Django 3.2 开发web项目
Posted win_小全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 3.2 开发web项目相关的知识,希望对你有一定的参考价值。
Django 3.2 开发web项目
开发环境
系统:window 10
Python版本:Python 3.8
Django版本: 3.2.8
IDE:PyCharm 20

Django安装
one code is ok! pip install django
神奇的python就是这么神奇,多想一秒都是对pip的不信任,pip就完事!

Django文档
想要进一步学习关于Django框架更多知识的大佬请移步官方文档:
传送门:https://docs.djangoproject.com/zh-hans/3.2/
ps:Django官方文档提供了 你所需要知道的关于Django的一切



Django创建
- 在PyCharm中创建一个目录用来存放Django项目,我这里创建了一个子目录用来存放本次的django项目:

- 从你需要存放django项目的目录打开终端(两种方式:cmd或者pycharm自带的终端Terminal),一般来说,pycharm的自带终端就非常的好用,点一下就行,实惠且方便! 所以,我使用了看起来更能装的cmd,输入命令:
django-admin startproject mysite
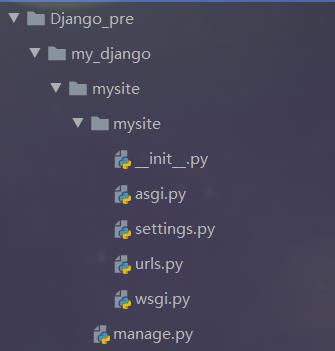
那么一个Django项目就创建成功了

Django启动
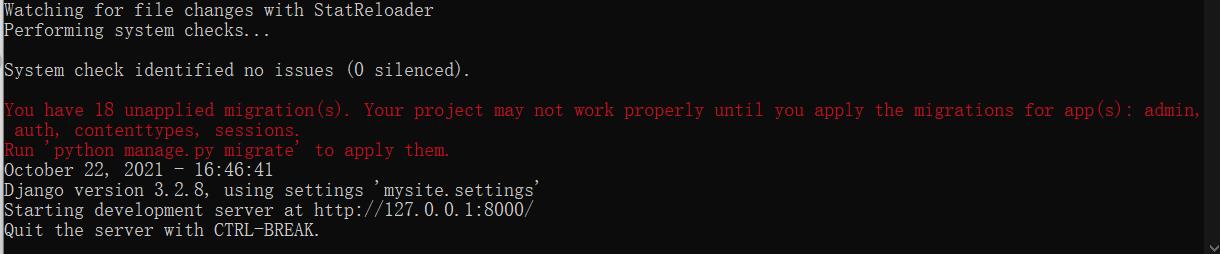
一个简单的Django项目到这里就已经全部创建完成了,这个时候我们启动一下看看效果。首先进入到manage.py所在文件的目录,使用命令:python manage.py runserver启动Django服务器

