Vue简明实用教程(03)——v-text和v-html指令
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(03)——v-text和v-html指令相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
v-text和v-html概述
v-text指令用于获取data中的数据并将数据以文本的形式渲染到指定标签,其作用非常类似于HTML中的innerText。
v-html指令用于获取data中的数据并将数据渲染到指定标签,其作用非常类似于HTML中的innerHTML。
{{}}与v-text和v-html的区别
- 1、 {{}}亦常被称为插值表达式
- 2、{{}}不会清空标签的原始数据,v-text和v-html会清空标签原始数据
- 3、利用{{}}取值在网速较慢时可能存在插值闪烁;但是,同样的情况下v-text和v-html不存在插值闪烁
v-text和v-html的区别
v-text指令直接将获取的数据渲染到指定标签中。
v-html指令先将获取数据进行html标签解析再渲染到指定标签中。
v-text和v-html示例
要点概述:
- 1、利用{{}}获取data数据
- 2、利用v-text获取data数据
- 3、利用v-html获取data数据
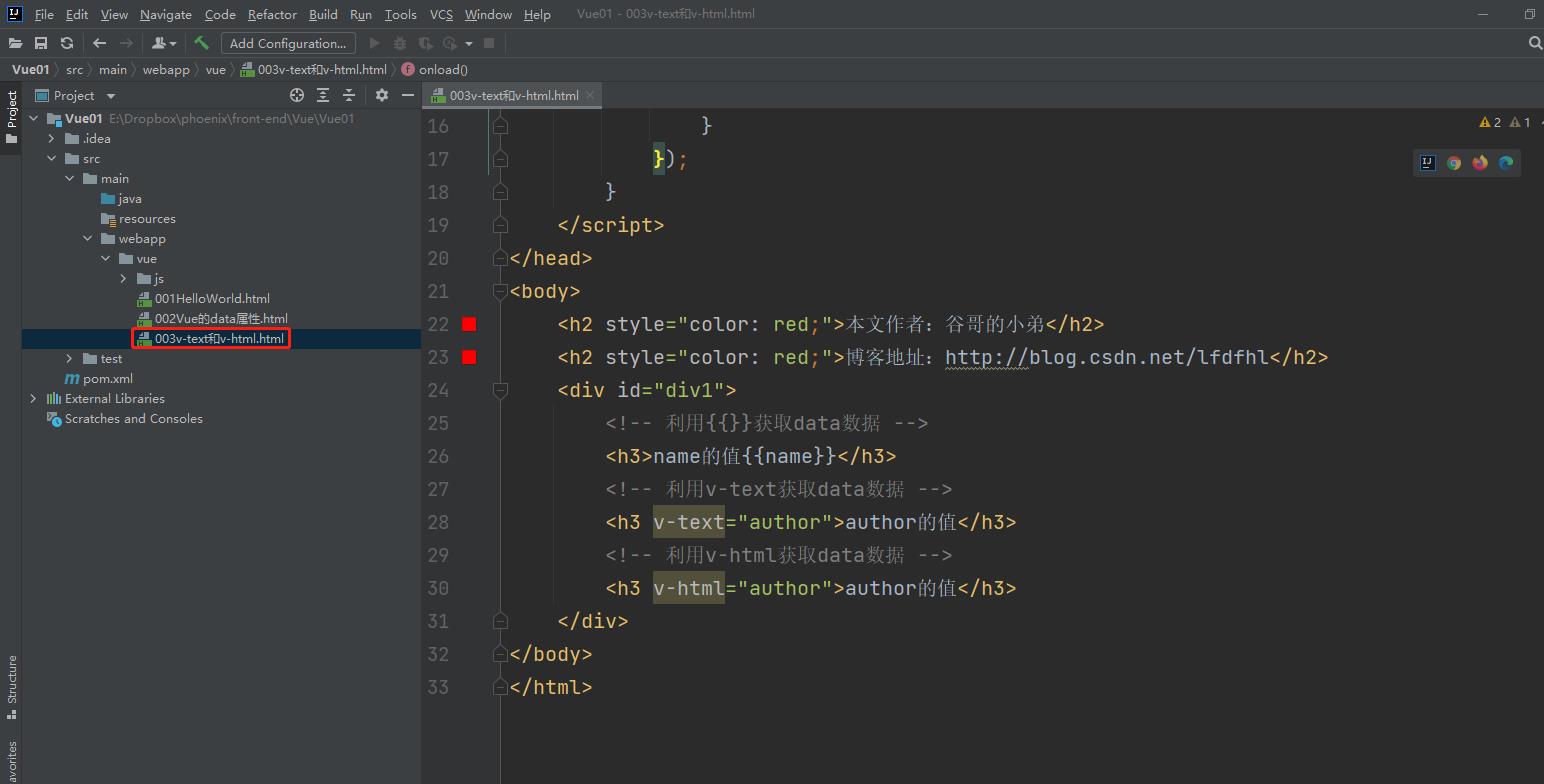
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function () {
new Vue({
el: "#div1",
data: {
name: "谷哥的小弟",
author: "<a href='https://blog.csdn.net/lfdfhl'>本文作者</a>"
}
});
}
</script>
</head>
<body>
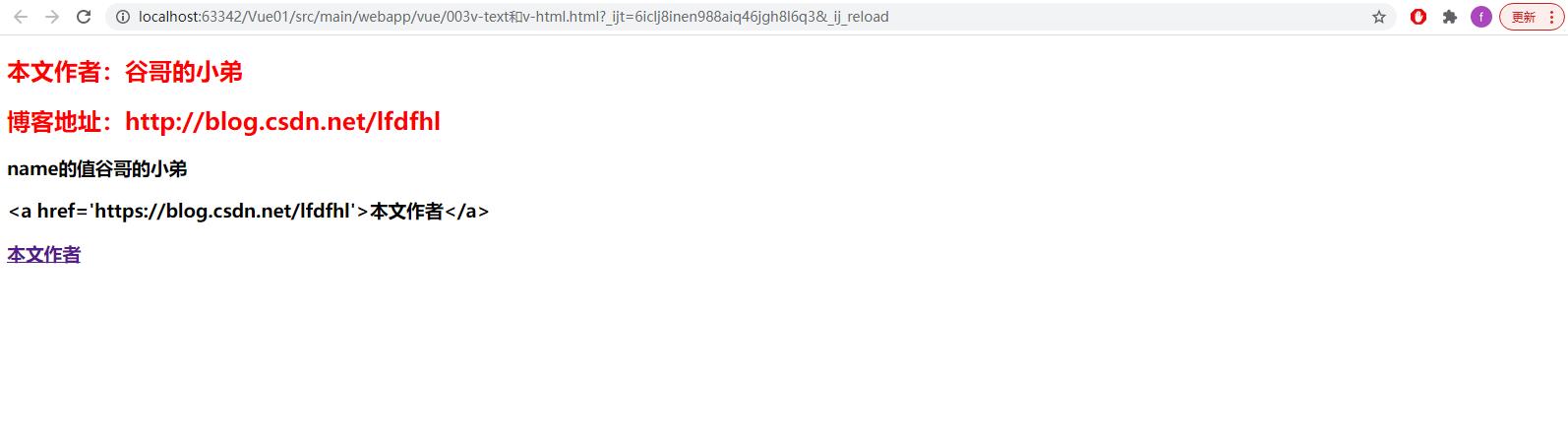
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!-- 利用{{}}获取data数据 -->
<h3>name的值{{name}}</h3>
<!-- 利用v-text获取data数据 -->
<h3 v-text="author">author的值</h3>
<!-- 利用v-html获取data数据 -->
<h3 v-html="author">author的值</h3>
</div>
</body>
</html>


以上是关于Vue简明实用教程(03)——v-text和v-html指令的主要内容,如果未能解决你的问题,请参考以下文章