医美小程序实战教程-店铺信息编辑后提交
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了医美小程序实战教程-店铺信息编辑后提交相关的知识,希望对你有一定的参考价值。
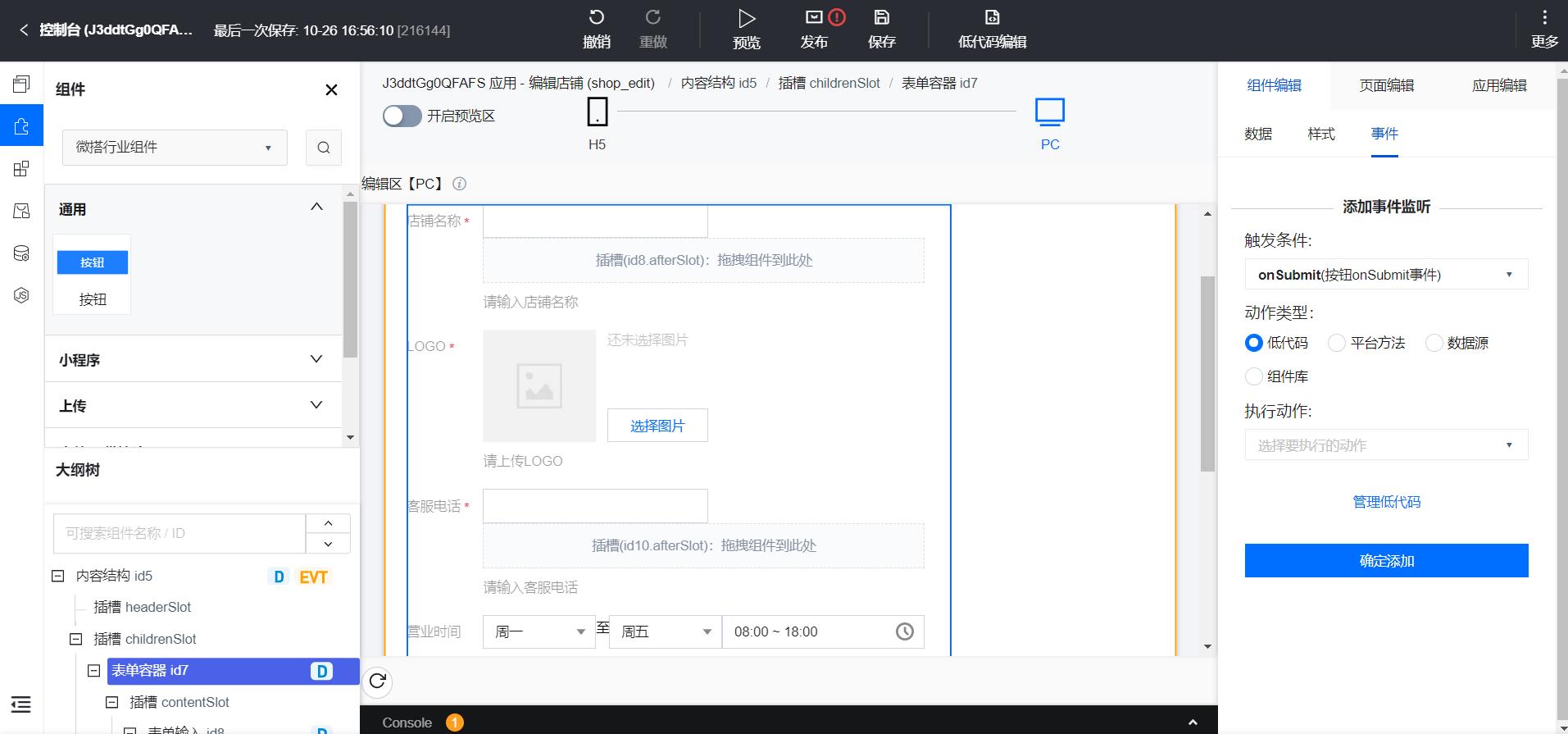
上一节我们用了一定的篇幅搭建了店铺信息编辑页面

本节我们就来实现页面的各种交互逻辑
创建公共函数
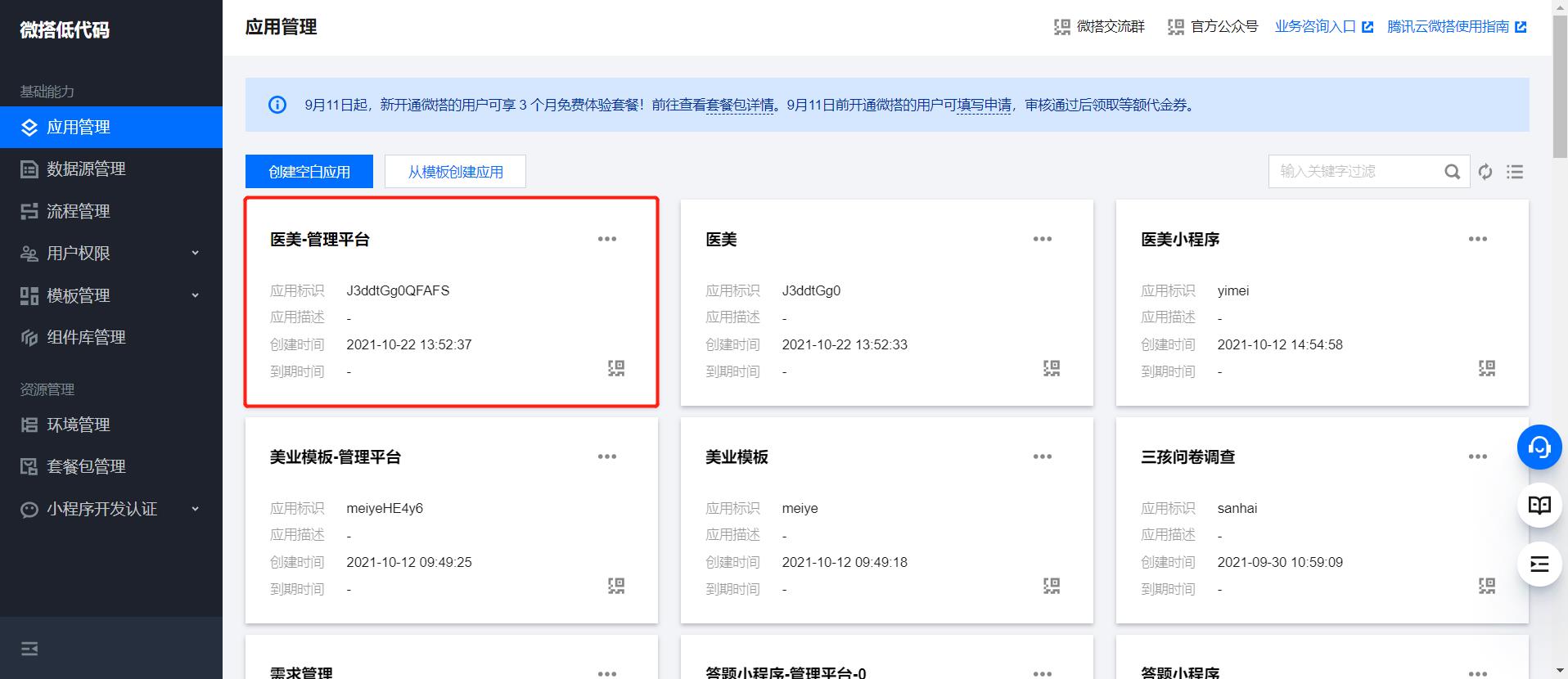
