基于Echarts+HTML5可视化数据大屏展示—大数据智慧数据平台
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—大数据智慧数据平台相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
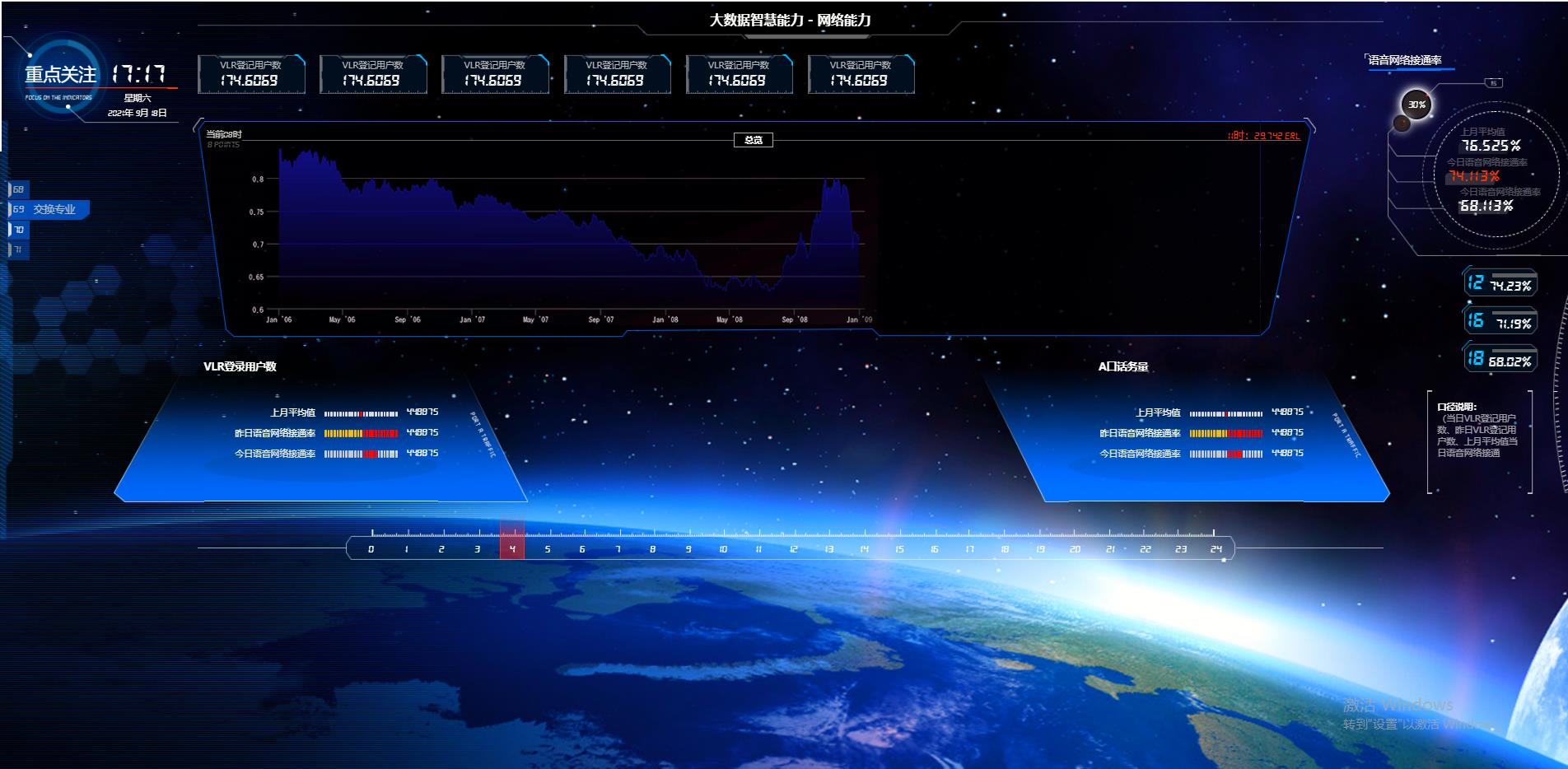
动图演示: 文末获取源码
代码目录:

主要代码实现:
主页HTML布局:

<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/default.css"/>
<link rel="stylesheet" type="text/css" href="css/mobile.css"/>
<link rel='stylesheet' href='css/jquery-ui.css'>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,maximum-scale=1.0,user-scalable=no">
<title>大数据智慧能力 - 网络能力 </title>
</head>
<body>
<div id="wrapper">
<h1>大数据智慧能力 - 网络能力 </h1>
<h2><strong>重点关注</strong><sub>Focus on the indicators</sub><b class="logoline"></b><b class="logoline1"></b><b class="logoline2"></b><b class="logoline3"></b><b class="logoline4"></b></h2>
<!--时间区-->
<div class="date-timer">
<p>
<strong id="H"></strong>
<strong>:</strong>
<strong id="M"></strong>
<strong id="S" class="hide"></strong>
</p>
<em id="D"></em>
<ul>
<li id="Y"></li>
<li id="MH"></li>
<li id="TD"></li>
</ul>
</div>
<div class="big-index-1">
<ul>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
<li>
<b class="animation-1"></b><b class="animation-2"></b><b class="animation-3"></b>
<p>VLR登记用户数</p>
<strong>174.6069</strong>
</li>
</ul>
</div>
<div class="submenu">
<ul>
<li><a href="#this"><b>68</b><span>无线专业<em></em></span></a> </li>
<li><a href="#this" class="active"><b>69</b><span>交换专业<em></em></span></a> </li>
<li><a href="#this"><b>70</b><span>数据专业<em></em></span></a> </li>
<li><a href="#this"><b>71</b><span>输出专业<em></em></span></a> </li>
</ul>
</div>
<div class="center-area">
<div class="pandect-area">
<h3>
<p>当前08时<sub>8 points</sub></p>
<strong>总览</strong>
<em> 11时:29.742 Erl</em>
</h3>
<span class="pandect-area-left">
<b></b>
</span>
<div class="pandect-area-center">
<img src="images/charts.png" />
</div>
<span class="pandect-area-right">
<b></b>
</span>
</div>
<div class="details1-area">
<span class="detailsl-area-left"></span>
<div class="details1-area-center">
<h3>VLR登录用户数</h3>
<dl>
<dt>上月平均值</dt>
</ul>
448875
</dd>
<dt>昨日语音网络接通率</dt>
<dd>
<ul>
</dl>
<b></b>
</div>
<span class="detailsl-area-right"></span>
</div>
<div class="details2-area">
<span class="details2-area-left"></span>
<div class="details2-area-center">
<h3>A口话务量</h3>
<dl>
<dt>上月平均值</dt>
448875
</dd>
<dt>昨日语音网络接通率</dt>
<dt>今日语音网络接通率 </dt>
<dd>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class="red"></li>
<li class="red"></li>
<li class="red"></li>
<li class="red"></li>
<li class="red"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
