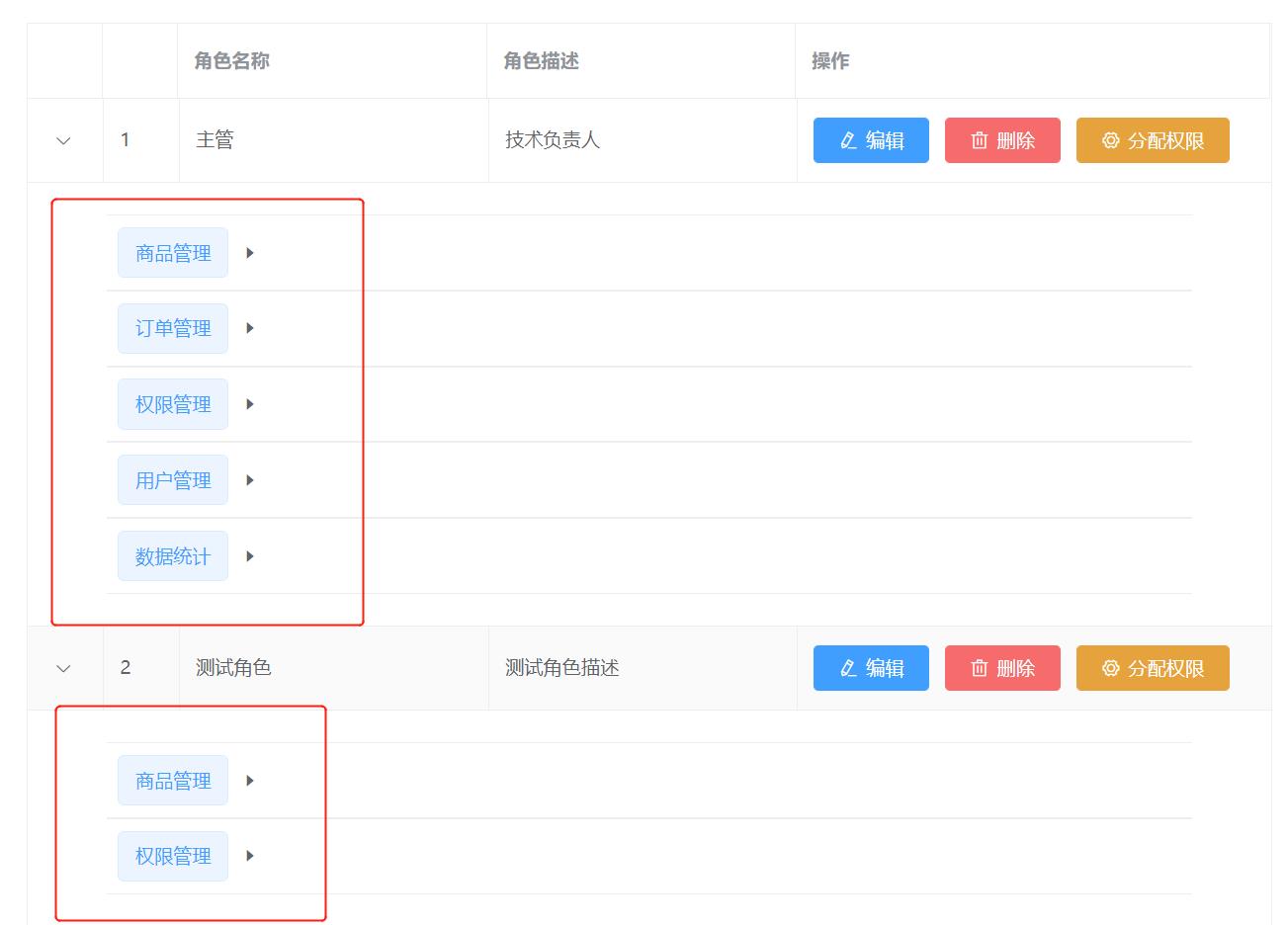
</style>刷新页面,我们可以看到一级子权限已经遍历出来了:
然后我们如法炮制,把二级菜单加载出来(即在二级的el-col下继续使用el-row遍历二级的children):
<!-- 展开列 -->
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['bdtop bdbottom']" v-for="item1 in scope.row.children" :key="item1.id">
<!-- 渲染一级权限 -->
<el-col :span='5'>
<el-tag>item1.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染二级、三级权限 -->
<el-col :span='19'>
<!-- 通过for循环,嵌套渲染二级权限 -->
