Vue简明实用教程(08)——v-model指令
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(08)——v-model指令相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
v-model指令概述
v-model指令用于将html标签的value属性绑定至Vue的实例,并由Vue的实例对其进行管理。
v-model指令常用于input标签。也就是说,我们可以用v-model替换input中的value属性。
语法如下:
<input type="input的类型" v-model="data中的数据"/>
v-model指令与MVVM模式
在此,以示例形式介绍v-model指令以及MVVM模式。

要点概述
- 1、h3标签利用获取data中的name并显示
- 2、第一个input标签使用传统value="谷哥的小弟"的方式显示数据
- 3、第二个input标签使用v-model="name"的方式获取data中的name并显示
- 4、监听div的鼠标悬停和移出事件并修改data中的name值
页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
name: "谷哥的小弟",
,
methods:
// 修改data中name的值
fun1()
this.name="Hello Vue";
,
// 修改data中name的值
fun2()
this.name="Hello CSDN";
,
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!-- 获取data中的name -->
<h3>从data中获取的name:name</h3>
<br/>
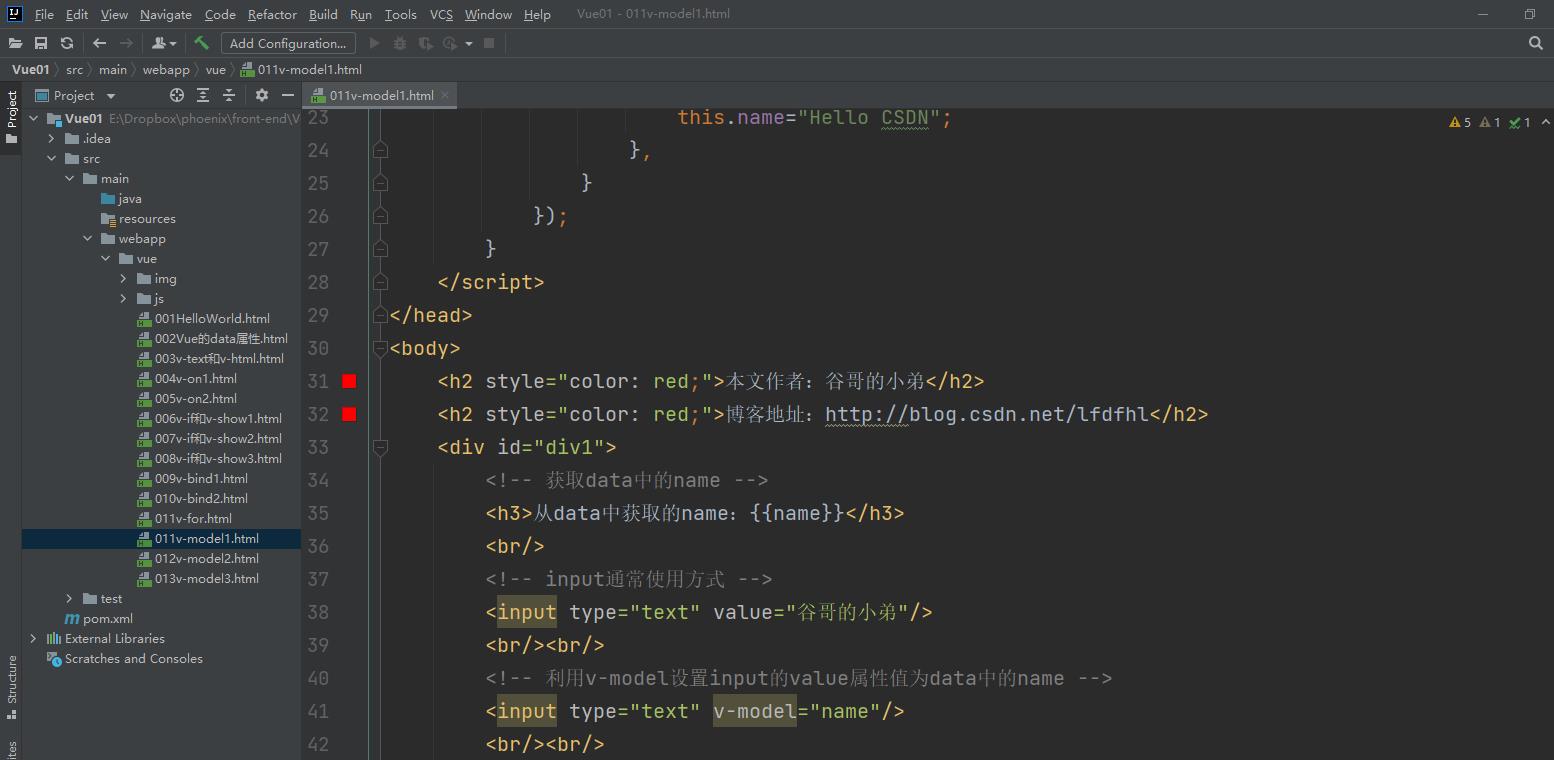
<!-- input通常使用方式 -->
<input type="text" value="谷哥的小弟"/>
<br/><br/>
<!-- 利用v-model设置input的value属性值为data中的name -->
<input type="text" v-model="name"/>
<br/><br/>
<!-- 监听div的鼠标悬停和移出事件并修改data中的name值 -->
<div style="width: 450px;height: 200px;background: greenyellow;" @mouseover="fun1" @mouseout="fun2"></div>
</div>
</body>
</html>

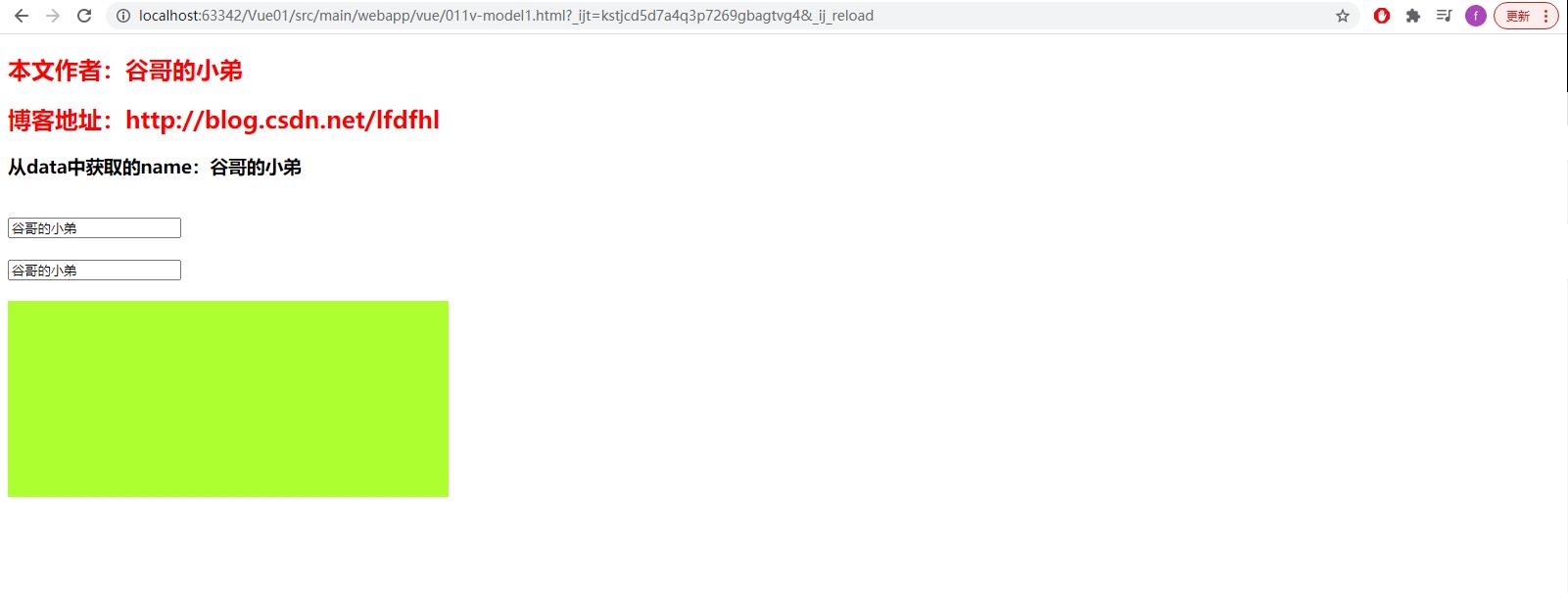
测试步骤
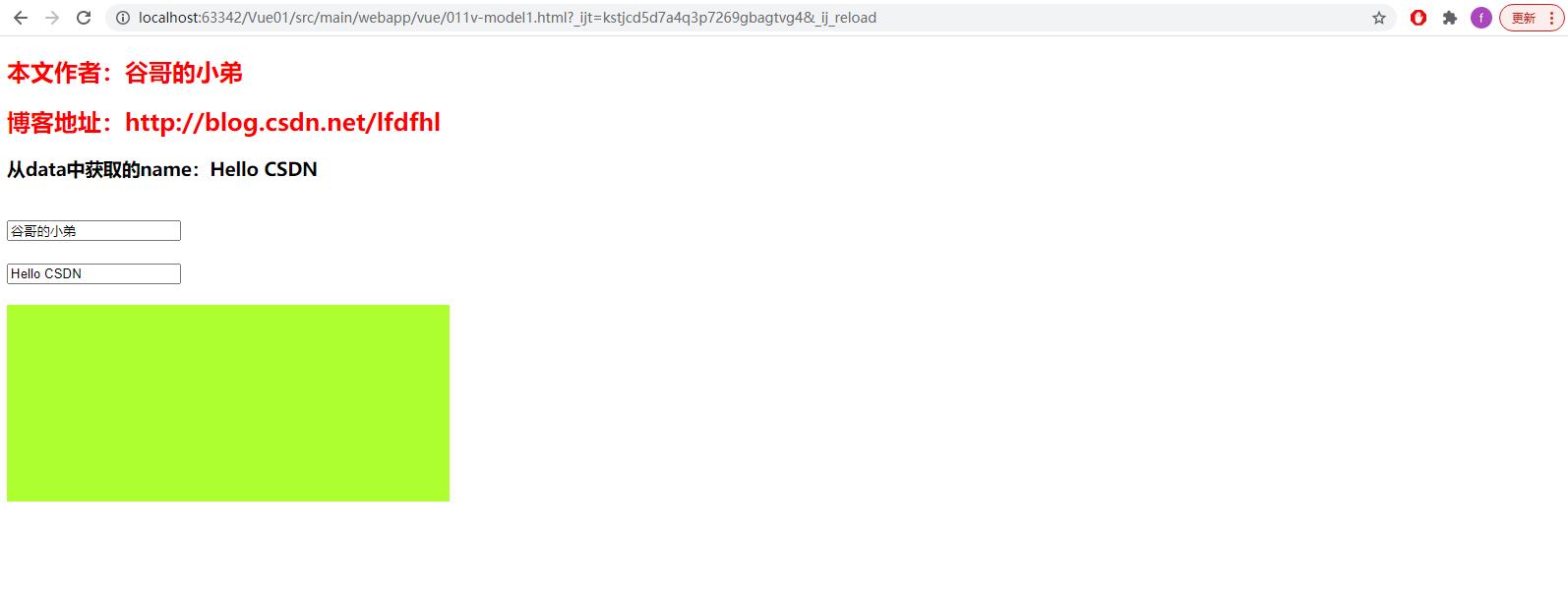
