基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码
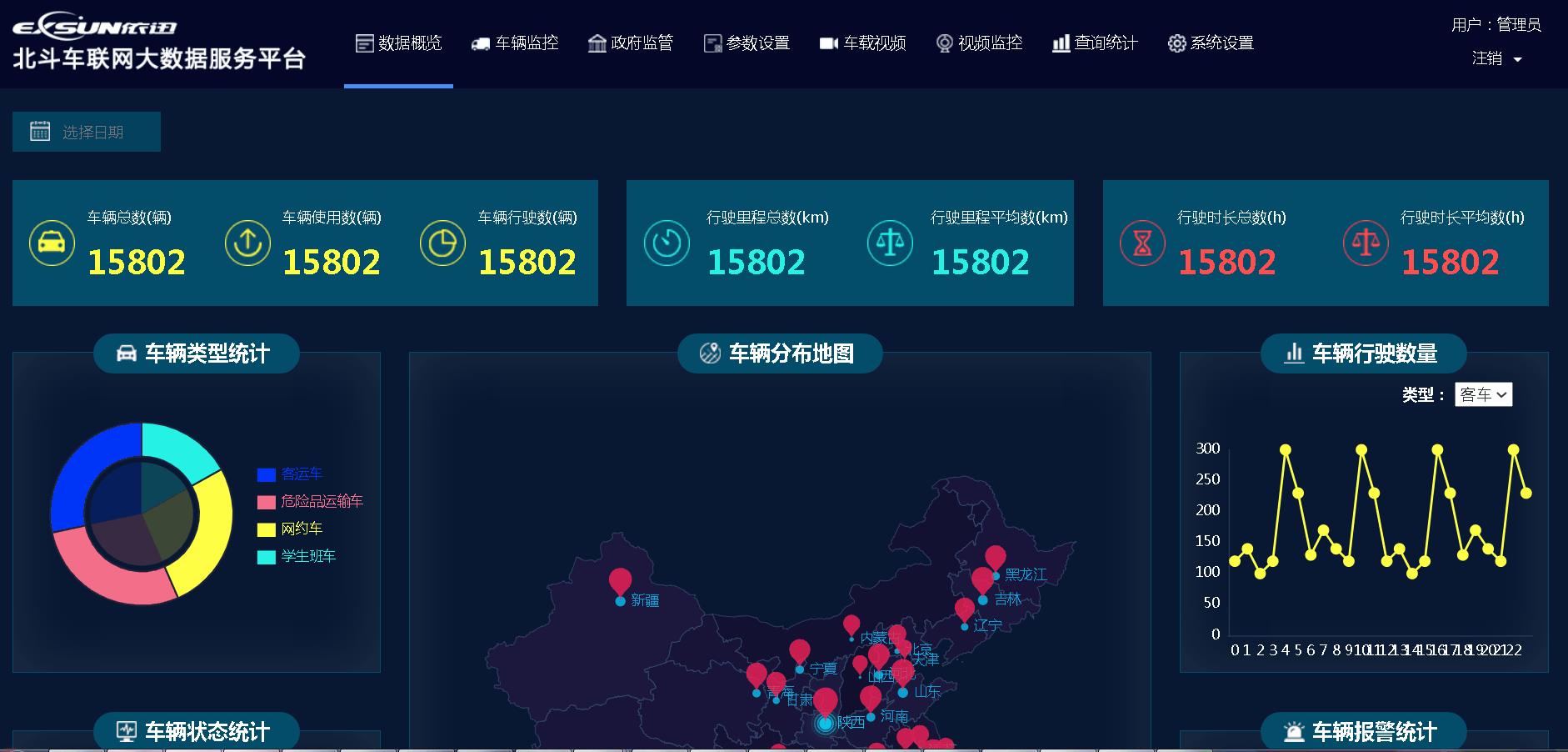
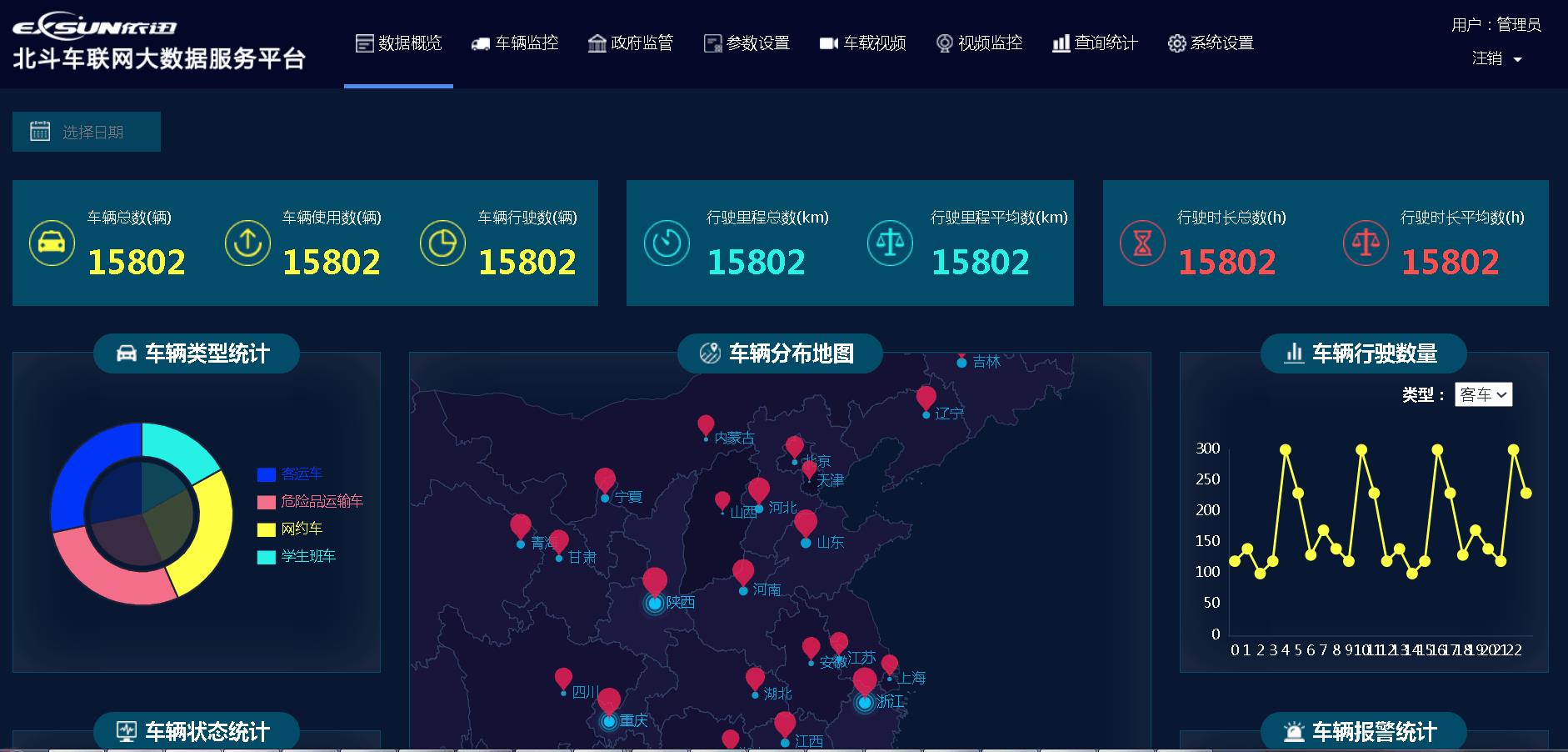
车联网大数据平台展示
车辆各情况排名统计表格分析
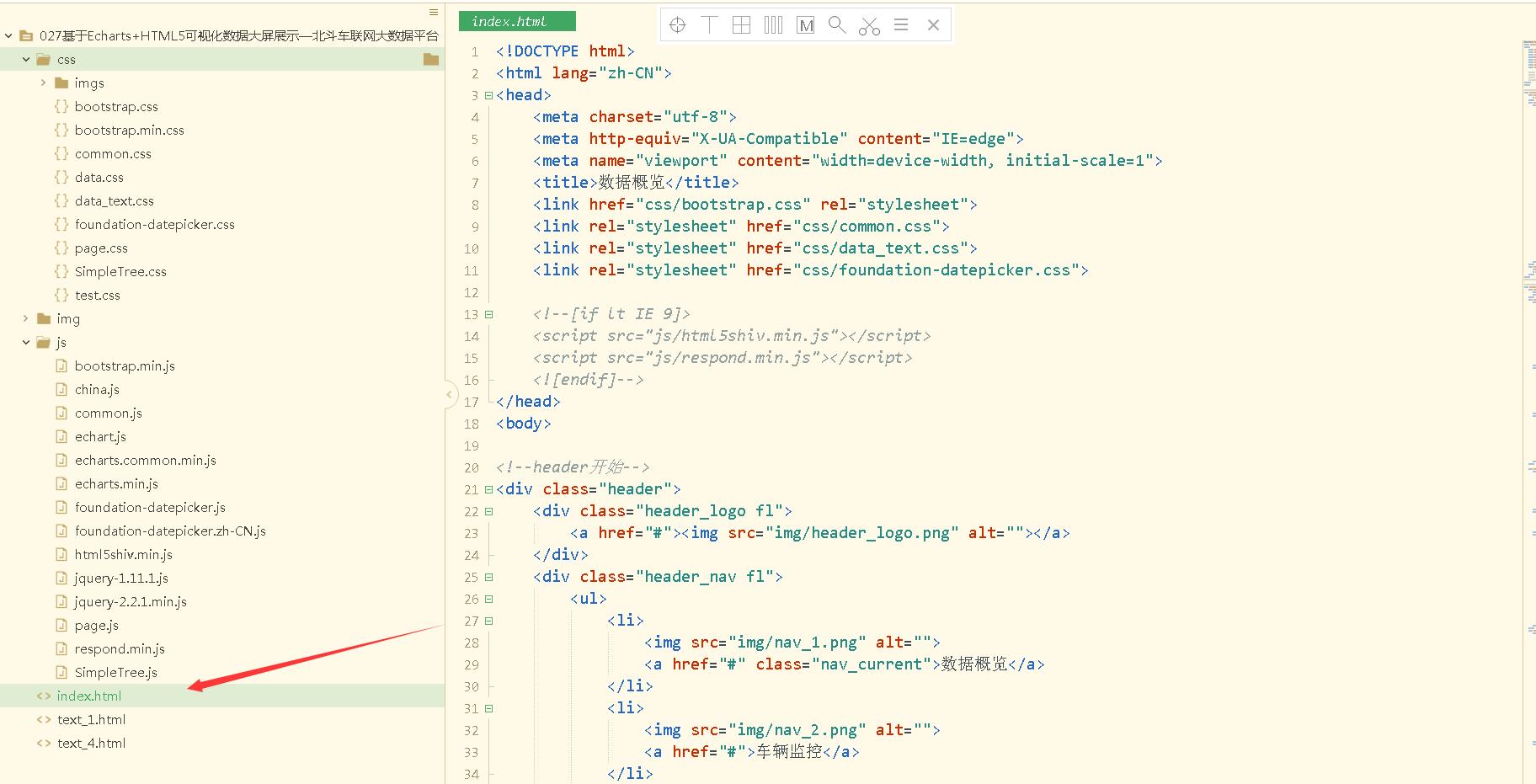
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>车联网数据概览</title>
<body>
<!--header开始-->
<div class="header">
<div class="header_logo fl">
<a href="#"><img src="img/header_logo.png" alt=""></a>
</div>
<div class="header_nav fl">
<ul>
<li>
<img src="img/nav_1.png" alt="">
<a href="#" class="nav_current">数据概览</a>
</li>
<li>
<img src="img/nav_2.png" alt="">
<a href="#">车辆监控</a>
</li>
<li>
<img src="img/nav_3.png" alt="">
<a href="#">政府监管</a>
</li>
<li>
<img src="img/nav_4.png" alt="">
<a href="#">参数设置</a>
</li>
<li>
<img src="img/nav_5.png" alt="">
<a href="#">车载视频</a>
</li>
<li>
<img src="img/nav_6.png" alt="">
<a href="#">视频监控</a>
</li>
<li>
<img src="img/nav_7.png" alt="">
<a href="#">查询统计</a>
</li>
<!--<li>-->
<!--<img src="img/nav_8.png" alt="">-->
<!--<a href="#">行业应用</a>-->
<!--</li>-->
<!--注销模态框 开始-->
<div class="modal fade bs-example-modal-sm" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title">注销</h4>
</div>
<div class="modal-body">
<p>确认退出该系统吗?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary">确认</button>
</div>
</div>
</div>
</div>
<!--注销模态框 结束-->
<script>
$('#demo-1').fdatepicker();
var nowTemp = new Date();
