在线预约小程序搭建教程8-教师详情页
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线预约小程序搭建教程8-教师详情页相关的知识,希望对你有一定的参考价值。
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
05 导航条的制作
06 科目导航的制作
07 教师列表页的制作
我们上一节实现了教师列表页的功能开发,本节我们就进行详情页的开发。
要开发详情页主要需要解决几个问题:
- 教师的主键怎么传入详情页
- 详情页如何接收页面传过来的参数
- 如何根据主键过滤数据
- 如何将教师的信息显示到页面上
页面传参
首先需要解决页面传参的问题,一般从列表页跳转到详情页,需要定义跳转的事件,在事件起作用的时候将主键传递过去。
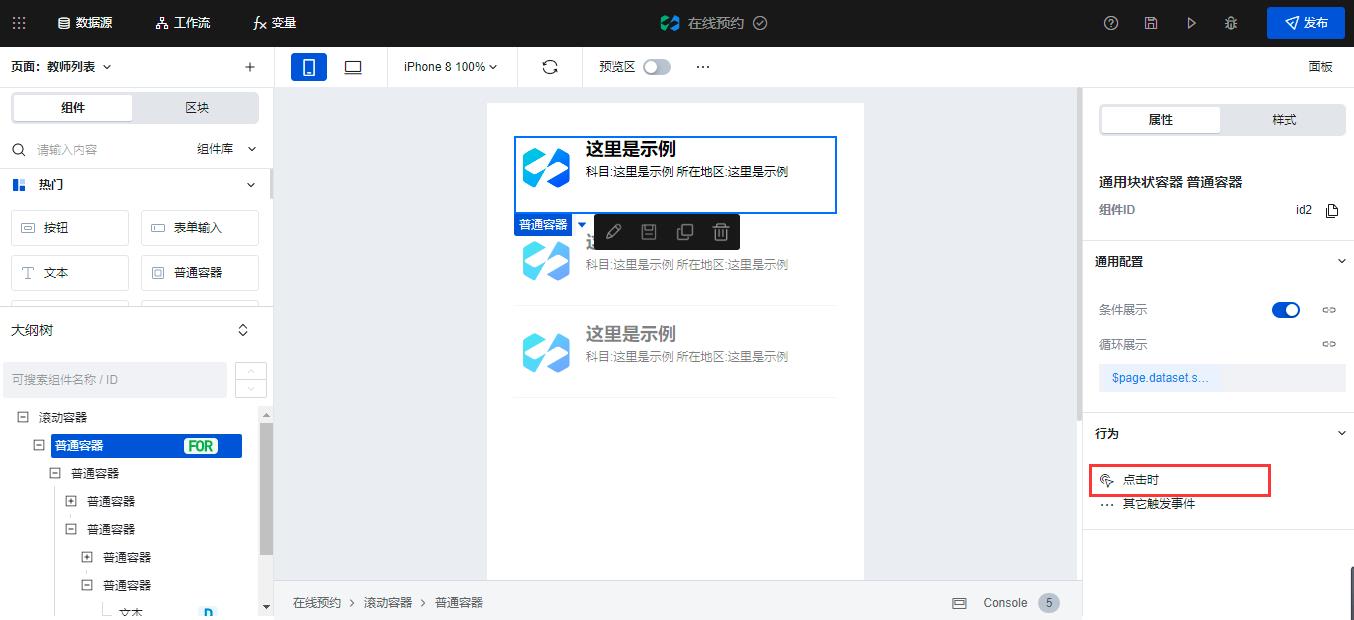
登录控制台,我们打开教师列表页,在列表上增加一个点击事件

