医美小程序实战教程-员工信息管理列表功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-员工信息管理列表功能相关的知识,希望对你有一定的参考价值。
上一节我们创建了员工管理的数据源,本节我们先实现列表查询的功能。
创建页面
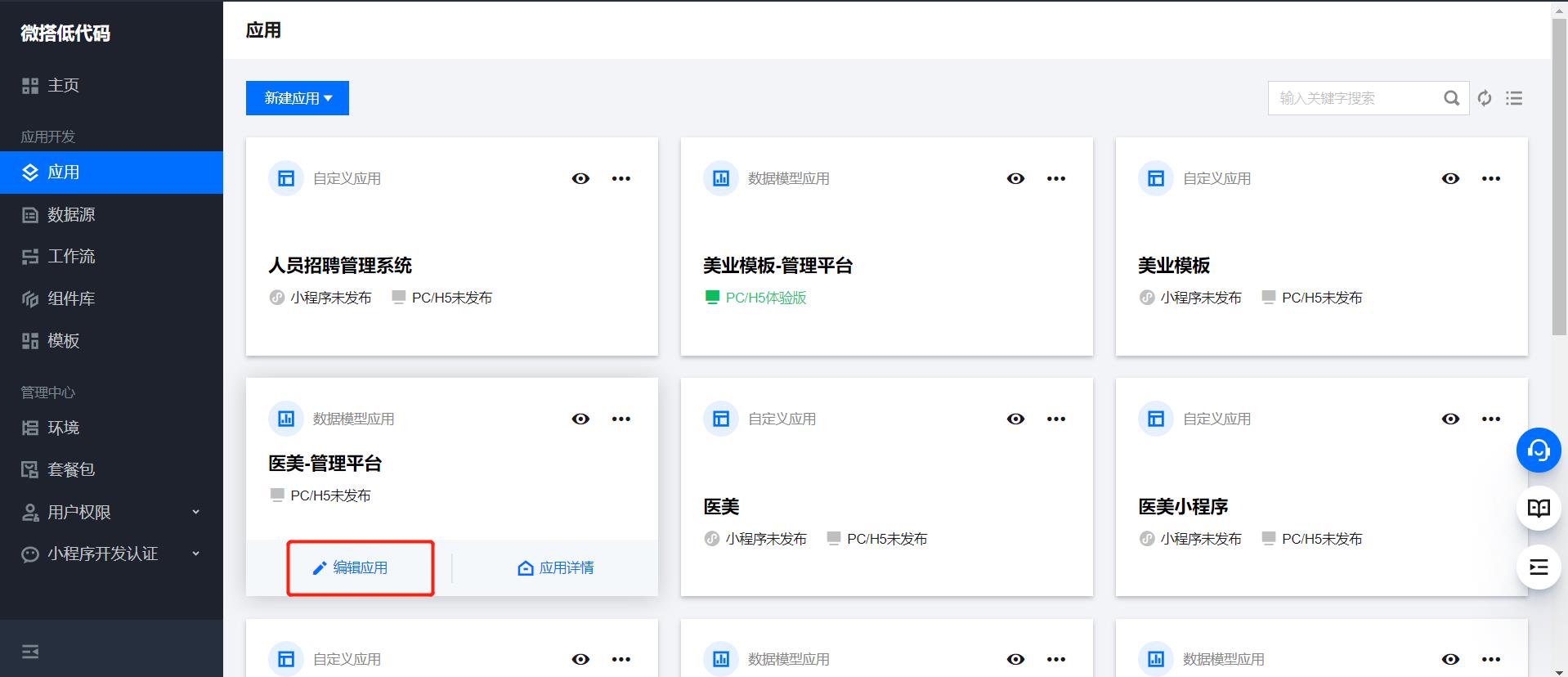
打开控制台,点击应用,找到医美-管理平台,点击编辑应用

