vue基础语法
vue官网链接:https://cn.vuejs.org/
一、Vue简介
Vue.js 是一个用于创建 Web 交互界面的库。它让你通过简单而灵活的 API 创建由数据驱动的 UI 组件。
Vue.js是一款轻量级的、以数据驱动构建web界面的前端JS框架,它在架构设计上采用了MVVM(Model-View-ViewModel)模式,其中ViewModel是Vue.js的核心,它是一个Vue的实例,而这个实例又作用域页面上的某个html元素。
其核心在于通过数据驱动界面的更新和展示而非JS中通过操作DOM来改变页面的显示。
二、Vue快速入门
进入文件夹,按住shift,右键打开cmd窗口,下载vue.js.
npm install vue
我们通过new Vue()构建了一个Vue的实例。
在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。比如:挂载元素(el)和数据(data),我们可以操纵数据改变视图。
el表示Vue要操作哪一个元素下面的区域,比如:#app则表示操作id为app的元素下面的区域;
data表示Vue实例的数据对象,data的属性能够响应数据的变化;每个 Vue 实例都会代理其 data 对象里所有的属性。
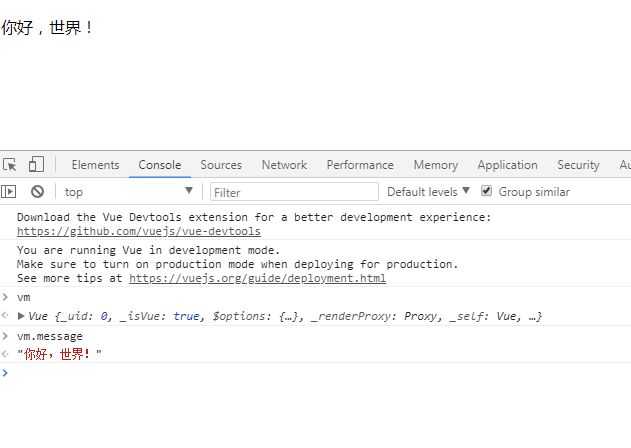
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <p>{{message}}</p> </div> </body> <script_top src="js/vue.js"></script_top> <script_top> // 1.创建Vue的案例 let vm = new Vue({ el:‘#app‘, data:{ //vue中的model -> 数据 message:‘你好,世界!‘ } }) </script_top> </html>
运行结果:

2.2 Vue中双向数据绑定
MVVM模式其自身是实现了数据的双向绑定的,在Vue.js中我们可以通过指令v-model来实现数据双向绑定。
代码如下:
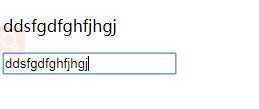
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <p>{{message}}</p> <input type="text" v-model="message"> </div> </body> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ //vue中的model -> 数据 message:‘你好,世界!‘ } }) </script_top> </html>
运行结果:

