H.265编码视频播放器在播放FLV视频流时出现黑屏,如何解决?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265编码视频播放器在播放FLV视频流时出现黑屏,如何解决?相关的知识,希望对你有一定的参考价值。
EasyPlayer是一款流媒体播放器系列项目,支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放、支持本地文件播放,支持本地抓拍、本地录像、播放旋转、多屏播放、倍数播放等多种功能特性,目前支持Windows、android、ios三个平台,EasyPlayer.js还支持Linux平台。

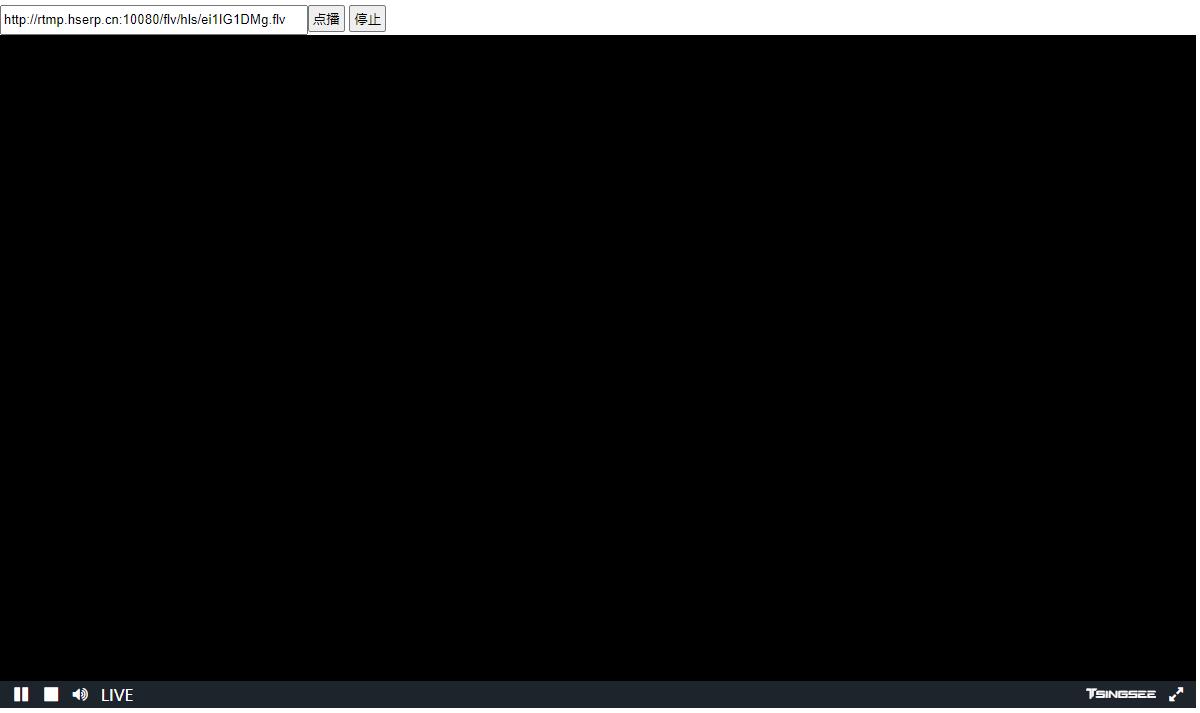
TSINGSEE青犀视频研发团队近期在研发H265播放器开发,发现使用H265播放器播放FLV视频流,会出现黑屏现象,等待后也无法正常播放。

通过浏览器打开控制台,发现flv地址实际是有数据再一直加载。

随后到VLC播放地址也能正常播放,但是在VLC查看发现音频有数据但是未播放,这里可以初步判定音频可能存在问题,导致播放不了。

回到浏览器控制台打印信息,发现也会出现音频错误的提示。

目前市面上web播放器音频如果有问题只能关闭音频,来保证视频正常播放。所以我们将音频代码修改为关闭即可。
mounted()
this.player = new WasmPlayer(null, 'newplay', this.callbackfun,
cbUserPtr: this.cbUserPtr,
openAudio: false
)
,
可以看到视频流可以正常播放了。
TSINGSEE青犀视频团队对H265播放器的开发从未停止,且已经将EasyPlayer.JS集成进EasyNVR、EasyDSS等视频上云平台。

以上是关于H.265编码视频播放器在播放FLV视频流时出现黑屏,如何解决?的主要内容,如果未能解决你的问题,请参考以下文章
H.265视频EasyPlayer播放器点播FLV不断加载,如何处理?
EasyPlayer播放H.265的HLS视频流,ts加载频繁导致浏览器卡顿是什么原因?
开发那些事儿:在Flv.js前端播放器中解析并绘制H.264编码中的SEI信息