EasyPlayer播放H.265的HLS视频流出现加载异常的问题分析及解决方法
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyPlayer播放H.265的HLS视频流出现加载异常的问题分析及解决方法相关的知识,希望对你有一定的参考价值。
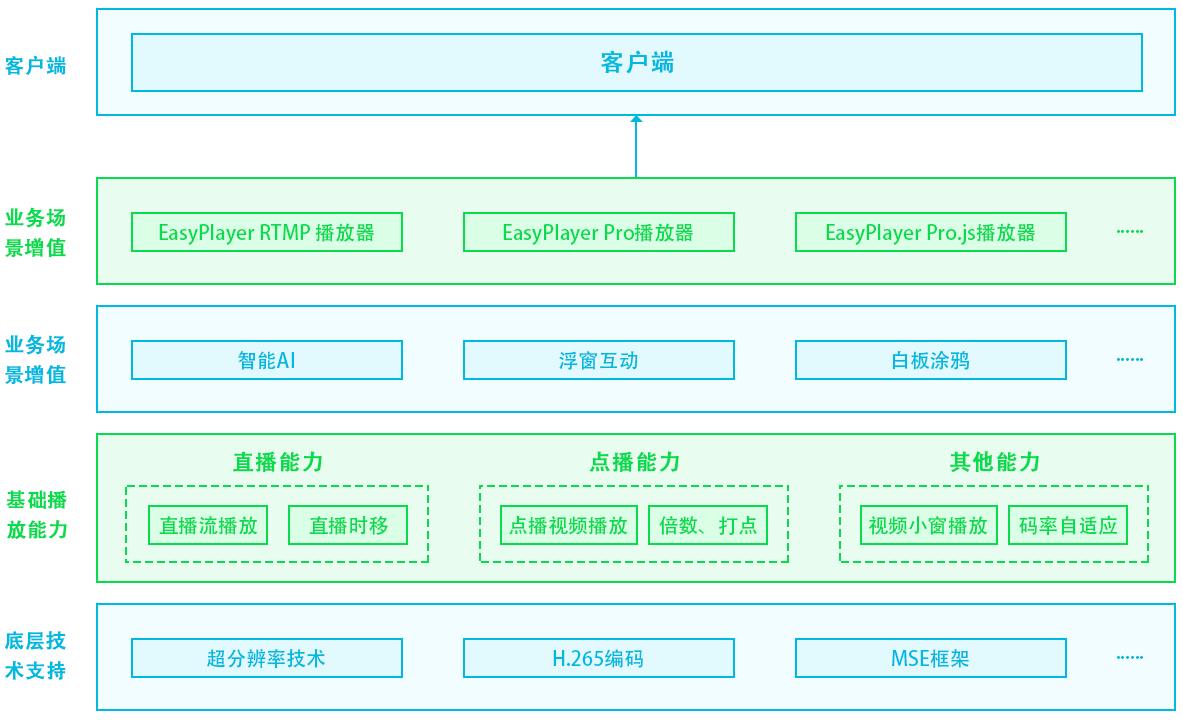
EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等。为了满足用户的多样化需求,我们也基于EasyPlayer推出了多种版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等。