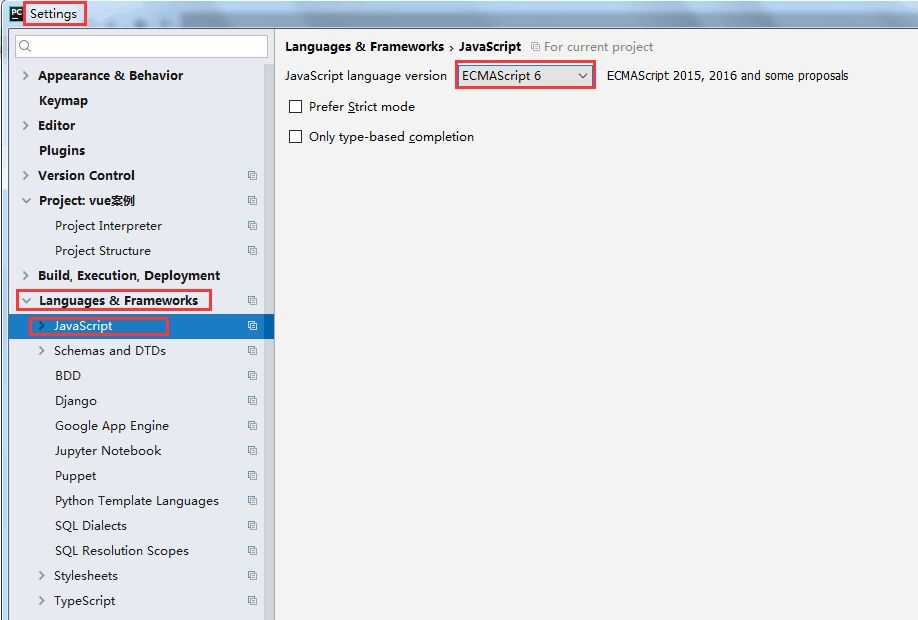
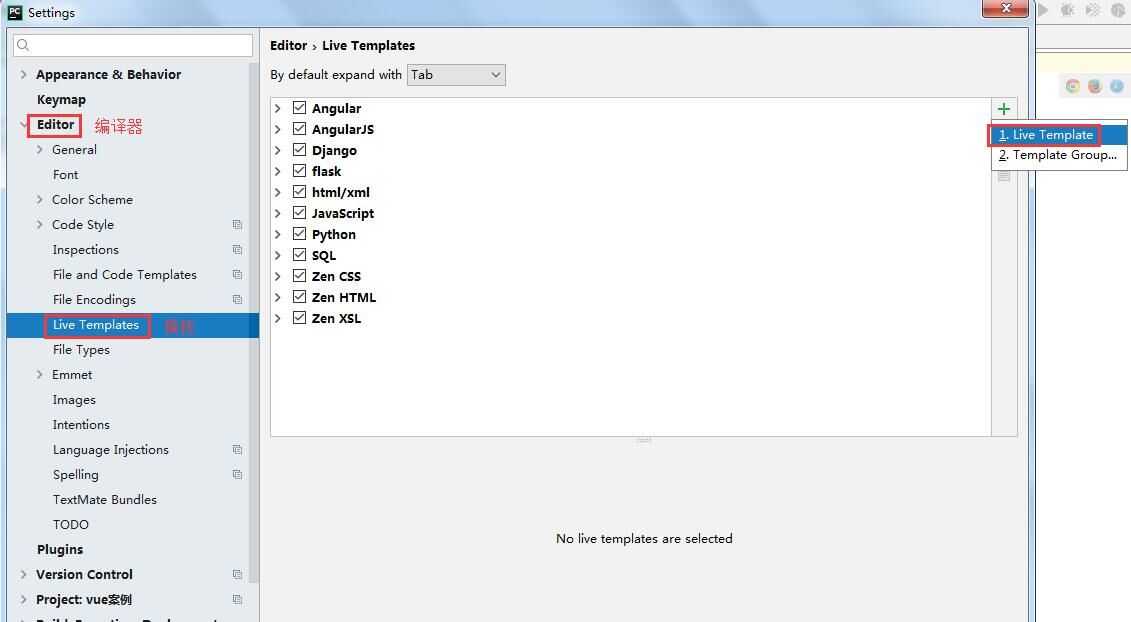
pycharm识别VUE 设置:如下图