低代码中可以将业务逻辑封装到函数里,这样便于后期代码进行维护。打开应用管理,点击医美-管理平台

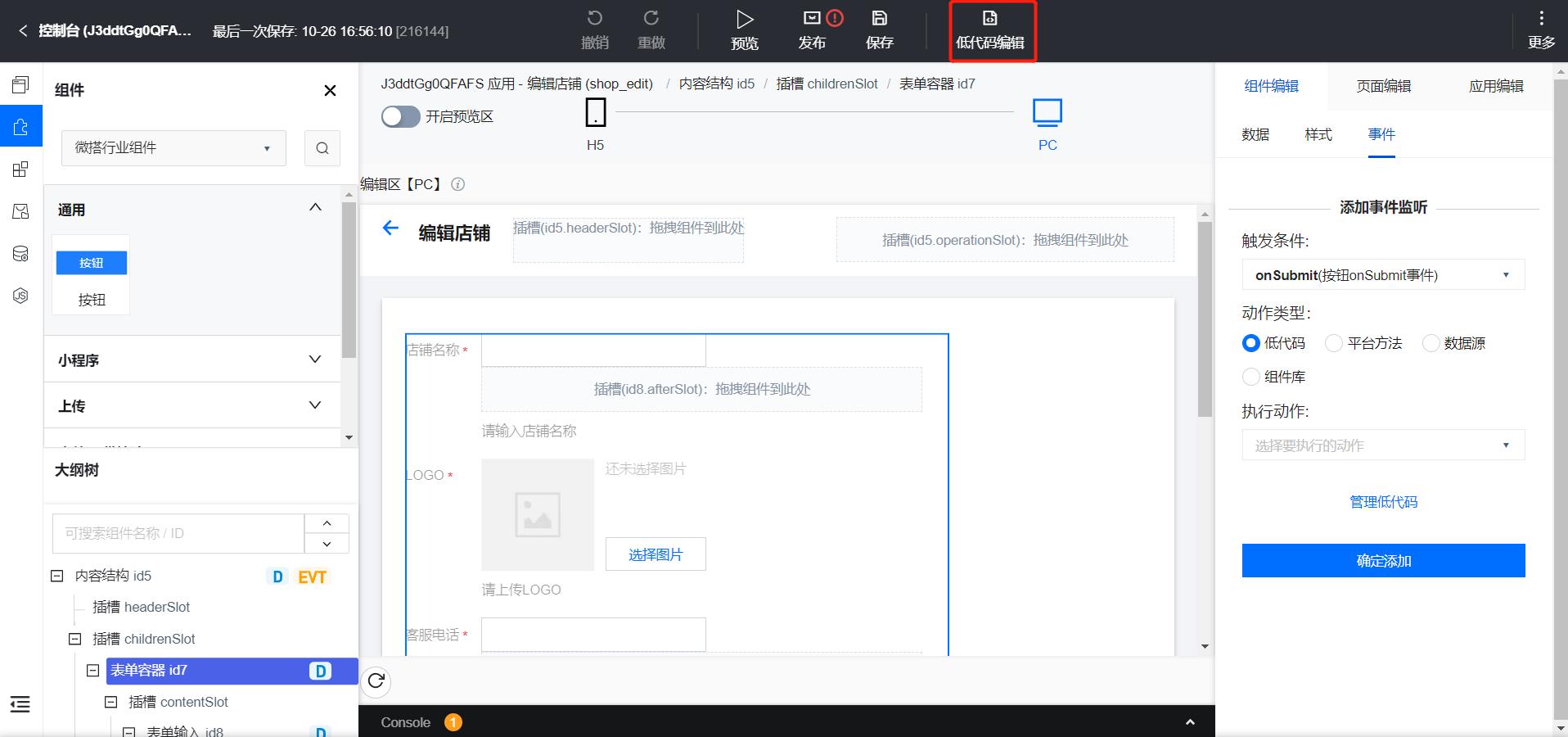
打开编辑器后,点击导航栏上的低代码编辑

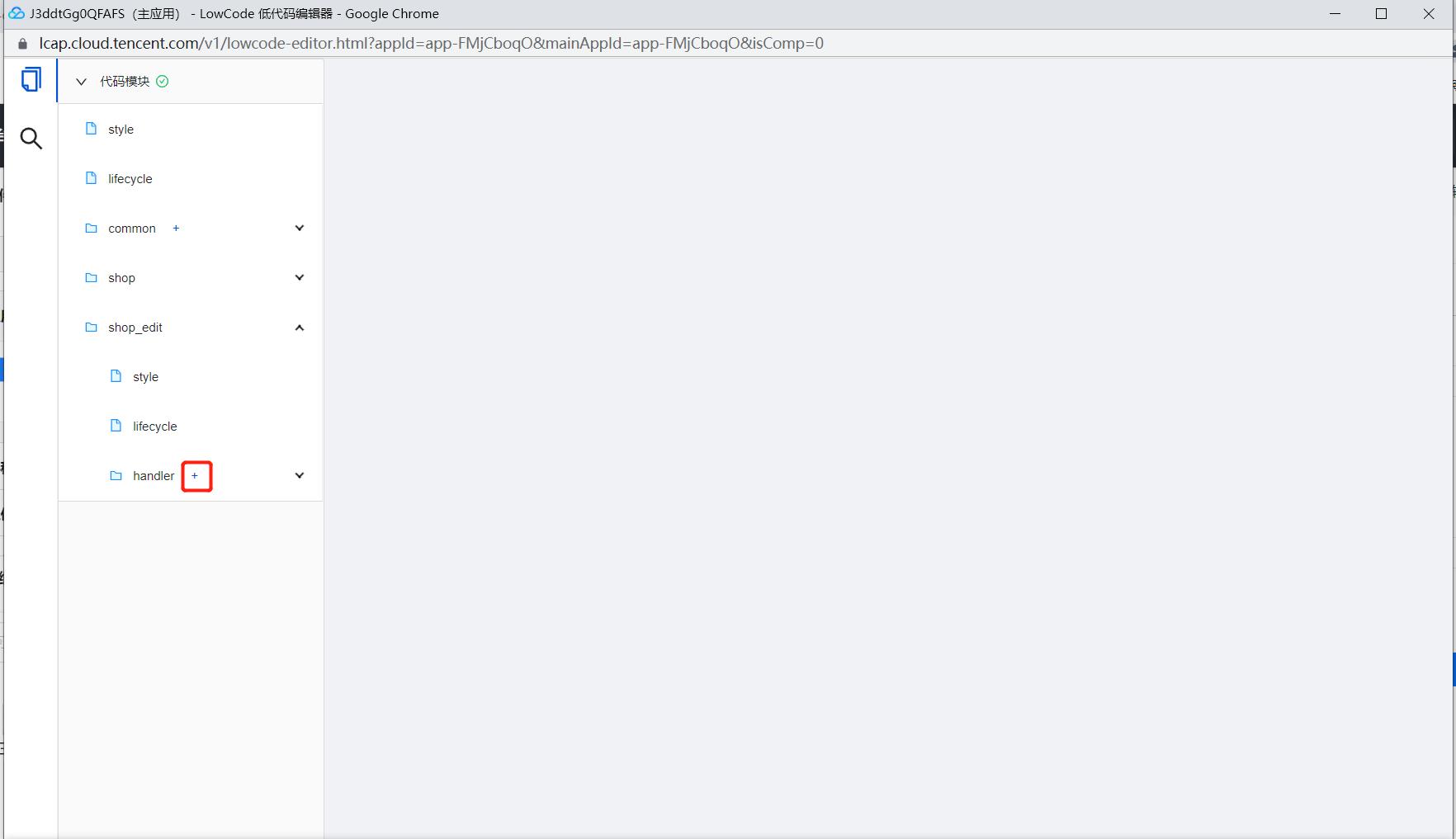
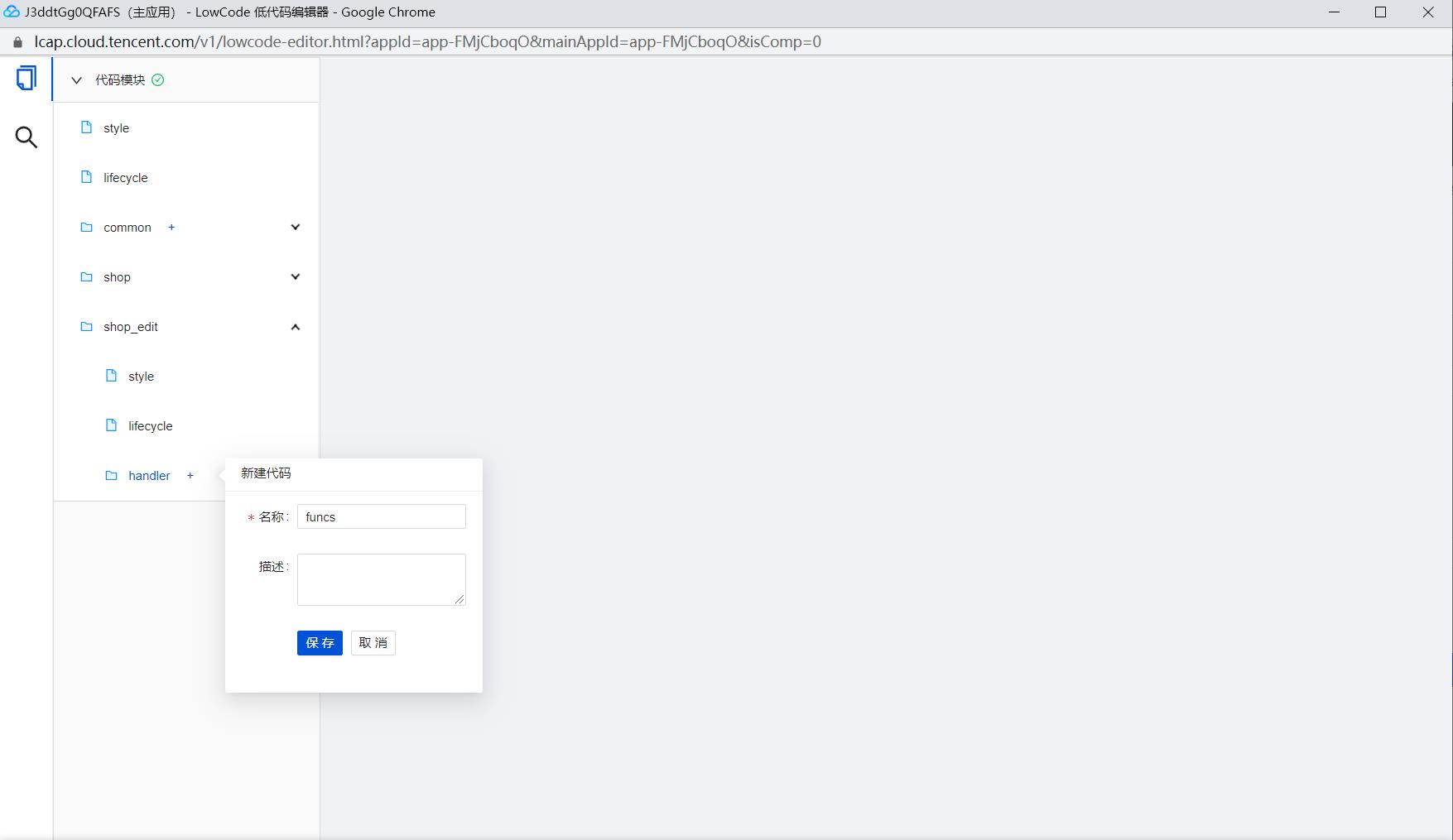
点击shop_edit下的handler的+号

