弹性盒子布局实例
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性盒子布局实例相关的知识,希望对你有一定的参考价值。
弹性盒子布局实例
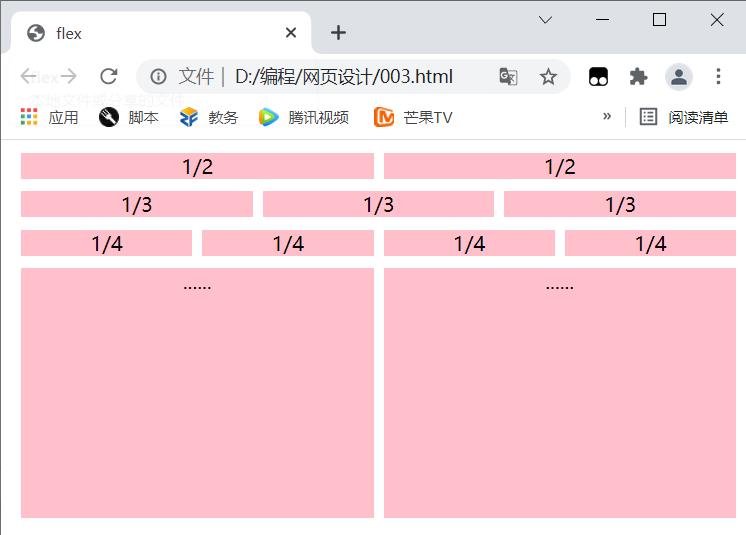
1.1 基本网络布局
布局效果:

.html文件中代码如下:
<div class="dd">
<div class="d1">1/2</div>
<div class="d1">1/2</div>
</div>
<div class="dd">
<div class="d1">1/3</div>
<div class="d1">1/3</div>
<div class="d1">1/3</div>
</div>
<div class="dd">
<div class="d1">1/4</div>
<div class="d1">1/4</div>
<div class="d1">1/4</div>
<div class="d1">1/4</div>
</div>
<div class="dd">
<div class="d2">......</div>
<div class="d2">......</div>
</div>
CSS样式如下:
.dd {
/* 设置为弹性盒子 */
display: flex;
/* 设置文字居中对齐 */
text-align: center;
/* 设置盒子到顶部的外边距距离为10像素 */
margin-top: 10px;
}
.d1, .d2 {
/* 设置项目放大比例,都同时放大 */
flex-grow: 1;
/* 设置项目缩小比例,当空间不足时都同时缩小 */
flex-shrink: 1;
/* 设置背景颜色为粉色 */
background-color: pink;
/* 设置每个项目的左外边距距离为8像素 */
margin-left: 8px;
;
}
.d2 {
/* 设置高度为200像素 */
height: 200px;
}
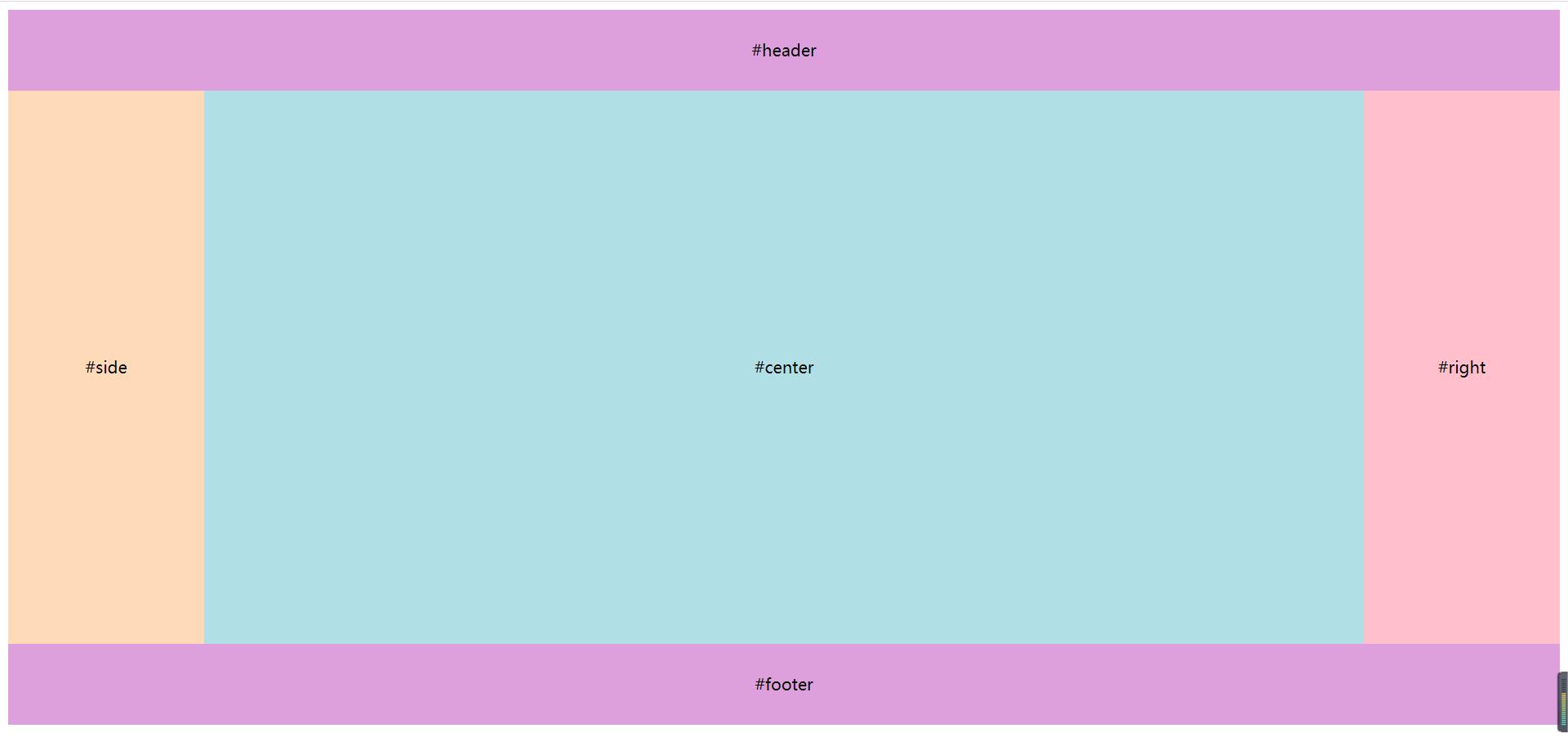
1.2 圣杯布局
指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。
布局效果:

.html文件中代码如下:
<body class="grail">
<header>#header</header>