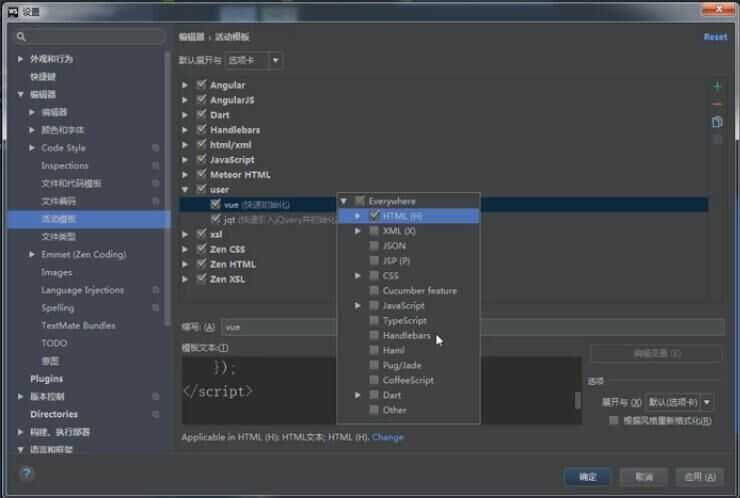
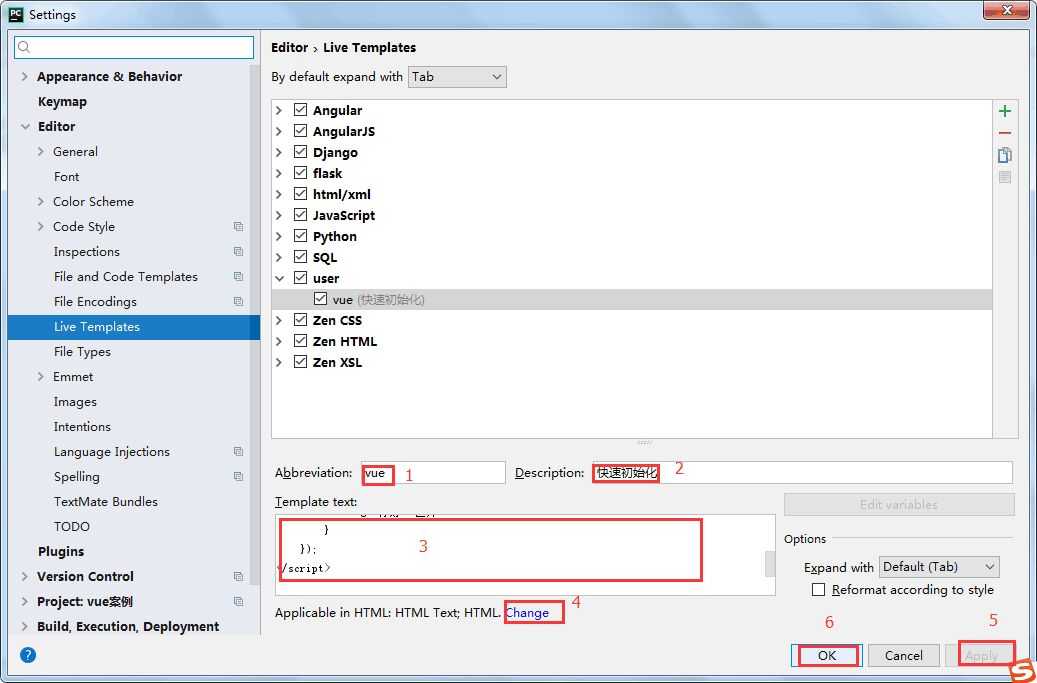
模板设置:

英文版:


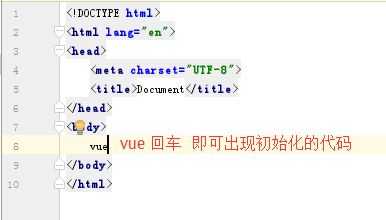
2.3调用模板:

Vue的常用指令
Vue.js提供了不少常用的内置指令,接下来我们快速搞定它们,这对我们接下来的开发帮助很大。主要有:
v-once指令
v-if指令
v-show指令
v-else指令
v-for指令
v-on指令
v-bind指令
v-once:执行一次性地插值,当数据改变时,插值处的内容不会更新。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <h3>v-once:是不会改变的</h3> <p v-once>原始值:{{msg}}</p> <p>后面的:{{msg}}</p> <input type="text" v-model="msg"> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ msg:‘你好,世界!‘ } }); </script_top> </body> </html>
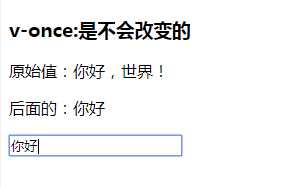
运行结果: v-model 动态传值给msg 变量了。 加上v-once,变量的值不会改变!!!