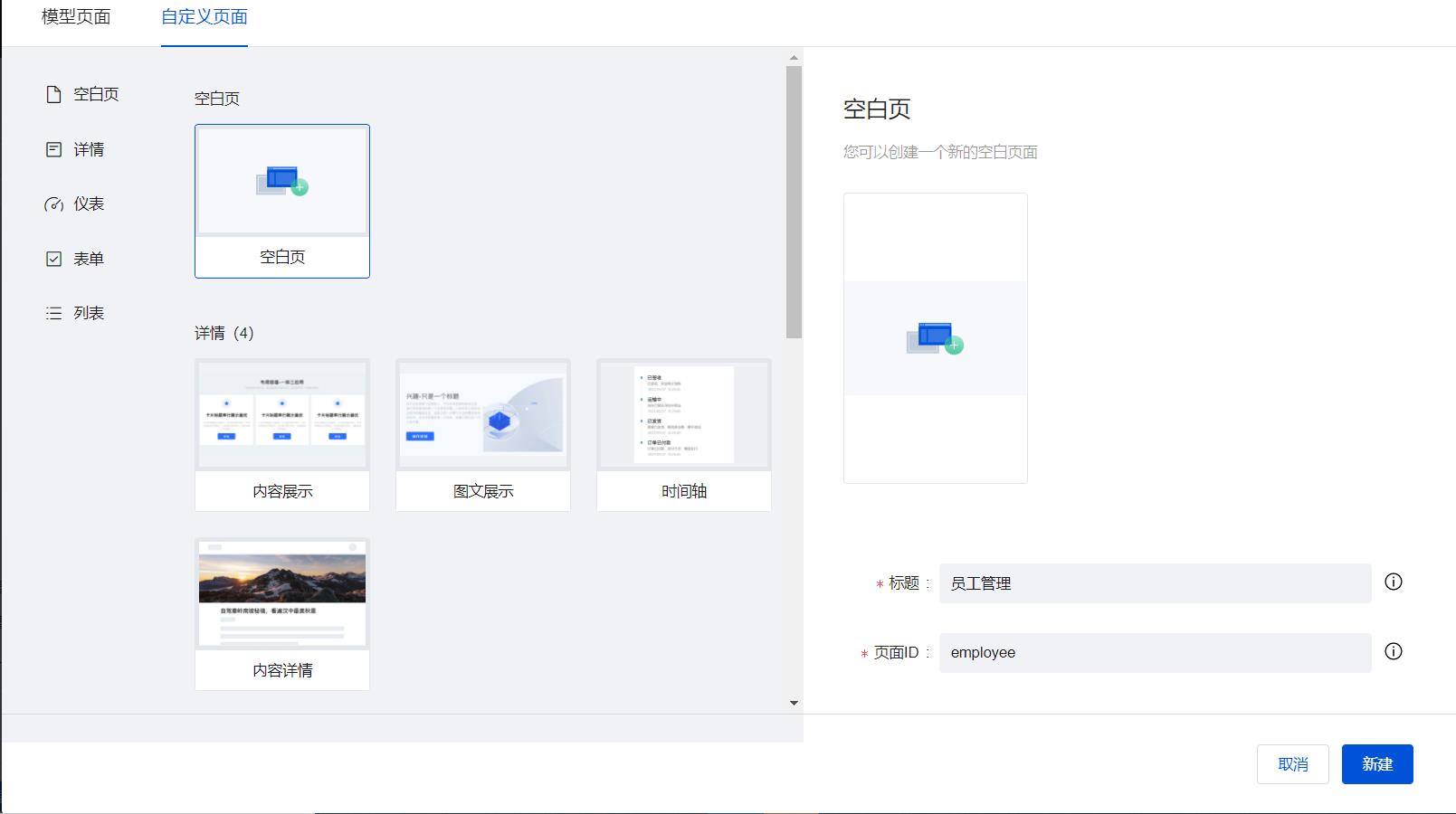
进入编辑器后点击+号,创建一个列表页

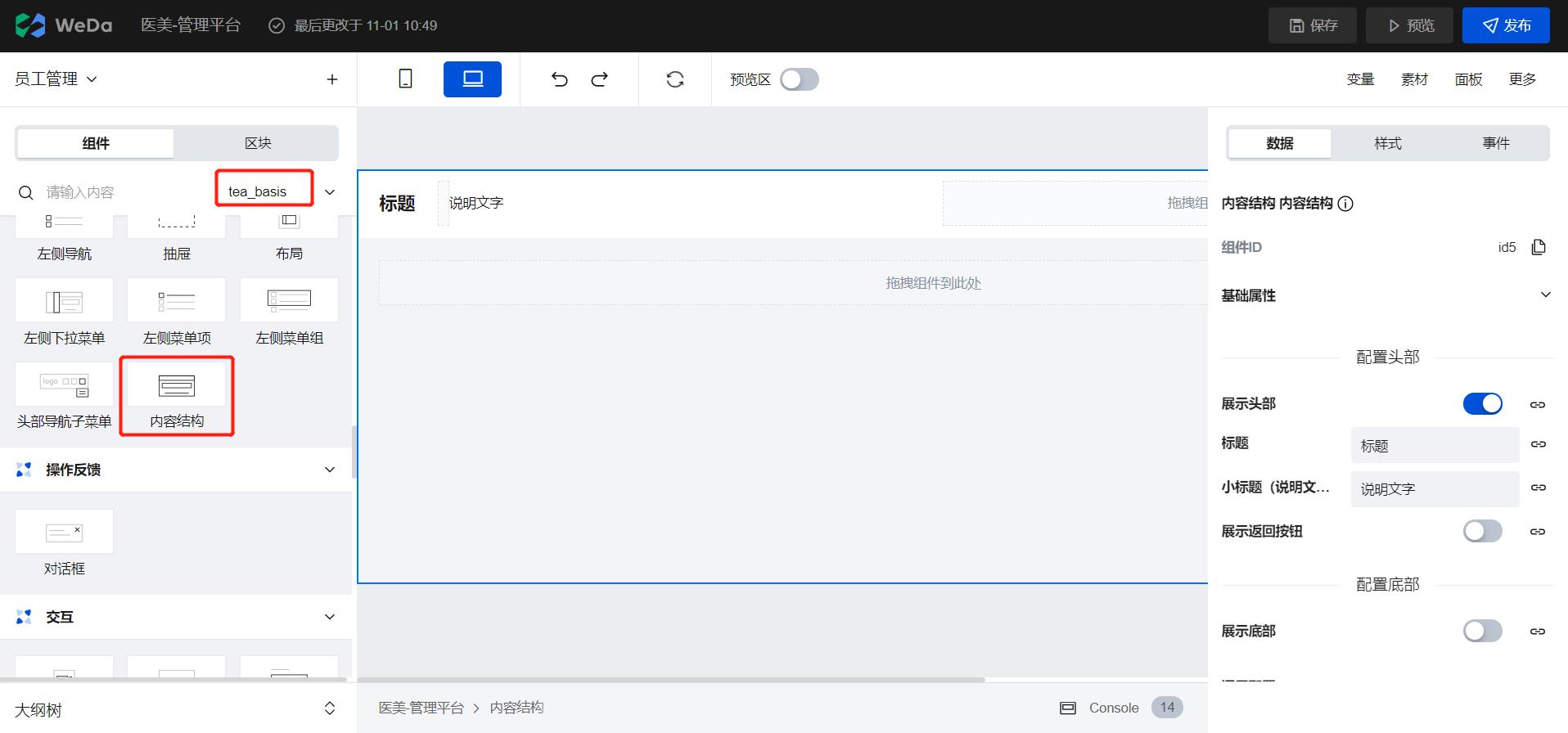
切换到tea_basis组件库,点击内容结构

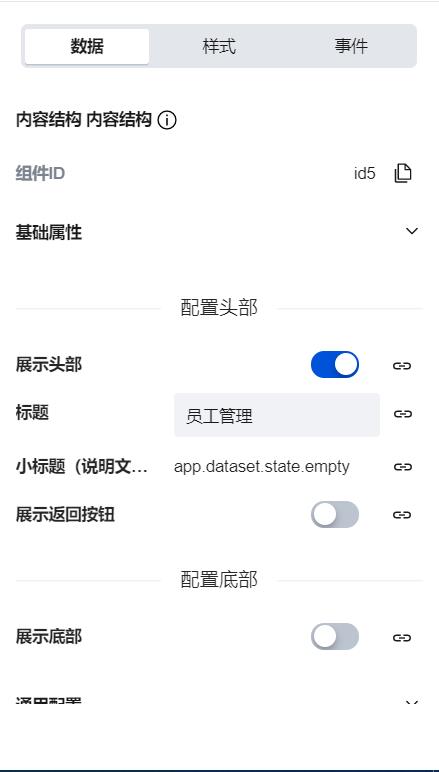
