医美小程序实战教程-员工信息添加
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-员工信息添加相关的知识,希望对你有一定的参考价值。
上一节我们介绍了员工列表功能的开发,本节我们介绍一下员工信息的添加功能。
创建页面
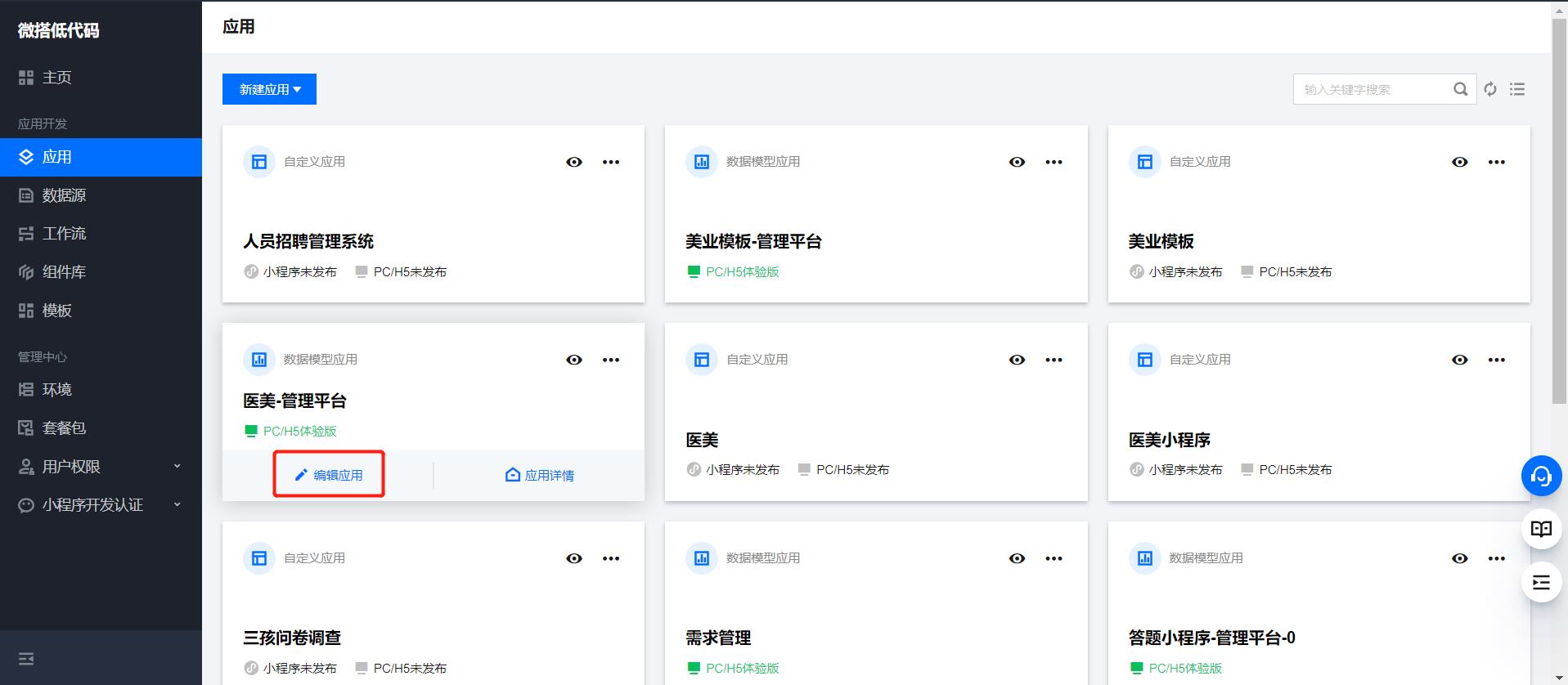
打开控制台,点击应用,找到医美-管理平台,点击编辑应用