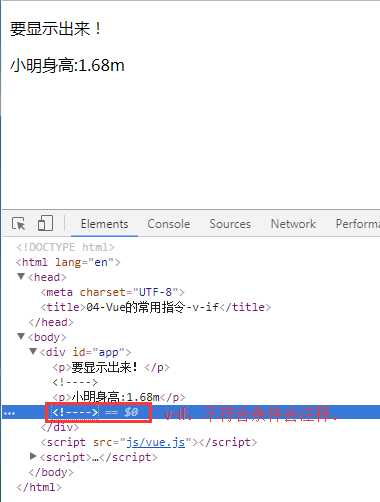
v-if : 可以接收一个表达式. 不满足条件可以注释(没有该标签)
条件渲染指令,根据表达式的真假来添加或删除元素。其语法结构是:v-if="expression",其中expression是一个返回bool值的表达式,其结果可以是true或false,也可以是返回true或false的表达式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>04-Vue的常用指令-v-if</title> </head> <body> <div id="app"> <p v-if="show">要显示出来!</p> <p v-if="hide">不要显示出来!</p> <!--v-if可以接收一个表达式.不满足条件可以注释。--> <p v-if="height > 1.55">小明身高:{{height}}m</p> <p v-if="height1 > 1.55">小明身高:{{height1}}m</p> </div> <script_top src="js/vue.js"></script_top> <script_top> //通过数据操控界面 let vm = new Vue({ el:‘#app‘, data:{ show:true, hide:false, //v-if可以接收一个表达式. height:1.68, height1:1.50, } }); </script_top> </body> </html>
运行结果:

扩展:

我们也可以打开控制台,做出如下输入,进一步体会数据驱动思想: 在上述案例中,Vue.js进行数据绑定也完全支持javascript_top表达式支持,这些表达式会在Vue实例的数据作用域下作为Javascript_top被解析。 {{ number + 1 }} {{ ok ? ‘YES‘ : ‘NO‘ }} {{ message.split(‘‘).reverse().join(‘‘) }} <div v-bind:id="‘list-‘ + id"></div> 有个限制就是,每个绑定都只能包含单个表达式,以下则不会生效: <!-- 这是语句,不是表达式 --> {{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
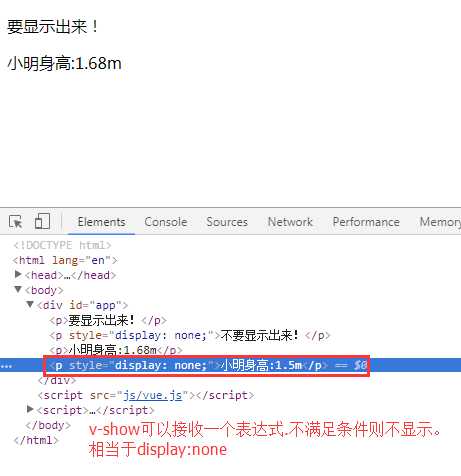
v-show : v-show是根据表达式之真假值,切换元素的 display CSS 属性
也是条件渲染指令,不同的是有 v-show 的元素会始终渲染并保持在 DOM 中。和v-if指令不同点在于:v-show是根据表达式之真假值,切换元素的 display CSS 属性,当条件变化时该指令触发过渡效果。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>05-Vue的常用指令-v-show</title> </head> <body> <div id="app"> <p v-show="show">要显示出来!</p> <p v-show="hide">不要显示出来!</p> <!--v-show可以接收一个表达式.不满足条件则不显示。相当于display:none--> <p v-show="height > 1.55">小明身高:{{height}}m</p> <p v-show="height1 > 1.55">小明身高:{{height1}}m</p> </div> <script_top src="js/vue.js"></script_top> <script_top> //通过数据操控界面 let vm = new Vue({ el:‘#app‘, data:{ show:true, hide:false, //v-show可以接收一个表达式. height:1.68, height1:1.50, } }); </script_top> </body> </html>
运行结果: v-show 不符合相当于 display:none;

