在线预约小程序搭建教程5-导航条的制作
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线预约小程序搭建教程5-导航条的制作相关的知识,希望对你有一定的参考价值。
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
上一节我们介绍了首页的功能,本节我们完成首页最下边的导航条的功能开发。
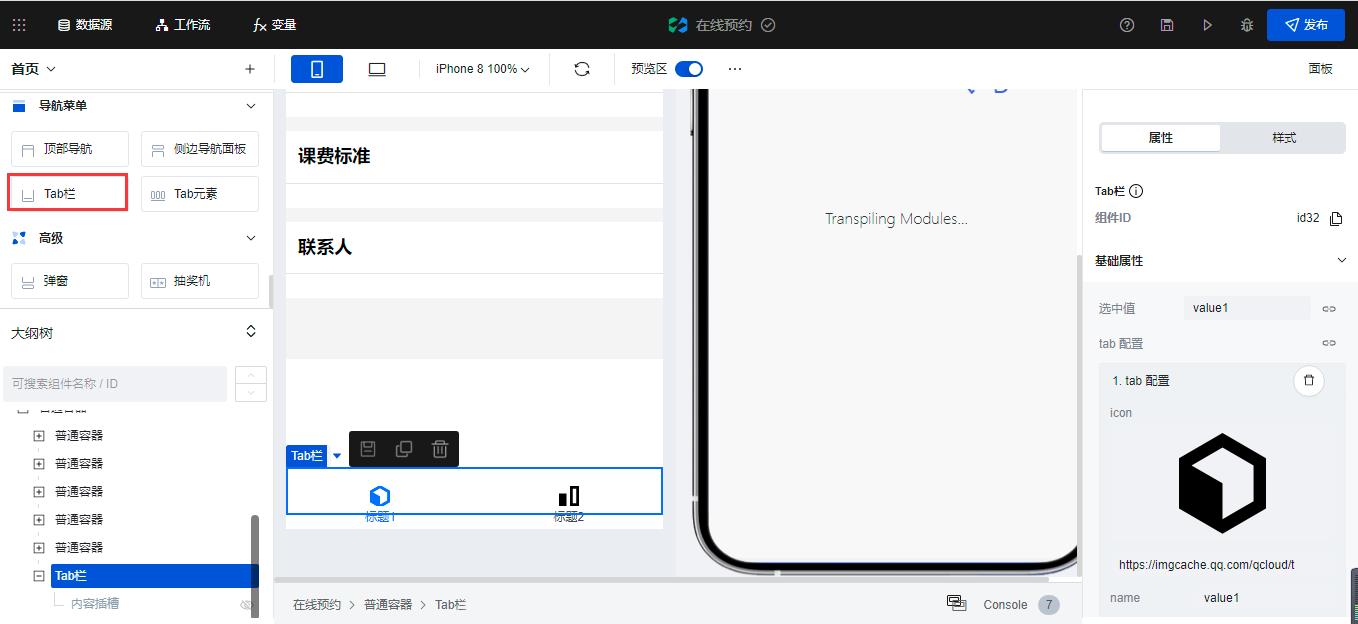
首先在页面中增加tab栏组件

