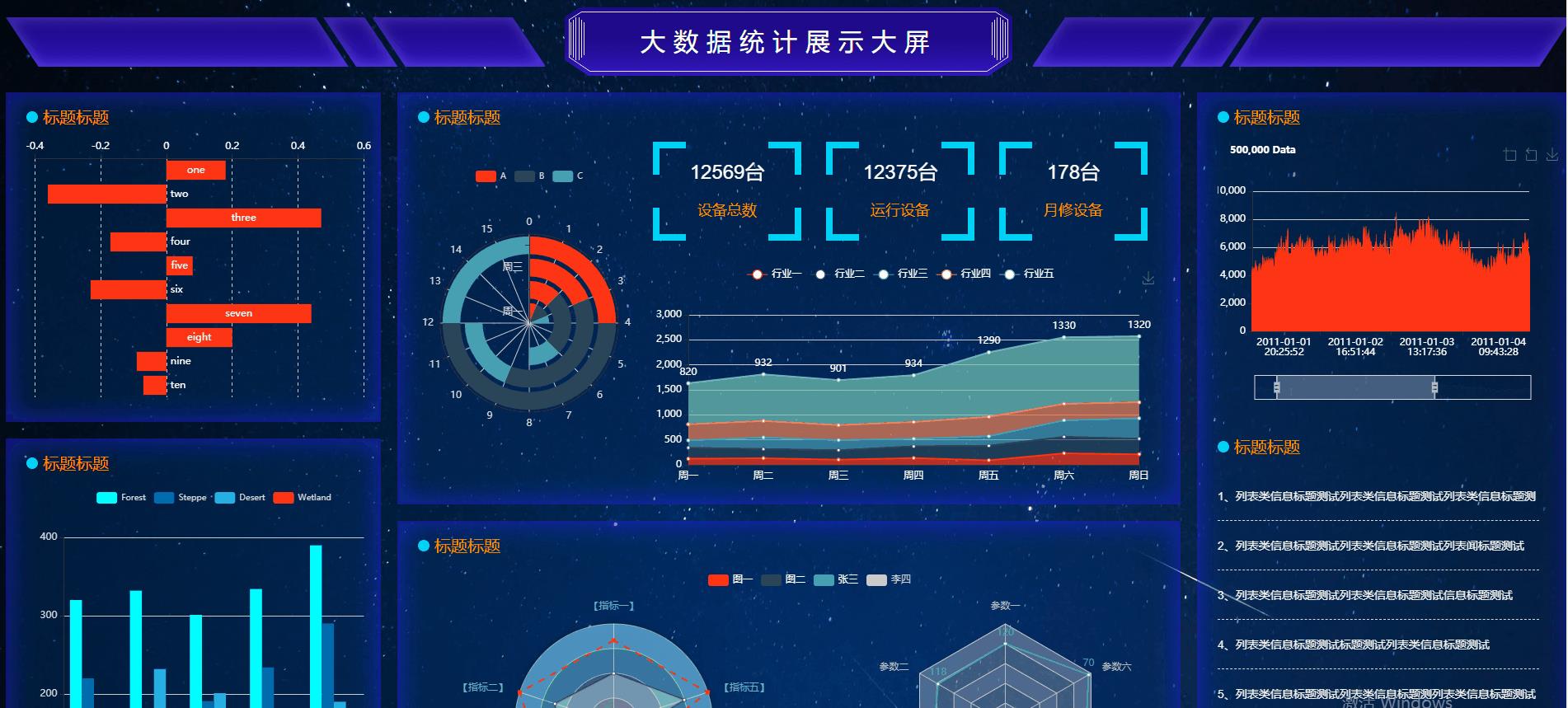
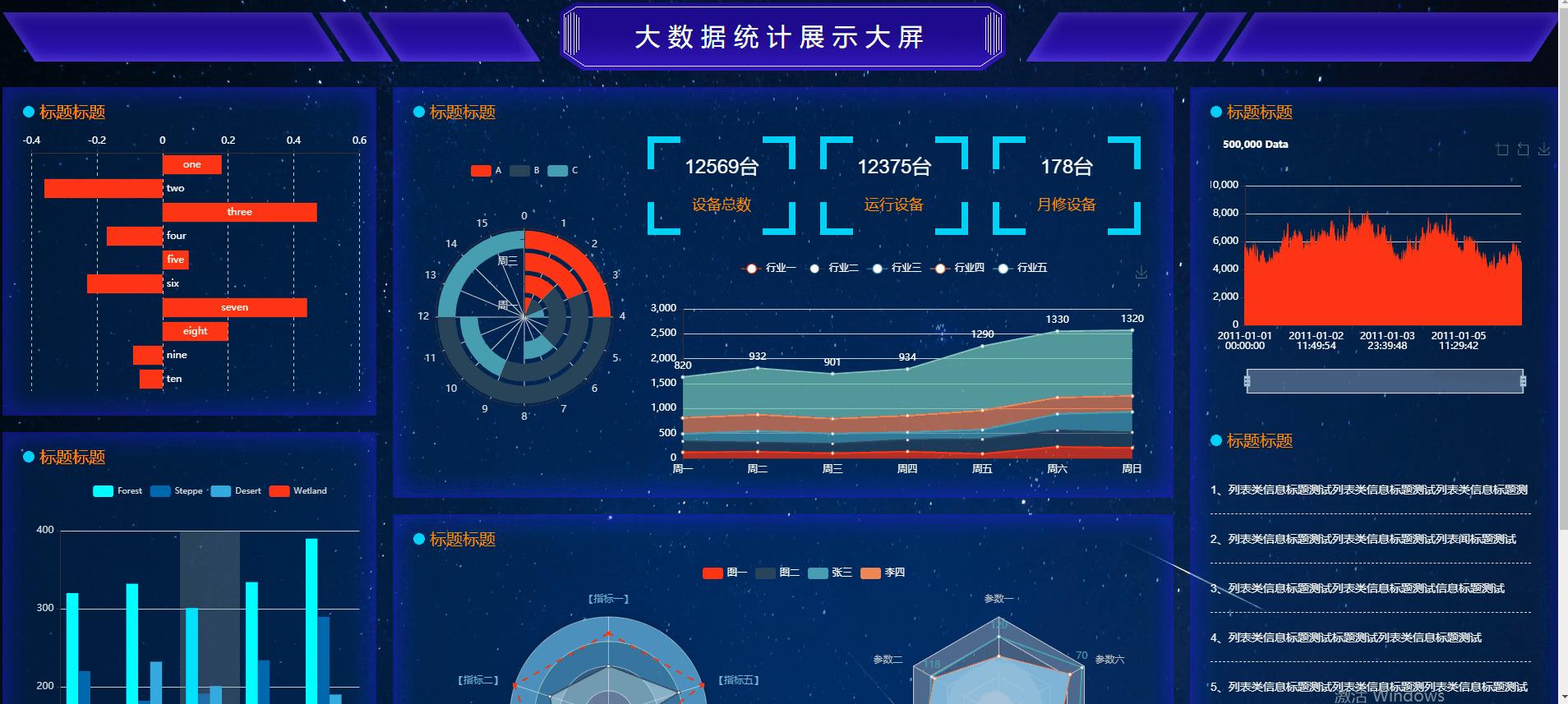
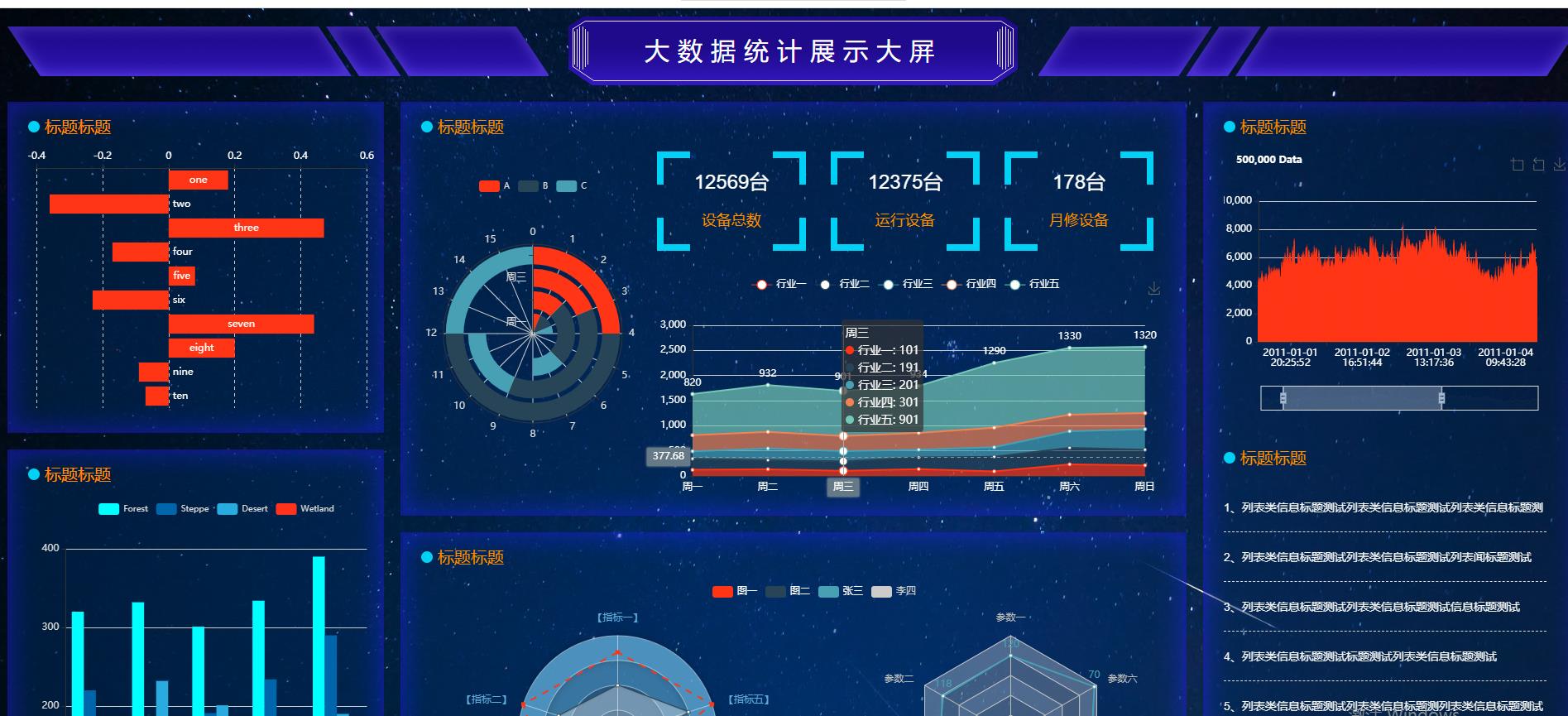
基于Echarts+HTML5可视化数据大屏展示—大数据统计展示大屏
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Echarts+HTML5可视化数据大屏展示—大数据统计展示大屏相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
动图演示: 文末获取源码
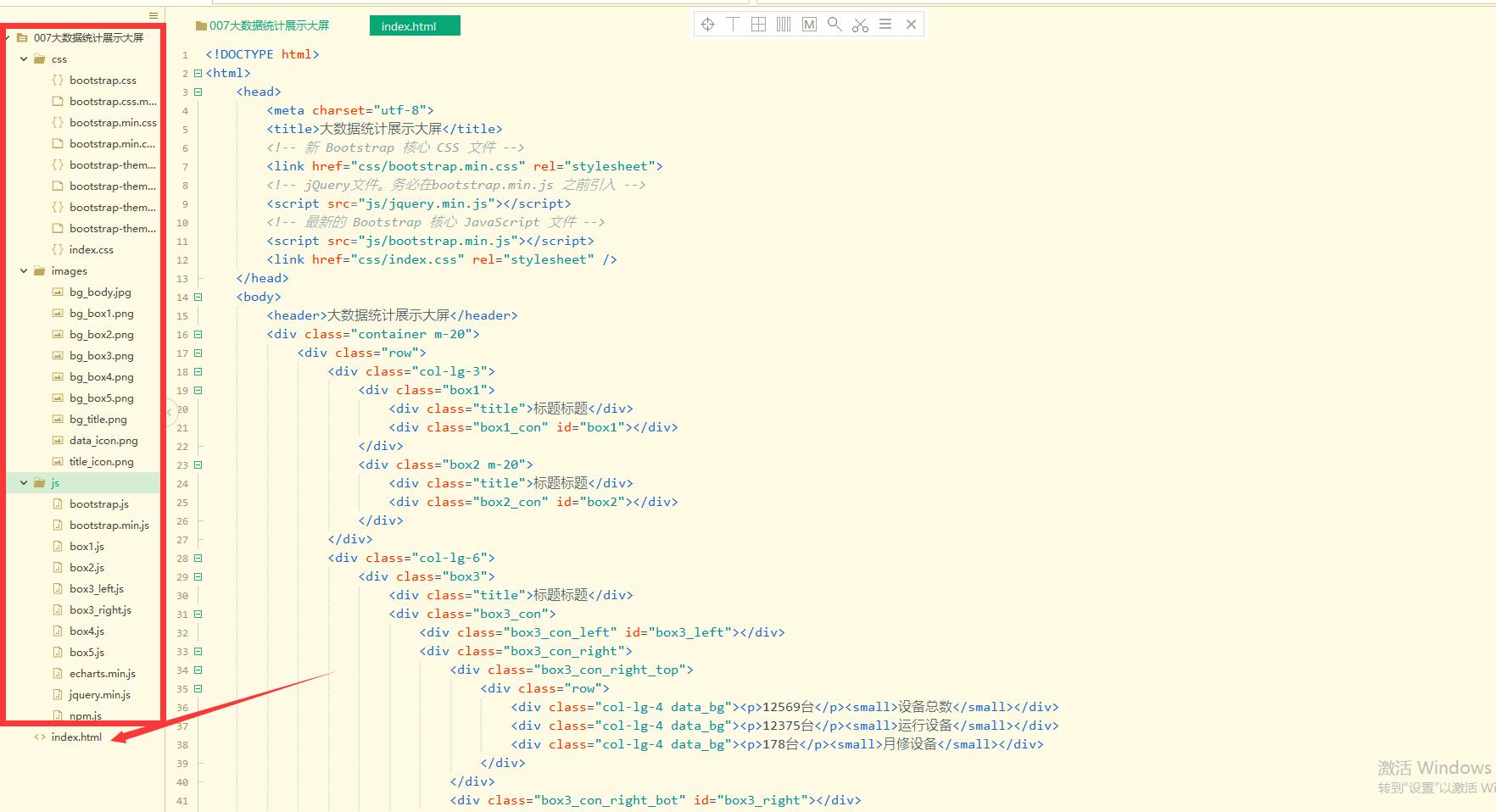
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>大数据统计展示大屏</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="js/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 javascript 文件 -->
<script src="js/bootstrap.min.js"></script>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<header>大数据统计展示大屏</header>
<div class="container m-20">
<div class="row">
<div class="col-lg-3">
<div class="box1">
<div class="title">标题标题</div>
<div class="box1_con" id="box1"></div>