点击+,输入页面的名称和标识

添加变量
点击变量,添加一个title

输入第二个变量formContent,初始值为:
{
"job": {
"name": "job",
"label": "岗位",
"value": "",
"status": ""
},
"name": {
"name": "name",
"label": "姓名",
"value": "",
"status": ""
},
"avatar": {
"name": "avatar",
"label": "头像",
"value": "",
"status": ""
},
"gender": {
"name": "gender",
"label": "性别",
"value": "0",
"status": "",
"options": [
{
"label": "男",
"value": "0"
},
{
"label": "女",
"value": "1"
}
]
},
"telphones": {
"name": "telphones",
"label": "联系电话",
"value": "",
"status": ""
}
}

搭建页面
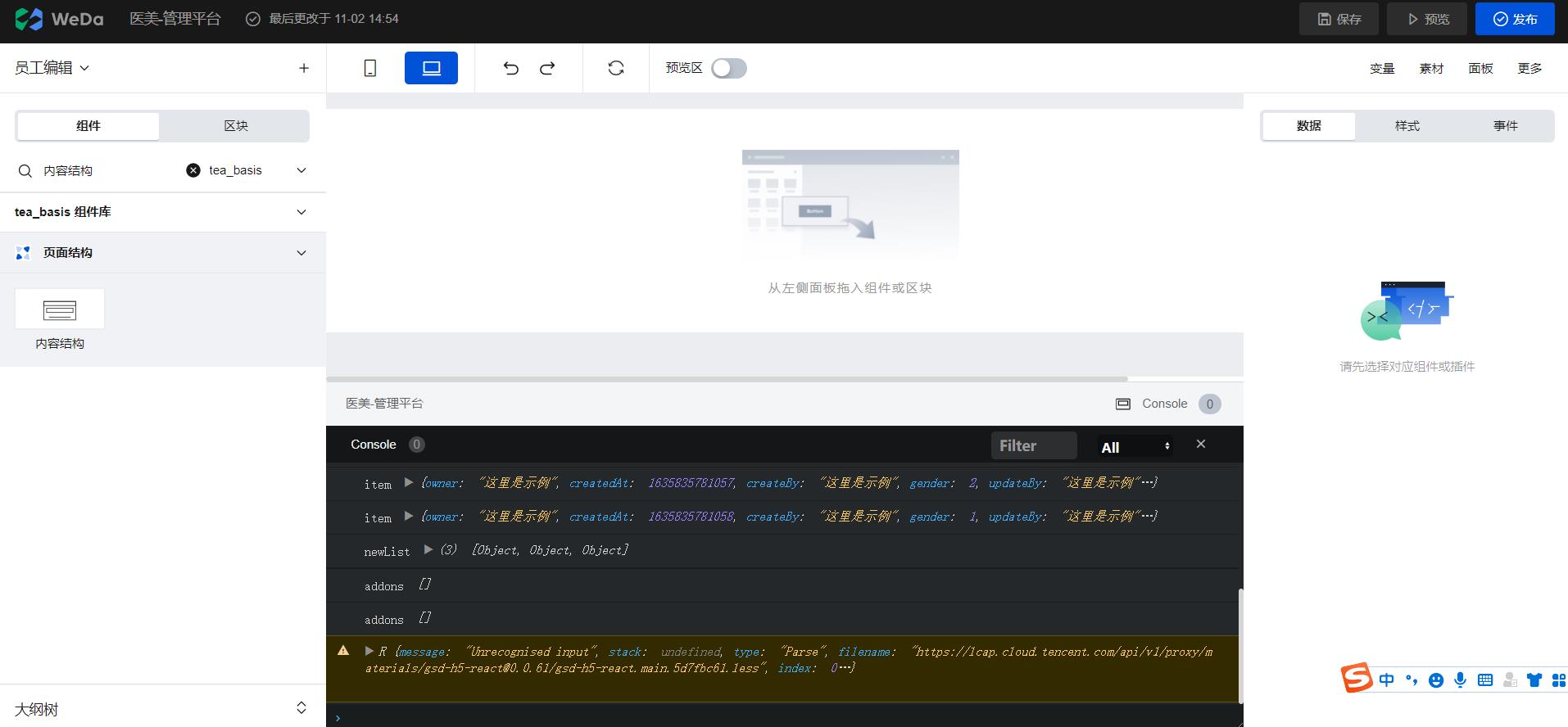
变量定义好后就可以搭建页面了,先添加一个内容结构组件

绑定标题和小标题