导航条需要设置选中的图标和未选中的图标,图标从哪里获取呢?
我们一般可以从iconfont里获取免费的图标,搜索首页,配置好颜色和大小

一般需要两个图标,一个是选中的图标,一个是未选中的图标,我们可以用颜色来区分
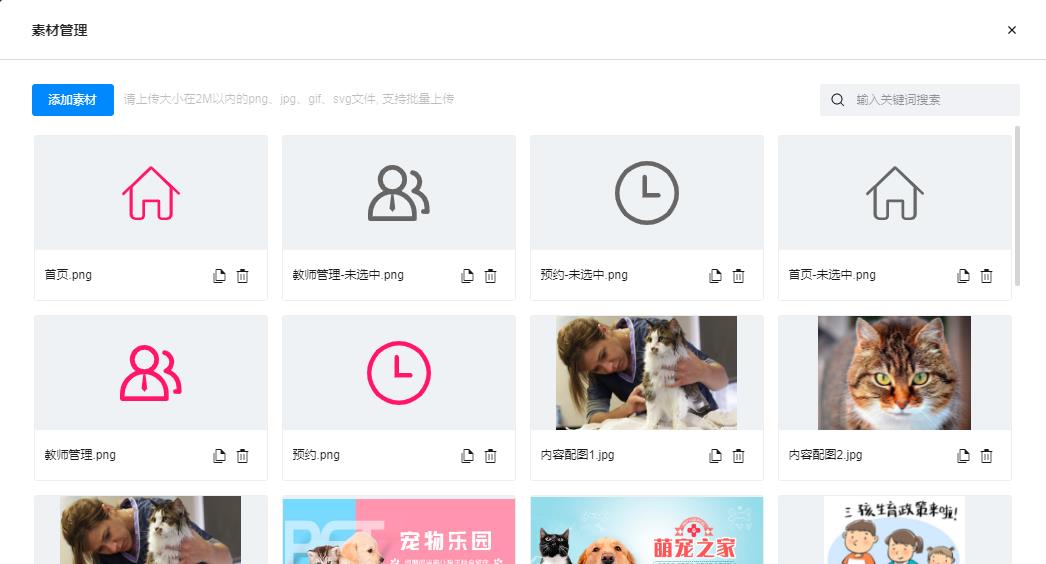
图标下载好之后,需要上传到素材里,点击导航条的素材库

