基于Echarts+HTML5可视化数据大屏展示—大屏数据统计
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—大屏数据统计相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
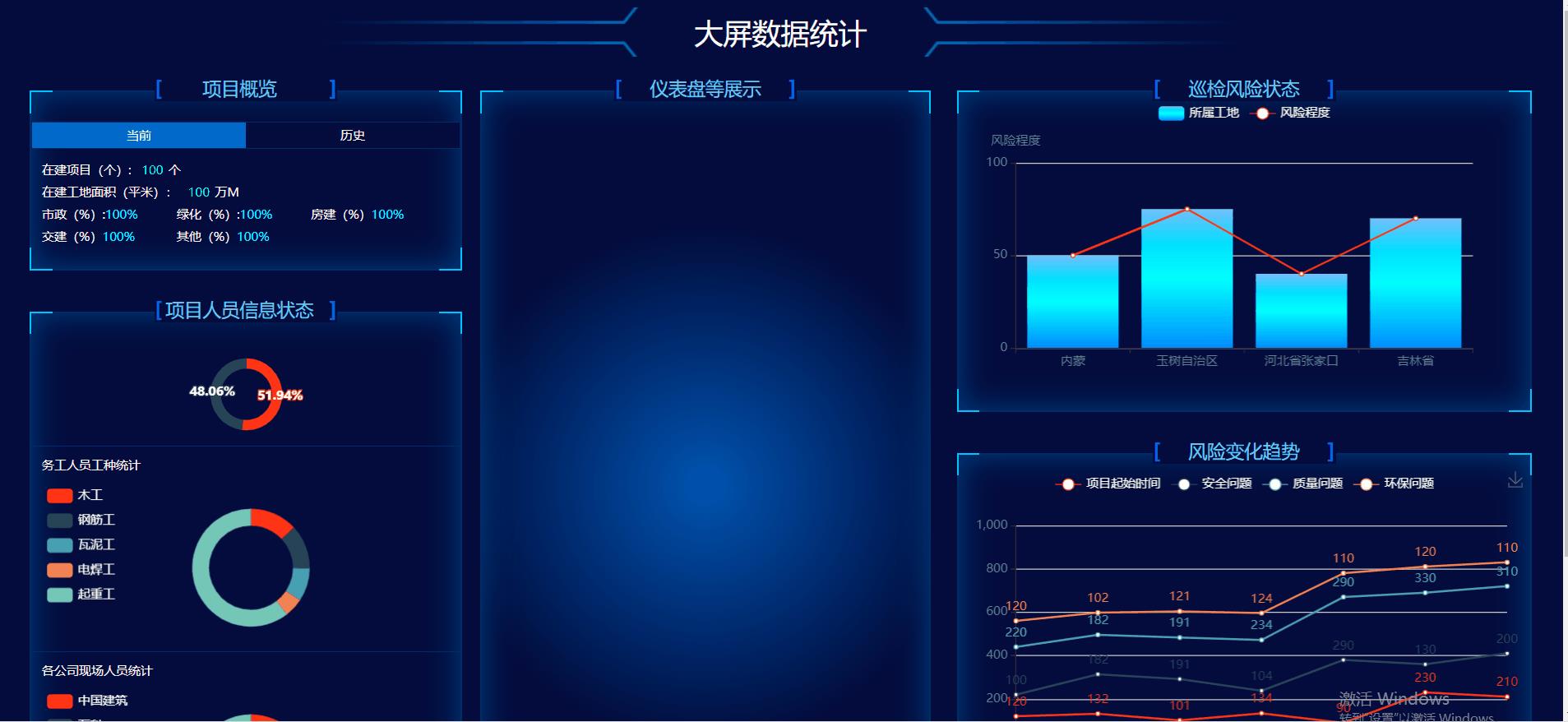
效果演示: 文末获取源码
中间仪盘表数据可以自己添加会引用布局展示
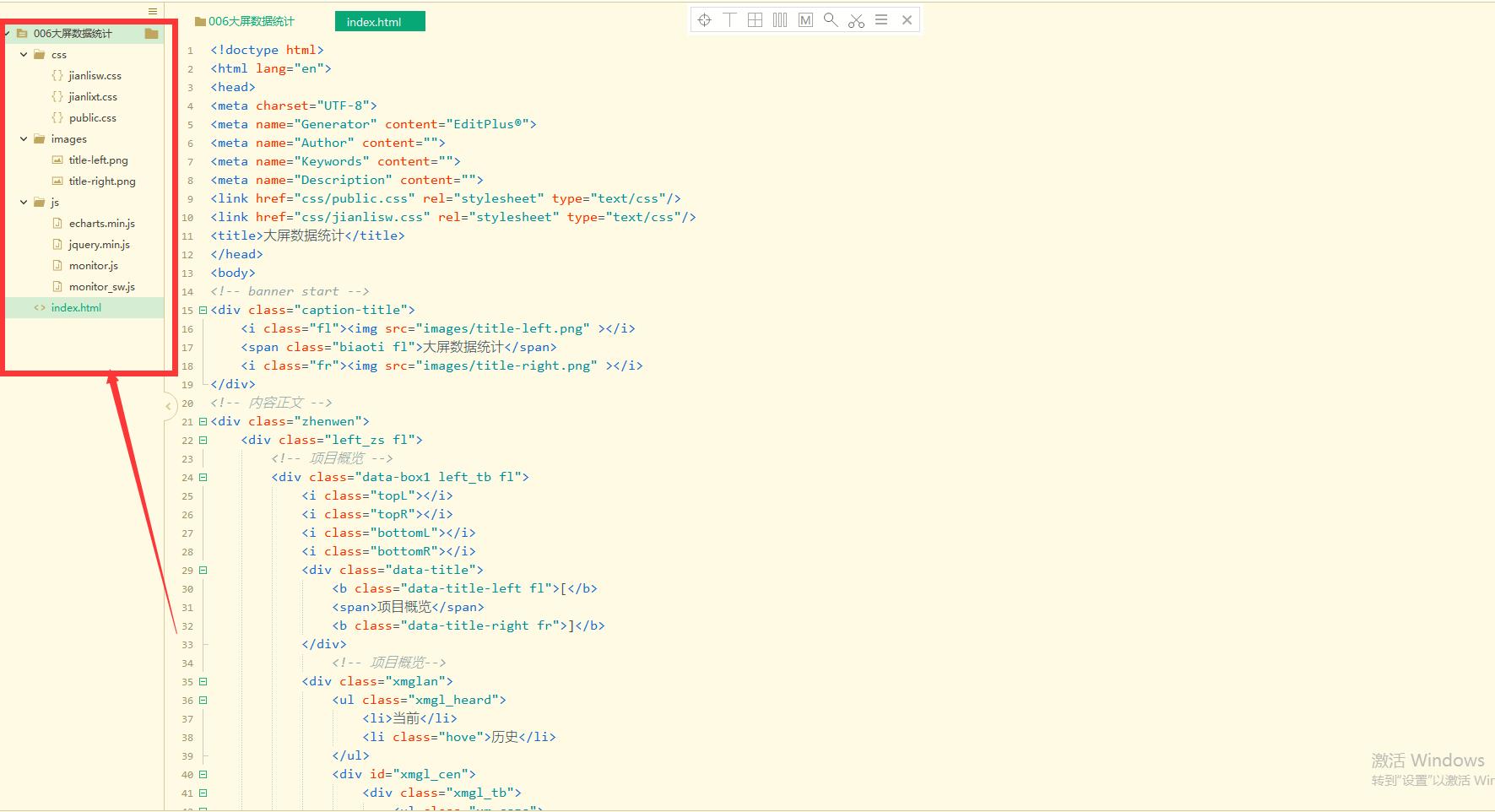
代码目录:

主要代码实现:
主页HTML布局:

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="css/public.css" rel="stylesheet" type="text/css"/>
<link href="css/jianlisw.css" rel="stylesheet" type="text/css"/>
<title>大屏数据统计</title>
</head>
<body>
<!-- banner start -->
<div class="caption-title">
<i class="fl"><img src="images/title-left.png" ></i>
<span class="biaoti fl">大屏数据统计</span>
<i class="fr"><img src="images/title-right.png" ></i>
</div>
<!-- 内容正文 -->
<div class="zhenwen">
<div class="left_zs fl">
<!-- 项目概览 -->
<div class="data-box1 left_tb fl">
<i class="topL"></i>
<i class="topR"></i>
<i class="bottomL"></i>
<i class="bottomR"></i>
<div class="data-title">
<b class="data-title-left fl">[</b>
<span>项目概览</span>
<b class="data-title-right fr">]</b>
</div>
<!-- 项目概览-->
<div class="xmglan">
<ul class="xmgl_heard">
<li>当前</li>
<li class="hove">历史</li>
</ul>
<div id="xmgl_cen">
<div class="xmgl_tb">
<ul class="xm_cszs">
<li>在建项目(个):<span>100</span>个</li>
<li> 在建工地面积(平米):<span>100</span>万M</li>
<li>
<p>市政(%):<span>100</span><cite>%</cite></p>
<p>绿化(%):<span>100</span><cite>%</cite></p>
<p>房建(%)<span>100</span><cite>%</cite></p>
</li>
<li>
<p>交建(%)<span>100</span><cite>%</cite></p>
<p>其他(%)<span>100</span><cite>%</cite></p>
</li>
</ul>
</div>
<div class="xmgl_tb none">
<ul class="xm_cszs">