448875
</dd>
</dl>
<b></b>
</div>
<span class="details2-area-right"></span>
</div>
</div>
<div class="right-area">
<h3>语音网络接通率 <b></b></h3>
<div class="area-inbox-1">
<dl>
<dt>上月平均值</dt>
<dd class="font12"><span>76.525%</span><b></b></dd>
<dt class="ml-20">今日语音网络接通率</dt>
<dd class="font-red ml-20"><span>74.113%</span><b></b></dd>
<dt>今日语音网络接通率</dt>
<dd><span>68.113%</span><b></b></dd>
</dl>
<div class="round-1"></div>
<div class="round-2"></div>
<div class="round-3">30%</div>
<div class="round-4"></div>
</div>
<div class="area-inbox-2">
<ul>
<li><strong>12</strong>74.23%<b></b><em></em></li>
<li><strong>16</strong>71.19%<b></b><em></em></li>
<li><strong>18</strong>68.02%<b></b><em></em></li>
</ul>
<div class="area-text">
<b class="animation-line1"></b>
<h4>口径说明:</h4>
<p class="text_container">
<script>var s = '(当日VLR登记用户数、昨日VLR登记用户数、上月平均值当日语音网络接通率、昨日语音网络接通'; var con = $('.text_container'); var index = 0; var length = s.length; var tId = null; function start(){ con.text(''); tId=setInterval(function(){ con.append(s.charAt(index)); if(index++ === length){ clearInterval(tId); index = 0; start() } },100); } start();</script>
</p>
<b class="animation-line2"></b>
</div>
</div>
</div>
<div class="time-base-outer">
<b class="line1"></b>
<div class="time-base">
<div class="slider2"></div>
<script src="js/jquery_and_jqueryui.js"></script>
<script src="js/index.js"></script>
</div>
<b class="line2"></b>
</div>
</div>
</body>
</html>
CSS样式:
@import url('http://fonts.googleapis.com/css?family=Bitter:400,700,400italic');
/* ui slider pips */
.ui-slider-horizontal.ui-slider-pips {
margin-bottom: 2.8em;
}
.ui-slider-pips .ui-slider-number,
.ui-slider-pips .ui-slider-pip-hide {
display: none;
}
.ui-slider-pips .ui-slider-pip-number .ui-slider-number {
display: block;
}
.ui-slider-pips .ui-slider-pip {
width: 2em;
height: 1em;
line-height: 1em;
position: absolute;
font-size: 0.8em;
color: #999;
overflow: visible;
text-align: center;
top: 20px;
left: 20px;
margin-left: -1em;
cursor: pointer;
}
.ui-slider-pips .ui-slider-line {
background: #999;
width: 1px;
height: 3px;
position: absolute;
left: 50%;
}
.ui-slider-pips .ui-slider-number {
position: absolute;
top: 5px;
left: 50%;
margin-left: -1em;
width: 2em;
}
.ui-slider-pip:hover .ui-slider-number {
color: white;
font-weight: bold;
}
.ui-slider-vertical.ui-slider-pips {
margin-bottom: 0;
margin-right: 2em;
}
.ui-slider-vertical.ui-slider-pips .ui-slider-pip {
text-align: left;
top: 20px;
left: 20px;
margin-left: 0;
margin-top: -0.5em;
}