点击添加素材

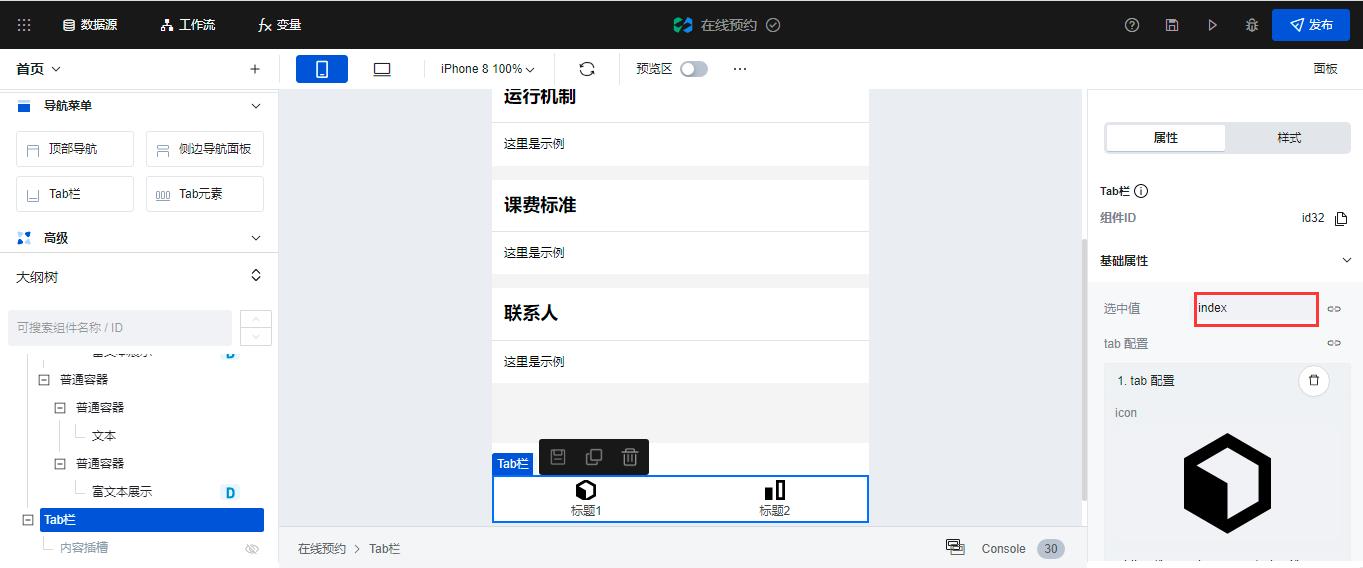
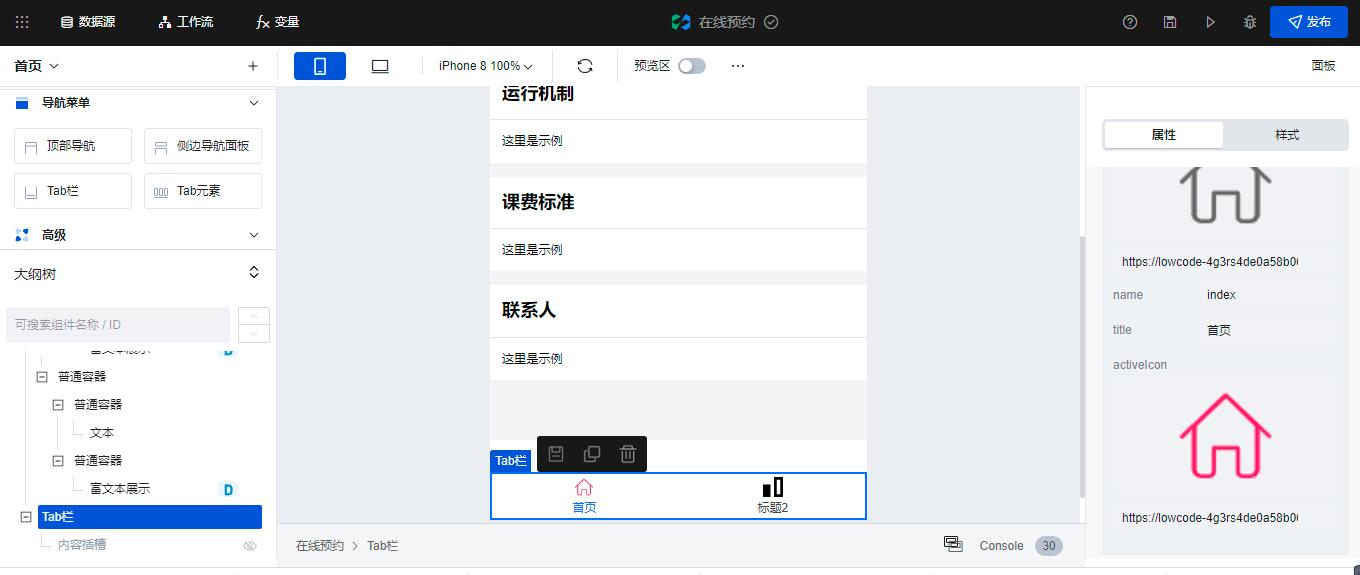
素材设置好之后我们就可以设置导航条的具体内容了

