基于Echarts+HTML5可视化数据大屏展示—大数据管理平台中心
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—大数据管理平台中心相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
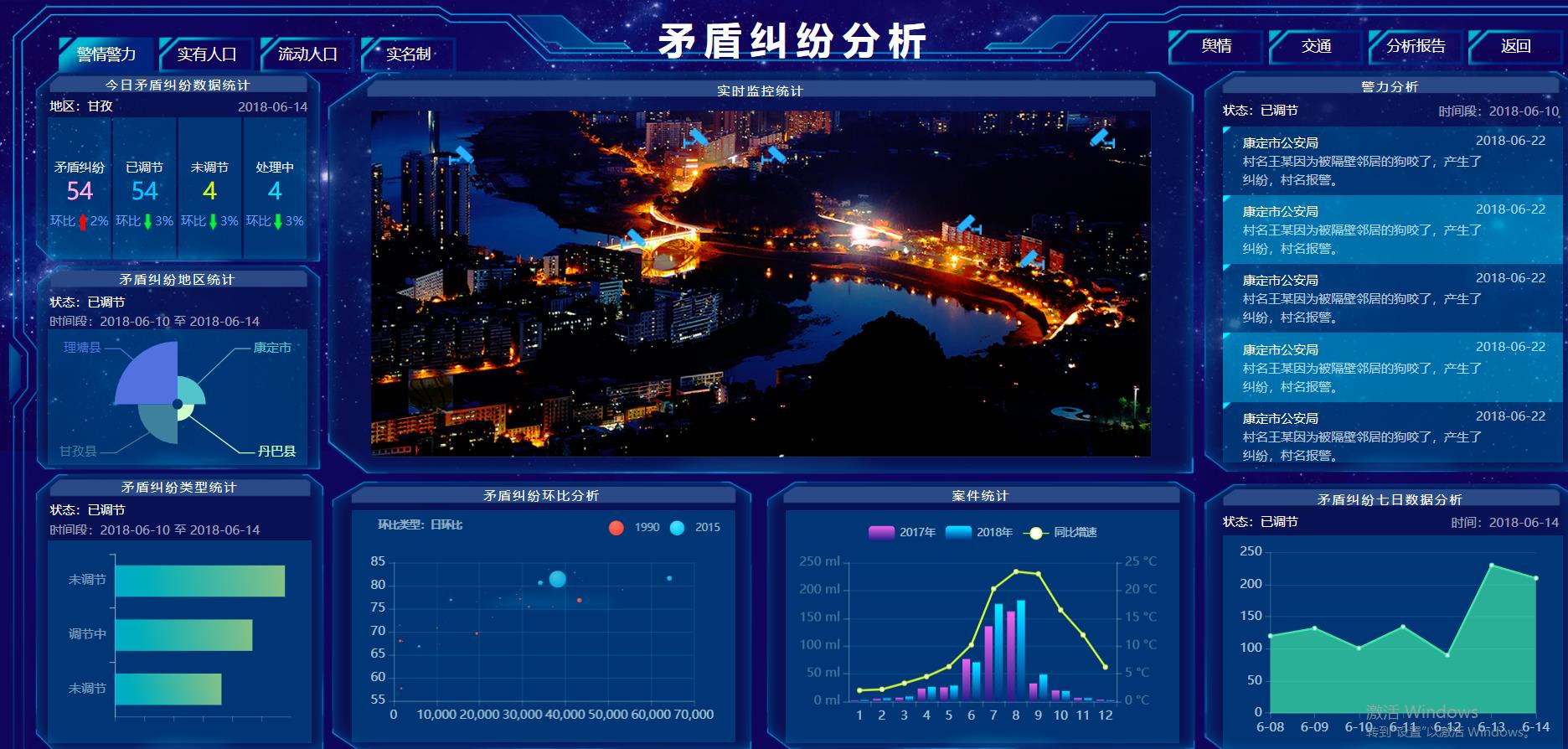
效果演示: 文末获取源码
交通分析
舆情分析
矛盾纠纷分析
人口分析
活动情况分析
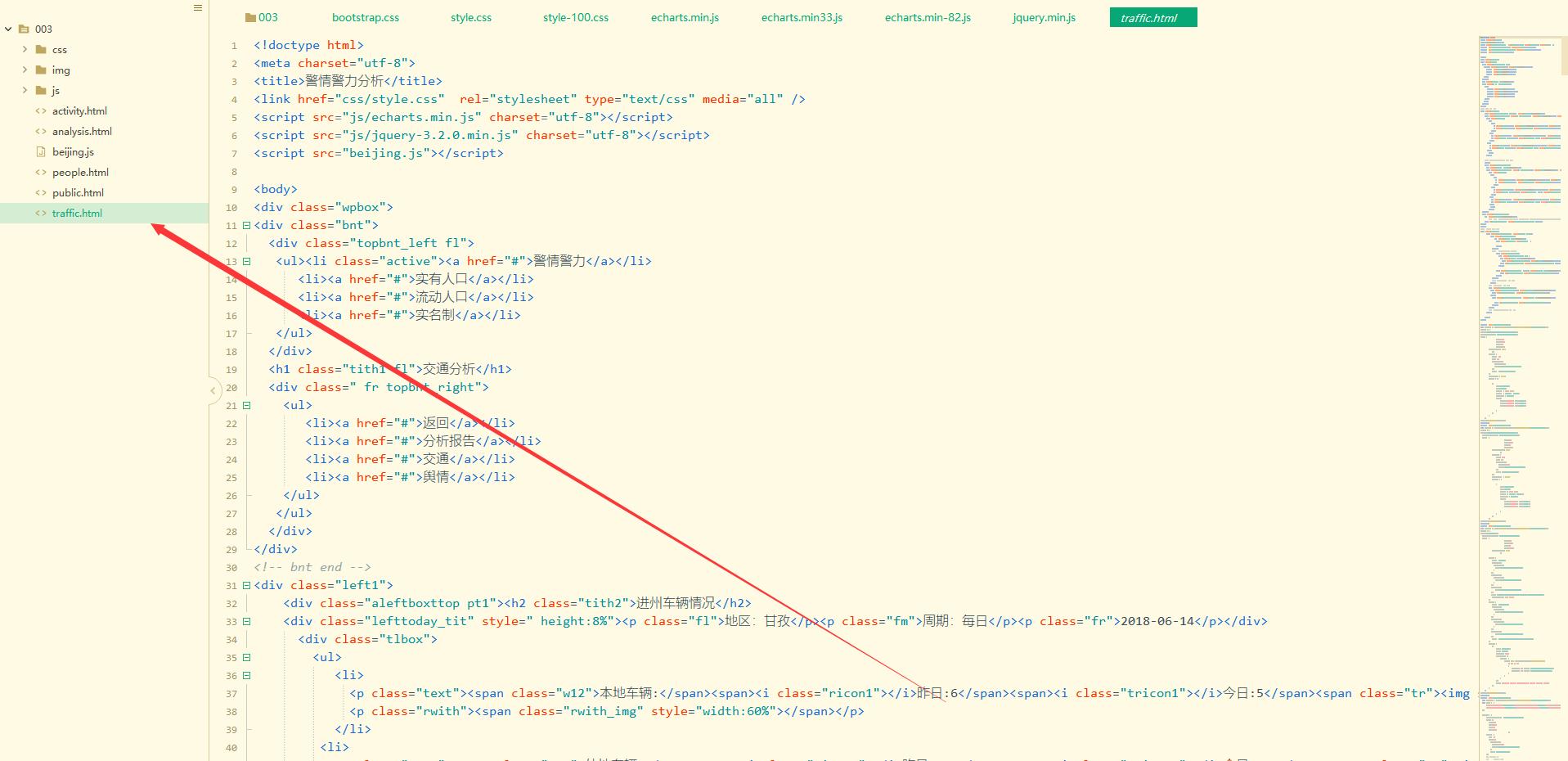
代码目录:

部分代码实现:
全局CSS样式:
/****** PLACE YOUR CUSTOM STYLES HERE ******/
body
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: 0;
padding: 0; background:#051655 ;
font-family: 微软雅黑, MicrosoftYahei, sans-serif; color:#fff;
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
pre,
table,
blockquote,
input,
button,
select,em,
textarea
margin: 0; font-weight:normal;
margin: 0;
padding: 0;list-style: none;font-style: normal;
html,body font-family: 微软雅黑, MicrosoftYahei, sans-serif; color:#fff; background:#00065b url(../img/bg.jpg); background-size: 100% 100%;background-position:0 0; width: 100%; height: 100%; background-repeat: no-repeat;
.wpbox
width: 100%;
height: calc(100% - 10px)
.bnt height:9%; width: 100%; display: inline-block;
.left1 width: 18%; height: calc(100% - 10%);float: left; padding-left:2.2%; text-align: center;
.pleft1width: 18.6%; float: left; padding-left:2.2%; text-align: center;
.puleftpadding-left:2.2%; width: 35.2%;text-align: center; height: 100%
.puleft2width: 35%; height: 100%; padding-left: .4%
.mr_rightwidth: 25%; height: 100%
.left2width: 18%; float: left; height: 100%
.mrboxfloat: left; width: 79%; height: 100%
.mrbox.prboxfloat: left; width: 60%; height: 100%
.mrbox_bottomfloat: left; width: 100%; height: 28%
.mrbox_top_midd width: 68%;float: left; height: 100%;
.mrbox_topmiddfloat: left; width:76%; padding-left:.2%;height: 100%;
.amidd_bott,.box overflow: hidden;
.pmidd_bott width: 100%; height: 57.4%;
.mrbox_top_right float: right; width: 29.4%; padding-right: 1.4%; height: 100%
.mrbox_topwidth: 100%; height:62.4%;
.hdmrbox_topwidth: 100%; height:100%;
.lefttime background:url(../img/time.png); background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:84%; height:9.3%; margin-left: 6%