var now = new Date(nowTemp.getFullYear(), nowTemp.getMonth(), nowTemp.getDate(), 0, 0, 0, 0);
var checkin = $('#dpd1').fdatepicker(
onRender: function (date)
return date.valueOf() < now.valueOf() ? 'disabled' : '';
).on('changeDate', function (ev)
if (ev.date.valueOf() > checkout.date.valueOf())
var newDate = new Date(ev.date)
newDate.setDate(newDate.getDate() + 1);
checkout.update(newDate);
checkin.hide();
$('#dpd2')[0].focus();
).data('datepicker');
var checkout = $('#dpd2').fdatepicker(
onRender: function (date)
return date.valueOf() <= checkin.date.valueOf() ? 'disabled' : '';
).on('changeDate', function (ev)
checkout.hide();
).data('datepicker');
</script>
</html>CSS样式文件
*
margin: 0;
padding: 0;
font-family: PingFangSC-Light, 微软雅黑;
body,html
width: 100%;
height: 100%;
color:#333;
/* overflow: hidden;*/
/*各浏览器显示不同,去掉蓝色边框*/
fieldset, img, input, button
border: none;
padding: 0;
margin: 0;
outline-style: none;
img
border: 0;
vertical-align: middle;
ul, li
list-style: none;
a
text-decoration: none;!important;
cursor: pointer;
/*清除浮动*/
.clear-both:before, .clear-both:after
display: table;
content: "";
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
clear: both;
.clearfix
*zoom: 1; /*IE/7/6*/
.fl
float: left;
.fr
float: right;
/*header开始*/
.header
width: 100%;
height: 80px;
background: #030829;
padding:0 20px;