我们在测试播放器新功能时发现,EasyPlayer播放H.265编码的HLS格式视频流时,出现了加载异常的情况。于是我们对此情况进行了排查。

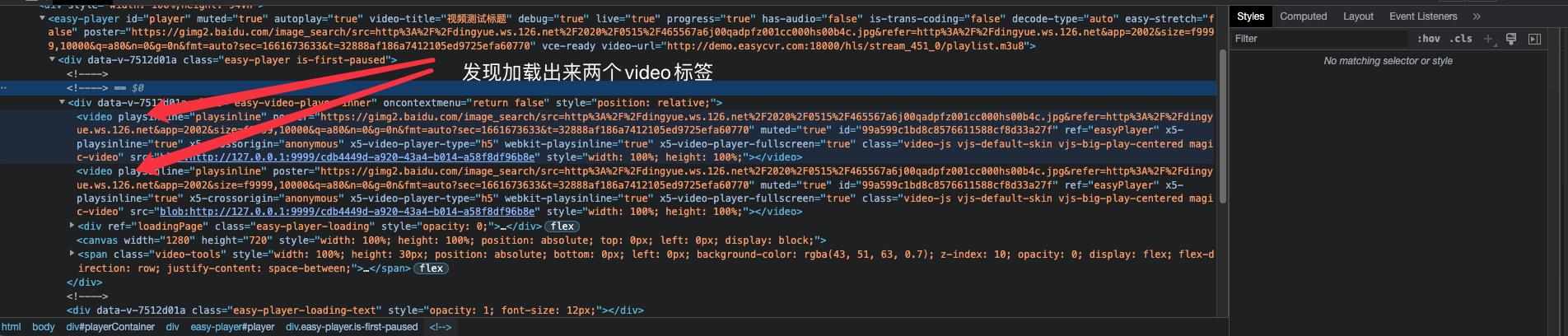
经过复现问题,发现播放器加载出现了两个video标签,猜测是初始化H.265时,播放器的video标签并没有成功销毁。

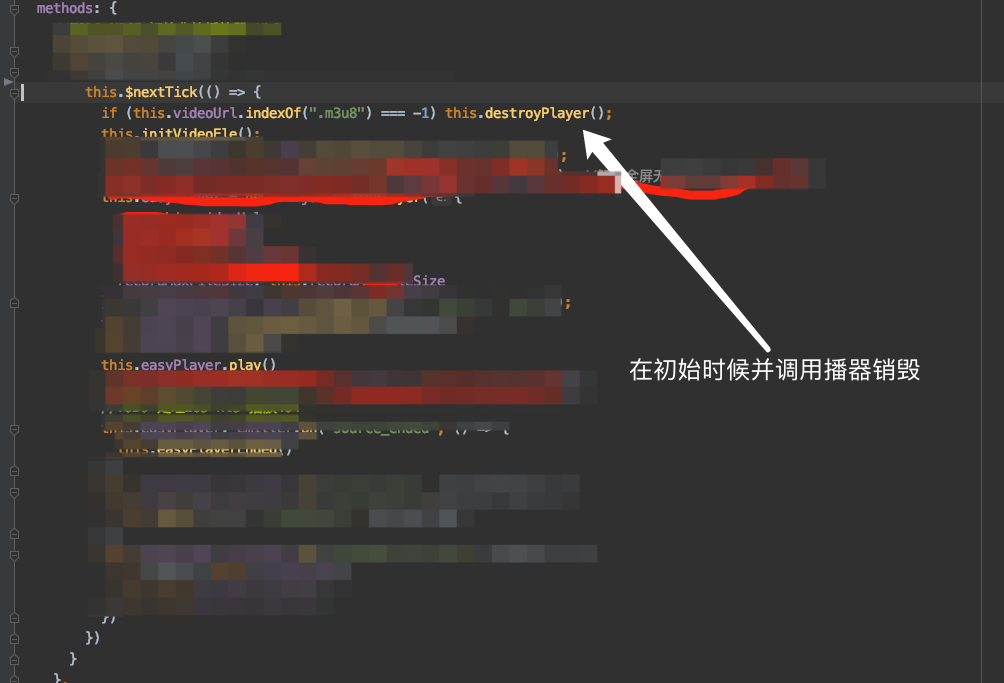
在此处代码添加销毁之前的原生播放器,从而解决加载两次video标签的问题。

EasyPlayer具备较高的可用性,TSINGSEE青犀视频的平台均集成了EasyPlayer播放器,并可应用于多种场景中,其中包括手机直播、桌面直播、远程教育课堂直播等。EasyPlayer还拥有Windows、android、ios版本,其灵活的视频能力,极大满足了用户的多样化场景需求。若对EasyPlayer感兴趣,也可以下载demo测试、了解。
以上是关于EasyPlayer播放H.265的HLS视频流出现加载异常的问题分析及解决方法的主要内容,如果未能解决你的问题,请参考以下文章