将标题修改为员工管理,小标题绑定为empty

选中内容结构组件的第二个内容插槽,往里边添加一个表格上方操作栏组件

在里边的内容插槽里增加一个按钮组件

修改按钮的标题为添加员工

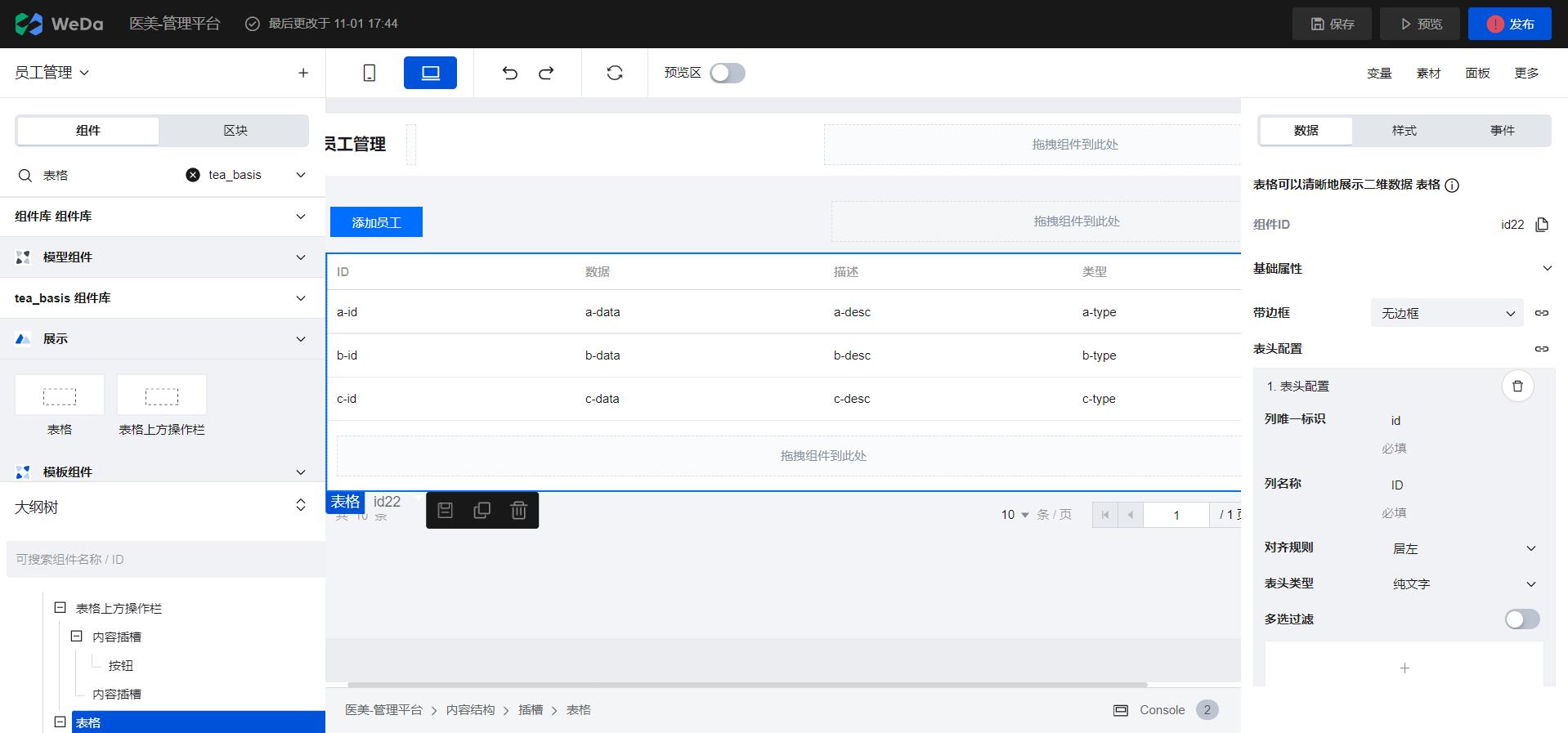
然后再增加一个表格组件

