在线预约小程序搭建教程7-教师列表页开发
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线预约小程序搭建教程7-教师列表页开发相关的知识,希望对你有一定的参考价值。
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
05 导航条的制作
06 科目导航的制作
上一节我们完成了科目导航页的开发,本节我们开发一下教师列表页。
1、组件搭建
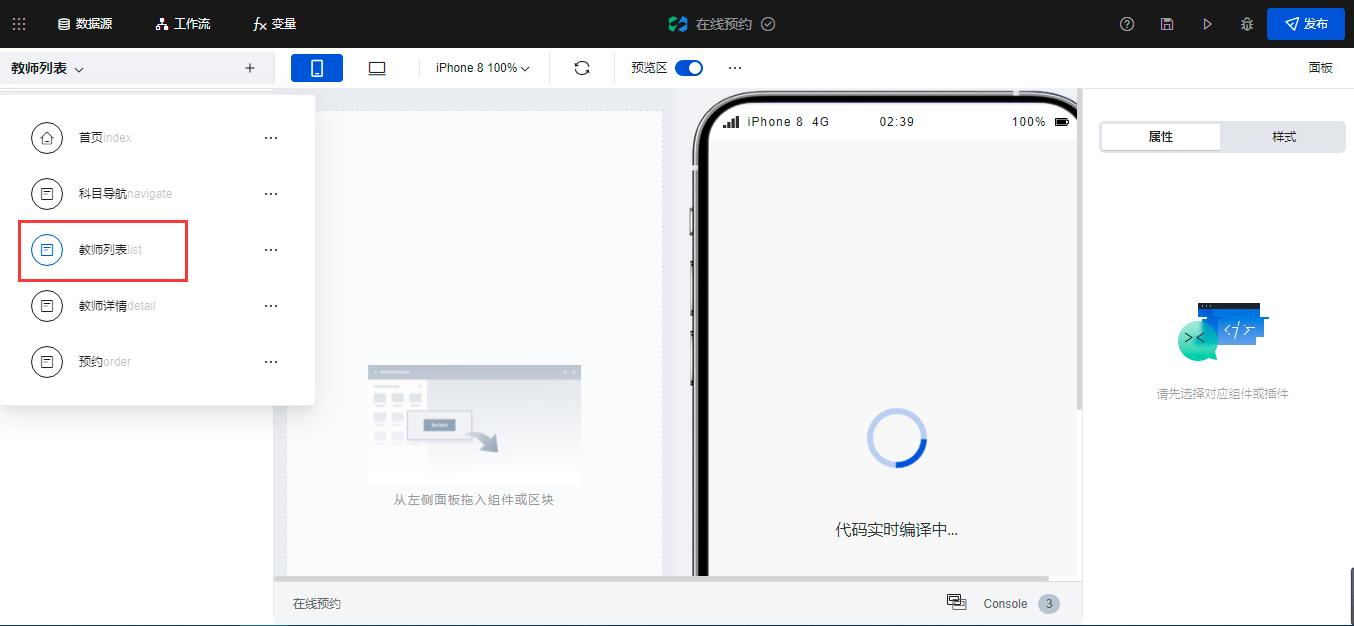
登录低码控制台,打开应用,切换到教师列表页

