在线预约小程序搭建教程5-科目导航页的制作
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线预约小程序搭建教程5-科目导航页的制作相关的知识,希望对你有一定的参考价值。
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
05 导航条的制作
上一节我们介绍了底部导航条的制作方法,本节我们介绍一下科目导航功能的制作。
切换到科目导航页面

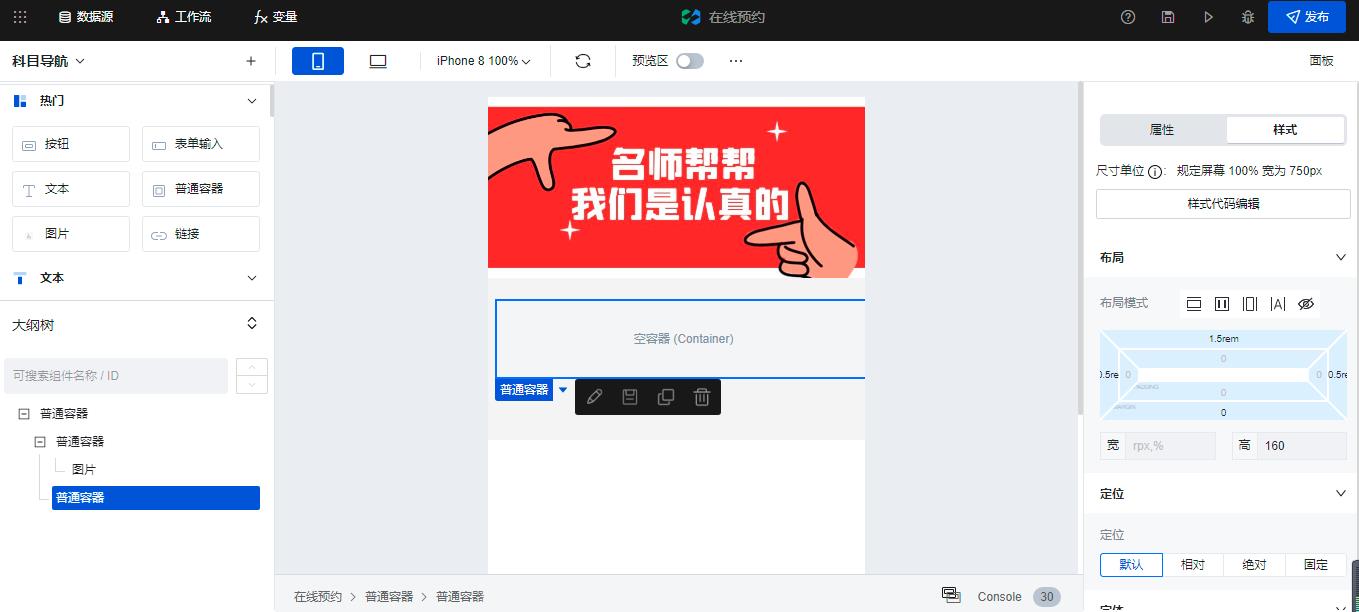
页面中增加一个普通容器,并设置一下样式

padding-bottom: 120px;
background: rgb(244, 244, 244)
为了好看一点,我们增加一个广告位,先增加个普通容器里边放置一个图片组件

普通容器增加如下样式
width: 100%;
height: 360px;
background: rgb(255, 255, 255)
图片组件增加如下样式
width: 100%;
height: 360px
然后找个在线作图的软件,制作一个封面图片,并且上传到素材库中

