Vue基础系列——Vue模板中的数据绑定语法
Posted houjiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础系列——Vue模板中的数据绑定语法相关的知识,希望对你有一定的参考价值。
写在前面的话:
文章是个人学习过程中的总结,为方便以后回头在学习。
文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流。
VUE基础系列目录
一.前言
前面《VUE基础系列(一)——VUE入坑第一篇》中我们讲过使用vue双花括号插值法将data中的数据绑定到模板中。这篇文章中我们将总结一下vue中其他形式的数据绑定语法。
二.文本
文本的数据绑定方式前面已经介绍过,这里直接写一个示例做说明。
#示例代码
<!-- index.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue模板中的数据绑定语法</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <h1>{{msg}}</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: ‘#box‘, data:{ msg:‘我是一段包含html片段的字符<span>hello</span>‘ } }); </script> </body> </html>
#界面效果

三.原生html
上面的文本数据绑定,当文本中包含html片段时,html片段已字符串的形式原封不动的展示到了模板中。不会将文本中的html片段解析出来。而vue的v-html指令,就可以将html片段进行解析。
#基本语法
<tag v-html=‘data中的属性‘></tag>
#示例
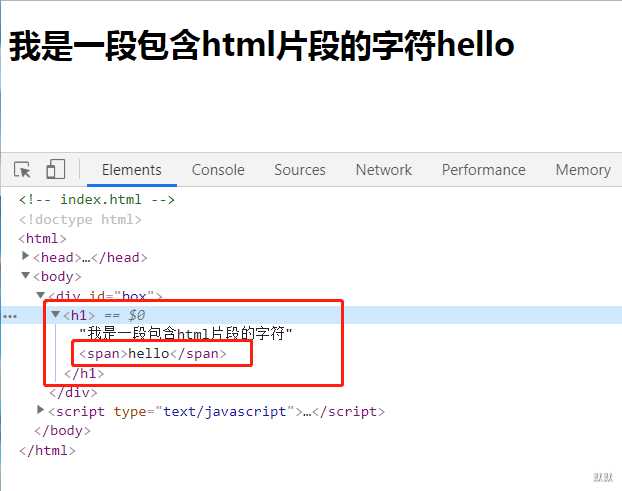
<!-- index.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue模板中的数据绑定语法</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="box"> <h1 v-html=‘msg‘></h1> </div> <script type="text/javascript"> var vm = new Vue({ el: ‘#box‘, data:{ msg:‘我是一段包含html片段的字符<span>hello</span>‘, } }); </script> </body> </html>
#界面效果

可以看到模板中<h1 v-html=‘msg‘></h1> 这种写法,vue会将msg中的html字符解析成DOM节点,并且将msg解析后完整的内容插入到h1元素中。
备注:
1.当我们改变msg的值后,v-html绑定的值在模板中也会同步更新。
2.可以在构造函数外部加入下面的js代码去验证,两秒后页面上原本的内容会变成"我是新的msg"。
setTimeout(function(){ vm.$data.msg = ‘我是新的msg‘; },2000);
四.将数据绑定到元素的属性上
将数据绑定到元素的属性上也是需要结合vue的v-bind指令才能实现。
#基本语法
<tag v-bind:属性名=‘data中的属性‘></tag>
#示例
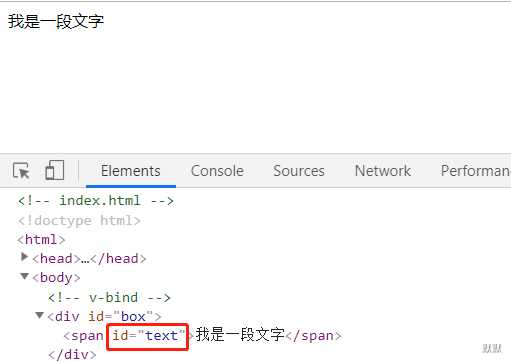
<!-- index.html --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vue模板中的数据绑定语法</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!-- v-bind --> <div id="box"> <span v-bind:id=‘desc‘>我是一段文字</span> </div> <script type="text/javascript"> var vm = new Vue({ el:‘#box‘, data: { desc:‘text‘ } }) </script> </body> </html>
#界面效果

可以看到,data中desc的值已经成功的设置为<span>元素的id属性上。
备注:
1.当我们改变desc的值后,v-bind绑定的值在模板中也会同步更新。
2.可以在构造函数外部加入下面的js代码去验证,两秒后查看span元素的id会变成new-text。
setTimeout(function(){ vm.$data.desc = ‘new-text‘; },2000);
五.总结
1.使用双花括号可以将数据以文本的形式绑定到模板中。数据更新模板同步更新
2.使用v-html指令绑定数据时,可以将数据中的html片段解析为DOM节点。同样数据更新,模板同步更新。
3.使用v-bind可以将数据绑到元素的属性上。同样数据更新,模板同步更新。
以上是关于Vue基础系列——Vue模板中的数据绑定语法的主要内容,如果未能解决你的问题,请参考以下文章