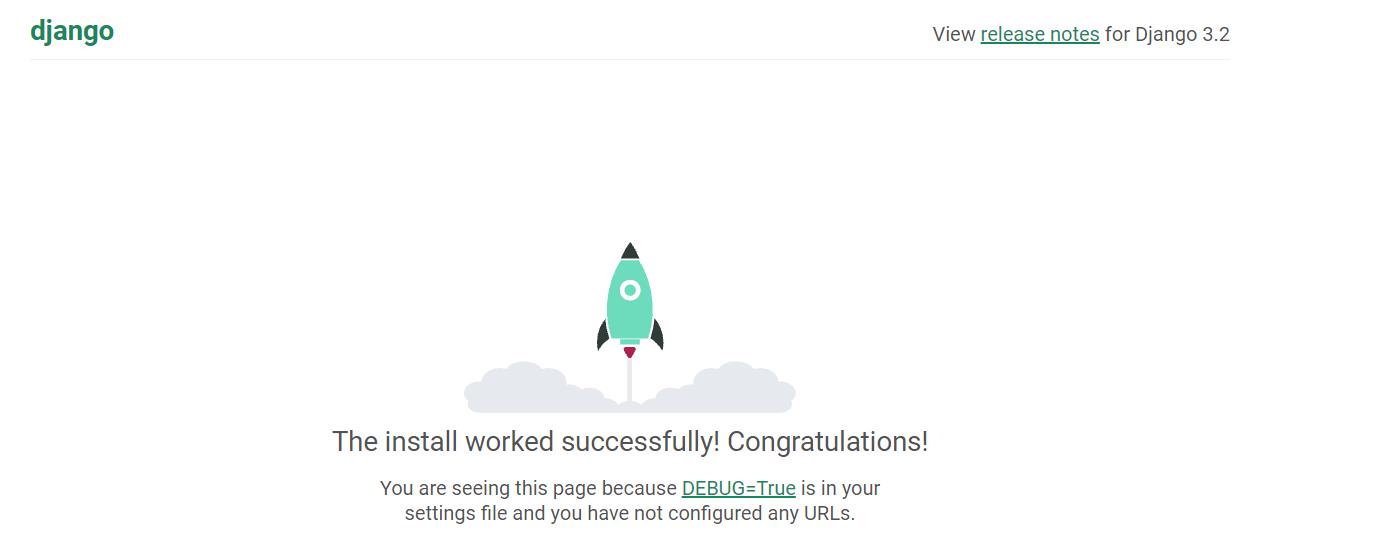
在浏览器输入 http://127.0.0.1:8000/, 就可以看到官方所说的小火箭啦

也就是:

Django目录介绍
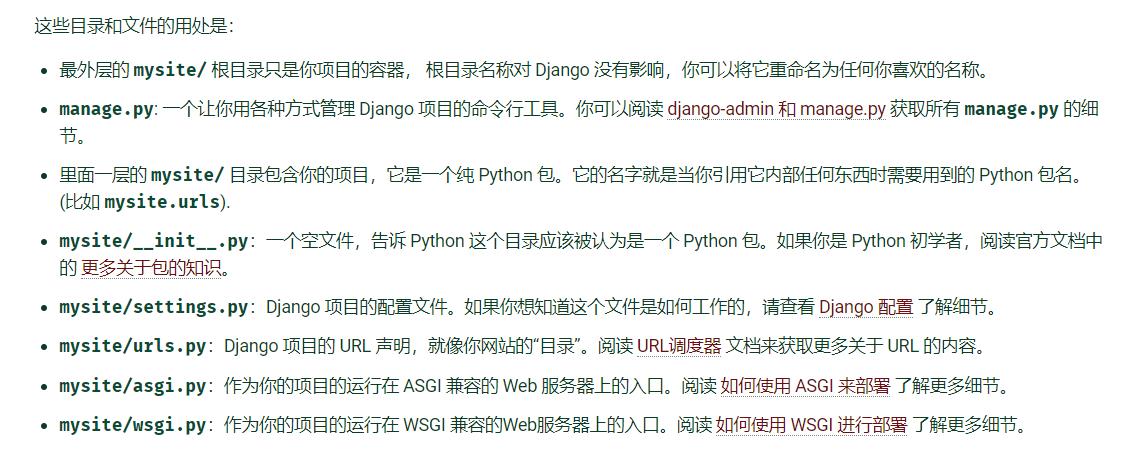
官方解释:

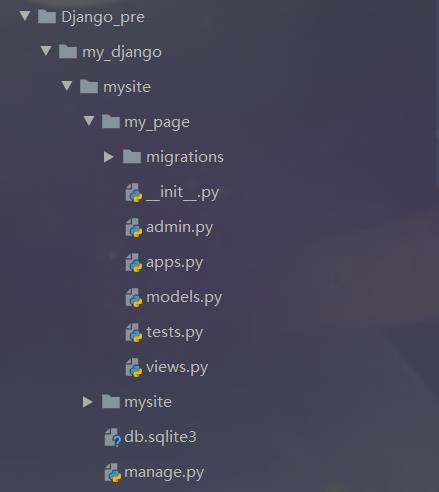
我:

Django创建自己的应用
在命令行输入 python manage.py startapp my_page就可以创建一个自己的应用 my_page
结构:
- my_page
- migrations
- init.py
- init.py
- admin.py
- apps.py
- models.py
- tests.py
- views.py
- migrations
简单介绍一下几个比较常用的文件:
- view.py 这个文件简单理解为视图层(有过web开发经验的小伙伴应该十分清楚),它的功能简单来说就是前端和后端的一个交互
- model.py 定义模型。那么这个文件是什么呢?尽可能往简单了说,python也是面向对象编程(绝对不是面向第三方库编程哈),那么当你需要创建一个对象的时候(可以理解为将这个对象映射到你数据库中的某一张表,没有学过数据库的就当new个对象玩玩),就是它了!
- admin.py 这个文件是一个站点配置的文件,当我们定义了一个模型就需要配置一下
CODE IS ALL YOU NEED
效果展示:

没啥好说的,直接上代码
无数据库
- 打开view.py,输入:
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("hello world! Who is moving bricks now ?")
- 在my_page目录下新建urls.py文件,配置路由这一步非常重要!!!输入:
from django.urls import path
from . import views #这是导入刚才编写的试图层文件
urlpatterns = [
path("hello_world!", views.hello_world),
]
- 打开mysite目录下的setting.py文件,找到**# application definition** 在INSTALLED_APPS中添加:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'my_page.apps.MyPageConfig' # 这是我们需要添加的内容
]
- 打开mysite目录下的urls.py文件,配置应用路由,非常重要!!!
from django.contrib import admin
from django.urls import path, include # 导入nclude
urlpatterns = [
path('admin/', admin.site.urls),
path('my_page/', include("my_page.urls")) # 配置应用路由
]
- 启动服务器
python manage.py runserver在浏览器中打开http://127.0.0.1:8000/my_page/hello_world 。就可以看见效果了:

有数据库(含html页面的展示)
Django非常的人性化,给我们提供了一个自带的默认的Sqlite数据库,这个数据库怎么样我也不知道,但是用起来还是很舒服的。

- 打开model.py,新建一个打工人对象
from django.db import models
class moveBricker(models.Model):
moveBricker_id = models.AutoField(primary_key=True) # 主键自增
moveBricker_name = models.TextField() # 字符串类型的变量
moveBricker_house = models.TextField()
moveBricker_car = models.TextField()
moveBricker_life = models.TextField()
def __str__(self):
return self.moveBricker_name
- 打开admin.py,写入:
from django.contrib import admin
from .models import MoveBricker
admin.site.register(MoveBricker)
- 检查一下mysite目录下的setting.py,如果和我下图的不一致,那么有可能会出现问题!!!

- 在命令行输入python manage.py makemigrations生成迁移文件和python manage.py migrate执行迁移。
- 注册admin管理员账号,在命令行输入python manage.py createsuperuser,输入用户名,邮箱和密码,邮箱可选。