.lefttime_text padding: 2% 5% 0 5%
.lefttime_text li font-size: 12px; color: rgba(255,255,255,.9); width: 20%;float: left; height: 22px; line-height: 22px;text-align: center; border-radius: 4px
.lefttime_text li.bg background: rgba(0,183,238,.1);
.lefttime_text li.active background: rgba(0,183,238,.6); color: #fff; */
.lefttodaybackground:url(../img/left1box.png);background-repeat: no-repeat;background-position: -3px 2px; width:350px; height:584px;margin: 0 auto;
.lefttoday_tit overflow: hidden; padding: 1.9% 5% .2%; height: 6%; position: relative;
.lefttoday_tit.heightheight: 12%;
.lefttoday_numberoverflow: hidden; height: 74%; width: 91%; margin: 1% 4%;background: rgba(1,202,217,.2);
.lefttoday_tit p.fl font-size: 12px; color: rgba(255,255,255,1); position: absolute;left: 5%;top: 22%
.lefttoday_tit p.fr font-size: 12px; color: rgba(255,255,255,.6); position: absolute;right: 5%;top: 25%
.lefttoday_tit p.fmfont-size: 12px; color: rgba(255,255,255,1); position: absolute;left: 40%;top: 25%
.lefttoday_tit.height.htheight: 16%;
.lefttoday_tit.height p.flposition: absolute;left:5%;top: 15%;
.lefttoday_tit.height p.frposition: absolute;left:5%;top: 65%; right: auto;
.lefttoday_bar ulposition: relative; width: 100%; height: 100%;
.lefttoday_bar li color: #333; position: absolute;border-radius: 50%; font-size: 12px; overflow: hidden; font-weight: normal; text-align: center; line-height: 140%
.lefttoday_bar li span padding-top: 30%; display: inline-block;
.c1 background: #ac3ff2
.c2 background: #ffff00
.c3 background: #0078ff
.c4 background: #9cff00
.c5 background: #ff6c00
.c6 background: #77b5fb
.big0 width: 10px; height: 10px
.big1 width: 20px; height: 20px
.big2 width: 30px; height: 30px
.big3 width: 40px; height: 40px
.big4 width: 50px; height: 50px
.big5 width: 60px; height: 60px
.big6 width: 70px; height: 70px;
.leftclassbackground:url(../img/leftb1.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:350px; height:291px;