<el-row :class="['bdbottom']" v-for="item2 in item1.children" :key="item2.id">
<!-- 渲染二级权限 -->
<el-col :span='5'>
<el-tag type="success">item2.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染三级权限 -->
<el-col :span='19'>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
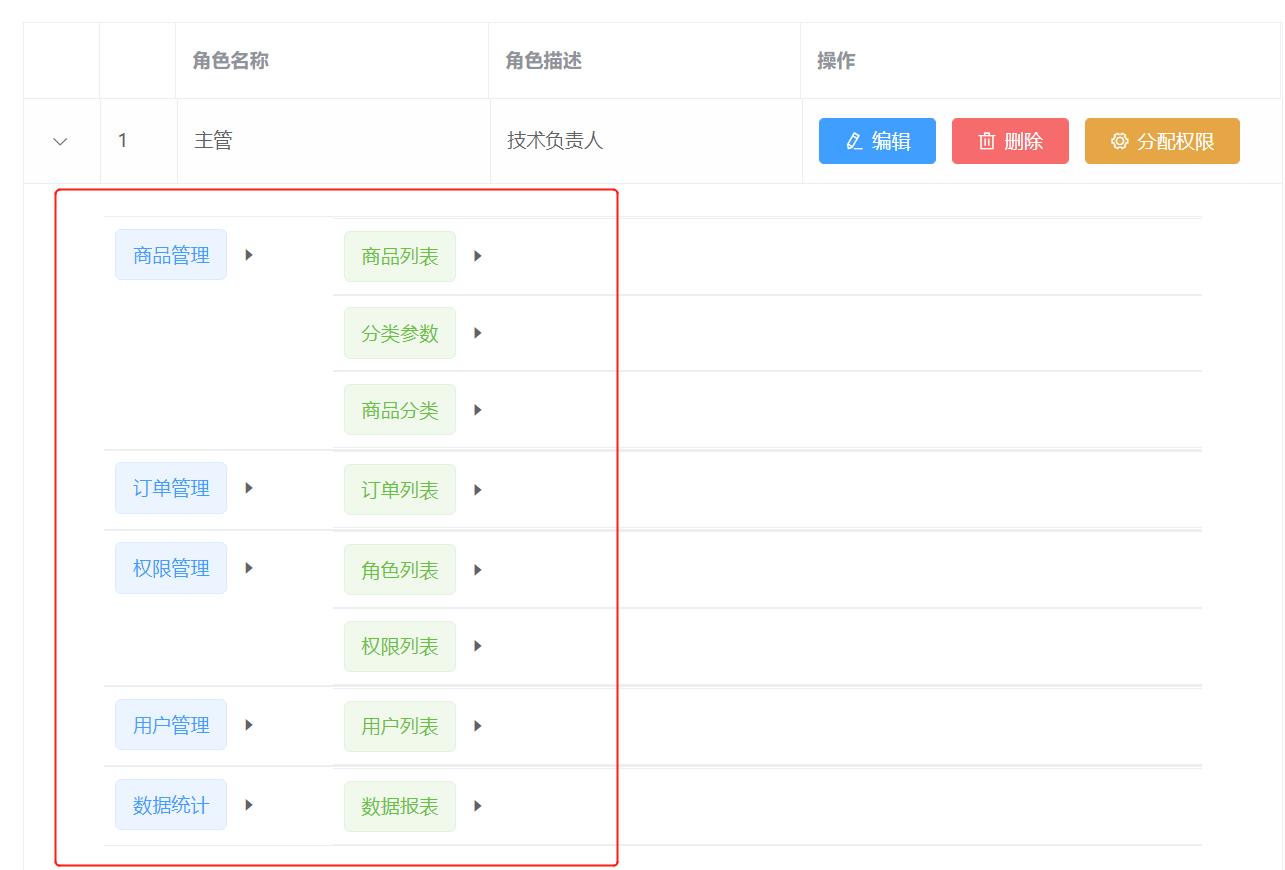
</el-table-column>效果:
然后我们在最后一层el-col中,只需要遍历el-tag标签本身即可:
<!-- 渲染三级权限 -->
<el-col :span='19'>
<el-tag :class="['bdbottom']" type="warning"