增加一个返回的事件,返回到员工管理页面

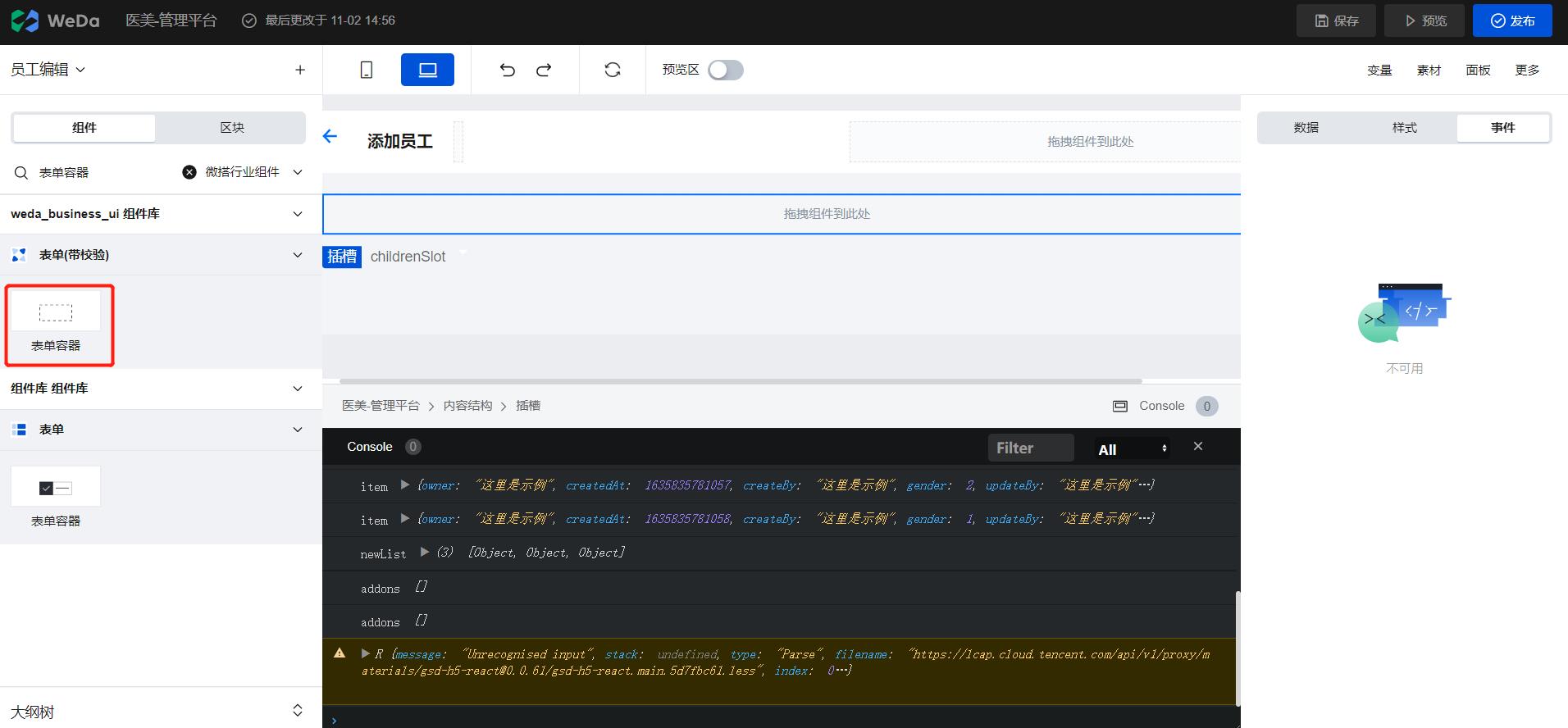
然后在内容结构组件的第二个内容插槽里添加一个表单容器

将标题绑定为empty变量

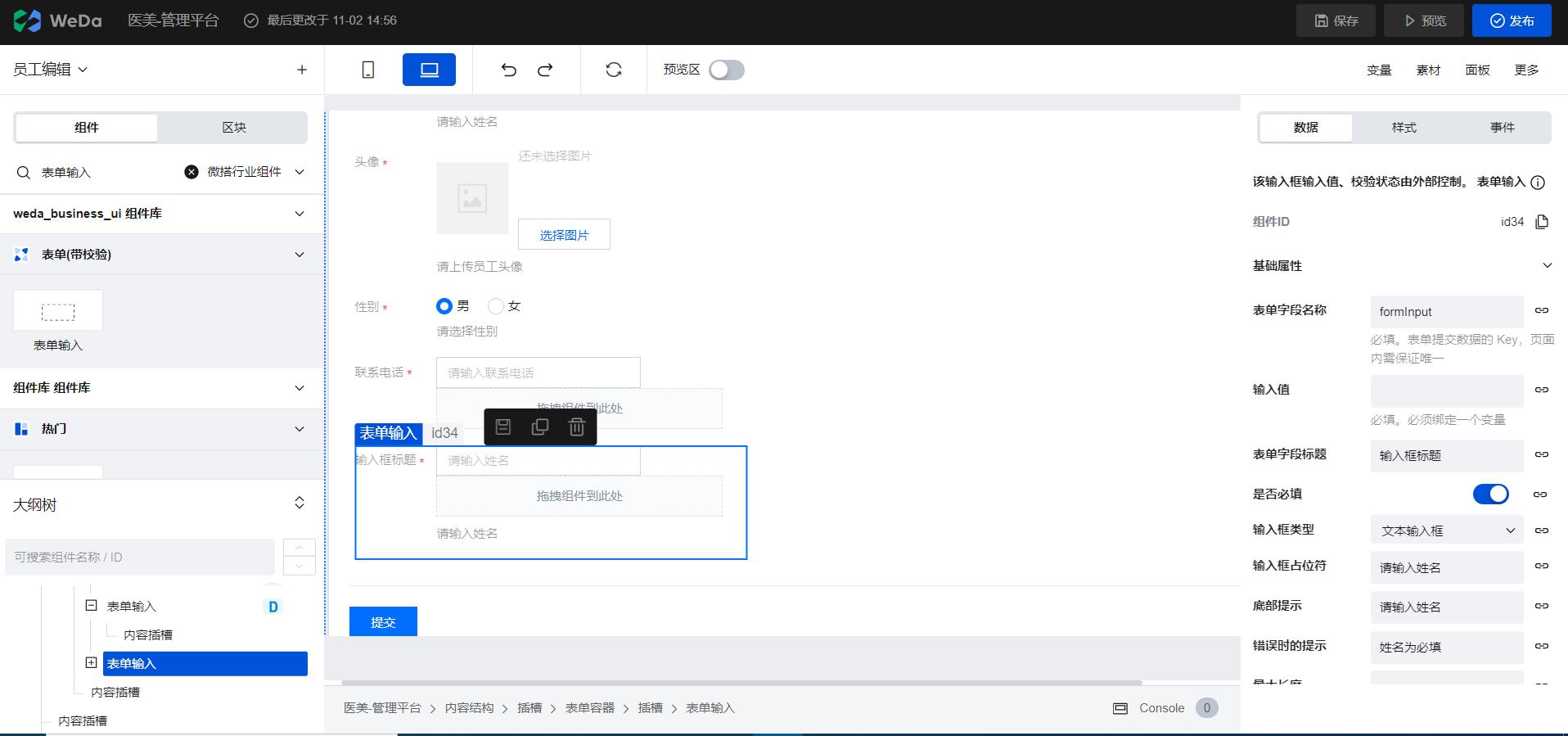
姓名
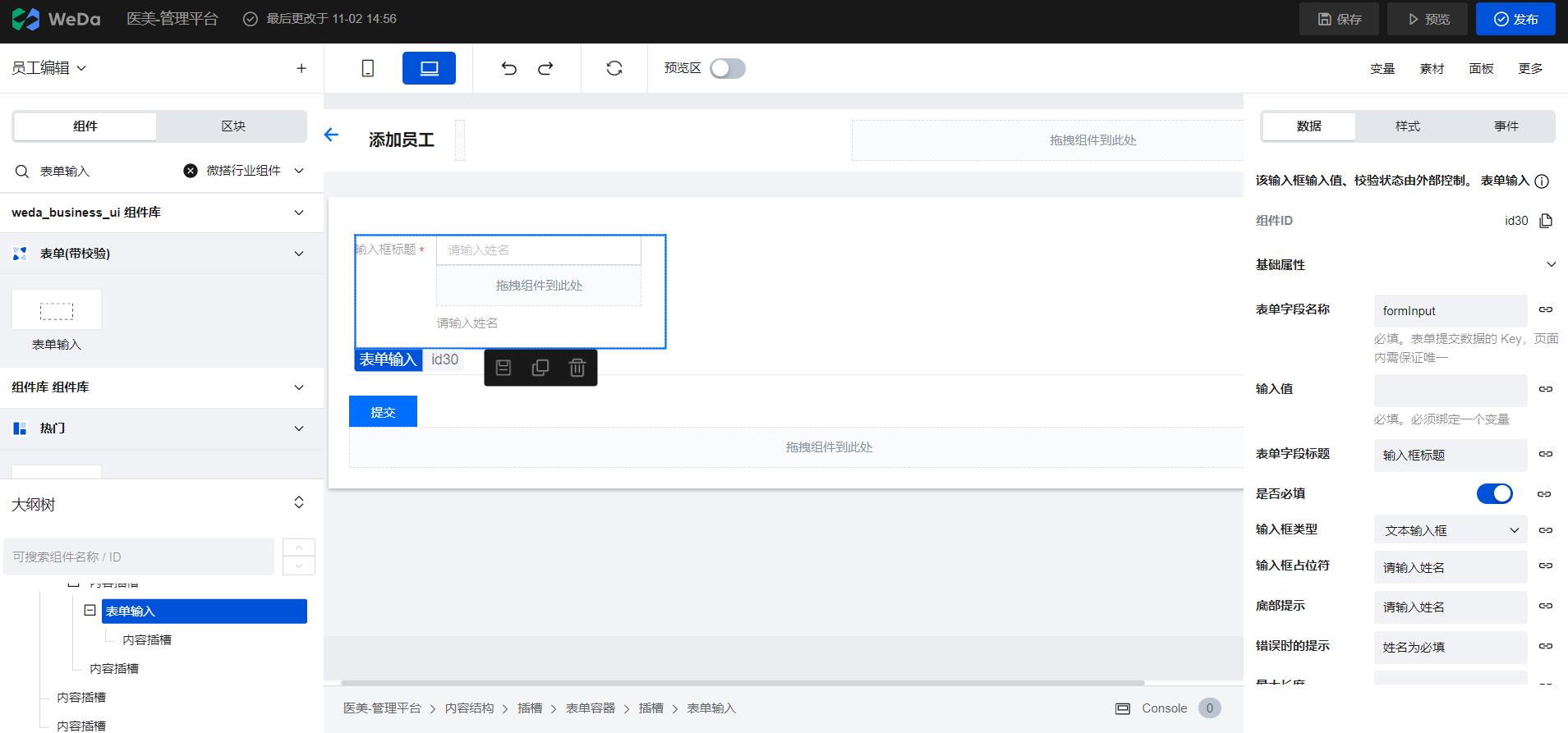
在表单容器里增加表单输入组件