.leftbox2_tablebackground:url(../img/leftbox2.png);background-repeat: no-repeat;background-position: -2px -2px; width:354px; height:680px;
.left2_table width: 91%; margin-left: 5%; font-size: 12px;height:83.6%; overflow: hidden;
.hdleft2_table width: 91%; margin-left: 5%; font-size: 12px;height:91.6%; overflow: hidden;
.left2_table libackground: rgba(1,202,217,.2) url(../img/icosjx.png) no-repeat top left; position: relative;overflow: hidden; padding: 2% 6%; color:rgba(255,255,255,.7); line-height: 150%
.left2_table li bcolor:rgba(255,255,255,1); font-weight: normal;
.left2_table li p.fl width: 80%; overflow: hidden;
.left2_table li p.fr position: absolute; right: 5%; top: -20%;
.yellow color: #fff45c
.green color: #00c2fd
.left2_table li.bg background: rgba(0,255,255,.4) url(../img/icosjx.png) no-repeat top left;
.mrbox_tr_boxbackground:url(../img/rbox1.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:354px; height:291px;
.mrboxtm-mboxbackground:url(../img/midtop.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:100%; height: 63.6%;
.mrboxtm-b1background:url(../img/mbox1.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:460px; height:233px; float: left;
.mrboxtm-b2background:url(../img/mbox2.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center;width:330px; height:233px;float: right;
/* .mrbox_tr_boxbackground:url(../img/rbox1.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:350px; height:680px; */
.hdmrboxtm-mboxbackground:url(../img/hdbj.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:100%; height: 61.6%;
.rbottom_box1background:url(../img/b-rbox2.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:33.5%; height:89.4%; float: left;
.rbottom_box2background:url(../img/bbox2.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:33.5%; height:89.4%;float: left; margin-left:.8%
.rbottom_box3background:url(../img/b-rbox2.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width:30%; height:89.4%;float: left; margin-left:1%
.prbottom_box1cont margin-left: 5.2%; width: 90.6%; height: 82%; margin-top: 1.8%;
