Vue基础入门讲义-语法基础
Posted IT-熊猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础入门讲义-语法基础相关的知识,希望对你有一定的参考价值。

文章目录
1.vue入门案例
1.1.html模板
在项目目录新建一个HTML文件 01-demo.html

1.2.vue渲染
01-demo.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<h2>name 非常酷!</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",//el即element,要渲染的页面元素
data:
name:"Vue"
);
</script>
</body>
</html>
- 首先通过 new Vue()来创建Vue实例
- 然后构造函数接收一个对象,对象中有一些属性:
- el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
- data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
- name:这里指定了一个name属性
- 页面中的 h2 元素中,通过name的方式,来渲染刚刚定义的name属性。
打开页面查看效果:

1.3.双向绑定
对刚才的案例进行简单修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<h2>
name 非常酷!
我们有num个科目。
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",//el即element,要渲染的页面元素
data:
name:"Vue",
num: 1
);
</script>
</body>
</html>

可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
- input与num绑定,input的value值变化,影响到了data中的num值
- 页面 num 与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
1.4.事件处理
在页面添加一个按钮:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num"><button v-on:click="num++">点我</button>
<h2>
name 非常酷!
我们有num个科目。
</h2>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var app = new Vue(
el:"#app",//el即element,要渲染的页面元素
data:
name:"Vue",
num: 1
);
</script>
</body>
</html>
这里用 v-on 指令绑定点击事件,而不是普通的 onclick ,然后直接操作num
普通onclick是无法直接操作num的。
效果:

2.Vue实例
2.1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue(
// 选项
)
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
el
data
methods
...
接下来一 一介绍。
2.2.模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染;可以通过el属性来指定。
例如一段html模板:
<div id="app">
</div>
然后创建Vue实例,关联这个div
var vm = new Vue(
el:"#app"
)
这样,Vue就可以基于id为 app 的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
2.3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
html:
<div id="app">
<input type="text" v-model="name"/>
</div>
js:
var vm = new Vue(
el:"#app",
data:
name:"Vue"
)
name的变化会影响到 input 的值
input中输入的值,也会导致vm中的name发生改变
2.4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。
html:
<div id="app">
<button v-on:click="add">点我</button>
</div>
js:
var vm = new Vue(
el:"#app",
data:
,
methods:
add:function()
console.log("点我了...233")
)
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
</head>
<body>
<div id="app">
<button v-on:click="add">点我</button>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue(
el:"#app",
data:
,
methods:
add:function()
console.log("点我了...233")
)
</script>
</body>
</html>
3.生命周期钩子
3.1.生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等。
Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
在创建vue实例的时候可以指定模板id、数据和方法;而如果要在实例化、模板渲染的过程中需要执行一些其它操作的话;那么可以使用钩子函数。
所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos() )。这是因为箭头函数绑定了父上下文,因此 this 与你期待的 Vue 实例不同, this.fetchTodos 的行为未定义。
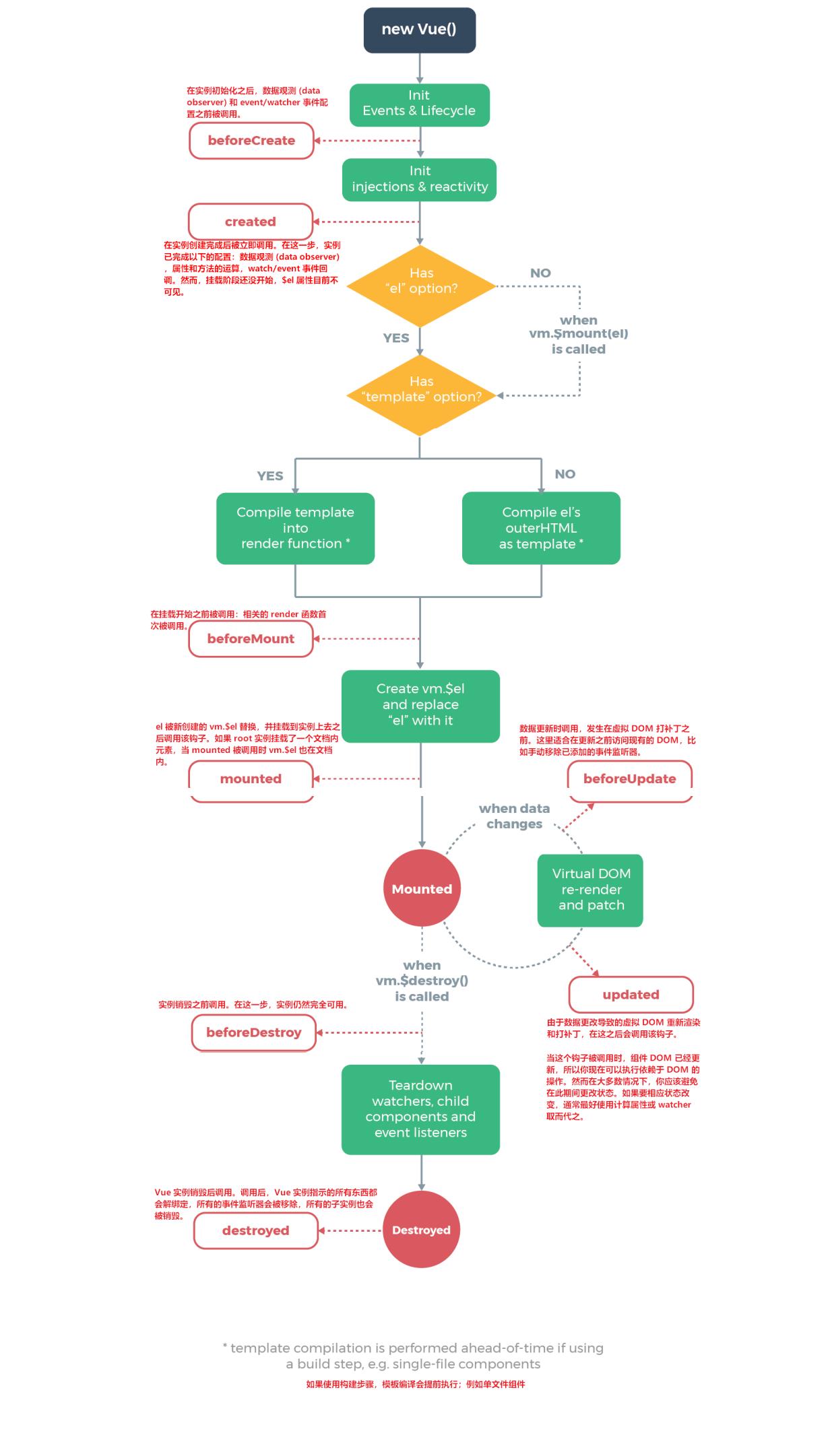
生命周期:

vm.$el :Vue 实例使用的根 DOM 元素
vm.$root :当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。
3.2.钩子函数
例如:created代表在vue实例创建后;
可以在Vue中定义一个created函数,代表这个时期的构造函数:
创建示例html页面lifecycle.html如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
msg
</div>
<script>
let app = new Vue(
el: "#app",
data:
//初始化为空
msg: ""
,
created()
this.msg = "hello vue. created";
);
</script>
</body>
</html>
结果:

小结:
钩子函数会在vue实例的各个生命周期阶段自动调用;具体有:beforeCreate,created,beforeMount,mounted,updated,beforeUpdate,destroyed,beforeDestroy
created钩子函数常用场景:用于初始化数据
3.3.this
可以看下在vue内部的this变量是谁,在created的时候,打印this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试</title>
<script src="node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
msg
</div>
<script>
let app = new Vue(
el: "#app",
data:
//初始化为空
msg: ""
,
created()
this.msg = "hello vue. created";
console.log(this);
);
</script>
</body>
</html>
控制台的输出:

总结: this 就是当前的Vue实例,在Vue对象内部,必须使用 this 才能访问到Vue中定义的data内属性、方法等。
以上是关于Vue基础入门讲义-语法基础的主要内容,如果未能解决你的问题,请参考以下文章