这里的选中值,填写我们首页的页面ID,我们首页的ID是index
然后设置第一个菜单

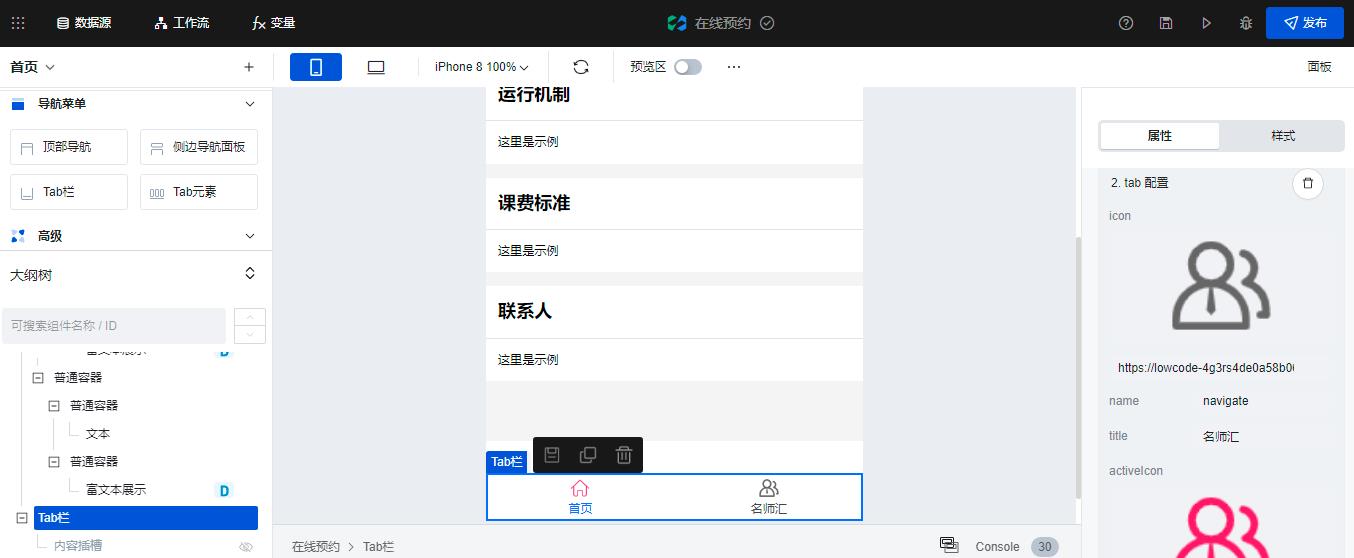
接着设置好第二个菜单

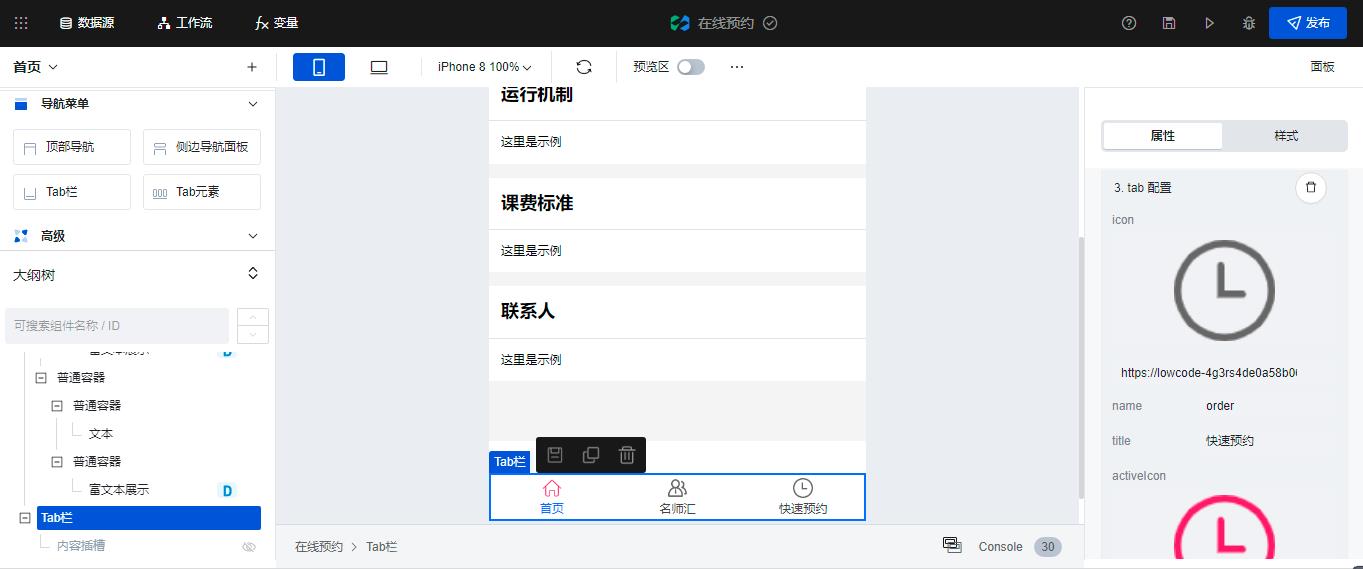
最后设置好第三个菜单

将路由的配置项打开,修改文字颜色和图标大小

这样一个导航条就设置好了
以上是关于在线预约小程序搭建教程5-导航条的制作的主要内容,如果未能解决你的问题,请参考以下文章