EasyPlayer播放FLV的H.265编码视频时出现两个FLV请求,如何调整?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyPlayer播放FLV的H.265编码视频时出现两个FLV请求,如何调整?相关的知识,希望对你有一定的参考价值。
EasyPlayer播放器是TSINGSEE青犀视频维护的一个RTSP播放器项目,EasyPlayer遵循了标准流媒体码流协议,进行实时播放以及码流录制,在数据流的播放速度以及画质的解码显示上均做了大量深度的优化。
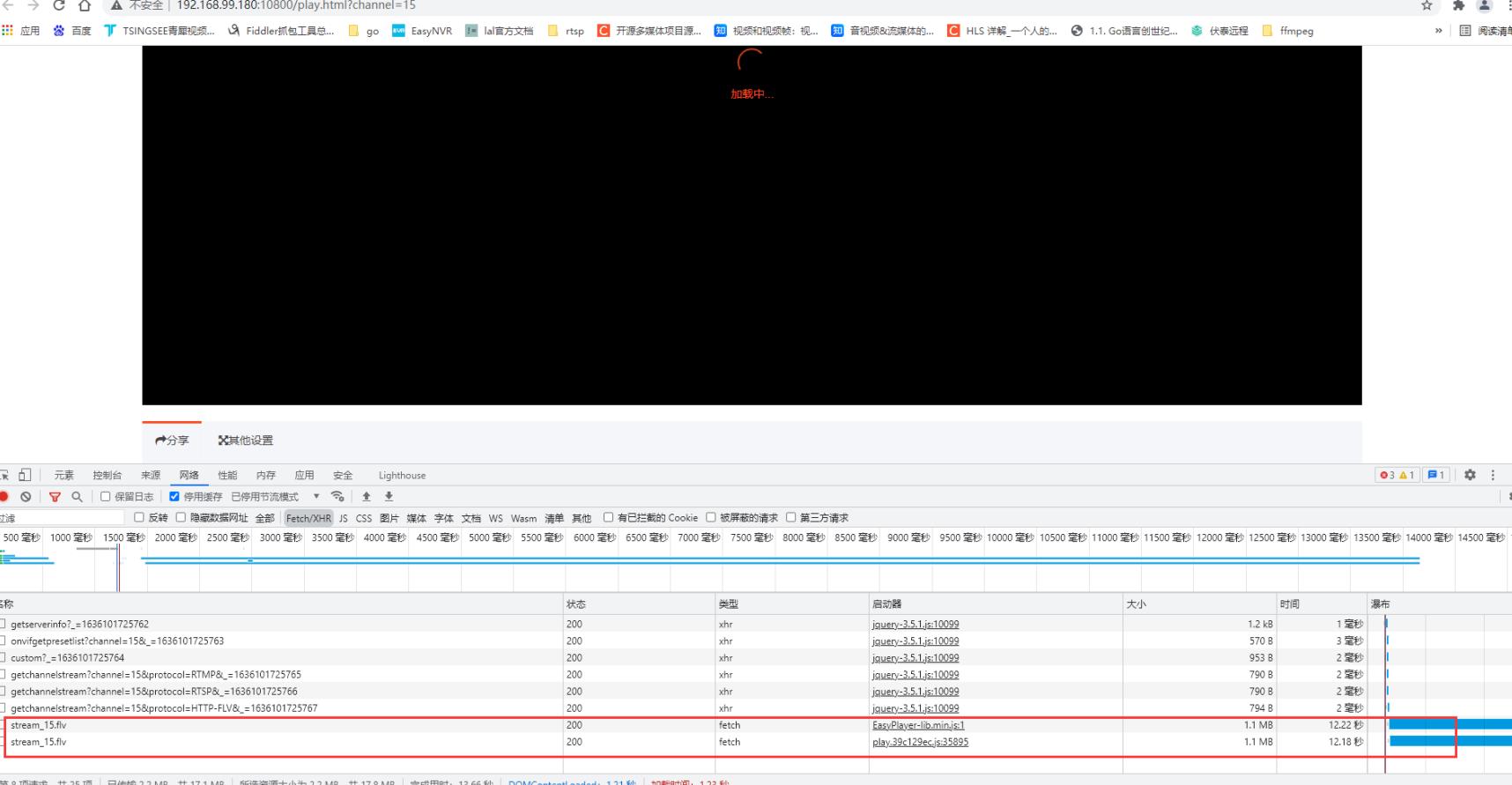
在网页通过EasyPlayer播放flv的H.265时出现了两个flv请求:

第一次创建播放器过程中对码流进行播放和解析。如果H.264则继续正常播放,当码流为H.265则需要销毁播放器,重新创建支持能播放H.265的播放器。参考代码如下:
onCallback(code, type) {
if (code === 12 && this.isWasm == false) {
this.isWasm = true
if (this.isWasm && this.wasmPlay == null) {
this.$el.querySelector(".video-inner").innerhtml = this.videoHtml;
var element = this.$el.querySelector(".video-wasm");
this.wasmPlay = new WasmPlayer(this.src, element, this.onWasmCallback, {
Height: this.aspect == "100%",
UnLogo: this.showLogo,
openAudio: !this.muted,
})
this.wasmPlay.play(this.src, this.autoplay ? 1 : 0) }
})
}
},
由于在@easydarwin/easyplayer 3.3.12并没销毁之前的播放才导致一直加载两路flv流。对此问题,在之后的版本我们已经优化了这个bug,EasyPlayer播放器已开源,如果大家对EasyPlayer播放器感兴趣,欢迎测试。
以上是关于EasyPlayer播放FLV的H.265编码视频时出现两个FLV请求,如何调整?的主要内容,如果未能解决你的问题,请参考以下文章
H.265编码视频播放器在播放FLV视频流时出现黑屏,如何解决?
EasyPlayer播放H.265的HLS视频流,ts加载频繁导致浏览器卡顿是什么原因?
如何对H.265视频播放器EasyPlayer.js实现音频开启与关闭控制?附代码
EasyPlayer播放H.265的HLS视频流出现加载异常的问题分析及解决方法