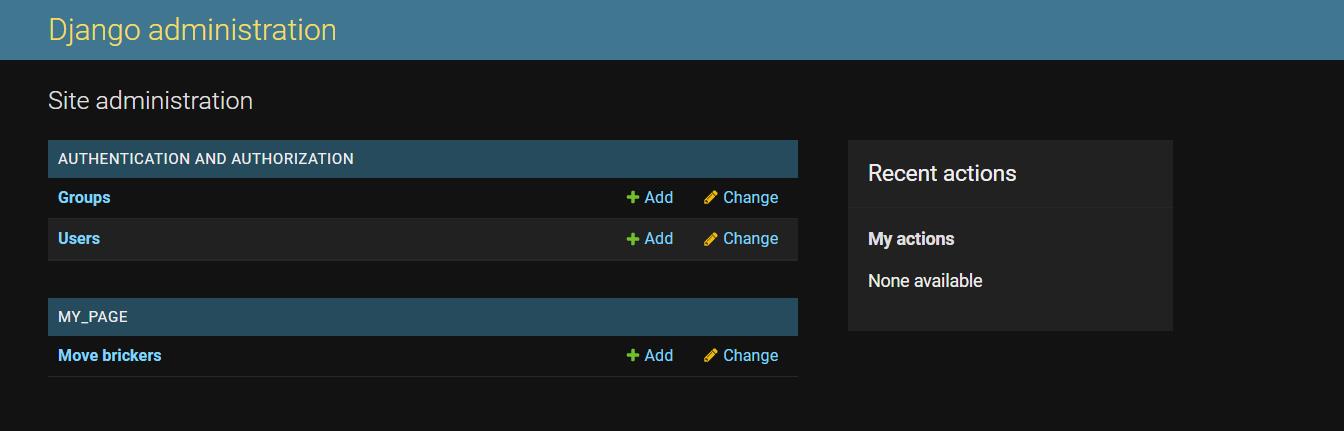
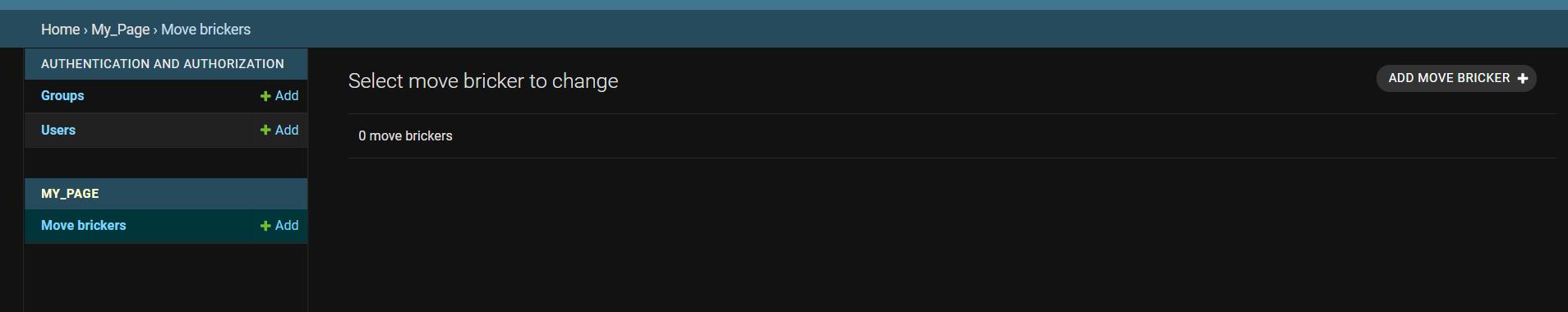
- 启动服务器,打开网址: http://127.0.0.1:8000/admin/ , 输入账号密码。就会进入Django默认创建的一个后台管理的页面,非常香!一个小小的课设就解决了!!!

- 点开Move brickers ,欸~ 神奇的django sqlite就是这么神奇!接下来让我们手动添加两条数据!