.prbottom_box2cont margin-left: 5.2%; width: 90.6%; height: 82%; margin-top: 1.8%;
.prbottom_box3cont margin-left: 5.2%; width: 90.6%; height: 82%; margin-top: 1.8%;
.tith2 text-align: center; width: 100%; font-size: 12px; padding-top: 1.9%; font-weight: normal;letter-spacing:2px; font-weight: normal; overflow: hidden;
.fl float: left;
.fr float: right;
.topbnt_leftwidth: 33%
.topbnt_left ul padding-top: 38px; padding-left: 10%; width: 100%
.topbnt_left li background:url(../img/bnt.png) center; font-size: 14px; line-height: 33px;background-repeat: no-repeat;width:18%; height:35px;float: left; text-align: center; margin-left: 1%
.topbnt_left li.active,.topbnt_right li.activebackground:url(../img/bntactive.png) no-repeat center;
.topbnt_left li a text-decoration: none; color: #fff;
.tith1 width: 33%; text-align: center; padding-top: 16px; font-weight: bold; letter-spacing:8px; font-size: 36px;
.topbnt_rightpadding-top: 2%; padding-right:2.5%; width: 27%
.topbnt_right li background:url(../img/bnt.png) center; font-size: 14px; line-height: 33px;background-repeat: no-repeat;width:22%; height:35px;float: right; text-align: center; margin-right:1%
.topbnt_right li a text-decoration: none; color: #fff;
.pt1padding-top: 1.3%;
.pt2padding-top: 2.2%;
.pt3padding-top: 3.3%;
.pt6padding-top: 6px;
.pt17 padding-top: 17px;
.pt14 padding-top: 14px
.pt12 padding-top: 12px
.pt20 padding-top: 22px;
/* .box_pad margin: 3px 20px; */
.mrboxtm-mapbackground:url(../img/mapbg.png); background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width: 90%; margin-left: 4%; margin-top: 1%;height: 90%;position: relative;
.hdmrboxtm-mapbackground:url(../img/hdmap.png);background-size: 100% 100%; background-repeat: no-repeat;background-position: top center; width: 90%; margin-left: 4%; margin-top: 1%;height: 66%; position: relative;
.mrboxtm-map li width: 23px; height: 22px; line-height: 22px; color: #fff; text-align: center; background-position: center; background-repeat: no-repeat;font-size: 12px; position: absolute;
.