<li>在建项目(个):<span>140</span>个</li>
<li> 在建工地面积(平米):<span>120</span>万M</li>
<li>
<p>市政(%):<span>110</span><cite>%</cite></p>
<p>绿化(%):<span>140</span><cite>%</cite></p>
<p>房建(%)<span>180</span><cite>%</cite></p>
</li>
<li>
<p>交建(%)<span>10</span><cite>%</cite></p>
<p>其他(%)<span>140</span><cite>%</cite></p>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 项目人员信息状态 -->
<div class="data-box1 left_tb fl mtop40">
<i class="topL"></i>
<i class="topR"></i>
<i class="bottomL"></i>
<i class="bottomR"></i>
<div class="data-title">
<b class="data-title-left fl">[</b>
<span>项目人员信息状态</span>
<b class="data-title-right fr">]</b>
</div>
<!-- 项目人员信息状态-->
<div class="xmglan">
<div id="lytj" class="lytj"></div>
<div class="wgrytj">
<span class="wgrytj_bt">务工人员工种统计</span>
<div class="wgrytj_tb">
<div id="gztj" style="height:163px"></div>
</div>
</div>
<div class="wgrytj">
<span class="wgrytj_bt">各公司现场人员统计</span>
<div class="wgrytj_tb">
<div id="xcrytj" style="height:163px"></div>
</div>
</div>
</div>
</div>
</div>
<!--仪表盘等展示-->
<div class="center_zs fl">
<div class="data-box1 box1-back">
<i class="topL"></i>
<i class="topR"></i>
<i class="bottomL"></i>
<i class="bottomR"></i>
<div class="data-title">
<b class="data-title-left">[</b>
<span>仪表盘等展示</span>
<b class="data-title-right">]</b>
</div>
</div>
</div>
<!--右侧图表展示 -->
<div class="right_zs fl">
<!-- 巡检风险状态 -->
<div class="data-box1 right_tb ">
<i class="topL"></i>
<i class="topR"></i>
<i class="bottomL"></i>
<i class="bottomR"></i>
<div class="data-title">
<b class="data-title-left">[</b>
<span>巡检风险状态</span>
<b class="data-title-right">]</b>