依次和变量进行绑定

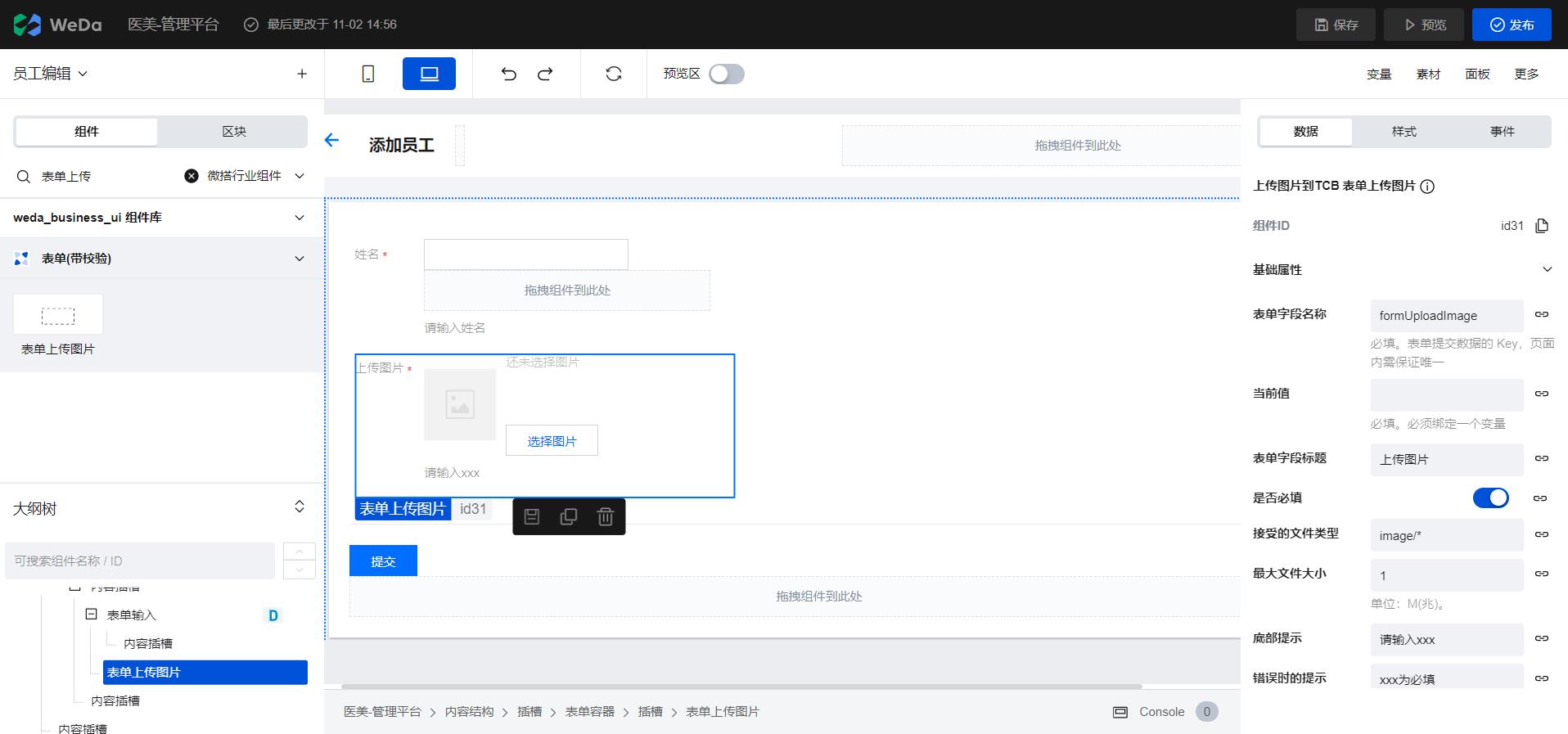
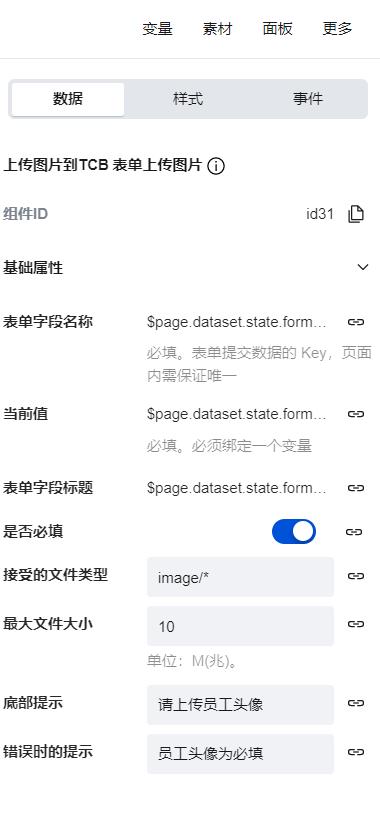
头像
选中表单上传图片组件