min-width: 1366px;
.header>.header_logo
padding:10px 10px 10px 0px;
.header>.header_logo>a
display: block;
.header>.header_logo>a>img
width:260px;
.header>.header_nav
margin-left: 20px;
.header>.header_nav>ul>li
float: left;
margin-right: 6px;
position: relative;
.header>.header_nav>ul>li>a
display: block;
height: 80px;
padding:0 10px 0 30px;
line-height: 80px;
color:#fff;
.header>.header_nav>ul>li>a:hover
border-bottom: 4px solid #4b8df8;
.header>.header_nav>ul>li>img
float: left;
position: absolute;
top: 33px;
left:10px;
.header>.header_nav>ul>li>a.nav_current
border-bottom: 4px solid #4b8df8;
.header>.header_myself
width: 90px;
text-align: center;
.header>.header_myself>p
color:#fff;
font-size: 13px;
margin-top: 15px;
.header>.header_myself>a
color:#fff;
font-size: 13px;
/*二级菜单 开始*/
.header>.header_nav>ul>li>ul>li>a
display: block;
padding:8px 10px;
background-color: #030829;
color:#fff;
font-size: 14px;
.header>.header_nav>ul>li>ul
display: none;
width: 100px;
position: absolute;
top:80px;
left: 0px;
z-index: 1000;
.header>.header_nav>ul>li>ul>li>a:hover
background-color: #4b8df8;
.header>.header_nav>ul>li>ul>li
position: relative;
z-index: 1000;
.header>.header_nav>ul>li>ul>li>ul
display: none;
width: 100px;
position: absolute;
top:0;
left: 100px;;
.header>.header_nav>ul>li>ul>li>ul>li>a
display: block;
padding:8px 10px;