将图片设置为刚才的素材

在图片的下边增加个普通容器来放置我们的科目导航图标

给容器设置如下样式
height: 160px;
margin: 1.5rem 0.5rem 0px
让容器有一定的外边距并且设置容器的高度
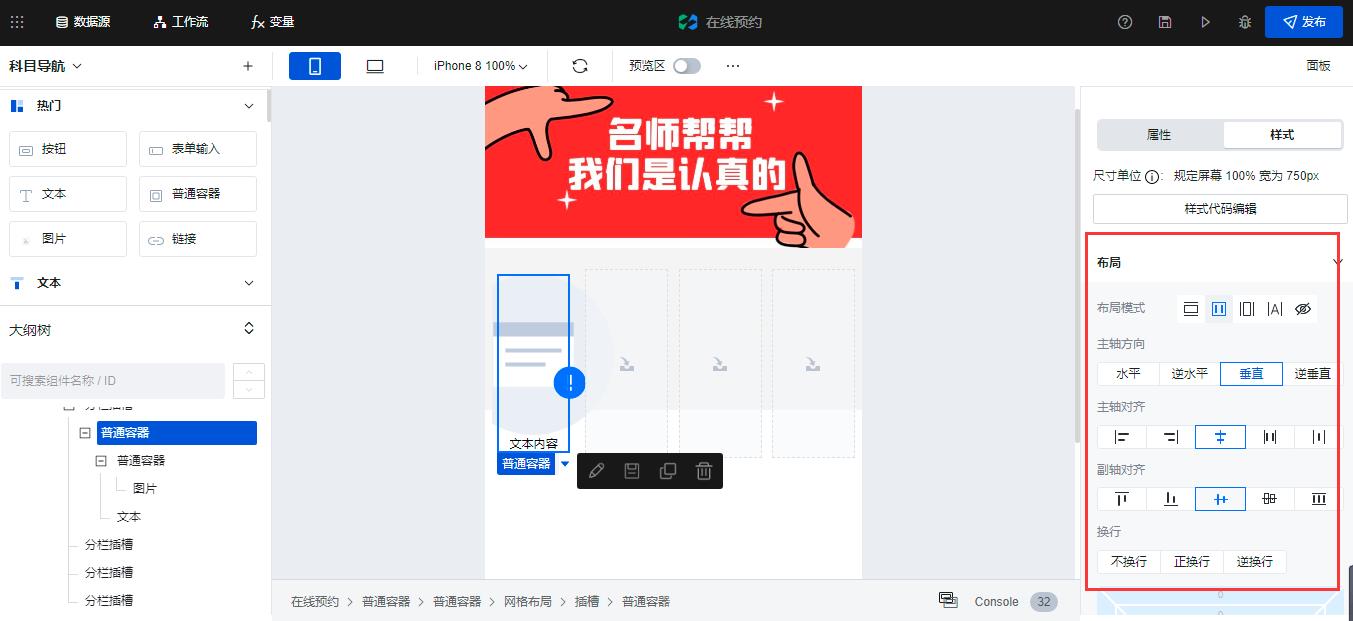
接着在容器里增加一个网格布局

我们希望每一个插槽里的结构是上下结构,上边是图标,下边是文字,具体的结构如下

要实现这种垂直布局,可以设置外层容器布局的样式

布局样式选择flex布局,按照垂直居中的样式排列元素。高度和宽度都可以设置为100%充满容器

内层的容器我们先让它水平居中

宽高都设置成120

给它一个白色的背景色

边框设置成100就变成了圆形

最后加个阴影显得立体一点
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.05);
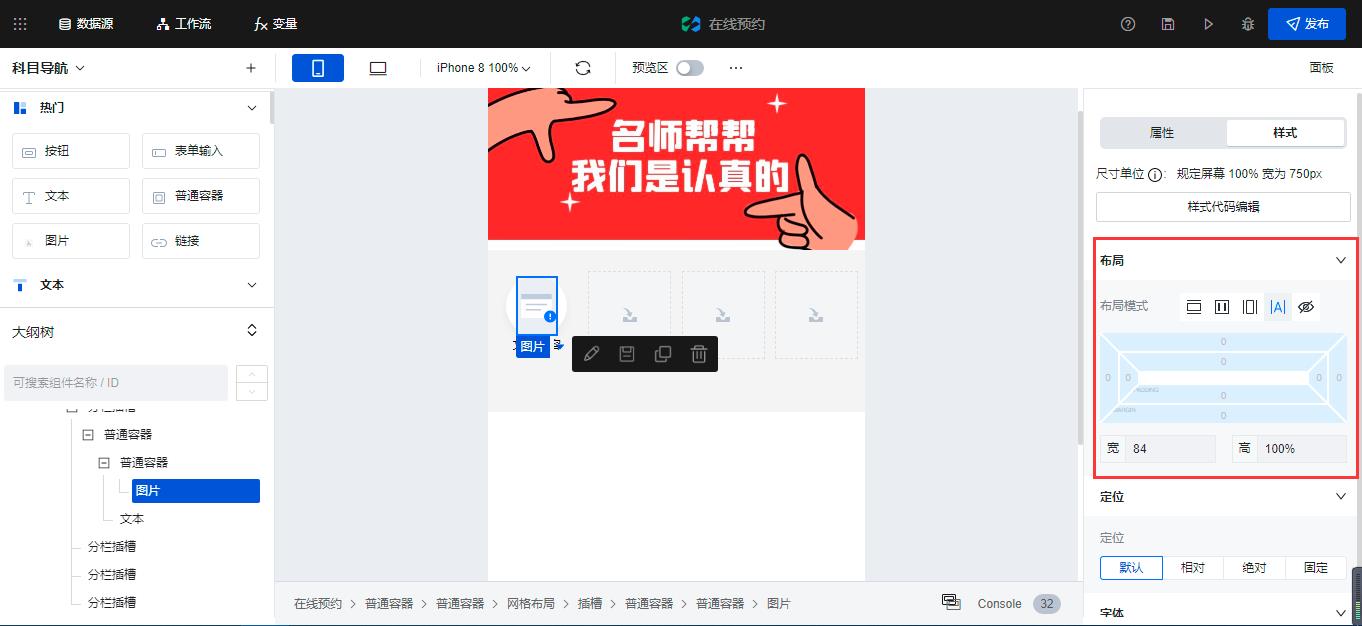
图片呢我们先设置为内联块布局,并且设置宽和高

