Vue3基础知识总结
Posted 初辰ge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3基础知识总结相关的知识,希望对你有一定的参考价值。
vue3介绍
(
vue3 保持了 vue2 的大部分特性,增加了以下新特性:
- 组合式 API
- Teleport
- 片段
- 触发组件选项
- 来自 @vue/runtime-core 的 createRenderer API 创建自定义渲染器
- 单文件组件组合式 API 语法糖 (``) 实验性
- 单文件组件状态驱动的 CSS 变量 (
中的 v-bind) 实验性 - Suspense
vue3较比vue2做出了以下改变: - 打包大小减少 41%
- 初次渲染快 55%,更新快133%
- 内存使用减少 54%
- 更好的 TypeScript 支持
Composition API(组合式API)
通过创建 Vue 组件,将界面中重复的部分连同其功能一起提取为可重用的代码段,叫做组合式API。
Vue 实例创建方式的变化
<body>
<div id="root"> </div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp(
data()
return
title: 'vue3真香'
,
template: `<div>title</div>`
)
const vm = app.mount('#root')
</script>
</body>
控制台中可以访问 vm 对象,并且修改data中变量的值

setup 函数
setup 函数在实例被创建之前执行
<body>
<div id="root"> </div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp(
setup()
return
title: 'hello'
,
template: `<div>title</div>`
)
const vm = app.mount('#root')
</script>
</body>

案例中没有了 data,修改变量的值,但视图没变,说明 setup 中返回的变量不是响应式的
数据响应式
简单数据类型响应式处理

vue3 中提供了 ref 函数,将变量变成响应式的

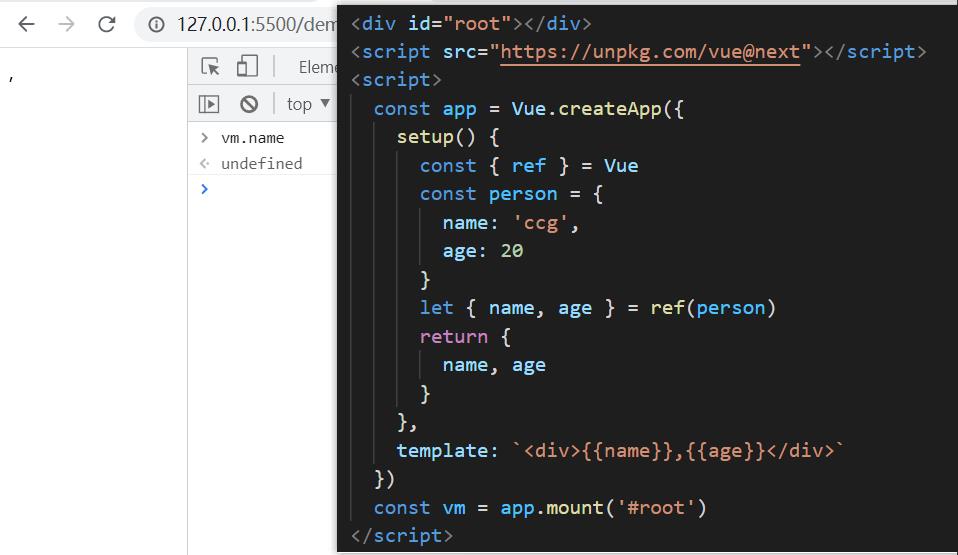
复杂类型数据响应式处理
对象、数组这些复杂类型,使用 ref 处理,使用解构写法,发现模板不更新了

解决办法,引入 toRefs 函数替换 ref 进行处理

虽然模板可以渲染了,但是数据不是响应式的,对象、数组这些复杂类型,使用 reactive 处理

待更新。。。
以上是关于Vue3基础知识总结的主要内容,如果未能解决你的问题,请参考以下文章