- 1、在页面手动修改第二个input标签中的内容。此时,h3标签中的内容亦随之变化。这是因为第二个input标签中的内容绑定了data中的name,h3标签显示的name来自于data;所以,当第二个input标签中的内容发生变化时修改了data中的name,于是h3标签显示的内容亦同时发生变化。
- 2、在页面上将鼠标悬停至div或者移出div时调用函数修改了data中的name。此时,h3标签和第二个input标签显示的内容均发生变化。这是因为,div监听到鼠标悬停或鼠标移出事件后修改了data中的name;而且,h3标签显示的name来自于data,所以h3标签显示的内容发生了变化。类似地,因为第二个input标签中的内容绑定了data中的name,所以第二个input标签的内容也发生了变化。

MVVM模式
在第一次测试中,视图(V)的数据变化引起了data(M)的变化。
在第二次测试中,data(M)的数据变化引起了视图(V)的变化。
也就是说,V和M的数据变化会相互影响。其实,这就是MVVM。

v-model指令示例
在此,以示例形式详细介绍v-model指令的基本使用。
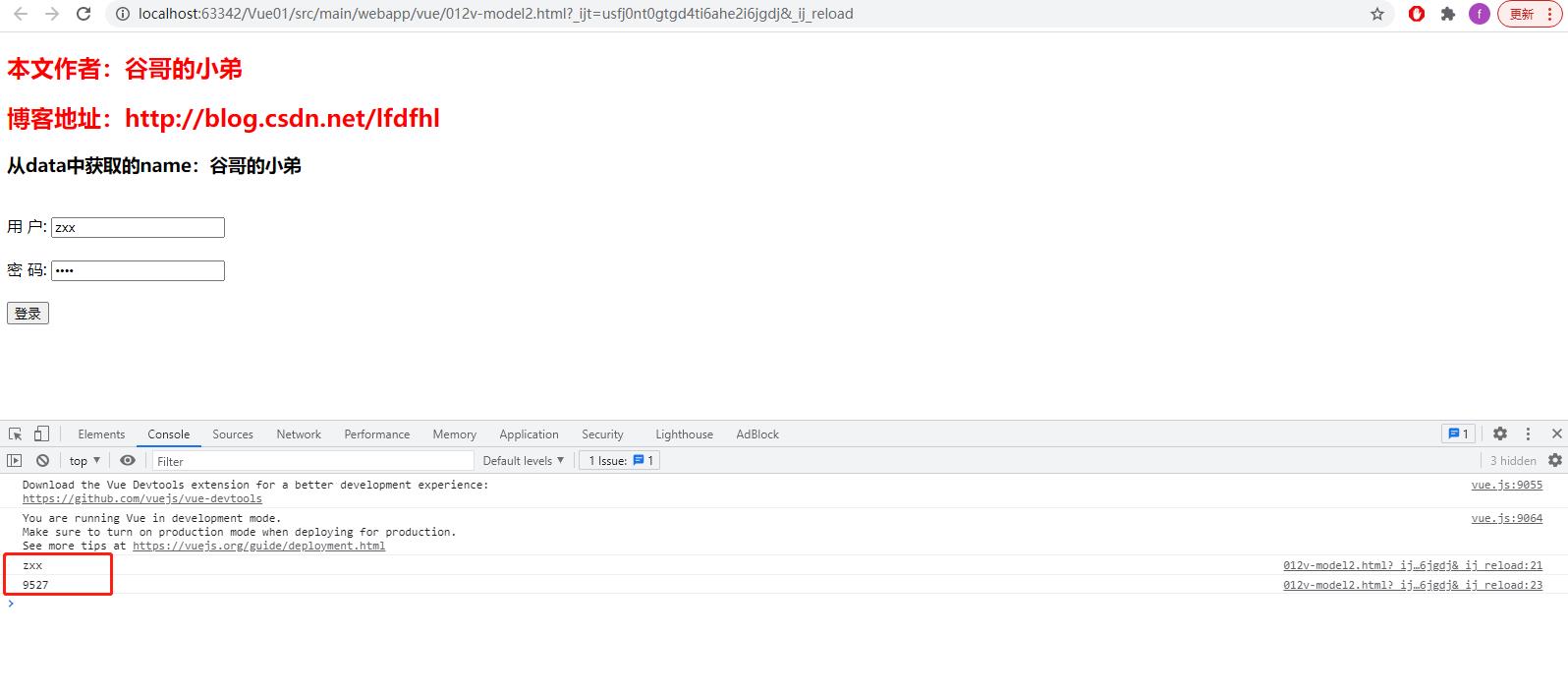
示例1
在此示例中展示v-model指令在表单提交中的应用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
name: "谷哥的小弟",
username:"",