依次绑定变量

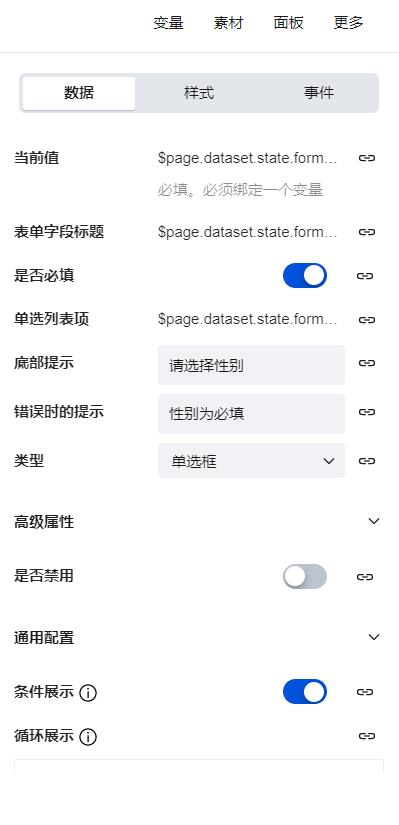
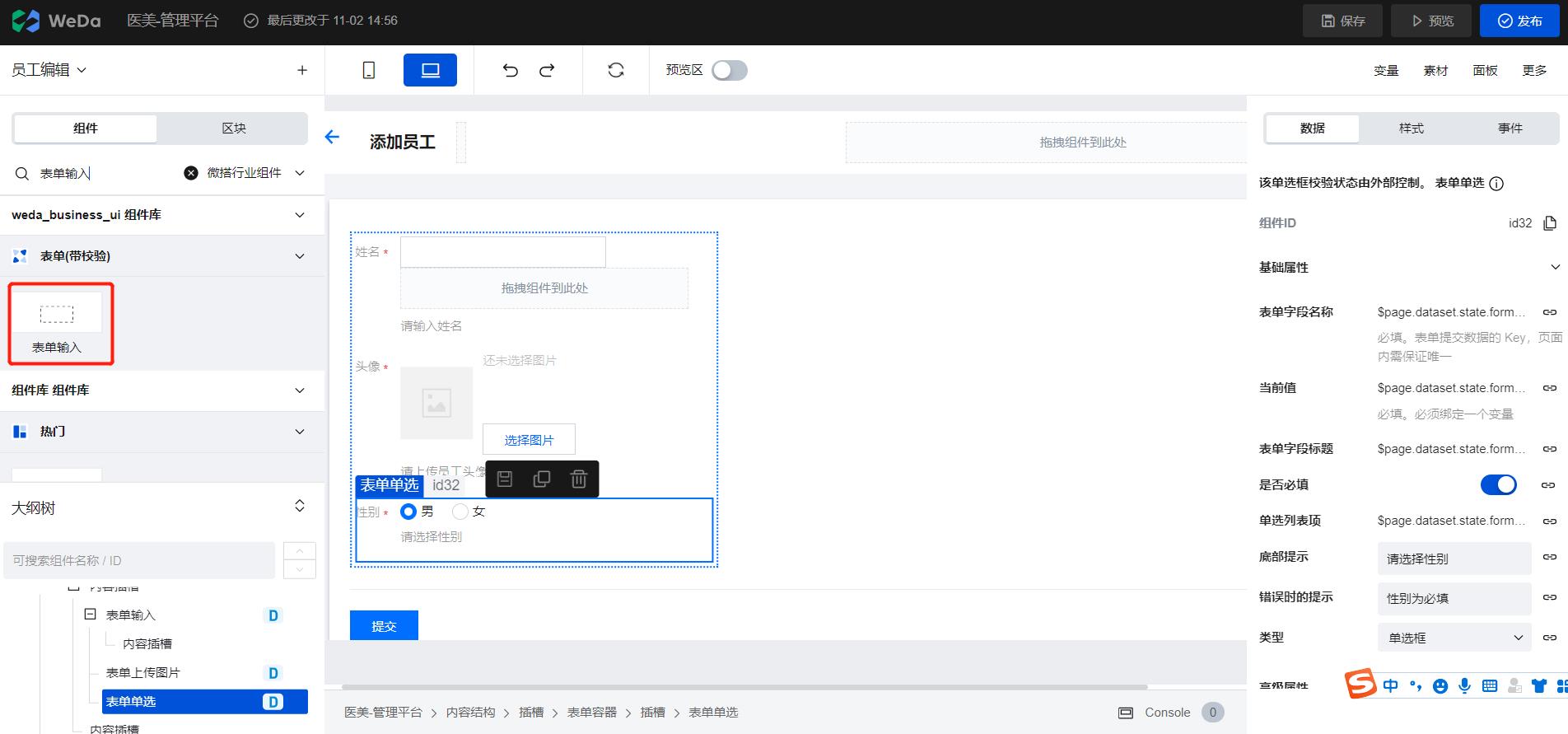
性别
选中表单单选组件