</div>
<!--巡检风险状态-->
<div class="ryclts">
<div id="xjfxzt" style="height:300px"></div>
</div>
</div>
<!-- 风险变化趋势 -->
<div class="data-box1 right_tb mtop40">
<i class="topL"></i>
<i class="topR"></i>
<i class="bottomL"></i>
<i class="bottomR"></i>
<div class="data-title">
<b class="data-title-left">[</b>
<span>风险变化趋势</span>
<b class="data-title-right">]</b>
</div>
<!--问题等级-->
<div class="ryclts">
<div class="clearfix"><div id="fxbhqs" style="height:300px"></div></div>
<div class="wgrytj">
<div class="wenti_dj">
<div id="wentidj" style="height:100px"></div>
</div>
<div class="wenti_bg">
<table width="200" border="1">
<tr>
<td>类别</td>
<td>发现总是</td>
<td>重大问题</td>
<td>一般问题</td>
</tr>
<tr>
<td>质量问题</td>
<td class="green">45</td>
<td class="orange">300</td>
<td class="green">40</td>
</tr>
<tr>
<td>安全问题</td>
<td class="green">36</td>
<td class="orange">100</td>
<td class="green">78</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="h30 clearfix"></div>
</body>
<script src="js/jquery.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/monitor_sw.js"></script>
<script>
$(function()
//分类选择
$(".xmgl_heard li").click(function()
$(this).attr("class","");
$(this).siblings().attr("class","hove");
$("#xmgl_cen").find(".xmgl_tb").eq($(this).index()).removeClass("none").siblings().addClass("none")
);
)
</script>
</html>作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论我啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 56/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—大屏数据统计的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台