background-color: #030829;
color:#fff;
font-size: 14px;
.header>.header_nav>ul>li>ul>li>ul>li>a:hover
background-color: #4b8df8;
/*二级菜单 结束*/
/*header结束*/
/*content 开始*/
.content
margin: 20px;
width: calc(100% - 40px);
min-width: 1366px;
.content>.content_title
width: 100%;
height: 35px;
line-height: 35px;
background-color: #4b8df8;
box-sizing: border-box;
margin-bottom: 20px;
.content>.content_title>p
color:#fff;
font-size: 16px;
font-weight: 600;
.content>.content_title>img
margin: 10px 10px 0px 10px;
.content>.content_main
min-width: 1366px;
.content>.content_main>.content_search>div
margin-right: 25px;
.content>.content_main>.content_search>div>label
width: 80px;
text-align: right;
.content>.content_main>.content_search>div>select,
.content>.content_main>.content_search>div>input
width: 200px;
.content>.content_main>.content_table
margin-top: 30px;
.content>.content_main>.content_table>table
margin-top: 15px;
.content>.content_main>.content_table>table th:nth-child(1),
.content>.content_main>.content_table>table td:nth-child(1)
width: 50px;
text-align: center;
.content>.content_main>.content_page>span
font-size: 12.8px;
margin-top: 7px;
.content>.content_main>.content_page>select
width: 70px;
margin-right: 10px;
/*content 结束*/作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 60/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台