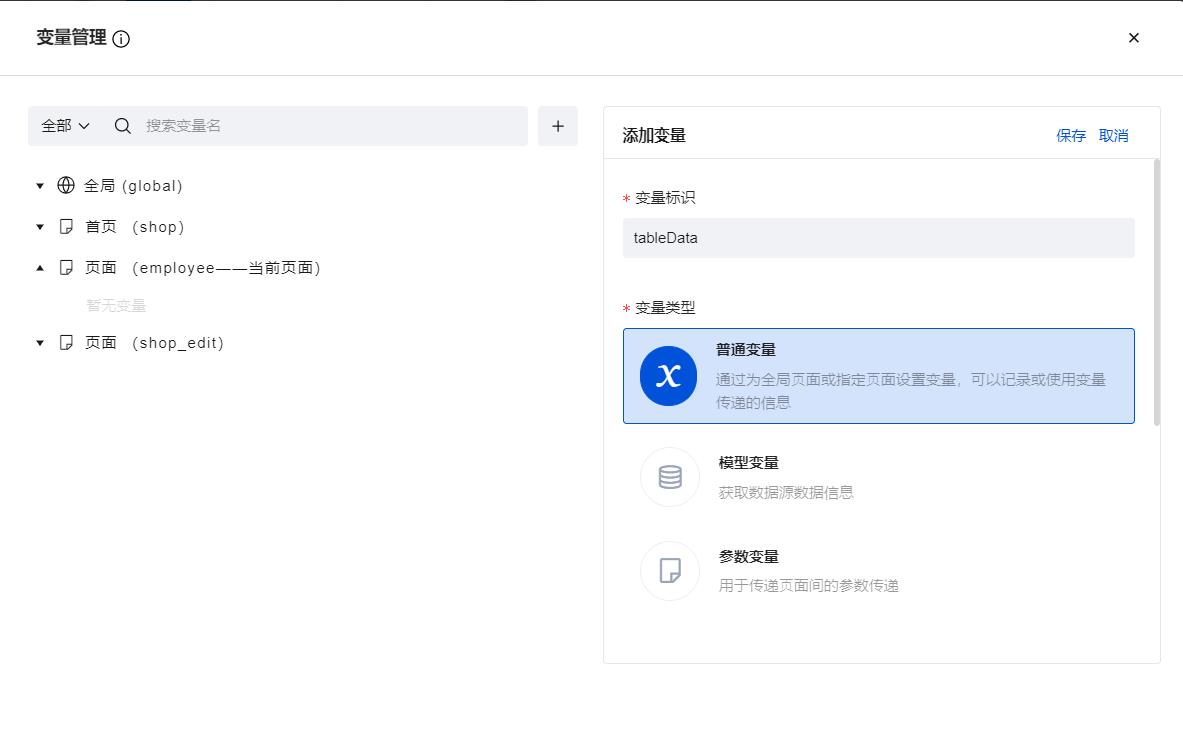
为了配置表头我们需要添加一个变量,tableData,变量的初始值为
{
"list": [],
"total": 0,
"pageSize": 10,
"isLoading": false,
"pageIndex": 1
}