v-show和v-if的区别:
v-if 是真实的条件渲染,因为它会确保条件块在切换当中适当地销毁与重建条件块内的事件监听器和子组件;
v-show 则只是简单地基于 CSS 切换。
v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换使用 v-show 较好,如果在运行时条件不大可能改变则使用 v-if 较好。
v-else 二选一 注意:v-else前一兄弟元素必须有 v-if 或 v-else-if。
可以用v-else指令为v-if或v-show添加一个“else块”。
代码如下:v-if和v-else结合
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>06vue-v-else命令</title> </head> <body> <div id="app"> <!--v-else:是不能单独使用的。前面必须加上v-if/v-show.并且必须黏在一起,否则会报错。--> <p v-if="height > 1.70">小明身高:{{height}}m</p> <p v-else>小明身高不足1.70m</p> </div> <script_top src="js/vue.js"></script_top> <script_top> //通过数据操控界面 let vm = new Vue({ el:‘#app‘, data:{ //v-else. height:1.88, } }); </script_top> </body> </html>
v-else-if 多选一
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>07Vue的常用指令v-else-if</title> </head> <body> <div id="app"> <!--v-else-if--> <p>输入的成绩对于的等级是:</p> <p v-if="score >= 90">优秀</p> <p v-else-if="score >= 80">良好</p> <p v-else-if="score >= 60">及格</p> <p v-else>不及格</p> <input type="text" v-model="score"> </div> <script_top src="js/vue.js"></script_top> <script_top> //通过数据操控界面 let vm = new Vue({ el:‘#app‘, data:{ //v-else-if. score:50 //优秀 良好 及格 不及格 } }); </script_top> </body> </html>
v-for 基于数据渲染一个列表,类似于JS中的遍历。其数据类型可以是 Array | Object | number | string。
该指令之值,必须使用特定的语法(item, index) in items, 为当前遍历元素提供别名。 v-for的优先级别高于v-if之类的其他指令
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>08-Vue的常用指令v-for</title> </head> <body> <div id="app"> <p v-for="(score, index) in scores"> {{index + ‘:‘ + score}} </p> <hr> <p v-for="d in dog"> {{d}} </p> <hr> <p v-for="str in name"> {{str}} </p> <hr> <p v-for="n in phone"> {{n}} </p> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ scores:[100,87,88,80], dog:{name:‘旺财‘,age:6,height:1.2}, name:‘er‘, phone:‘123‘, } }); </script_top> </body> </html>
v-for练习
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> table{ width:600px; border:2px solid orangered; text-align:center; } thead{ background:orangered; } </style> </head> <body> <div id="app"> <table> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> </thead> <tbody> <tr v-for="p in persons"> <td>{{p.name}}</td> <td>{{p.age}}</td> <td>{{p.sex}}</td> </tr> </tbody> </table> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ persons:[ {name:‘张三‘,age:18,sex:‘男‘}, {name:‘李四‘,age:20,sex:‘男‘}, {name:‘王五‘,age:23,sex:‘女‘}, {name:‘赵6‘,age:30,sex:‘男‘} ] } }); </script_top> </body> </html>
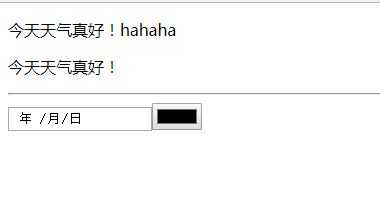
v-text:标签里的内容都不会渲染。 v-html:字符串标签。 标签里的内容都不会渲染。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <p>{{msg}}hahaha</p> <!-- v-text:标签里的内容都不会渲染 --> <p v-text="msg">呵呵呵呵</p> <hr> <!-- 字符串标签。 标签里的内容都不会渲染--> <div v-html="html"> 哈哈哈哈 <input type="text"> </div> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ msg:‘今天天气真好!‘, html:‘<input type="date"><input type="color">‘ } }); </script_top> </body> </html>
运行结果:

v-bind 简写方式:冒号 动态绑定属性、样式、类 动态地绑定一个或多个特性,或一个组件 prop 到表达式。
v-bind指令可以在其名称后面带一个参数,中间用一个冒号隔开。这个参数通常是HTML元素的特性(attribute),比如:
v-bind:src="imageSrc" 可以缩写: :src="imgaeSrc"
:class="{ red: isRed }" 或 :class="[classA, classB]" ...
:style="{ fontSize: size + ‘px‘ }" 或 :style="[styleObjectA, styleObjectB]" ...
绑定一个有属性的对象,比如:v-bind="{ id: someProp, ‘other-attr‘: otherProp }"
...
语法结构:v-bind:argument="expression"
因为 Mustache 不能在 HTML 属性中使用,应使用 v-bind 指令,Mustache 是一个 logic-less (轻逻辑)模板解析引擎,它的优势在于可以应用在 Javascript_top、php、Python、Perl 等多种编程语言中。
案例实操:让HTML5学院在各大学院中处于选中状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>2.class</title> <style> .active{ background-color:orangered; font-size:20px; color:#fff; } </style> </head> <body> <div id="app"> <p v-for="(college,index) in colleges" :class="index === activeIndex ? ‘active‘ : ‘‘"> {{college}} </p> <p style="color:red">今天的天气很好!</p> <p :style="{color:fontColor}">今天的天气很好!</p> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ colleges:[ ‘ios学院‘, ‘java学院‘, ‘html5学院‘, ‘ui学院‘, ‘ve学院‘ ], activeIndex:0, fontColor:‘green‘, } }); </script_top> </body> </html>
运行结果:

v-on 简写方式:@ 动态地绑定一个或多个特性,或一个组件 prop 到表达式;其作用和v-bind类似。注意:如果用在普通元素上时,只能监听 原生 DOM 事件;但是如果用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
常用的修饰符包括:
.stop - 调用 event.stopPropagation();停止冒泡。
.prevent - 调用 event.preventDefault(); 停止监听原生事件。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.once - 触发一次。
使用手法:
<!-- 方法处理器 -->
<button v-on:click="doThis"></button>
<!-- 内联语句 -->
<button v-on:click="doThat(‘hello‘, $event)"></button>
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
<!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button>
<!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form>
<!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button>
<!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter">
<!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter">
<!-- the click event will be triggered at most once -->
<button v-on:click.once="doThis"></button>
绑定事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-on</title> </head> <body> <div id="app"> <!-- v-vind:简写冒号。绑定:属性、样式、类 --> <p :style="{color:fontColor}">{{msg}}</p> <button v-on:click="msg=‘娃哈哈‘">改变内容</button> <!-- v-on:简写@ --> <button @click="changeContent()">改变内容1</button> <button @click="changeContentColor()">改变字体颜色</button> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ msg:‘今天的天气很好!‘, fontColor:‘red‘ }, methods:{ // 实例所以函数实现 // 钩子函数 changeContent(){ // alert(0); this.msg=‘测试改掉没有!‘; }, changeContentColor(){ this.fontColor = ‘green‘; } } }); </script_top> </body> </html>
综合练习:增删小例子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #app{ margin:50px auto; width:600px; } fieldset{ border:1px solid orangered; margin-bottom: 20px; } fieldset input{ width:200px; height:30px; margin:10px 0; } table{ width:600px; border:2px solid orangered; text-align:center; } thead{ background:orangered; } </style> </head> <body> <div id="app"> <!-- 第一部分 --> <fieldset> <legend>贝贝学生录入系统</legend> <div> <span>姓名:</span> <input type="text" placeholder="请输入姓名" v-model="newStudent.name"> </div> <div> <span>年龄:</span> <input type="text" placeholder="请输入年龄" v-model="newStudent.age"> </div> <div> <span>性别:</span> <select v-model="newStudent.sex"> <option value="男">男</option> <option value="女">女</option> </select> </div> <div> <span>手机号:</span> <input type="text" placeholder="请输入手机号" v-model="newStudent.phone"> </div> <!-- v-on @ --> <button @click="createNewStudent()">创建新用户</button> </fieldset> <!-- 第二部分 --> <table> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>手机号</td> <td>操作</td> </tr> </thead> <tbody> <tr v-for="(p,index) in persons"> <td>{{p.name}}</td> <td>{{p.age}}</td> <td>{{p.sex}}</td> <td>{{p.phone}}</td> <td> <button @click="deleteStudentMsg(index)">删除</button> </td> </tr> </tbody> </table> </div> <script_top src="js/vue.js"></script_top> <script_top> let vm = new Vue({ el:‘#app‘, data:{ persons:[ {name:‘张三‘,age:18,sex:‘男‘,phone:‘12345‘}, {name:‘李四‘,age:20,sex:‘男‘,phone:‘12345‘}, {name:‘王五‘,age:23,sex:‘女‘,phone:‘12345‘}, {name:‘赵6‘,age:30,sex:‘男‘,phone:‘12345‘} ], newStudent:{name:‘‘,age:0,sex:‘男‘,phone:‘‘}, }, methods:{ // 创建一条新记录 createNewStudent(){ // 姓名不能为空 if(this.newStudent.name === ‘‘){ alert(‘姓名不能为空!‘); return; } // 年龄不能小于0 if(this.newStudent.age <= 0){ alert(‘请输入正确的年龄!‘); return; } // 手机号不能为空 if(this.newStudent.phone === ‘‘){ alert(‘手机号不能为空!‘); return; } // 往数据库添加一条新元素 this.persons.unshift(this.newStudent); // 清空数据 this.newStudent = {name:‘‘,age:0,sex:‘男‘,phone:‘‘}; }, // 删除一条学生记录 deleteStudentMsg(index){ this.persons.splice(index,1) } } }); </script_top> </body> </html>
运行结果:

计算属性(computed properties)
一、起因?
虽然在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。在模板中放入太多的逻辑会让模板过重且难以维护。比如:
<div id="example">
{{ message.split(‘‘).reverse().join(‘‘) }}
</div>
这样,模板不再简单和清晰。在实现反向显示 message 之前,你应该通过一个函数确认它。所以,Vue.js提供了计算属性来让我们去处理实例中的复杂逻辑。
计算属性 (computed properties) 就是不存在于原始数据中,而是在运行时实时计算出来的属性。
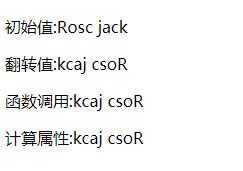
案例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"> <p>初始值:{{name}}</p> <!-- 表达式要产生结果即可 --> <p>翻转值:{{name.split(‘‘).reverse().join(‘‘)}}</p> <p>函数调用:{{revecrStr()}}</p> <!-- 直接调用计算属性,就会直接调用get方法。 --> <p>计算属性:{{reverse}}</p> </div> <script_top src="js/vue.js"></script_top> <script_top> new Vue({ el:‘#app‘, data:{ name:‘Rosc jack‘ }, methods:{ revecrStr(){ //函数 return this.name.split(‘‘).reverse().join(‘‘); }, }, //计算选项 computed:{ // get方法 计算属性 // 直接调用计算属性,就会直接调用get方法。 reverse(){ return (this.name.split(‘‘).reverse().join(‘‘)); } } }) </script_top> </body> </html>
运行结果:

计算属性被设计出来的目的在于:getter 是干净无副作用的。
二、计算属性 和 Methods的区别?
当页面重新渲染(不是刷新)的时候,计算属性不会变化,直接读取缓存使用,适合较大量的计算和改变频率较低的属性;而method,就是当页面重新渲染的时候(页面元素的data变化,页面就会重新渲染),都会重新调用method。
如果不希望有缓存,我们可以用method取代computed。
疑惑:为什么需要缓存?
假设我们有一个重要的计算属性 A ,这个计算属性需要一个巨大的数组遍历和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter !
三、计算属性的setter方法
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算属性</title> </head> <body> <div id="app"> <p>{{fullName}}</p> <!-- v-on @ --> <button @click="deal()">调用计算属性的setter方法</button> </div> <script_top src="js/vue.js"></script_top> <script_top> new Vue({ el:‘#app‘, data:{ firstName:‘zhang‘, lastName:‘sanfeng‘ }, methods:{ deal(){ // 调用计算属性的setter方法 this.fullName = ‘娃 哈哈‘; } }, computed:{ /*//get fullName(){ return this.firstName + ‘ ‘ + this.lastName }*/ fullName:{ // get方法 get:function(){ return this.firstName + ‘ ‘ + this.lastName; }, // set方法 相当于传值。 set:function(str){ // alert(0) let nameArr = str.split(‘ ‘); this.firstName = nameArr[0]; this.lastName = nameArr[1]; } } } }) </script_top> </body> </html>