.ui-slider-vertical.ui-slider-pips .ui-slider-line {
width: 3px;
height: 1px;
position: absolute;
top: 50%;
left: 0;
}
.ui-slider-vertical.ui-slider-pips .ui-slider-number {
top: 50%;
left: 0.5em;
margin-left: 0;
margin-top: -0.5em;
width: 2em;
}
.ui-slider-vertical.ui-slider-pip:hover .ui-slider-number {
color: white;
font-weight: bold;
}
.ui-slider-float .ui-slider-tip,
.ui-slider-float .ui-slider-tip-number {
position: absolute;
visibility: hidden;
top: -40px;
display: block;
width: 34px;
margin-left: -17px;
left: 50%;
height: 20px;
line-height: 20px;
background: white;
border-radius: 3px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.4);
text-align: center;
font-size: 12px;
opacity: -1;
transition: all 0.4s ease;
color: #333;
}
.ui-slider-float .ui-slider-handle:hover .ui-slider-tip,
.ui-slider-float .ui-slider-handle:focus .ui-slider-tip,
.ui-slider-float .ui-slider-pip:hover .ui-slider-tip-number {
opacity: 0.9;
top: -30px;
color: #333;
visibility: visible;
}
.ui-slider-float .ui-slider-pip .ui-slider-tip-number {
top: 15px;
}
.ui-slider-float .ui-slider-pip:hover .ui-slider-tip-number {
top: 5px;
font-weight: normal;
}
.ui-slider-float .ui-slider-tip:after,
.ui-slider-float .ui-slider-pip .ui-slider-tip-number:after {
content: " ";
width: 0;
height: 0;
border: 5px solid rgba(255, 255, 255, 0);
border-top-color: #ffffff;
position: absolute;
bottom: -10px;
left: 50%;
margin-left: -5px;
}
.ui-slider-float .ui-slider-pip .ui-slider-tip-number:after {
border: 5px solid rgba(255, 255, 255, 0);
border-bottom-color: #ffffff;
top: -10px;
}
/* ------------------------- */
/* demo stuff */
body {
font-family: 'bitter';
padding: 20px 50px;
text-align: center;
background: url('http://wallpaperswa.com/thumbnails/detail/20120313/abstract%20blue%20lights%20orange%20bokeh%20gaussian%20blur%201920x1200%20wallpaper_www.wallpaperhi.com_43.jpg');
background-size: cover;
color: white;
}
h1,
h3 {
margin: 0 0 10px ;
}
h3 {
font-weight: 200;
margin-bottom: 10px;
}
h4 {
font-weight: 300;
font-style: italic;
color: black;
padding: 10px 20px;
background: rgba(255, 255, 255, 0.7);
display: inline-block;
border-radius: 4px;
}
a {
color: #2cafe3;
}
.wrapper {
padding: 40px 40px 0;
border: 1px dotted rgba(200, 200, 255, 0.6);
background: rgba(0, 10, 20, 0.7);
border-radius: 10px;
}
.ui-slider {
box-shadow: inset 0 2px 1px #aaa;
border-color: #000;
}
.ui-slider-horizontal {
height: 10px;
background: #ddd;
}
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—大数据智慧数据平台的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