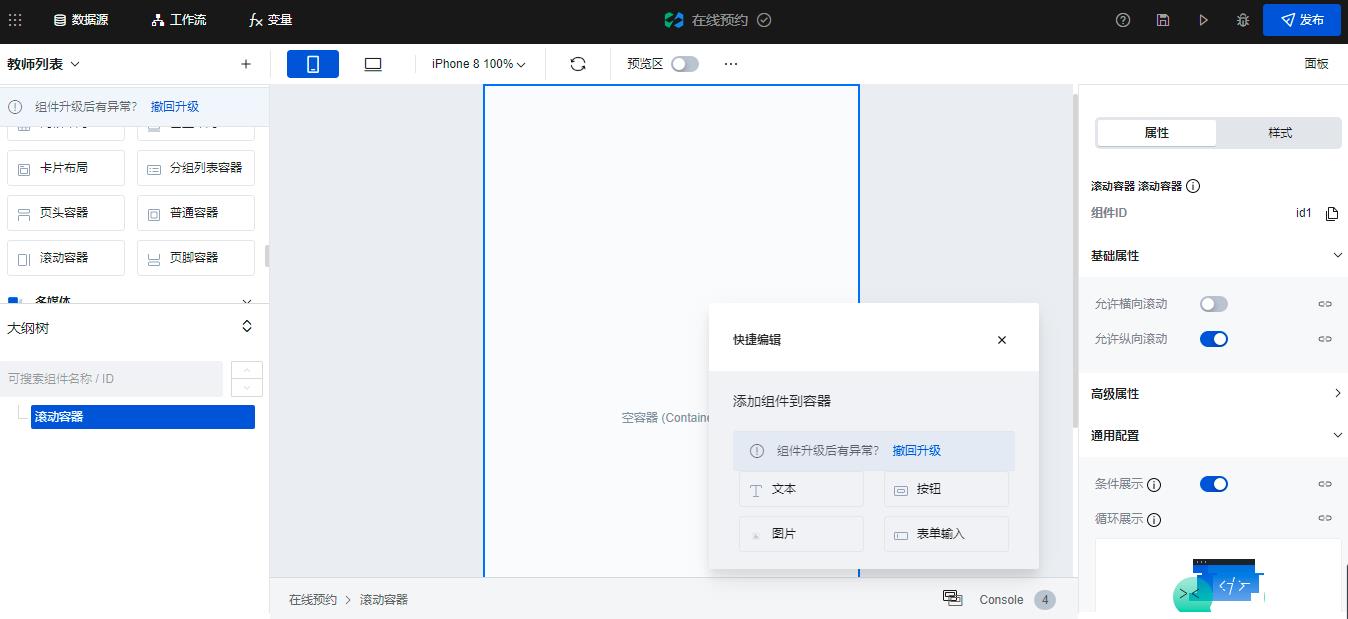
先往里放置一个滚动容器

切换到样式页签,我们增加如下样式
width: 90%;
height: 1200px;
margin-top: 20px;
margin-right: 5%;
margin-left: 5%;
padding: 16px;
border-radius: 10px;
background: rgb(255, 255, 255)
目的是为了让滚动容器的上边、左边和右边都有一定的间距,边框有个圆角的效果,并且有个默认的高度好显示内容
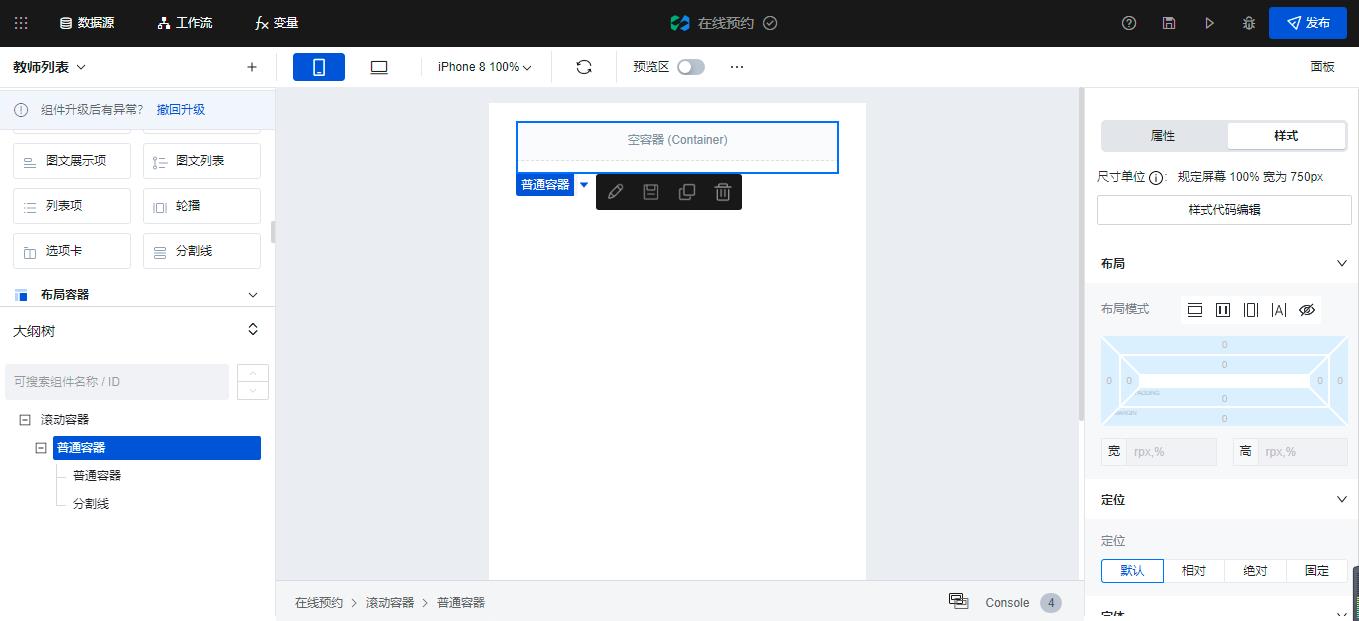
然后在滚动容器里放置一个普通容器用来显示教师的具体信息