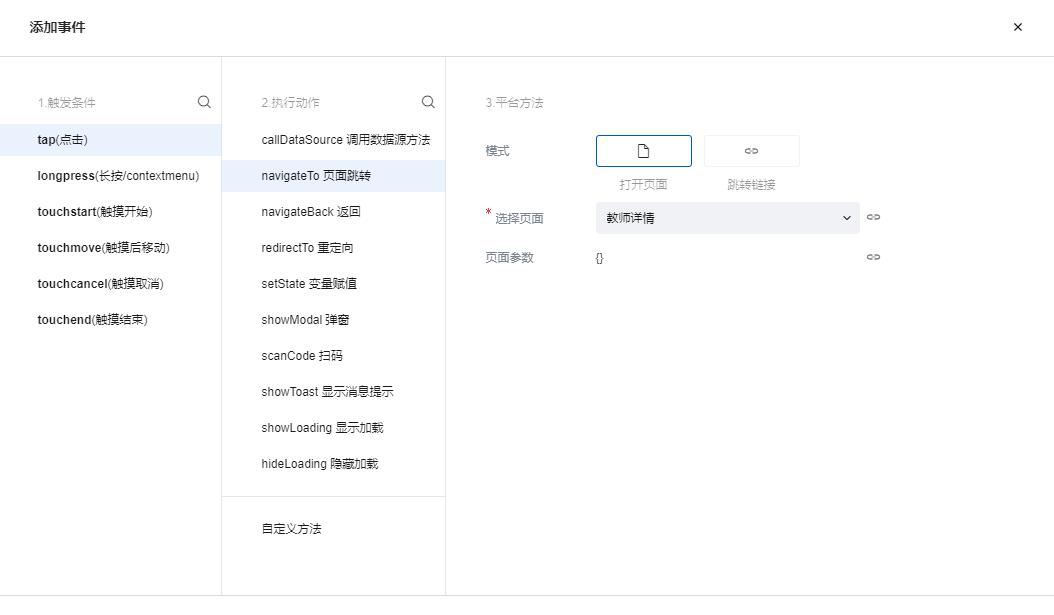
事件的话我们选择页面跳转,然后跳转到详情页

参数绑定到我们的主键

事件定义好后,我们切换到教师详情页

页面接收参数
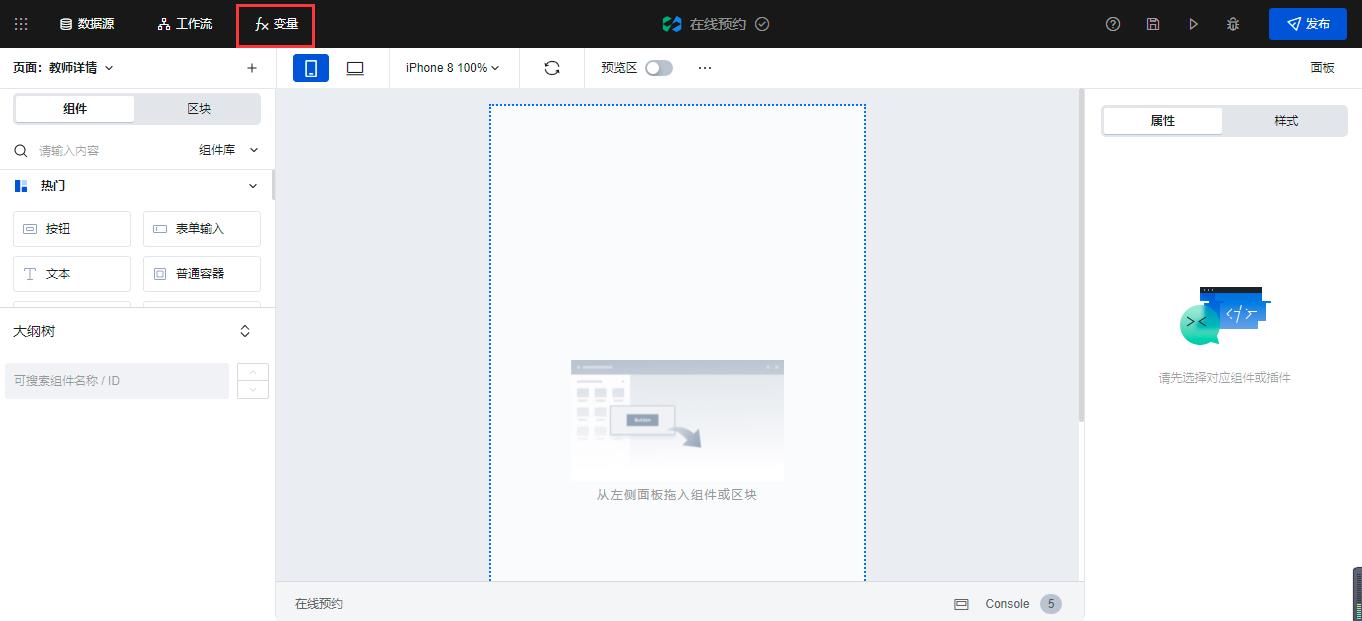
既然在列表页上传递了参数,那么详情页就需要接收参数。微搭里是通过定义参数变量来起作用的,点击导航条上的变量

