在线预约小程序搭建教程9-预约页面
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线预约小程序搭建教程9-预约页面相关的知识,希望对你有一定的参考价值。
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
05 导航条的制作
06 科目导航的制作
07 教师列表页的制作
08 教师详情页的制作
这是本次教程的最后一篇,预约功能的开发。在微搭里表单提交页反倒很简单,直接使用自动生成的页面即可。
打开控制台,打开预约页,添加表单容器组件,选择我们的数据源,选择添加记录,选择好方法,让页面自动生成即可

从首页上复制一个导航条组件过来,将选中值更改为order

这样小程序的所有功能就都开发好了。一般页面开发完毕我们先需要进行测试,微搭这里的测试指预览,我们可以点击导航条的预览按钮

点击弹出的链接,在浏览器上进行测试

我们可以按F12将视图切换到手机模式

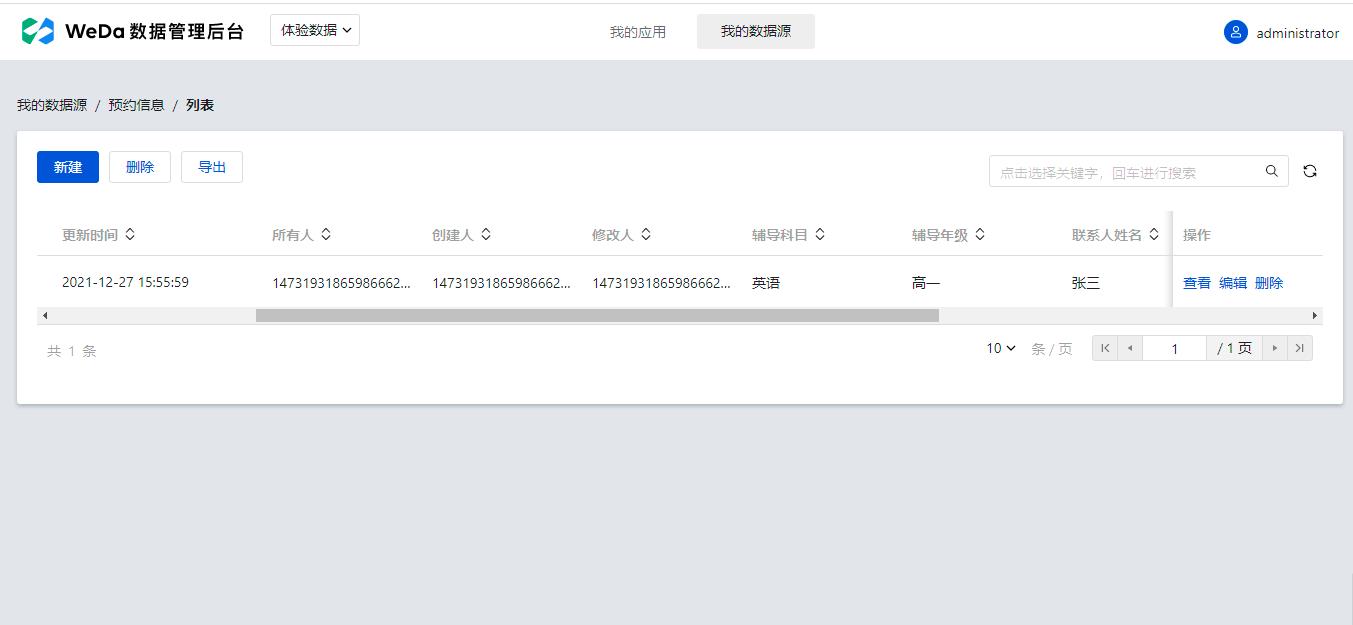
我们切换到快速预约菜单,录入一条数据,点击提交。提交成功后在数据源里可以查看具体的数据


日常做数据管理的时候,可以使用CMS也可以使用模型应用,就看个人喜好了。
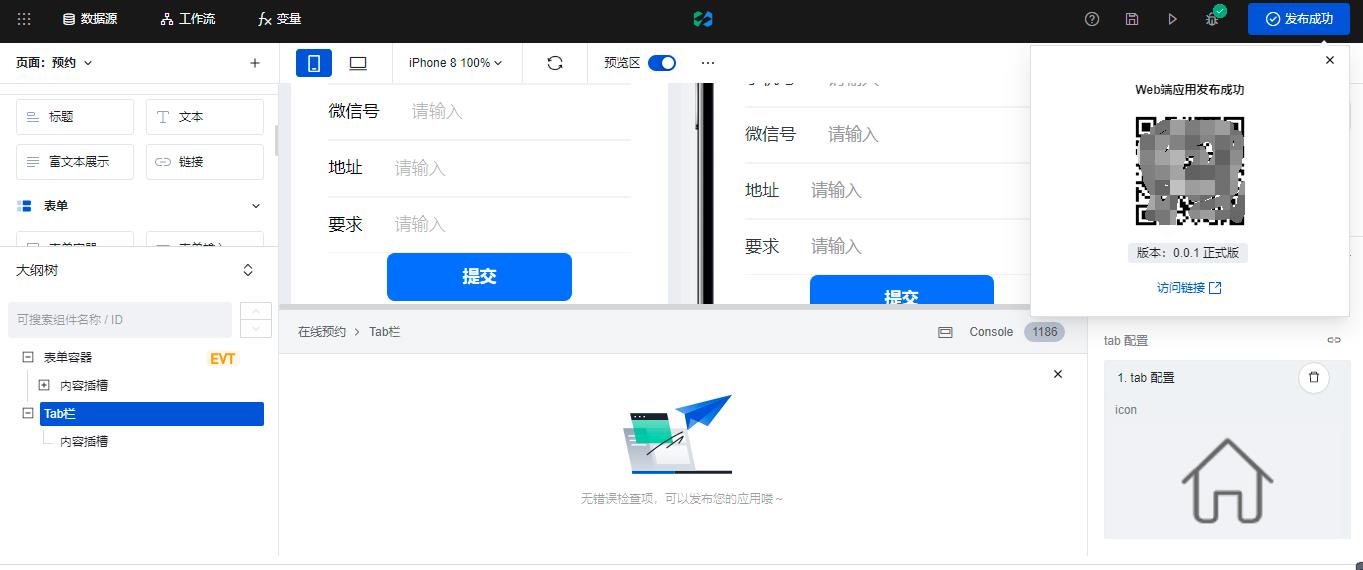
测试完毕就可以发布了,点击导航条上的发布按钮

会进行检查,现在检查结果是有个数据源没有发布,我们发布一下

发布成功就可以在手机上进行体验了。好了,我们用了9篇来介绍了一个小程序的完整开发方法。计算机作为一门实践科学,还是需要不断的训练才可以掌握的,打开你的微搭,照着教程开始制作吧。
以上是关于在线预约小程序搭建教程9-预约页面的主要内容,如果未能解决你的问题,请参考以下文章