我们在普通容器里添加一个普通容器和分割线,这样可以让信息有一个区分

我们给里边的普通容器增加如下的样式
margin-top: 30px;
display: flex
距上边有30像素的距离,布局的话选择flex布局
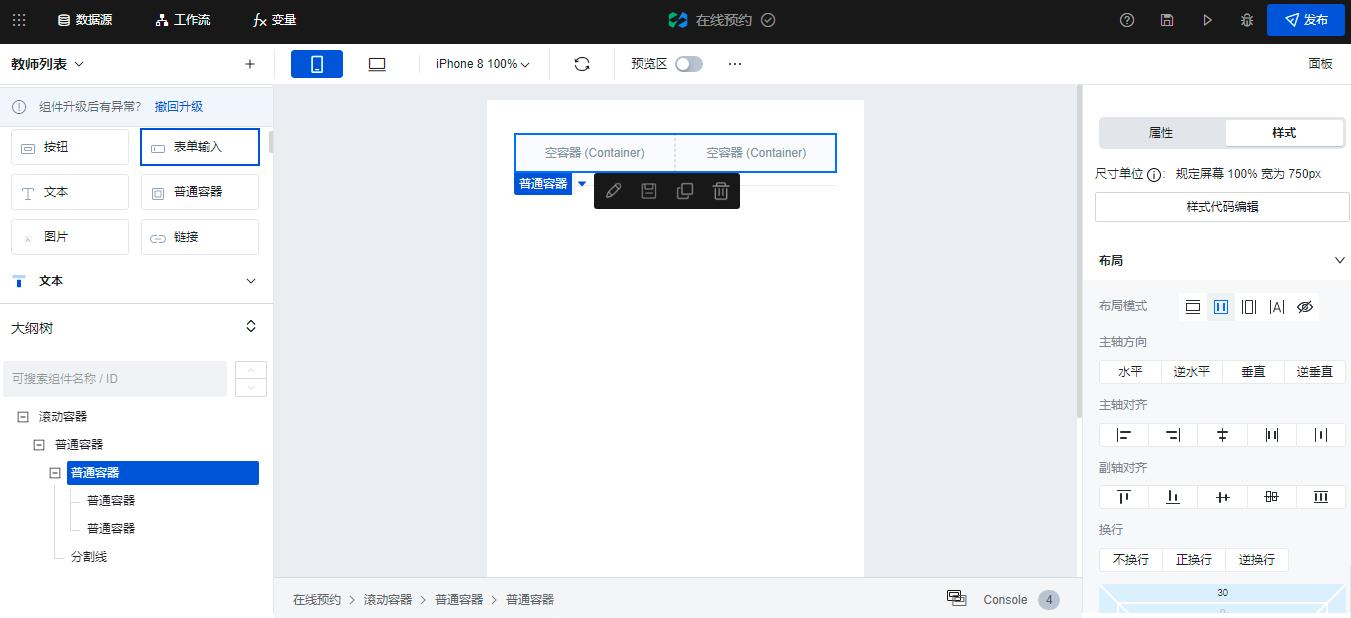
接着就是我们的教师的信息展示部分了,我们分为左右结构,左边展示教师的头像,右边显示具体的信息,所以往里边先添加两个普通容器

左边的容器里增加图片组件

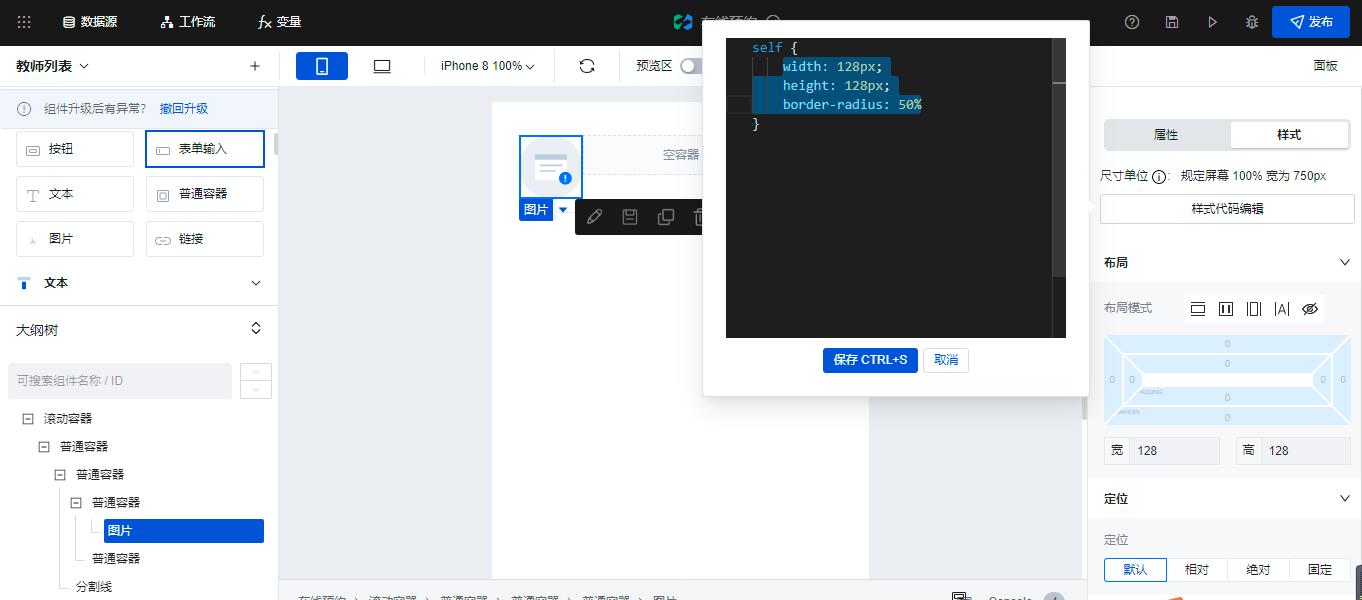
给图片组件设置如下样式
width: 128px;
height: 128px;
border-radius: 50%
这样我们就让图片变成圆形了