- 打开view.py,添加如下代码:
from . import models
...
def get_moveBricker(request):
all_moveBricker = models.MoveBricker.objects.all()
name1 = all_moveBricker[0].moveBricker_name
house1 = all_moveBricker[0].moveBricker_house
car1 = all_moveBricker[0].moveBricker_car
id1 = all_moveBricker[0].moveBricker_id
name2 = all_moveBricker[1].moveBricker_name
house2 = all_moveBricker[1].moveBricker_house
car2 = all_moveBricker[1].moveBricker_car
id2 = all_moveBricker[1].moveBricker_id
return_str = "id:%s, name:%s, house:%s, car:%s;" % (id1, name1, house1, car1) \\
+ "id:%s, name:%s, house:%s, car:%s" % (id2, name2, house2, car2)
return HttpResponse(return_str)
- 在my_page目录下的urls.py文件配置路由
urlpatterns = [
path("hello_world", views.hello_world), # 已经配置过了的
path("get_moveBricker", views.get_moveBricker) # 新配置的路由
]
-
启动服务器
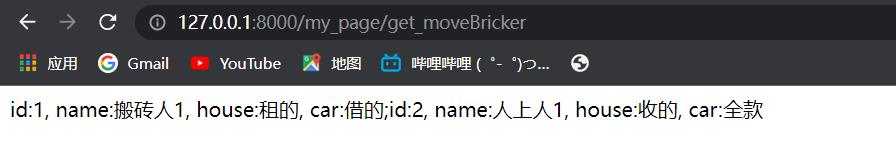
python manage.py runserver在浏览器中打开http://127.0.0.1:8000/my_page/get_moveBricker 。


-
这种方式真的是蠢死了,而且非常不方便,那么怎么才能舒服一下呢。那么接下来就引入我们的html页面了。
-
在my_page目录下新建templates,在templates下新建my_page目录,然后在my_page里面新建一个html文件,有点绕,上图

-
在get_moveBricker.html编写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>get_moveBricker</title>
</head>
<body>
{% for move_bricker in move_brickers %}
<div>
<p>
id:{{ move_bricker.moveBricker_id }},
name:{{ move_bricker.moveBricker_name }},
house:{{ move_bricker.moveBricker_house }},
car:{{ move_bricker.moveBricker_car }};
</p>
</div>
{% endfor %}
</body>
</html>
这是一个循环代码,一眼就能看明白,无非就是语法的问题。其他的知识也与本次分享的Django框架的技术无法所以不多说
- 在view.py文件中新建一个方法,然后配置路由:
def get_moveBricker_list(request):
all_moveBricker = models.MoveBricker.objects.all()
return render(request, "my_page/get_moveBricker.html", {
"move_brickers": all_moveBricker
})
urlpatterns = [
path("hello_world", views.hello_world),
path("get_moveBricker", views.get_moveBricker),
path("get_moveBricker_list", views.get_moveBricker_list) #这是新配置的路由
]
-
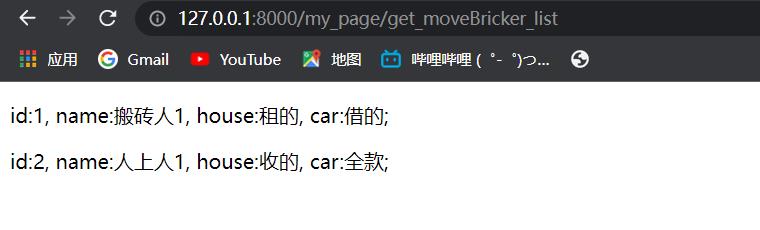
又到了激动人心的启动服务器的时刻,不过要注意的是,本次访问的地址是 :http://127.0.0.1:8000/my_page/get_moveBricker_list 。


-
收工干饭!!!

源码链接
链接:https://pan.baidu.com/s/1byeYl4DmaNTDqFV89v2YSw
提取码:pqt9
吐槽一下
实验室都是python的深度学习项目,于是想着用python做一个网站玩玩,逛了一圈,看了很多大佬的博客,写的非常好!!!有些博客中的内容已经随着版本的更迭,可能无法运行起来了。又因为实验室项目的需求发现CS的架构比BS架构更香,于是学了一圈,发现又要去学新的技术啦!。就把自己学习Django3.2的过程记录了下来。希望能够帮助到有需要的小伙伴。祝搬砖的路上一切顺利!!!

以上是关于Django 3.2 开发web项目的主要内容,如果未能解决你的问题,请参考以下文章