依次绑定变量

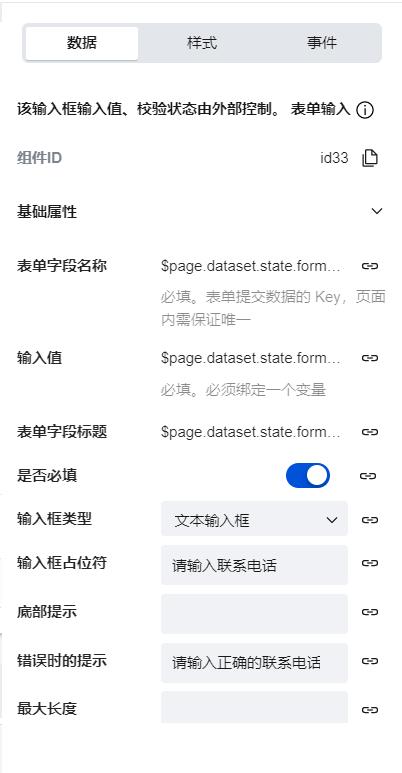
联系电话
选中表单输入组件

依次绑定变量

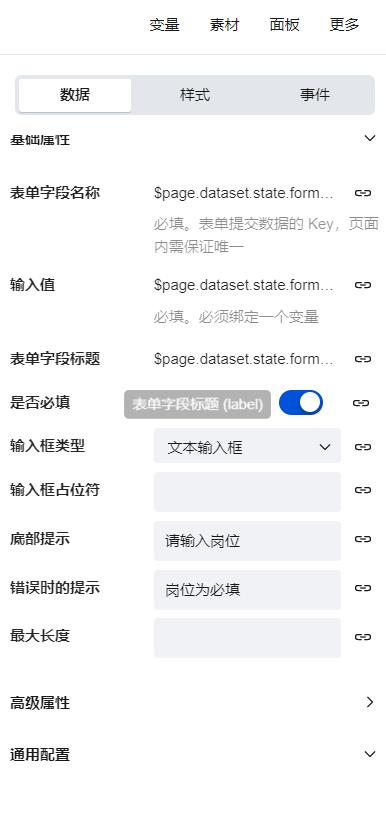
岗位
选中表单输入组件

依次绑定变量

这样页面就搭建好了。
页面的最终效果

以上是关于医美小程序实战教程-员工信息添加的主要内容,如果未能解决你的问题,请参考以下文章