<div class="grail-body">
<main class="grail-content">#center</main>
<nav class="grail-nav">#side</nav>
<aside class="grail-aside">#right</aside>
</div>
<footer>#footer</footer>
</body>
CSS样式如下:
.grail {
/* 设置弹性盒子 */
display: flex;
/* 排列方向从上至下 */
flex-direction: column;
/* 设置最低高度 vh视窗高度的百分比 视窗高度为96% */
min-height: 96vh;
}
header, footer {
/* 设置自动放大和缩小 */
flex-grow: 1;
flex-shrink: 1;
/* 设置背景颜色为紫色 */
background-color: plum;
/* 设置文字自动居中 */
text-align: center;
/* 设置文字行高11vh */
line-height: 11vh;
}
.grail-body {
/* 设置弹性盒子布局 */
display: flex;
/* 设置自动放大 */
flex-grow: 1;
/* 设置自动缩小 */
flex-shrink: 1;
text-align: center;
/* 设置文字行高 */
line-height: 75vh;
}
.grail-content {
flex-grow: 1;
flex-shrink: 1;
background-color: powderblue;
}
.grail-nav, .grail-aside {
/* 设置两边宽度为12em */
flex: 0 0 12em;
height: 75vh;
}
.grail-nav {
background-color: peachpuff;
/* 设置顺序在最左边 */
order: -1;
}
.grail-aside {
background-color: pink;
}
以上是关于弹性盒子布局实例的主要内容,如果未能解决你的问题,请参考以下文章
CSS3--Flex弹性盒子布局: 声明弹性盒子 & 容器的属性
CSS3--Flex弹性盒子布局:使用弹性盒子模型布局微信客户端
CSS3--Flex弹性盒子布局:弹性布局和传统布局响应对比