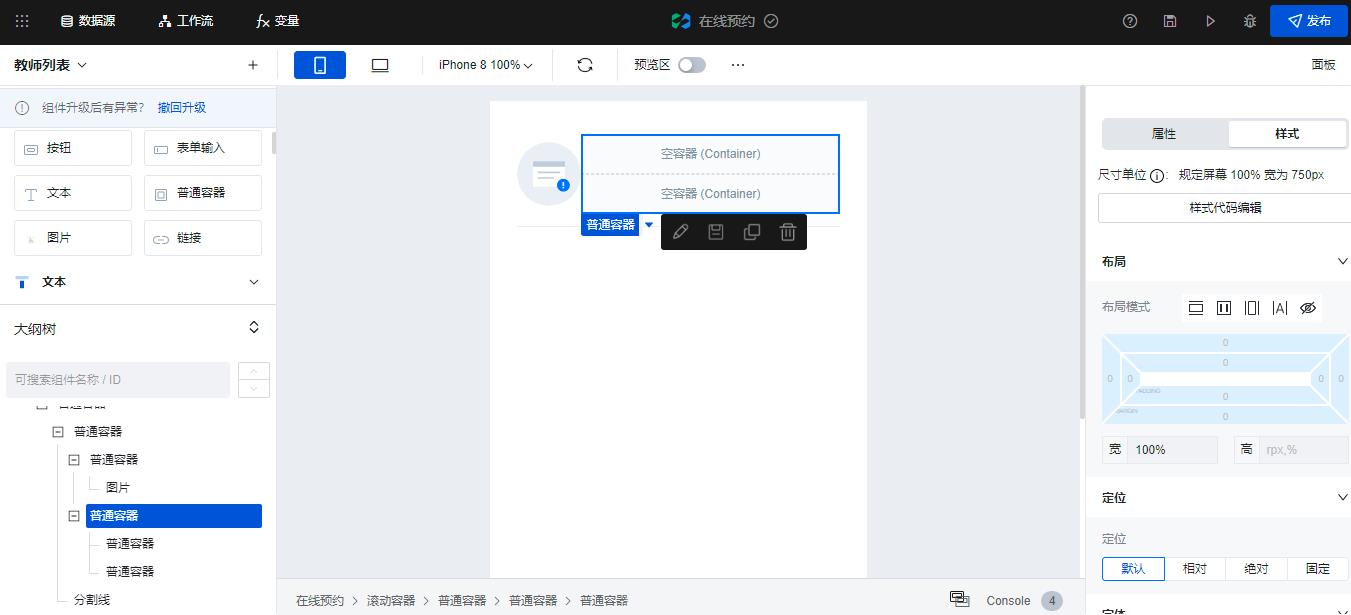
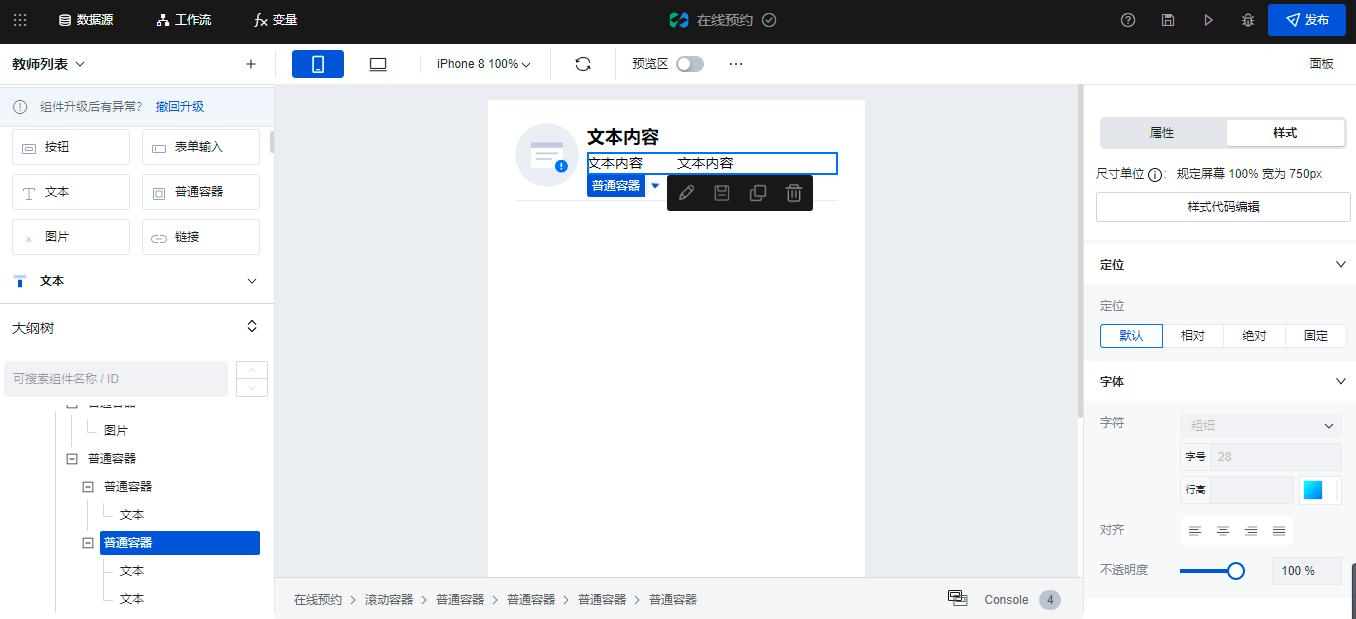
在右边的容器放置两个普通容器,用来显示具体的文本信息

