Vue 基础语法
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 基础语法相关的知识,希望对你有一定的参考价值。
文章目录
1、什么是Vue.js
Vue.js是目前最后一个前端框架,React是最流行的一个前端框架(react除了开发网站,还可以开发手机App,Vue语法也是可以进行手机App,还需要借助 weex);
Vue.js是前端的主流框架之一,和angular、react.js一起,并成为前端三大主流框架;
Vue.js是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于第三方库即有项目整合(Vue有配置的第三方类库,可以整合起来做大型项目的开发);
前端的主要工作:主要负责MVC中的V这一层,主要工作就是和界面打交道,来制作页面效果。
2、 Node(后端)中的mvc与前端mvvm之间的区别:
mvc 是后端的分层开发概念;
mvvm 是前端视图层的概念,主要关注于视图层分离,也就是说:mvvm把前端的视图层,分为三部分:model,view,vm (view model)。
3、Vue 对象
vue返回的是一个对象 ;
vue是一个mvvm的框架,(面试官常问的),angular是mvc的框架。
Vue是vue的实例,这个实例存在计算机中,主要干俩大事:
- 绑定事件;
- dom检测
Vuejs是封装的一个类,参数是options对象;
Vue全家桶包括:vuex 、vue-router 、vue-resource,还有构建工具 vue-cli ,
但是 vue-resource 现在不使用了,用的是 axios 。
var vm = new Vue(
el: '#app',
data: obj
)
最常用的属性是:
-
el: 指定vue所操作的dom范围,属性值是你获取的节点 ; -
data: 就是vue的model,是存放数据的,属性值是一个对象或者是一个函数,在组件中的data是一个函数 ; -
methods: 是vue中的事件方法 。
4、 vue的基本内容:
4.1、Vue的渲染:
4.1.1、指令式渲染:
v-html:v-text采用语法 ==> 插值运算 ;v-html:它可以加标签,它会解析成 html ;v-text:不能加标签,如果加了,它会当作字符串展示出来 。
4.1.2、插值表达式:
data中的数据
4.1.3、 v-text 与 插值表达式 的区别:
默认 v-text 没有闪烁的问题的,而 插值表达式 有闪烁问题。
v-text 会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把整个元素的内容清空。
4.1.4、 v-html 与 v-text 的区别:
v-html 会解析 html 格式 ;
v-text 与 插值表达式 会把内容当做文本来解析;
v-html 和 v-text 都会覆盖元素中原有的内容。
4.1.5、 v-cloak 解决闪烁
v-cloak 能够解决 插值表达式 闪烁的问题:

并在css中设置:
[v-cloak]
display: none;
让所有设置 v-cloak 的元素隐藏,当加载完毕之后,元素身上的 v-cloak 就会消失。
4.2、条件指令:
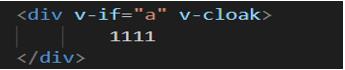
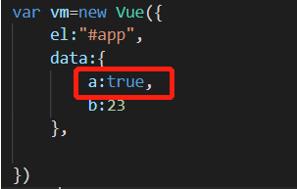
4.2.1、v-if=“Boolean”
语法:
v-if="Boolean"
示例:


说明: a 的值,如果是true节点就显示,false 就隐藏。
4.2.2、v-show=“Boolean”
改变css中的 display ;
后面的值如果是 true,节点就显示,false就隐藏 。
v-if 与 v-show 的区别:
v-if 是对节点的删除和添加 , v-show 是堆 display 属性值 none 和 block 的切换 。
4.2.3、 v-if 与 v-show 的区别及使用场景
共同点: 都是动态显示DOM元素。
不同点:
v-if:
v-if 是动态的向DOM树内添加或删除DOM元素
v-if 切换一个局部编译/卸载的过程,切换时合适销毁和重建内部事件监听和子组件
v-if 是懒惰性的,初始条件 = false,什么也不做,只有在条件第一次 = true时,才开始局部编译
v-show 是在任何条件下(首次条件是否为着真)都会被编译,然后缓存,而且DOM元素保留
v-if 有更高的切换消耗 。
使用场景:
v-if 适合运营条件不大可能改变
v-show
v-show 有更高的初始化渲染消耗 ;
v-show 只是简单的基于css切换 ;
v-show 是通过设置DOM元素的display实现控制显隐的 。
使用场景:
v-show 适合频繁切换 。
4.3、循环指令:v-for=""
-
值是一个数组 (item,index) in 数组名
-
值是一个对象 (value,key) in 对象名 ,其中, value是 属性的值,key是 属性 。
4.3.1、在 v-for 中 key 的使用注意事项:
v-for 循环的时候,key 属性只能使用 number 或 string,且是惟一的 ;
key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定key的值 。
4.4、动态属性:v-bind:attr=“”
v-bind:attr="a" ,可以简写 :attr="val" ,`` v-bind` 可以省略。
v-bind:id="id"
可简写:
:id="id"
4.5、绑定事件、监听事件 :v-on
v-on:click="事件名"
缩写
@click="事件名"
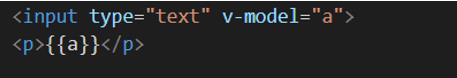
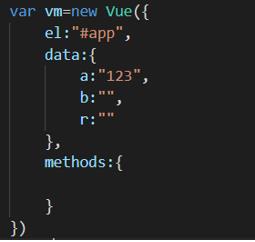
4.6、v-model 数据绑定
可以在表单中使用 v-model 实现数据双向绑定 。
text类型中的文本都是字符串,v-model 中的值相同

复选框 v-model中的值是boolean

单选框 v-model中值是value


4.7、v-model 实现的原理:
angular是mvc模式,ng-model是靠脏值检测
vue 靠的是数据劫持和发布者订阅者模式
数据劫持:
Object.definePropery()这个方法
-
生成对象的方法 字面量 var obj= ,new Object()
-
Object.definePropery()给一个对象定义新属性或修改一个对象的属性 -
object.getOwnPropertyDescriptor()返回关于一个对象某个属性的描述符,
第一个参数是目标对象,第二个参数是 对象的某个属性
var obj=age:12
console.log( object.getOwnPropertyDescriptor(obj,'age') )
返回属性的意思:
- configurable 配置选项,值为true代表这个属性可删除
- enumerable 值为true 代表可枚举 可以使用 for in 遍历
- value 这个属性的值
- writeable 代表这个属性可以更改
- 如果有了set和get属性就不能有writeable 和 value属性
4.8、常见的修饰符:
.lazy : v-model 在每次 input 事件触发后将输入框的值与数据进行同步
<input v-model.lazy="msg" >
.number :自动将用户的输入值转为数值类型
<input v-model.number="age" type="number">
.trim :自动过滤用户输入的首尾空白字符
<input v-model.trim="msg">
4.9、 vue 事件修饰符
vue.js为 v-on 提供了事件修饰符
.stop: 阻止maop.prevent: 阻止默认事件.captur: 添加事件监听器时使用事件捕获模式.self: 只当事件在该元素本身(比如不是子元素)触发是触发回调.once: 事件值触发一次
事件修饰符 是可以串联的:

4.9.1、 .stop 和 .self 的区别:
.stop阻止事件冒泡.self只会阻止自己身上冒泡行为的触发,并不会真正阻止 冒泡行为
以上是关于Vue 基础语法的主要内容,如果未能解决你的问题,请参考以下文章