我们定义一个参数变量id

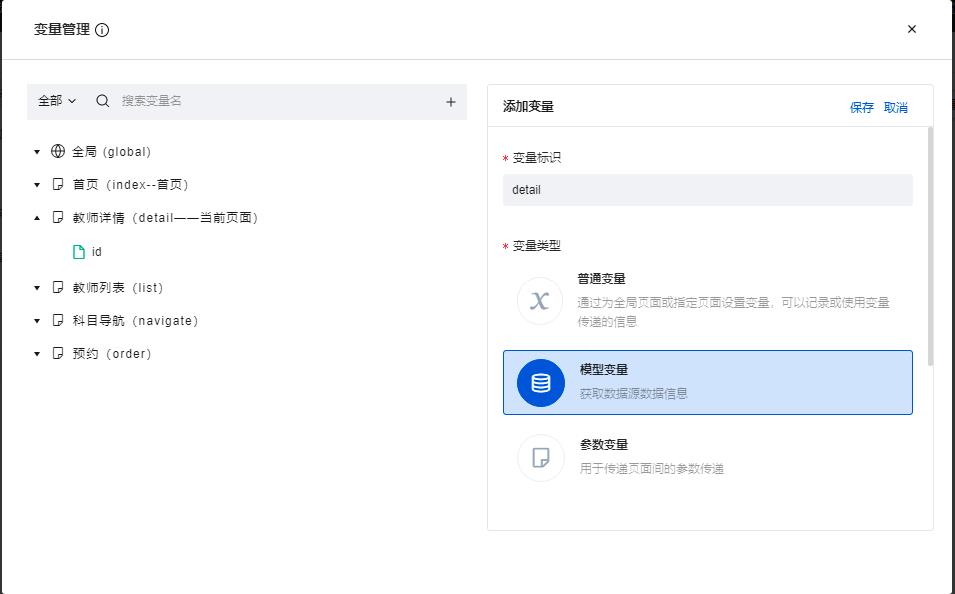
有了参数变量之后,我们还需要定义一个变量根据参数变量过滤数据,我们再创建一个变量detail,变量类型选择为模型变量