输入函数的名称funcs,点击保存


获取店铺信息
首先定义一个获取店铺信息的函数
async function getShop(){
const ret = await app.dataSources.shop_8cp2v9w.wedaGetList();
ret.data = ret.data[0]
return ret;
}
我们调用了数据源中的获取集合的方法,然后将返回结果的第一条进行返回
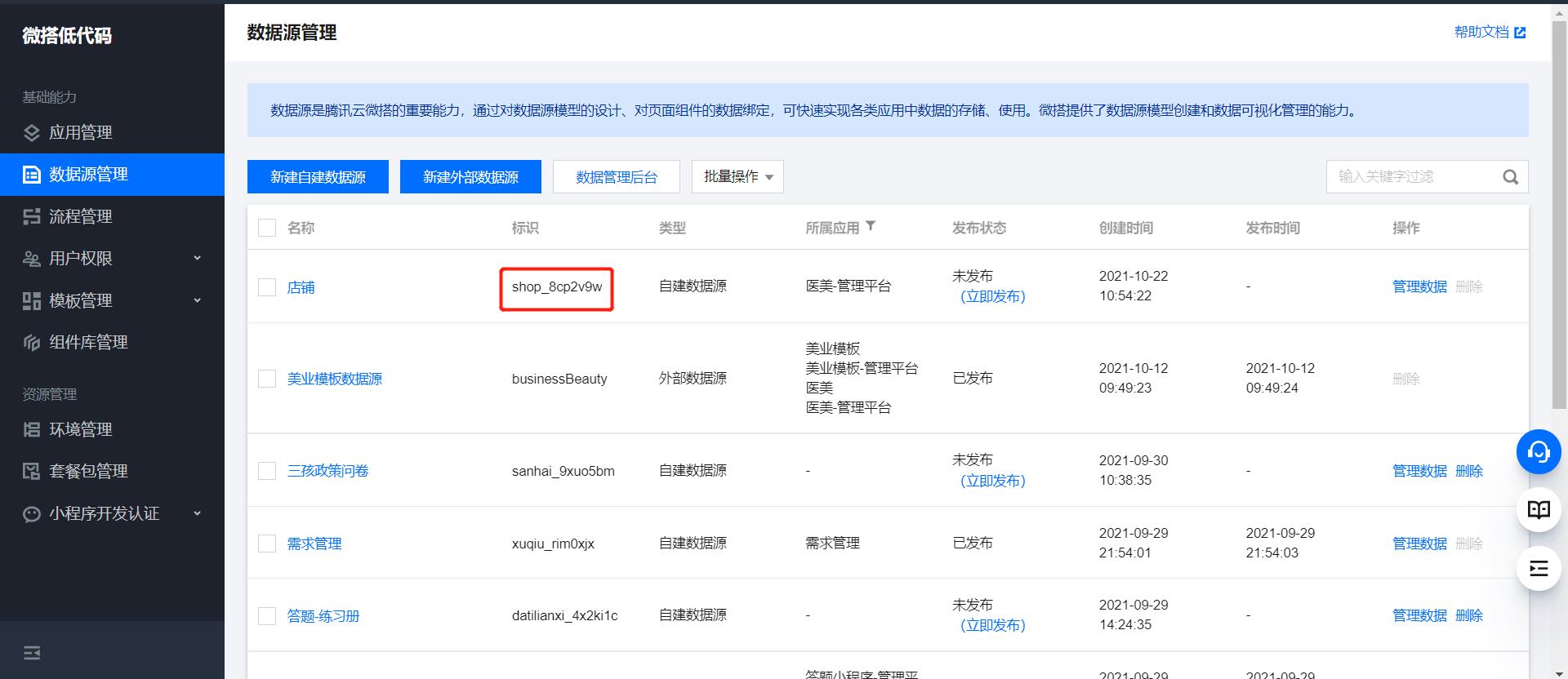
