VUE项目实战33角色下权限的删除
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战33角色下权限的删除相关的知识,希望对你有一定的参考价值。
接上篇《32、权限管理-实现角色列表》
上个阶段我们完成了角色管理列表模块,本篇我们来完成角色下的权限删除功能。
一、添加删除图标以及设置触发方法
效果图:
首先我们需要为每一个权限标签实现一个“关闭”的小图标,我们在点击产出小图标的时候弹出确认对话框,确认后删除该角色下的权限。
关闭小图标,可以通过Element-UI的“可移除标签”实现,即在el-tag上增加“closable”属性(下面在展开列的所有el-tag上增加closable属性):
<!-- 展开列 -->
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['bdtop bdbottom']" v-for="item1 in scope.row.children" :key="item1.id">
<!-- 渲染一级权限 -->
<el-col :span='5'>
<el-tag closable>item1.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染二级、三级权限 -->
<el-col :span='19'>
<!-- 通过for循环,嵌套渲染二级权限 -->
<el-row :class="['bdbottom']" v-for="item2 in item1.children" :key="item2.id">
<!-- 渲染二级权限 -->
<el-col :span='5'>
<el-tag type="success" closable>item2.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染三级权限 -->
<el-col :span='19'>
<el-tag :class="['bdbottom']" type="warning" closable
v-for="item3 in item2.children" :key="item3.id">
item3.authName
</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>效果:
可以看到角色下的每一个权限标签都有了关闭图标。
接下来我们为关闭图标添加点击事件,也是同样使用el-tag标签的“close”事件,即关闭tag时触发的事件。
我们这里以三级权限为例,为其添加close属性,并指定名为“removeRightById”的函数(其中有两个参数,第一个是角色本身的对象,第二个是权限本身的ID):
<el-tag :class="['bdbottom']" type="warning" closable
v-for="item3 in item2.children" :key="item3.id"
@close="removeRightById(scope.row,item3.id)">
item3.authName
</el-tag>然后在方法区定义该函数:
//根据ID删除对应的权限
removeRightById(role,rightId)
//弹框提示用户是否需要删除
this.$confirm('是否删除该权限?', '提示',
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
).then(async () =>
//调用删除API进行权限删除
).catch(() =>
this.$message(type: 'info',message: '已取消删除' );
);
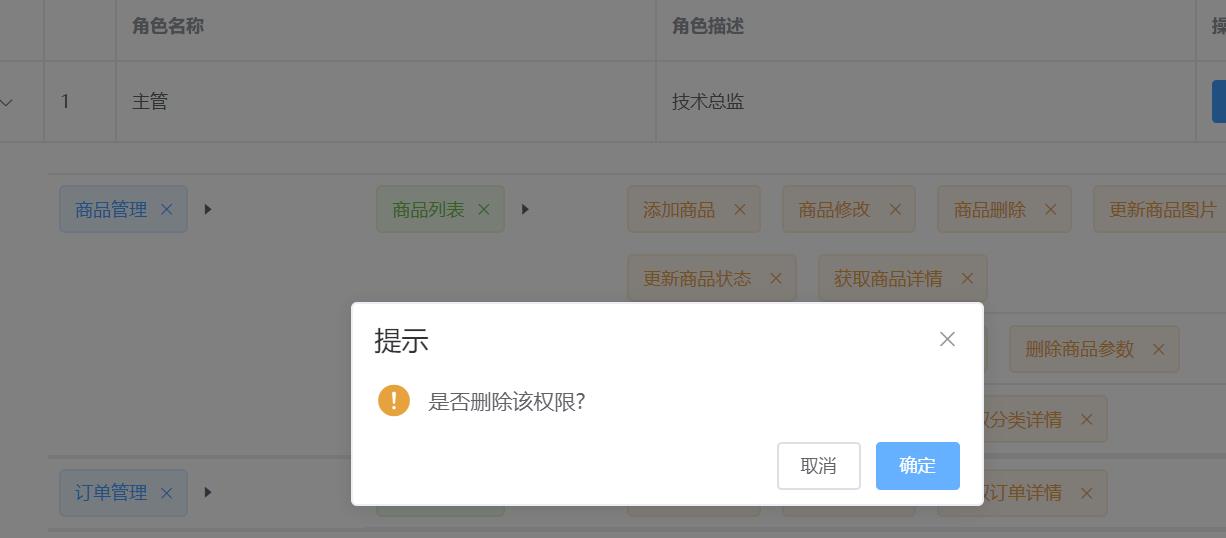
这里我们先使用messagebox弹出了一个提示对话框,让用户确认是否删除该权限,效果:
二、调用权限删除API并返回结果
完成上面的基础工作,在用户点击确认对话框的确定后,就需要执行权限的真正删除操作了,我们查看“删除角色指定权限”的API:
●响应数据
"data": [
"id": 101,
"authName": "商品管理",
"path": null,
"children": [
"id": 104,
"authName": "商品列表",
"path": null,
"children": [
"id": 105,