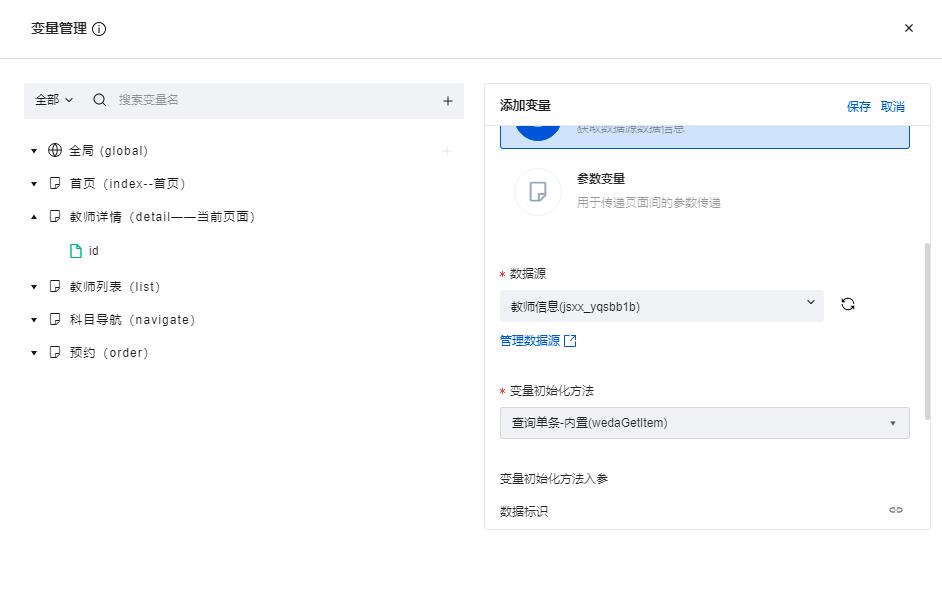
选择数据源为教师详情,初始化方法选择获取单条

入参的话选择我们刚定义的参数变量

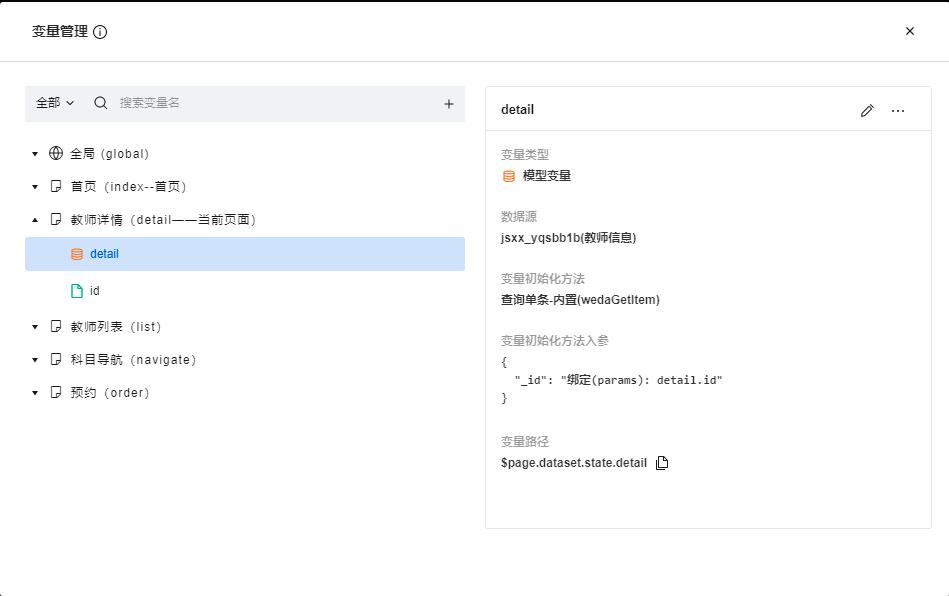
这样就都定义好了

详情信息展示
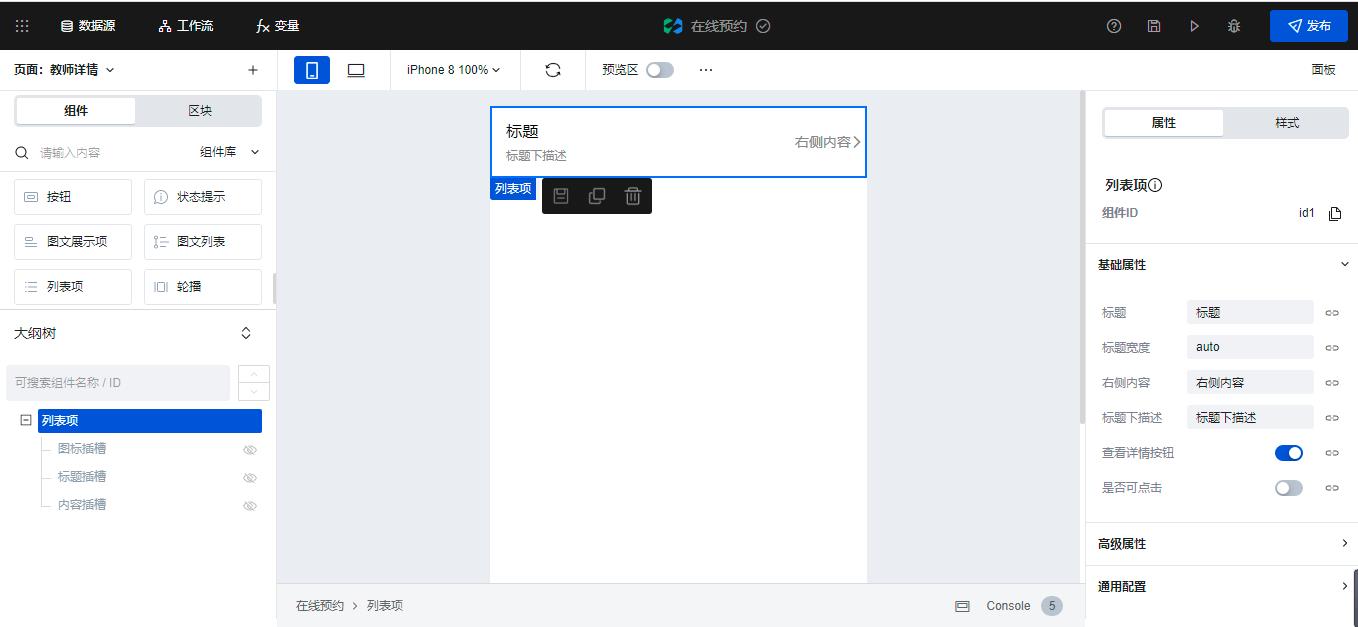
然后我们往页面中添加列表项组件用来显示具体的信息

依次做数据绑定


通过以上设置我们的详情页就开发好了。
以上是关于在线预约小程序搭建教程8-教师详情页的主要内容,如果未能解决你的问题,请参考以下文章