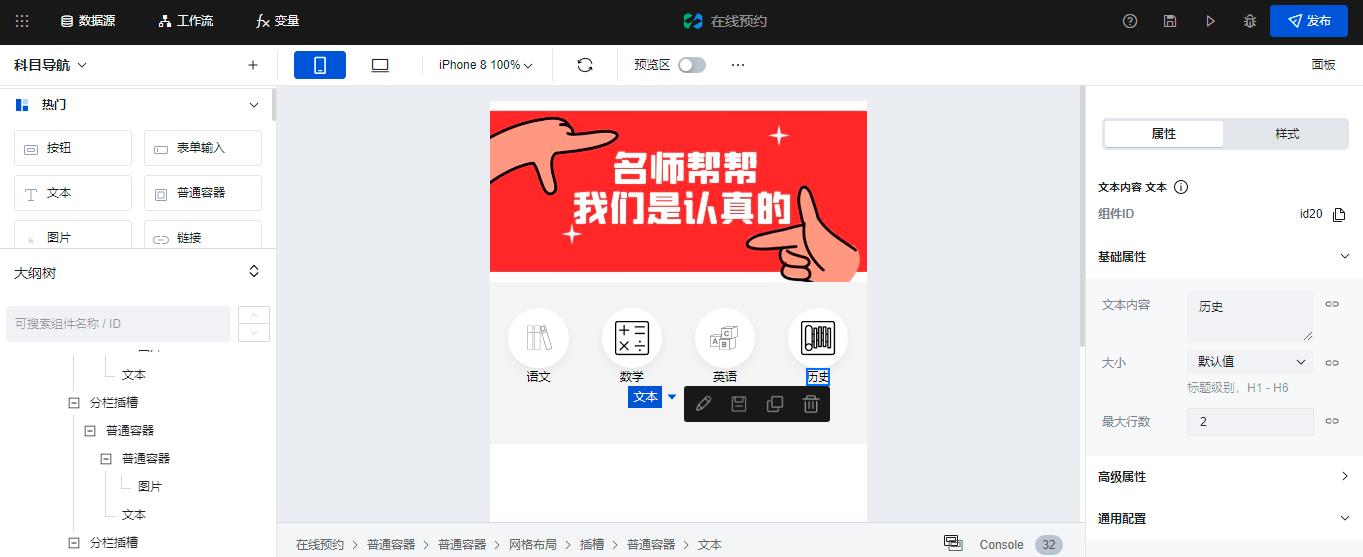
同样的道路我们还是从iconfont里下载图标并且上传到素材库中

这样就把图标设置到图片组件上即可

科目导航弄好之后,同样的底部也增加一个导航栏,直接粘贴我们上一节制作的即可,不过选中值要设置成我们科目导航页的ID

这样我们的页面就搭建好了,当然了还需要点击图标能跳转到教师列表页,事件和页面传参我们放到下一节讲解。
以上是关于在线预约小程序搭建教程5-科目导航页的制作的主要内容,如果未能解决你的问题,请参考以下文章