具体放置好的效果如下:

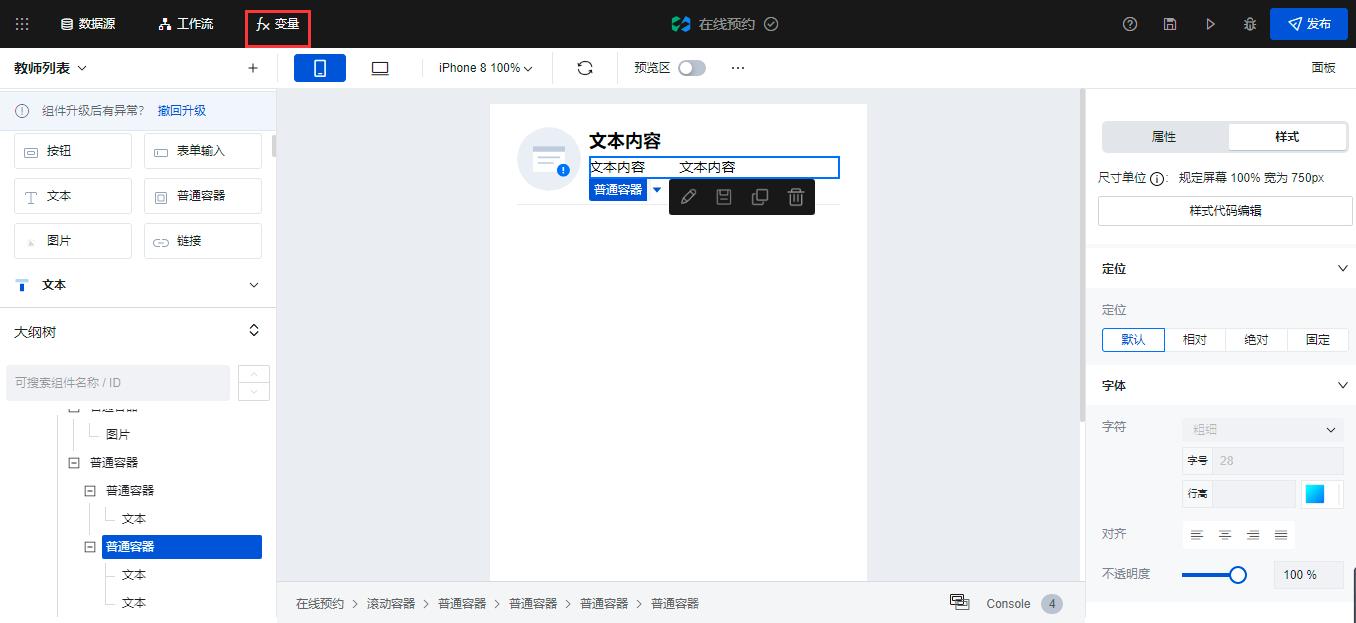
2、变量定义
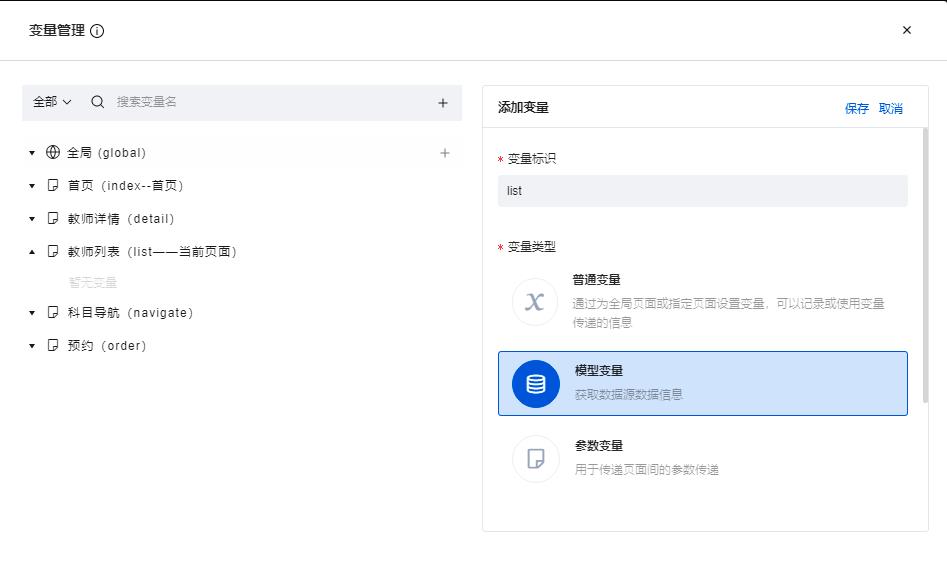
我们组件搭建好后需要将具体的内容替换成数据库里的内容,为此我们需要定义一个变量,点击导航条的变量