可以在数据源管理中找到数据源的标识

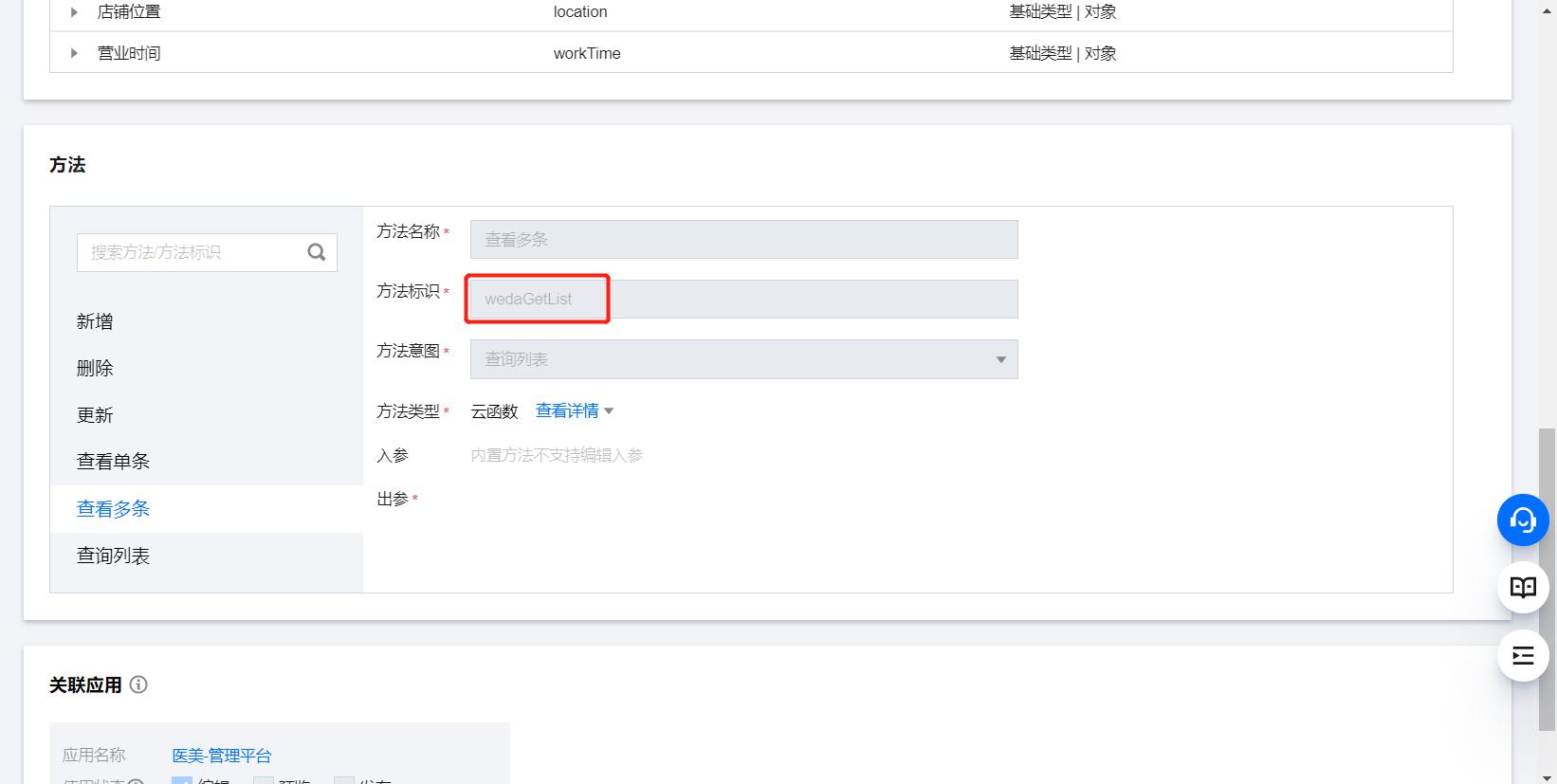
点进数据源找到具体的方法

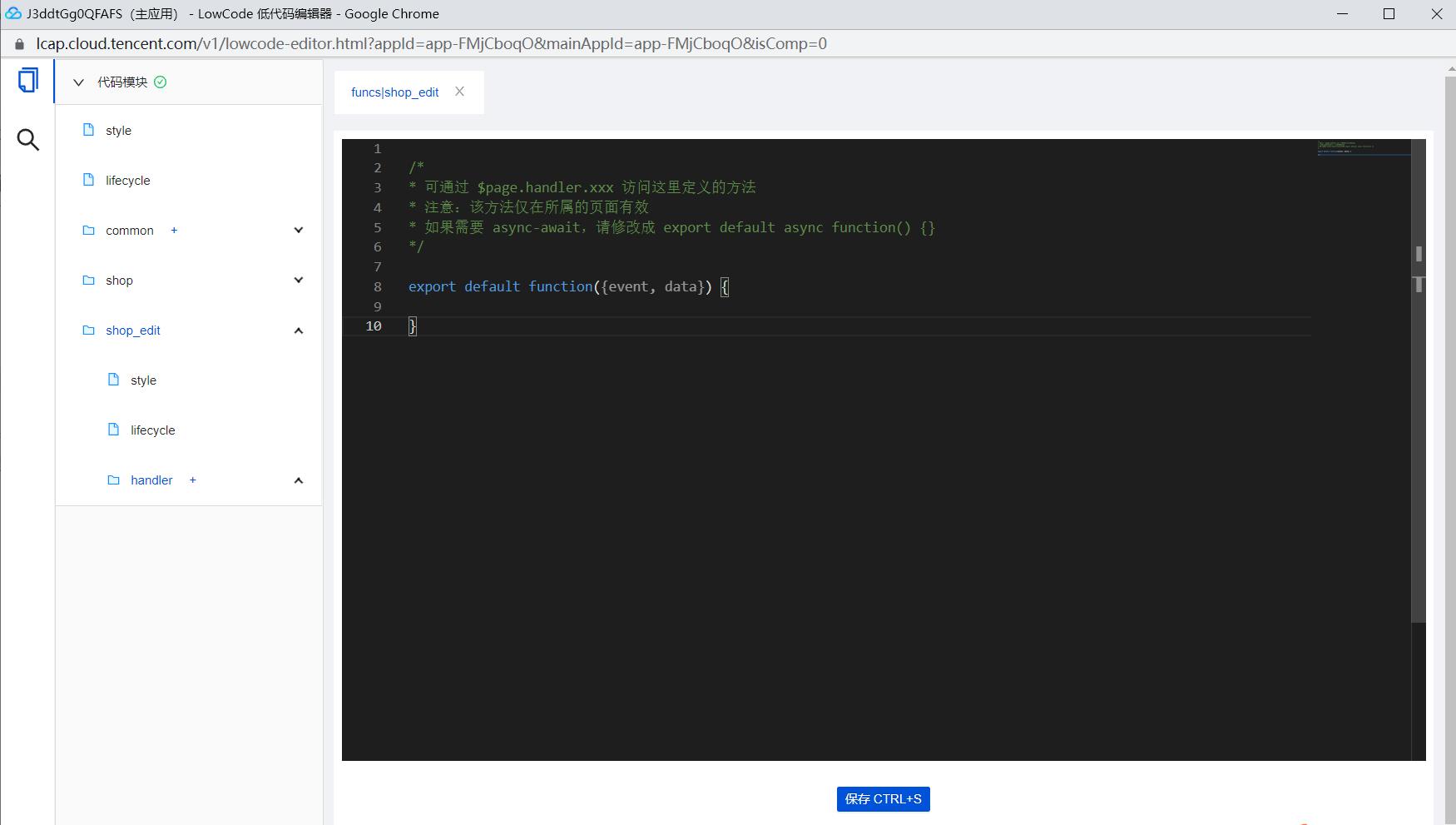
方法定义好后我们需要将方法暴露出去,可以在export语句中进行定义
/*
* 可通过 $page.handler.xxx 访问这里定义的方法
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