"authName": "添加商品",
"path": null
,
"id": 116,
"authName": "修改",
"path": null
]
]
],
"meta":
"msg": "取消权限成功",
"status": 200
可以看到我们需要传入两个参数,一个是角色的ID,一个是权限的ID,就是我们要删除的这个角色下的指定权限。
我们在上一步的确认逻辑区域编写发起权限删除的代码:
//根据ID删除对应的权限
removeRightById(role,rightId)
//弹框提示用户是否需要删除
this.$confirm('是否删除该权限?', '提示',
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
).then(async () =>
//调用删除API进行权限删除
const data: res = await this.$http.delete('roles/'+role.id+'/rights/'+rightId);
if(res.meta.status!==200)
return this.$message.error('删除权限失败!');
this.$message(type: 'success',message: '删除权限成功!');
//获取服务器返回的当前角色的最新权限数据,然后赋值给原来的角色对象
role.children = res.data;
).catch(() =>
this.$message(type: 'info',message: '已取消删除' );
);
注意:这里为了用户体验,不要删除成功之后就直接重新加载整个权限列表,这样会导致打开的权限明细关闭,然后还需要重新打开看一下成功没有。这里API会给我们返回该角色下最新的权限明细信息,我们只需要赋值给传过来的role对象的children变量就可以了,vue的浅拷贝会通过响应式的方式重新渲染角色下的权限信息,达到局部删除的效果。
效果:
然后我们把该方法复制到一级和二级权限上,修改一下权限的itemId参数即可:
<!-- 展开列 -->
<el-table-column type="expand">
<template slot-scope="scope">
<el-row :class="['bdtop bdbottom']" v-for="item1 in scope.row.children" :key="item1.id">
<!-- 渲染一级权限 -->
<el-col :span='5'>
<el-tag closable @close="removeRightById(scope.row,item1.id)">item1.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染二级、三级权限 -->
<el-col :span='19'>
<!-- 通过for循环,嵌套渲染二级权限 -->
<el-row :class="['bdbottom']" v-for="item2 in item1.children" :key="item2.id">
<!-- 渲染二级权限 -->
<el-col :span='5'>
<el-tag type="success" closable @close="removeRightById(scope.row,item2.id)">item2.authName</el-tag>
<i class="el-icon-caret-right"></i><!-- 箭头小图标 -->
</el-col>
<!-- 渲染三级权限 -->
<el-col :span='19'>
<el-tag :class="['bdbottom']" type="warning" closable
v-for="item3 in item2.children" :key="item3.id"
@close="removeRightById(scope.row,item3.id)">
item3.authName
</el-tag>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>至此权限删除的功能已经实现。
下一篇我们继续编写“分配权限”的功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/122791627
以上是关于VUE项目实战33角色下权限的删除的主要内容,如果未能解决你的问题,请参考以下文章