基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—运营大数据平台相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码
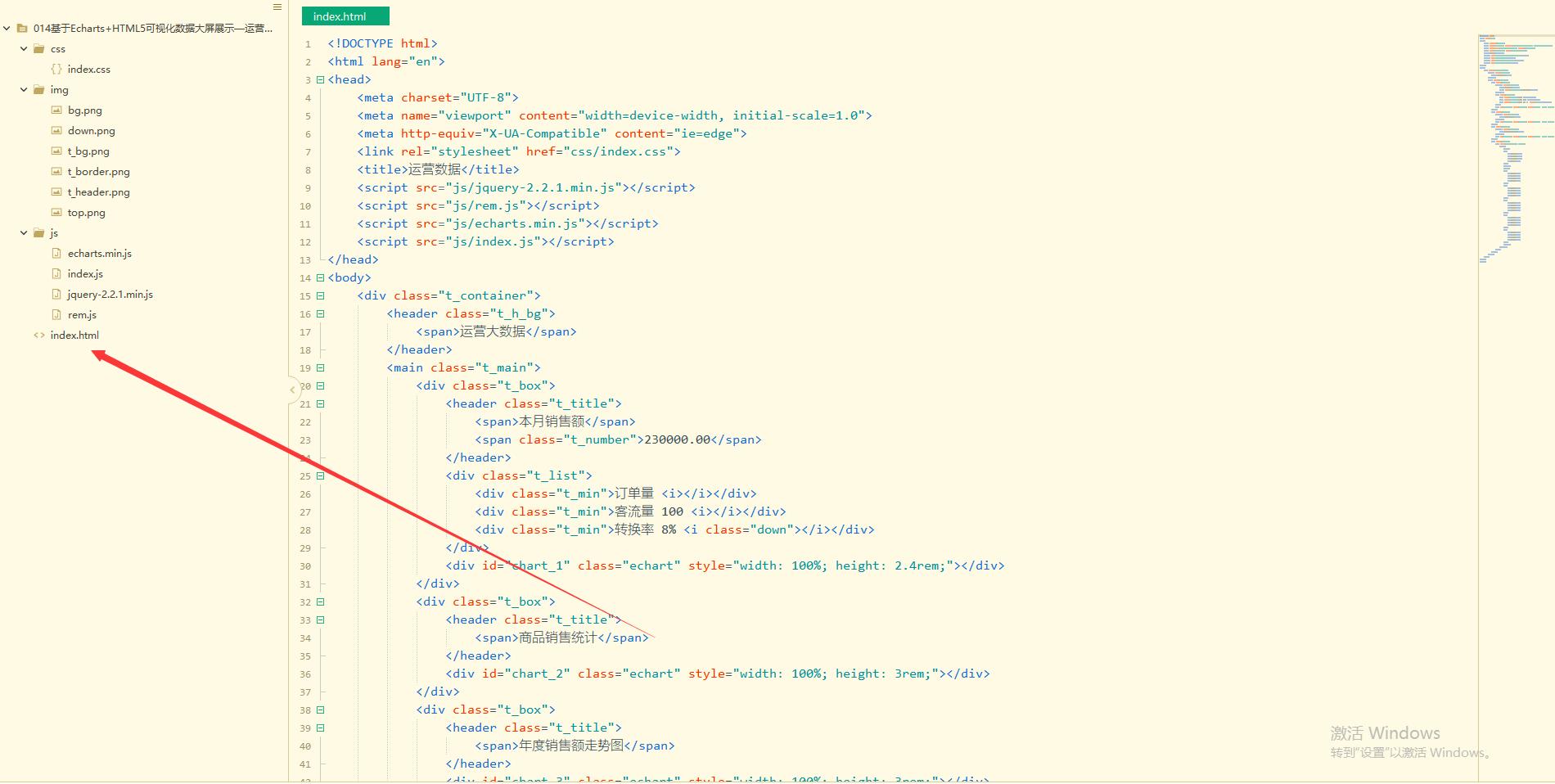
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/index.css">
<title>运营数据</title>
<script src="js/jquery-2.2.1.min.js"></script>
<script src="js/rem.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<div class="t_container">
<header class="t_h_bg">
<span>运营大数据</span>
</header>
<main class="t_main">
<div class="t_box">
<header class="t_title">
<span>本月销售额</span>
<span class="t_number">230000.00</span>
</header>
<div class="t_list">
<div class="t_min">订单量 <i></i></div>
<div class="t_min">客流量 100 <i></i></div>
<div class="t_min">转换率 8% <i class="down"></i></div>
</div>
<div id="chart_1" class="echart" style="width: 100%; height: 2.4rem;"></div>
</div>
<div class="t_box">
<header class="t_title">
<span>商品销售统计</span>
</header>
<div id="chart_2" class="echart" style="width: 100%; height: 3rem;"></div>
</div>
<div class="t_box">
<header class="t_title">
<span>年度销售额走势图</span>
</header>
<div id="chart_3" class="echart" style="width: 100%; height: 3rem;"></div>
</div>
<div class="t_box">
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>销售价格</th>
<th>销售市场</th>
<th>销售任务</th>
<th>销售量</th>
</tr>
</thead>
<tbody>
<tr>
<td>21449</td>
<td>26667</td>
<td>18248</td>
<td>20166</td>
</tr>
<tr>
<td>12227</td>
<td>21140</td>
<td>18208</td>
<td>20115</td>
</tr>
</tbody>
</table>
</div>
</div>
</main>
</div>
</body>
</html>CSS样式文件
/*简单初始化*/
html
font-size: 100px;/*设置html字体大小以便rem*/
html,body
margin: 0;
padding: 0;
width: 100%;
height: 100%;
ul
list-style: none;
margin: 0;
padding: 0;
a
text-decoration: none;
/*正文内容*/
.t_container
width: 100%;
height: 100%;
background: url('../img/bg.png') no-repeat;
background-size: 100% 100%;
.t_h_bg
width: 100%;
height: 80px;
line-height: 80px;
background: url('../img/t_header.png') no-repeat;
background-size: 100% 100%;
text-align: center;
.t_h_bg span
font-size: 32px;
color: #fff;
display: inherit;
.t_main
text-align: center;
.t_box
width: 8rem;
height: 4rem;
background: url('../img/t_bg.png') no-repeat;
background-size: 100% 100%;
display: inline-block;
float: left;
position: relative;
margin-left: 1.06rem;
margin-top: 0.31rem;
.t_title
text-align: center;
font-size: 0.16rem;
color: #fff;
font-weight: bold;
height: 0.4rem;
line-height: 0.4rem;
width: 100%;
margin-top: 0.4rem;
.t_list
width: 100%;
text-align: center;
line-height: 0rem;
height: 0.6rem;
.t_min
display: inline-block;
width: 1.4rem;
height: 0.4rem;
line-height: 0.4rem;
background: url('../img/t_border.png') no-repeat;
background-size: 100% 100%;
font-size: 0.16rem;
color: #fff;
position: relative;
.t_min i
position: absolute;
display: inline-block;
width: 0.20rem;
height: 0.28rem;
background: url('../img/top.png') no-repeat;
background-size: 100% 100%;
top: 0;
bottom: 0;
margin: auto;
right: 0.05rem;
.t_min i.down
background: url('../img/down.png') no-repeat;
background-size: 100% 100%;
.t_number
font-size: 0.24rem;
.main_table
font-size: 16px;
.main_table tr
height: 42px;
.main_table
width: 88%;
margin-top: 25px;
margin: 0 auto;
作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—运营大数据平台的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