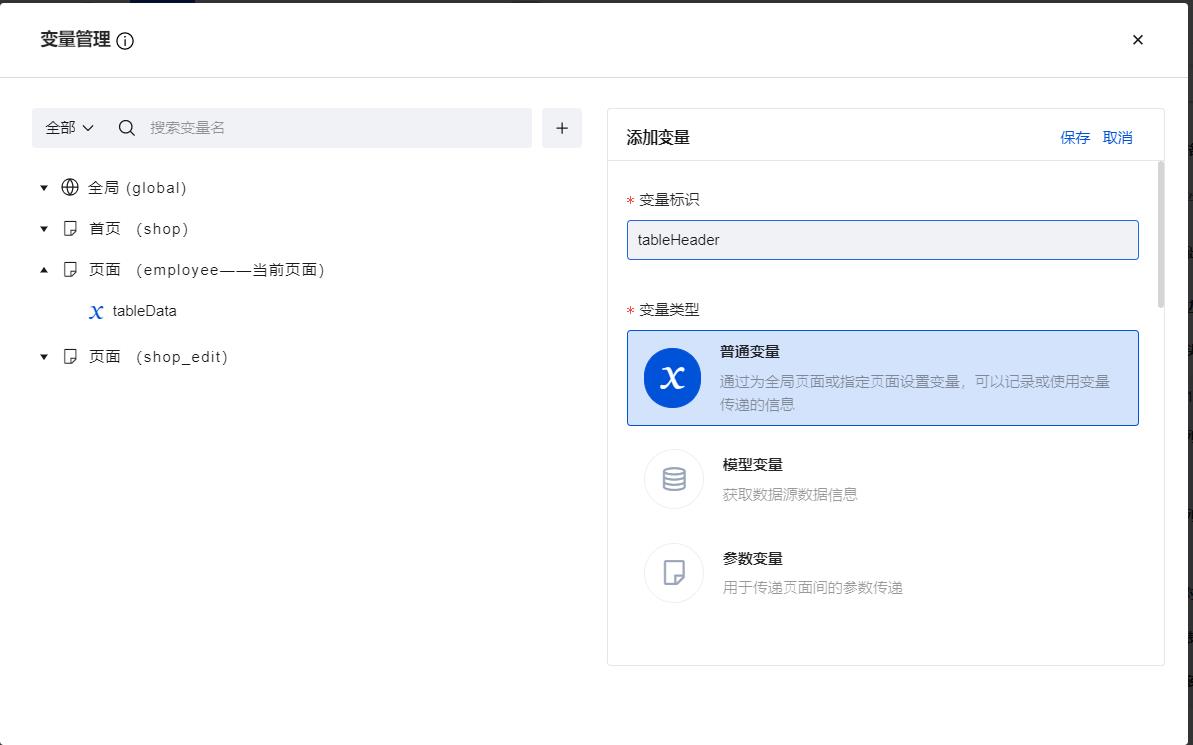
再增加一个tableHeader变量,初始值为
[
{
"key": "name",
"header": "姓名"
},
{
"key": "avatar",
"header": "员工头像",
"cellType": "slot"
},
{
"key": "genderText",
"header": "员工性别"
},
{
"key": "job",
"header": "岗位"
},
{
"key": "statusText",
"header": "员工状态"
},
{
"key": "telphones",
"header": "联系电话"
},
{
"key": "createTime",
"header": "创建时间"
},
{
"key": "updateTime",
"header": "更新时间"
},
{
"key": "operation",
"header": "操作",
"cellType": "slot"
}
]