v-for="item3 in item2.children" :key="item3.id">
item3.authName
</el-tag>
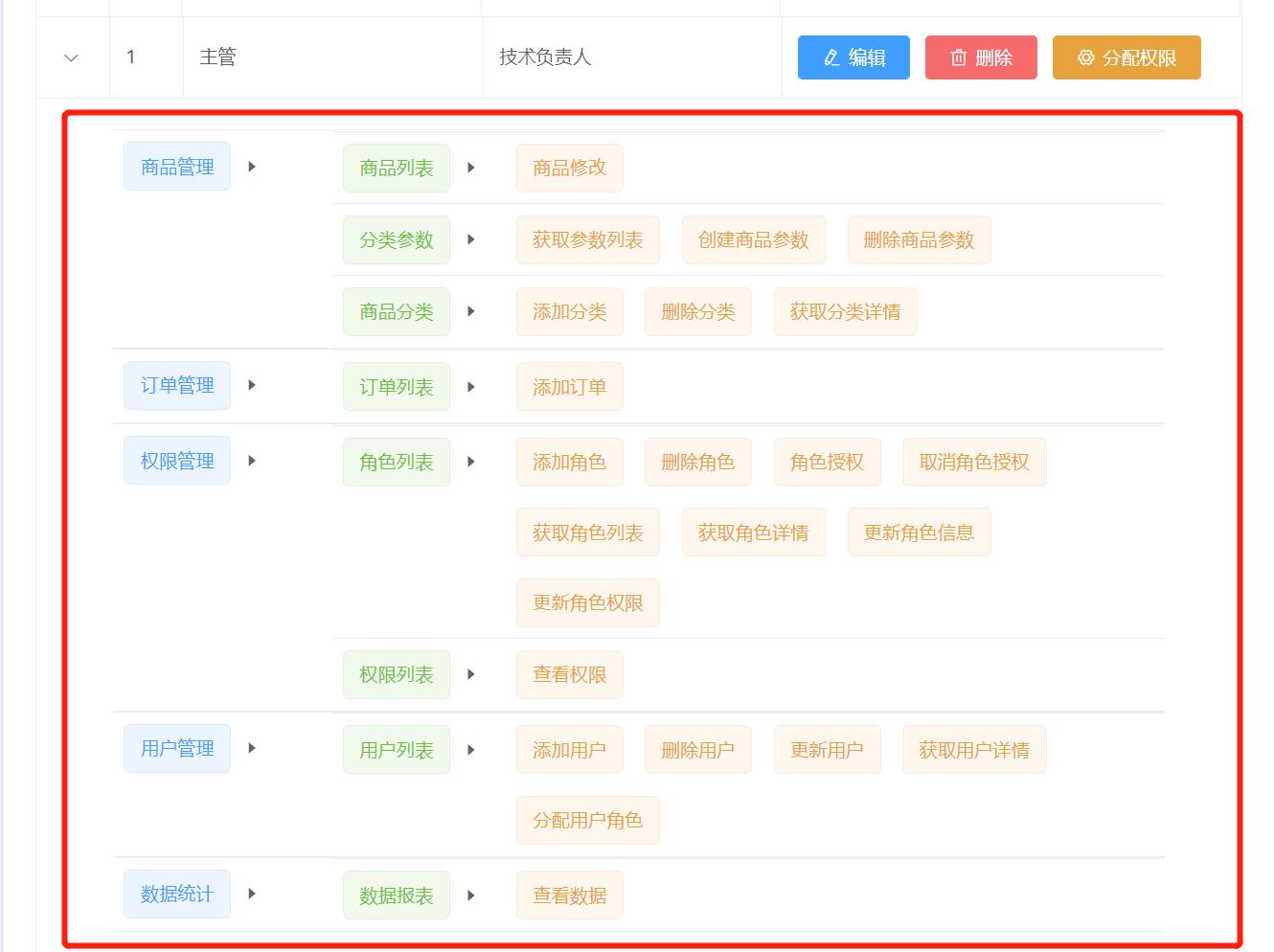
</el-col>效果:
最后因为缩小页面会导致小箭头图标换行:
为防止这种问题,我们在全局样式文件assets/css/global.css下的“#app”中新增一个全局最小宽度,防止页面变形:
/* 全局样式表 */
html,
body,
#app
height: 100%;
margin: 0;
padding: 0;
min-width: 1399px;
页面缩小效果: 至此,我们的角色列表模块开发完成。
至此,我们的角色列表模块开发完成。
下一篇我们来实现删除角色下权限的功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122650240
以上是关于VUE项目实战32权限管理-实现角色列表的主要内容,如果未能解决你的问题,请参考以下文章