Vue简明实用教程(07)——v-for指令
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(07)——v-for指令相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
v-for指令概述
v-for指令常用于对集合进行遍历。
v-for变量数组语法
v-for="(item,index) in 数组名" v-bind:key="不重复的值"
v-for变量对象数组语法
v-for="(item,index) in 对象数组名" v-bind:key="不重复的值"
v-for渲染与维护状态
建议尽可能在使用 v-for 时提供key attribute以便维护数据状况并保持其稳定正确。
v-for指令示例
在此,以示例形式详细介绍v-for指令的基本使用。
<!DOCTYPE html>
<!-- 引入v-bind命名空间 -->
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
name: "谷哥的小弟",
// 定义数组
hobby:["篮球","足球","击剑"],
// 定义对象
user:id: 21, name: "zxx", age: 50,
// 定义对象数组
users:[
id: 21, name: "zxx", age: 50,
id: 22, name: "zxc", age: 51,
id: 23, name: "zcc", age: 52,
]
,
methods:
);
</script>
</head>
<body>
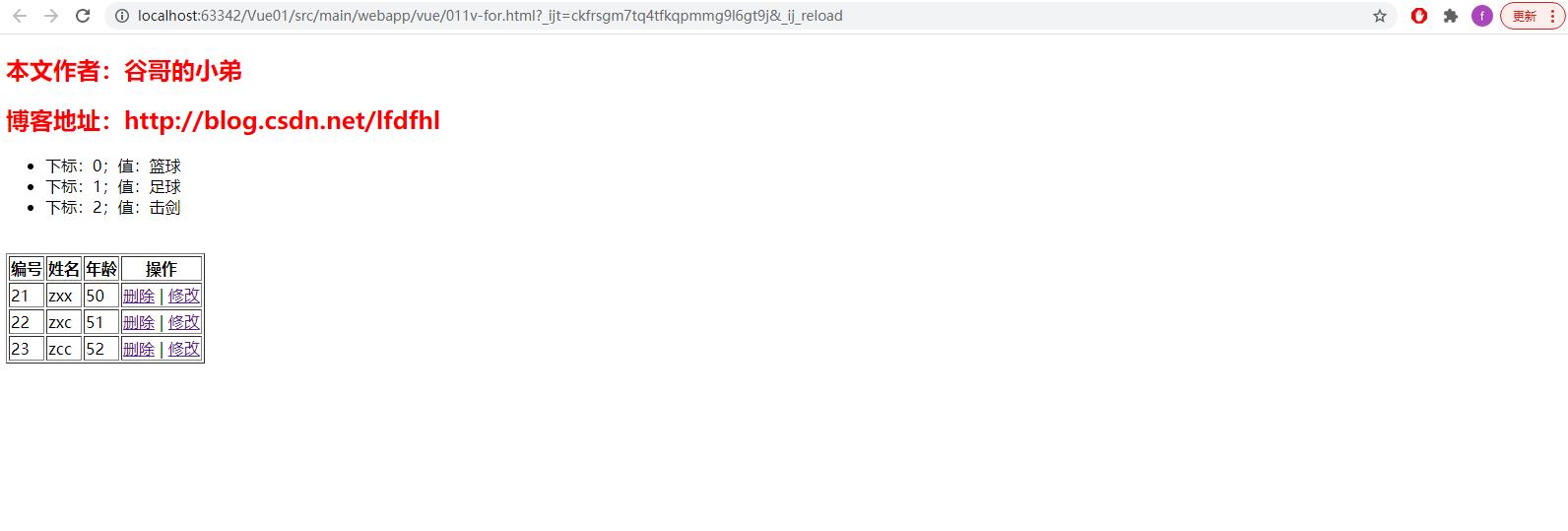
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
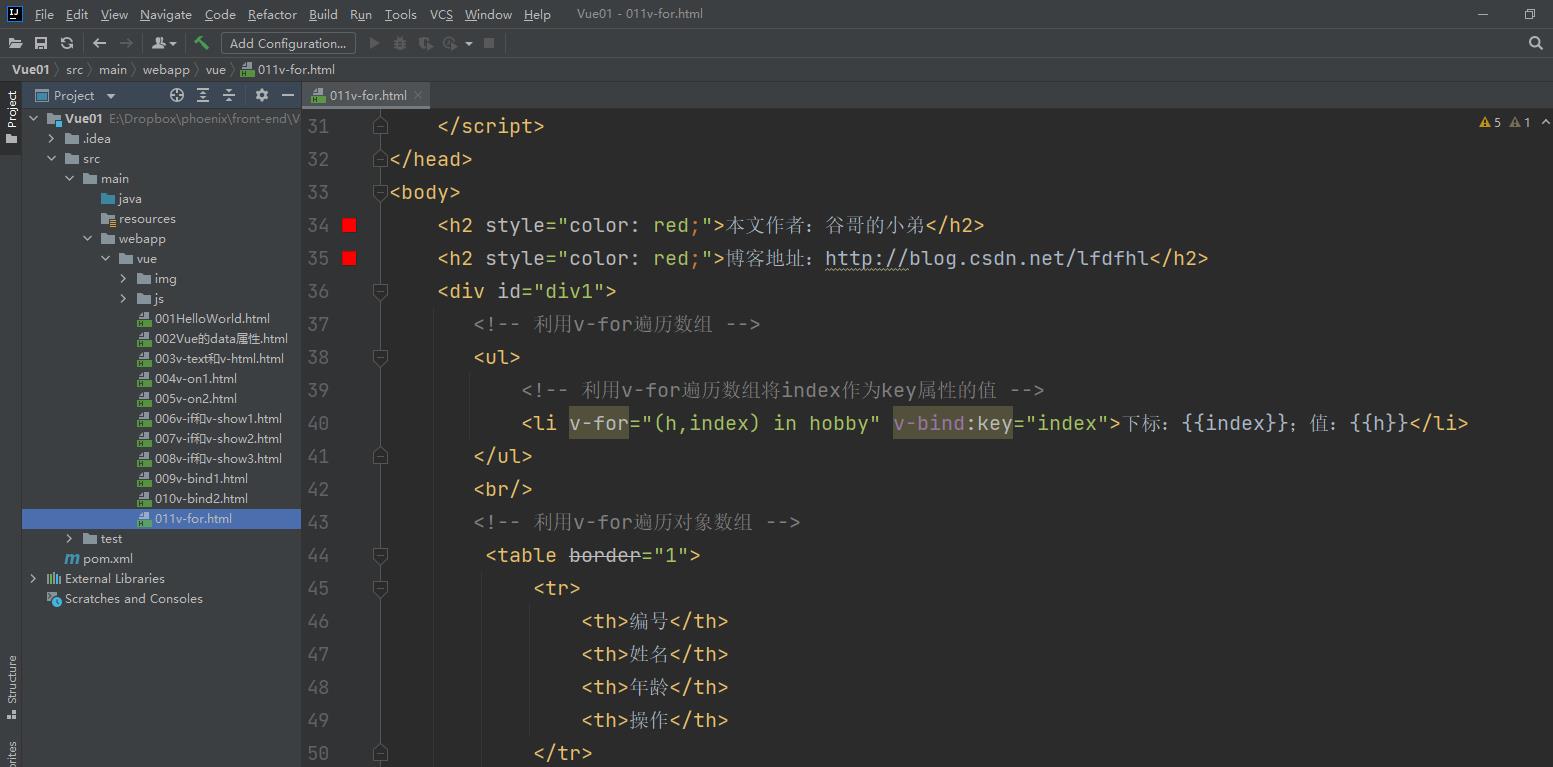
<!-- 利用v-for遍历数组 -->
<ul>
<!-- 利用v-for遍历数组将index作为key属性的值 -->
<li v-for="(h,index) in hobby" v-bind:key="index">下标:index;值:h</li>
</ul>
<br/>
<!-- 利用v-for遍历对象数组 -->
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<!-- 利用v-for遍历对象数组将user.id作为key属性的值 -->
<tr v-for="(user,index) in users" v-bind:key="user.id" >
<td>user.id</td>
<td>user.name</td>
<td>user.age</td>
<td><a href="">删除</a> | <a href="">修改</a></td>
</tr>
</table>
</div>
</body>
</html>


以上是关于Vue简明实用教程(07)——v-for指令的主要内容,如果未能解决你的问题,请参考以下文章