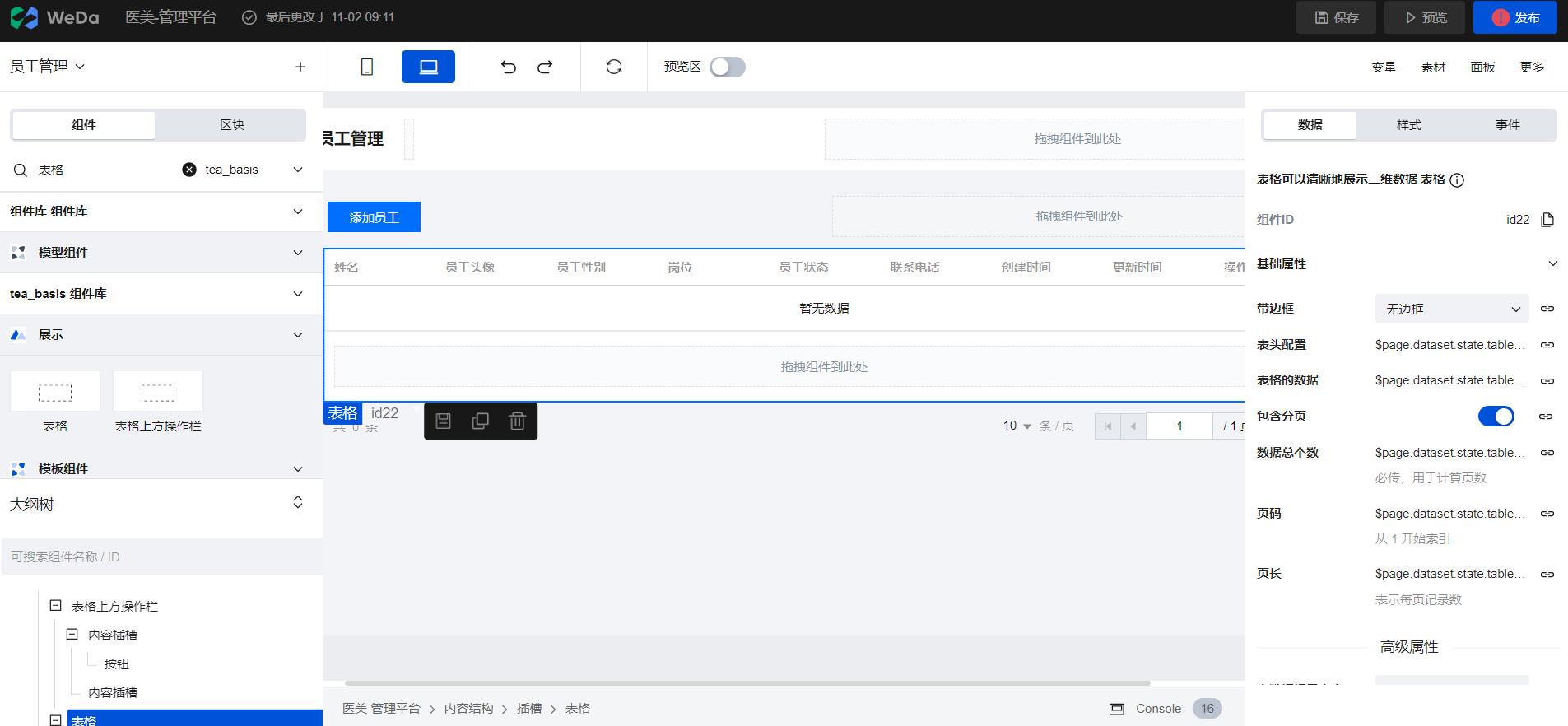
然后将表头配置绑定tableHeader变量,表格的数据绑定为tableData.list