*/
async function getShop(){
const ret = await app.dataSources.shop_8cp2v9w.wedaGetList();
ret.data = ret.data[0]
return ret;
}
export default function() {
return {
getShop,
};
}
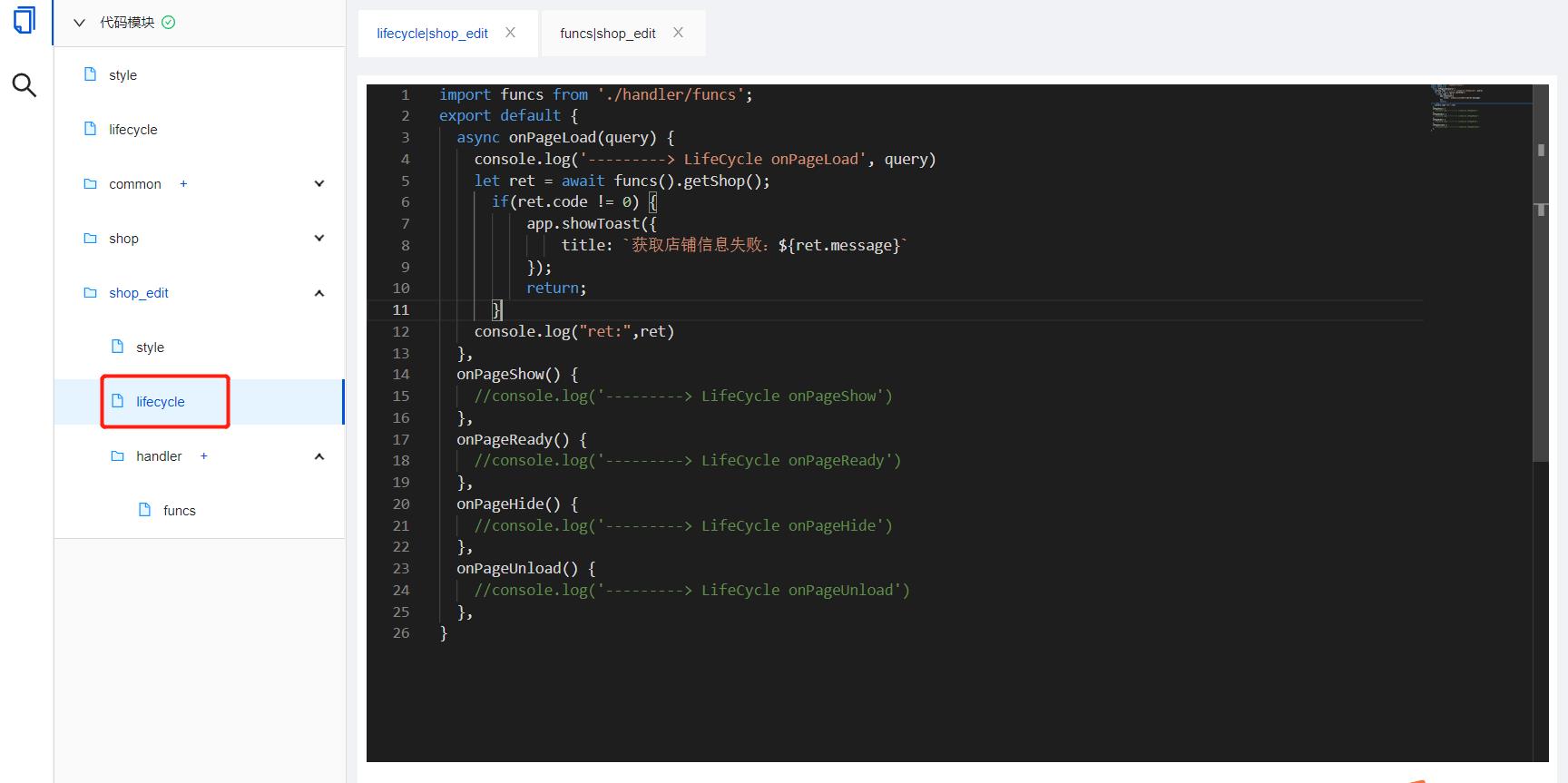