/* 交通分析*/
活动分析页面布局:
<div class="bnt">
<div class="topbnt_left fl">
<ul><li ><a href="#">警情警力</a></li>
<li ><a href="#">人口分析</a></li>
<li class="active"><a href="#">活动情况</a></li>
<li><a href="#">矛盾纠纷</a></li>
</ul>
</div>
<h1 class="tith1 fl">活动情况分析</h1>
<div class=" fr topbnt_right">
<ul>
<li><a href="#">返回</a></li>
<li><a href="#">分析报告</a></li>
<li><a href="#">交通</a></li>
<li><a href="#">舆情</a></li>
</ul>
</div>
</div>
<!-- bnt end -->
<div class="left1 pleft1">
<div class="lefttime"><h2 class="tith2">统计时间</h2>
<div class="lefttime_text">
<ul>
<li class="bg active">今日</li>
<li></li>
<li class="bg">本周</li>
<li></li>
<li class="bg">本月</li>
<li></li>
<li class="bg">本季</li>
<li></li>
<li class="bg">本年</li>
</ul>
</div>
</div>
<div class="plefttoday"><h2 class="tith2">今日活动统计</h2>
<div class="lefttoday_tit" style=" height:8%"><p class="fl">地区:甘孜</p><p class="fr">2018-06-14</p></div>
<div class="lefttoday_number">
<div class="widget-inline-box text-center fl">
<p>活动总数</p>
<h3 class="ceeb1fd">54</h3>
<h4 class="text-muted">环比<img src="img/iconup.png" height="16" />2%</h4>
</div>
<div class="widget-inline-box text-center fl">
<p>佛事活动</p>
<h3 class="c24c9ff">54</h3>
<h4 class="text-muted">环比<img src="img/icondown.png" height="16" />3%</h4>
</div>
<div class="widget-inline-box text-center fl">
<p>民俗活动</p>
<h3 class="cffff00">4</h3>
<h4 class="text-muted">环比<img src="img/icondown.png" height="16" />3%</h4>
</div>
<div class="widget-inline-box text-center fl">
<p>其他活动</p>
<h3 class="c11e2dd">4</h3>
<h4 class="text-muted">环比<img src="img/icondown.png" height="16" />3%</h4>
</div>
</div>
<!-- lefttoday_number end -->
<!-- lefttoday_bar end-->
</div>
<div class="lpeftmidbot">
<h2 class="tith2">活动占比</h2>
<div id="lpeftbot" class="lpeftmidbotcont"></div>
</div>
<div class="lpeftbot">
<h2 class="tith2">活动人员性别分析</h2>
<div id="lpeftmidbot" class="lpeftbotcont" ></div>
</div>
</div>
<!-- left1 end -->
<div class="left2">
<div class="pleftbox2top">
<h2 class="tith2">活动人口名族分析</h2>
<div id="pleftbox2top" class="pleftbox2topcont"></div>
</div>
<div class="pleftbox2midd"><h2 class="tith2">实有人口年龄结构</h2>
<!-- <div id="pleftbox2midd" class="pleftbox2middcont"></div> -->
<div class="pvr fl lpeftb2otcont1 hdtop" style=" height:82%;" >
<ul>
<li class="hot1">1</li>
<li class="hot2">2</li>
<li class="hot3">3</li>
<li class="hot4">4</li>
<li class="hot5">5</li>
</ul>
<div id="pleftbox2bott_cont"class="pleftbox2middcont" style=" height:100%;" ></div>
</div>
</div>
<div class="lpeft2bot" >
<h2 class="tith2 " >实有人口职业占比TOP5</h2>
<div id="prbottom_box1"class="lpeftb2otcont" ></div>
</div>
</div>作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论我啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 56/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—大数据管理平台中心的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台