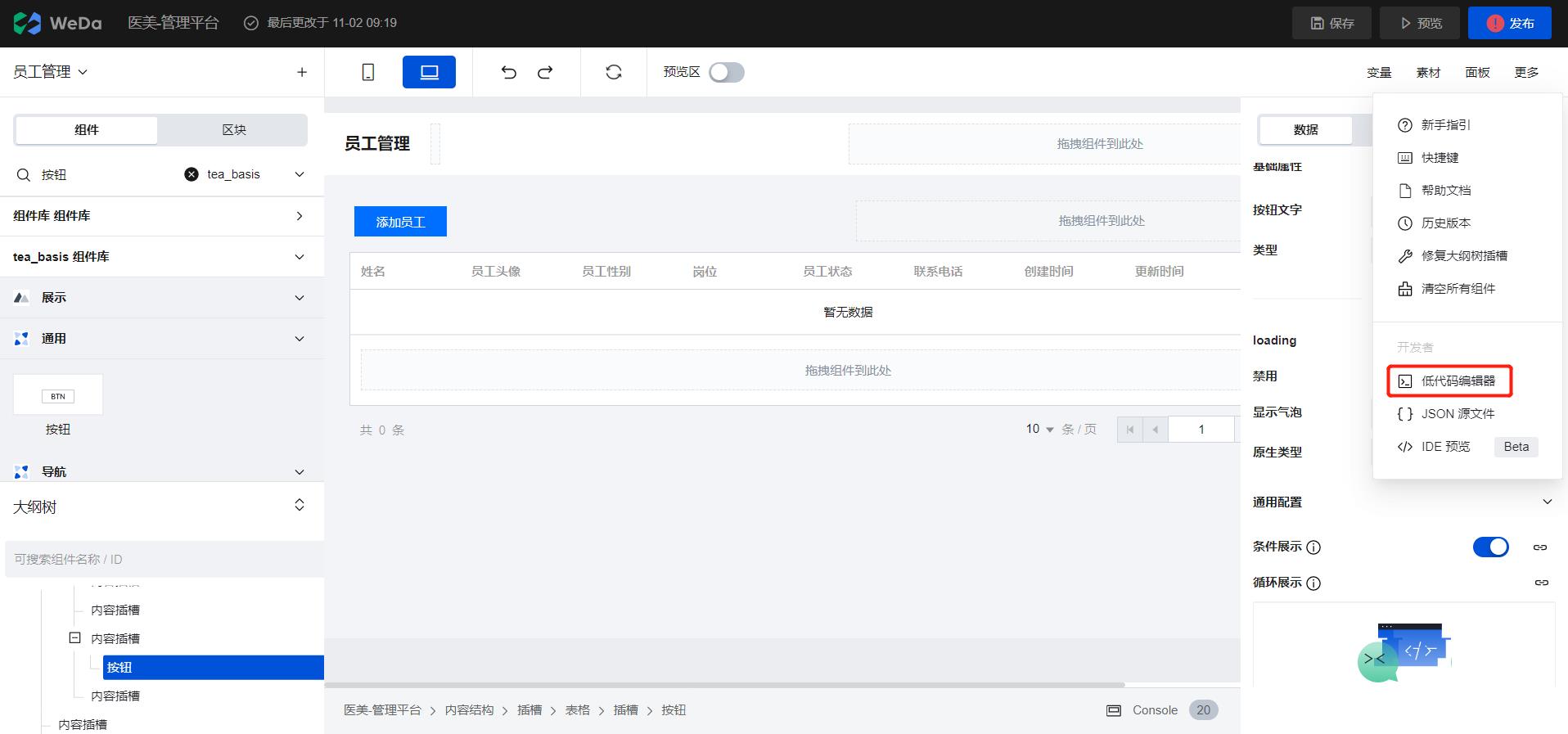
为了配置表格的操作列看到具体的效果,我们先需要表格能加载一些数据。表格的数据加载是在低代码中实现的,点击更多,点击低代码编辑器