</div>
<div class="box2 m-20">
<div class="title">标题标题</div>
<div class="box2_con" id="box2"></div>
</div>
</div>
<div class="col-lg-6">
<div class="box3">
<div class="title">标题标题</div>
<div class="box3_con">
<div class="box3_con_left" id="box3_left"></div>
<div class="box3_con_right">
<div class="box3_con_right_top">
<div class="row">
<div class="col-lg-4 data_bg"><p>12569台</p><small>设备总数</small></div>
<div class="col-lg-4 data_bg"><p>12375台</p><small>运行设备</small></div>
<div class="col-lg-4 data_bg"><p>178台</p><small>月修设备</small></div>
</div>
</div>
<div class="box3_con_right_bot" id="box3_right"></div>
</div>
</div>
</div>
<div class="box4 m-20">
<div class="title">标题标题</div>
<div class="box4_con" id="box4"></div>
</div>
</div>
<div class="col-lg-3 box5">
<div class="title">标题标题</div>
<div class="box5_con">
<div class="box5_con_top" id="box5"></div>
<div class="title m-20">标题标题</div>
<div class="box5_con_bot">
<ul>
<li>1、列表类信息标题测试列表类信息标题测试列表类信息标题测试</li>
<li>2、列表类信息标题测试列表类信息标题测试列表闻标题测试</li>
<li>3、列表类信息标题测试列表类信息标题测试信息标题测试</li>
<li>4、列表类信息标题测试标题测试列表类信息标题测试</li>
<li>5、列表类信息标题测试列表类信息标题测列表类信息标题测试</li>
<li>6、列表类信息标题测试列表类信息标题测试列表测试</li>
<li>7、列表类信息标题测试列表类信息标题测试列表类信息标题测试</li>
<li>8、列表类信息标题测试列表类信息标题测试列表类标题测试</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/box1.js"></script>
<script type="text/javascript" src="js/box2.js"></script>
<script type="text/javascript" src="js/box3_left.js"></script>
<script type="text/javascript" src="js/box3_right.js"></script>
<script type="text/javascript" src="js/box4.js"></script>
<script type="text/javascript" src="js/box5.js"></script>
</body>
</html>
CSS样式文件
bodypadding: 10px; background: url(../images/bg_body.jpg) no-repeat;
ulmargin: 0; padding: 0;
headerwidth:1900px; height: 83px; line-height: 83px; color: #FFFFFF; font-size: 30px; letter-spacing: 10px; background: url(../images/bg_title.png) no-repeat; margin: 0 auto; text-align: center;
.containerwidth: 1900px;
.col-lg-3,.col-lg-6padding: 0; margin: 0;
.m-20margin-top: 20px;
.titlewidth: 100%; height: 60px; font-size: 20px; color: #ff9000; line-height: 60px; padding-left: 20px; background: url(../images/title_icon.png) left center no-repeat; float: left;
作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
以上是关于基于Echarts+HTML5可视化数据大屏展示—大数据统计展示大屏的主要内容,如果未能解决你的问题,请参考以下文章
基于Echarts+HTML5可视化数据大屏展示—运营大数据平台
基于Echarts+HTML5可视化数据大屏展示—北斗车联网大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台
基于Echarts+HTML5可视化数据大屏展示—某省物流大数据平台