变量的类型选择模型变量,选择我们的教师的数据源

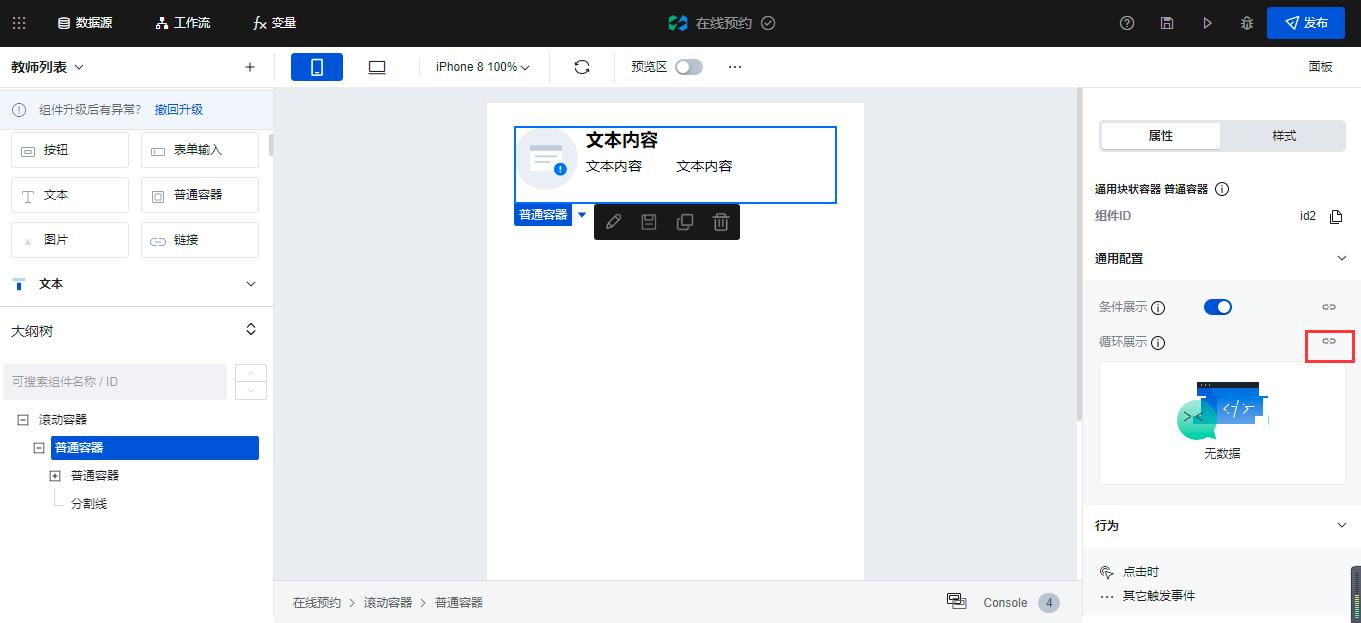
3、变量绑定
变量定义好后就需要绑定变量,因为是一个列表,代表着记录会循环展示,所以需要在父容器上绑定变量