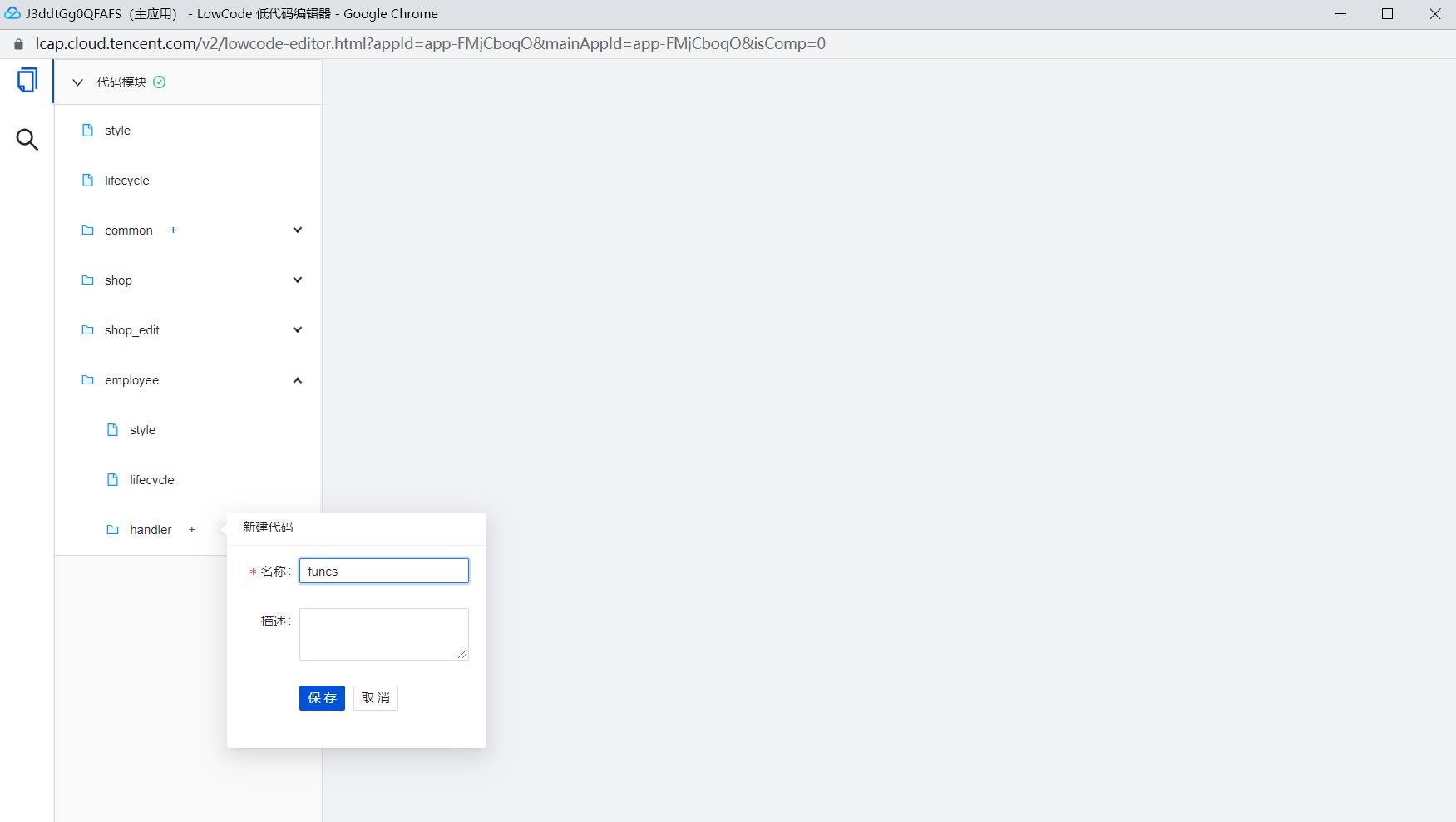
先增加funcs函数

贴入如下代码
async function fetchEmployeeList({
pageNo,
pageSize
}) {
const ret = await app.dataSources.employee_qnjn88c.wedaGetRecords({
pageNo,
pageSize
});
return ret;
}
/**
* @description 渲染员工列表
*/
async function renderEmployeeList({ pageNo, pageSize }) {
console.log(pageNo,pageSize)
const ret = await fetchEmployeeList({
pageNo,
pageSize
});
console.log(ret)
if(ret.code != 0) {
return;
}
const { data } = ret;
console.log(data)
const genderMap = {
0: '男',
1: '女',
2: '其他',
3: '保密',
}
const statusMap = {
0: '在岗',
1: '休假'
}
let newList;
newList = data.records.map((item) => {
console.log('item',item)
item.genderText = genderMap[item.gender];
item.statusText = statusMap[item.status];
item.createTime = transformTime(item.createTime);
item.updateTime = transformTime(item.updateTime);
return item;
});
console.log('newList',newList)
$page.dataset.state.tableData.list = newList;
$page.dataset.state.tableData.total = data.total;
}
/**
* @description 格式话时间
*/
function transformTime(timestamp) {
if (timestamp) {
var time = new Date(timestamp);
return dateFormat("YYYY-mm-dd HH:MM:SS", time);
}
return '';
}
/**
* @description 格式话时间
*/
function dateFormat(fmt, date) {
let ret;
const opt = {
"Y+": date.getFullYear().toString(), // 年
"m+": (date.getMonth() + 1).toString(), // 月
"d+": date.getDate().toString(), // 日
"H+": date.getHours().toString(), // 时
"M+": date.getMinutes().toString(), // 分
"S+": date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
};
for (let k in opt) {
ret = new RegExp("(" + k + ")").exec(fmt);
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
};
};
return fmt;
}
/**
* @description 删除员工
*/
async function delEmployee(_id) {
const ret = await app.dataSources.employee_qnjn88c.wedaDelete({_id});
return ret;
}
/**
* @description 设置员工状态
*/
async function updateEmployee(params) {
const ret = await app.dataSources.employee_qnjn88c.wedaUpdate(params);
return ret;
}
export default function() {
return {
fetchEmployeeList,
renderEmployeeList,
transformTime,
delEmployee,
updateEmployee
};
}
然后在生命周期函数中添加加载数据的方法
import funcs from './handler/funcs';
export default {
onPageLoad(query) {
console.log('---------> LifeCycle onPageLoad', query)
funcs().renderEmployeeList.bind(this)({
pageNo: $page.dataset.state.tableData.pageIndex,
pageSize: $page.dataset.state.tableData.pageSize
});
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
这样数据就有了,之后需要在操作列上添加按钮组件

这里需要注意的是需要增加一个if条件


$scope.id22.recordSlot.column.key=='operation'
这样列表查询功能就开发好了。
以上是关于医美小程序实战教程-员工信息管理列表功能的主要内容,如果未能解决你的问题,请参考以下文章