password:""
,
methods:
login()
// 获取data中的username
console.log(this.username);
// 获取data中的password
console.log(this.password);
// 以下省略登录操作
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!-- 获取data中的name -->
<h3>从data中获取的name:name</h3>
<br/>
<form>
<!-- 利用v-model设置input的value属性值为data中的username -->
用 户: <input type="text" v-model="username" >
<br/><br/>
<!-- 利用v-model设置input的value属性值为data中的password -->
密 码: <input type="password" v-model="password">
<br/><br/>
<!-- 点击按钮执行登录操作 -->
<input type="button" @click="login" value="登录"/>
</form>
</div>
</body>
</html>


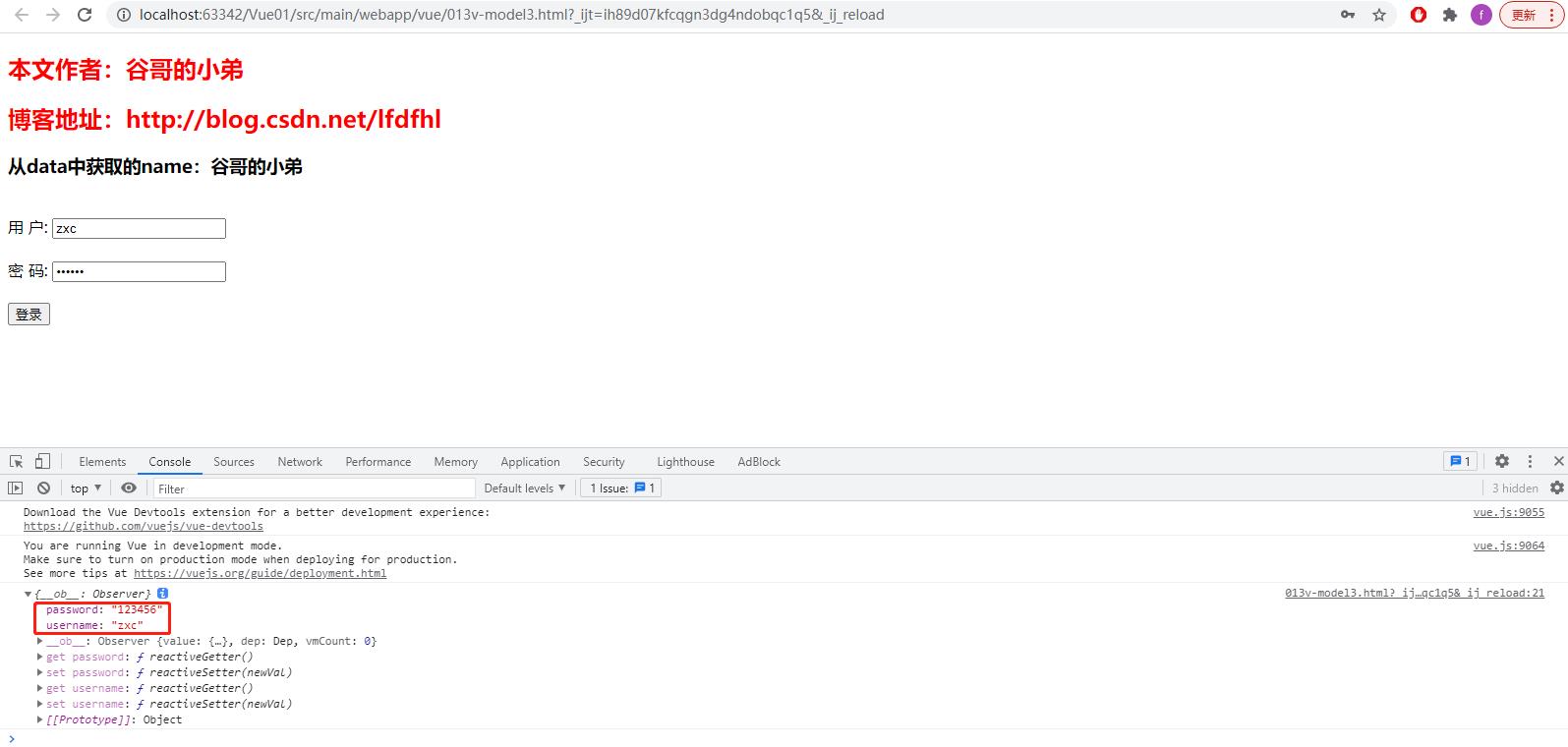
示例2
在此示例中展示v-model指令在表单提交中的应用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
name: "谷哥的小弟",
//定义空的user对象
user:
,
methods:
login()
// 获取data中的user对象
console.log(this.user);
// 以下省略登录操作
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!-- 获取data中的name -->
<h3>从data中获取的name:name</h3>
<br/>
<form>
<!--将用户输入的值设置为user对象的username的属性的值-->
用 户: <input type="text" v-model="user.username" >
<br/><br/>
<!--将用户输入的值设置为user对象的password的属性的值-->
密 码: <input type="password" v-model="user.password">
<br/><br/>
<!-- 点击按钮执行登录操作 -->
<input type="button" @click="login" value="登录"/>
</form>
</div>
</body>
</html>


以上是关于Vue简明实用教程(08)——v-model指令的主要内容,如果未能解决你的问题,请参考以下文章