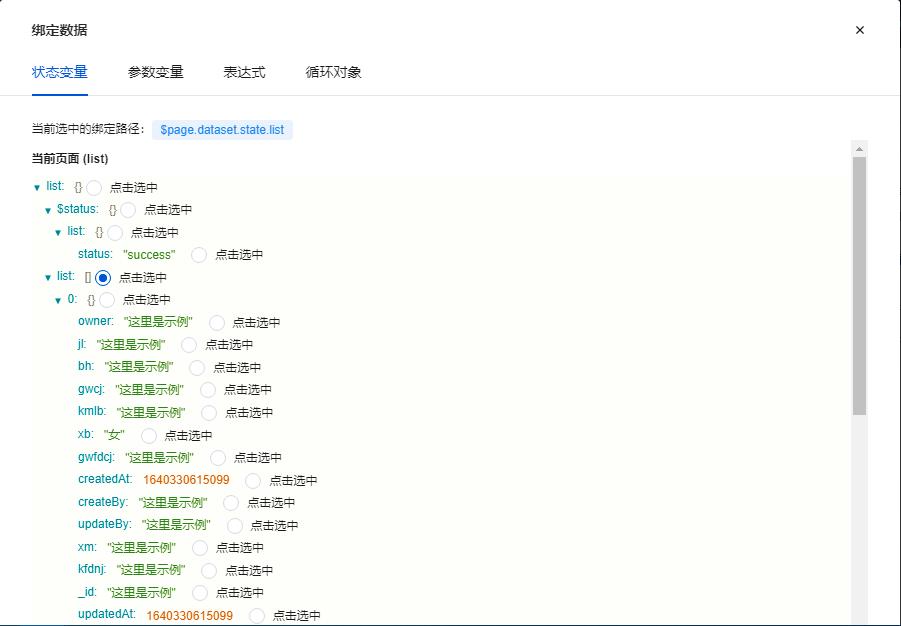
绑定我们刚才定义的变量

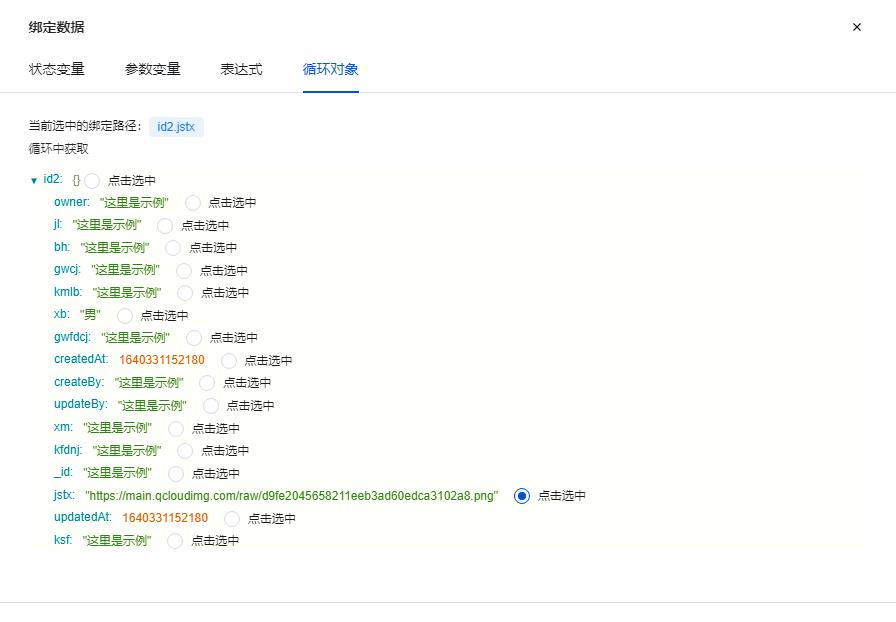
然后将图片绑定对应的变量

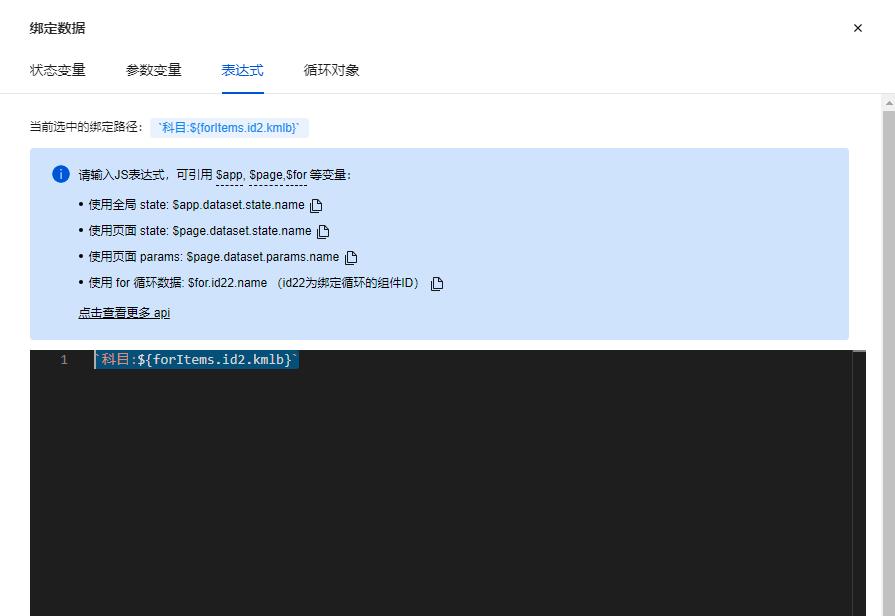
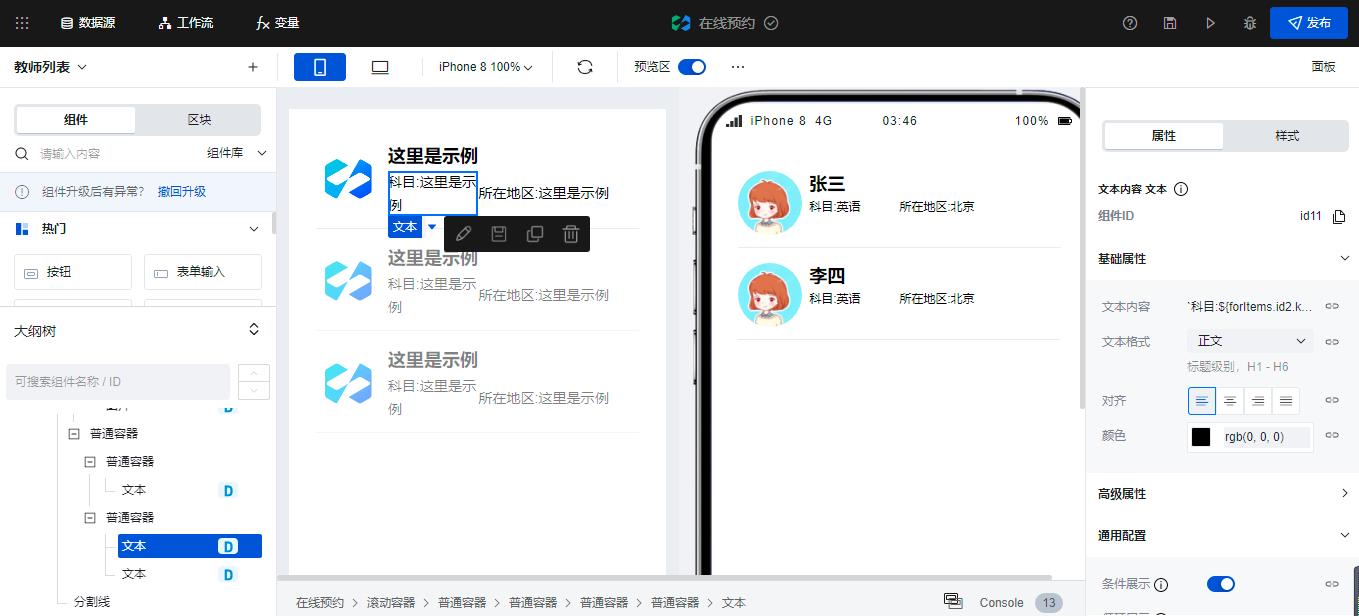
文本替换成真实的字段,需要注意的是文本绑定的时候如果是组合的,比如我要显示科目:英语这种的,科目是固定的字符,英语是从数据库中获取的,就需要使用表达式绑定
`科目:$forItems.id2.kmlb`

这里会自动进行变量替换,替换后的效果

这样我们就把教师列表页开发好了。后续我们继续开发教师详情页
以上是关于在线预约小程序搭建教程7-教师列表页开发的主要内容,如果未能解决你的问题,请参考以下文章