方法定义好后我们需要测试一下,我们可以在页面的生命周期函数中调用一下

import funcs from './handler/funcs';
export default {
async onPageLoad(query) {
console.log('---------> LifeCycle onPageLoad', query)
let ret = await funcs().getShop();
if(ret.code != 0) {
app.showToast({
title: `获取店铺信息失败:${ret.message}`
});
return;
}
console.log("ret:",ret)
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
需要引入外部模块的时候,我们使用了import关键字,funcs是给模块起的别名,后续可以直接使用这个名字进行调用。from语句后边是模块的具体路径,./代表当前路径
模块引入之后我们就可以使用模块名.方法名的语法进行执行了。修改完记得要点保存按钮
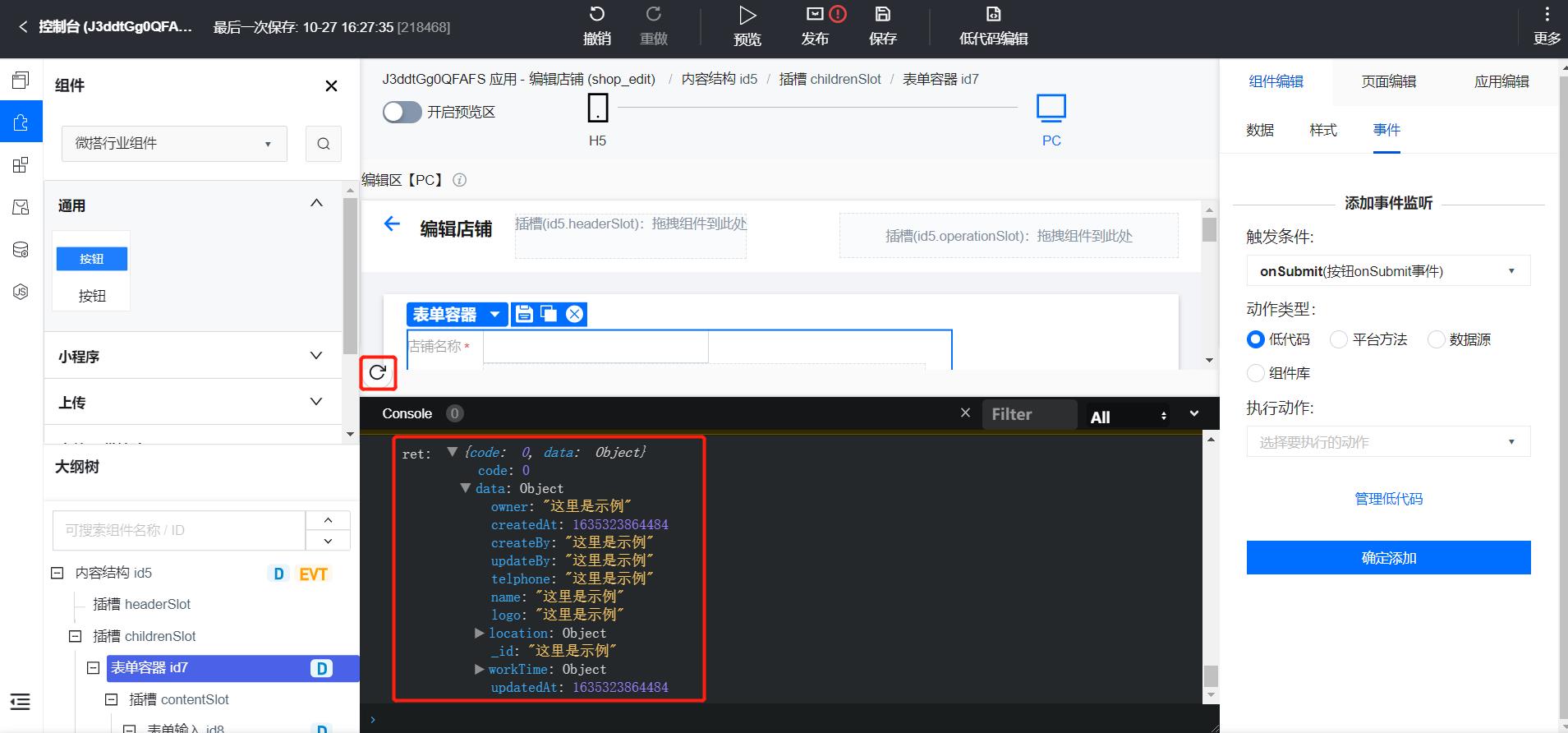
然后回到我们的编辑器中点击刷新按钮就可以在控制台看到输出的内容了

总结
我们这一节用了一定的篇幅讲解了如何封装自定义函数并在页面的生命周期函数中执行,低代码的语法就是javascript的语法,基础打扎实了才能编制出复杂的应用来。
以上是关于医美小程序实战教程-店铺信息编辑后提交的主要内容,如果未能解决你的问题,请参考以下文章