Django web开发 - 前端
Posted ShangCode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django web开发 - 前端相关的知识,希望对你有一定的参考价值。
文章目录
前端开发
说明:
- 本人的实验环境在云服务器(CentOS7操作系统)上,在VSCode软件上SSH远程连接云服务器进行代码编写
- 因为文章所有内容和代码是纯手敲的缘故,所以演示的代码可能跟
武沛齐(据说是小猪佩奇的远房表哥)老师视频中的有所不同,但原理相同
目的: 开发一个平台
- 前端开发: html CSS javascript
- 接收请求并处理
- mysql数据库: 存储数据
快速上手:
基于Flask Web框架快速搭建一个网站
深入学习:
基于Django框架
1.快速开发网站
python 安装 Flask web 框架
pip install flask
创建Flask的python目录
[root@hecs-33592 ~]# mkdir -p /root/python/FlaskWeb
[root@hecs-33592 ~]# cd /root/python/FlaskWeb
[root@hecs-33592 FlaskWeb]# pwd
/root/python/FlaskWeb
创建一个名为web.py的python文件
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
运行
[root@hecs-33592 ~]# /usr/bin/python3 /root/python/FlaskWeb/web.py

浏览器进行访问: http://[你的ip]:5100/show/info

这种 return 方式返回 HTML 内容的方式不方便进行管理,因此我们会引入
templates模板
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
创建templates目录
mkdir /root/python/FlaskWeb/templates/

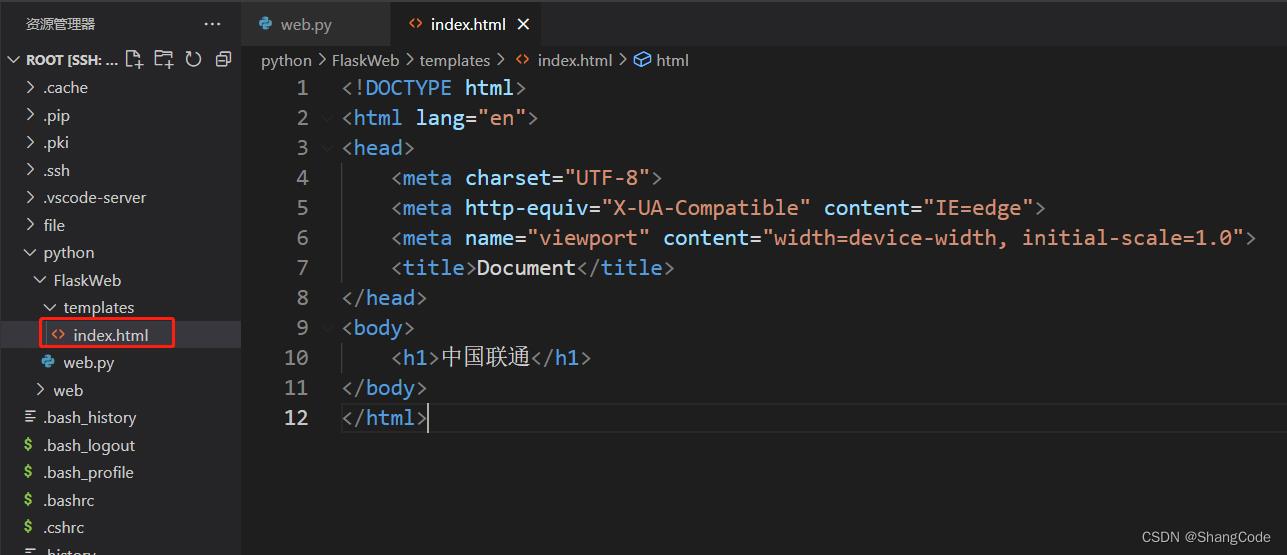
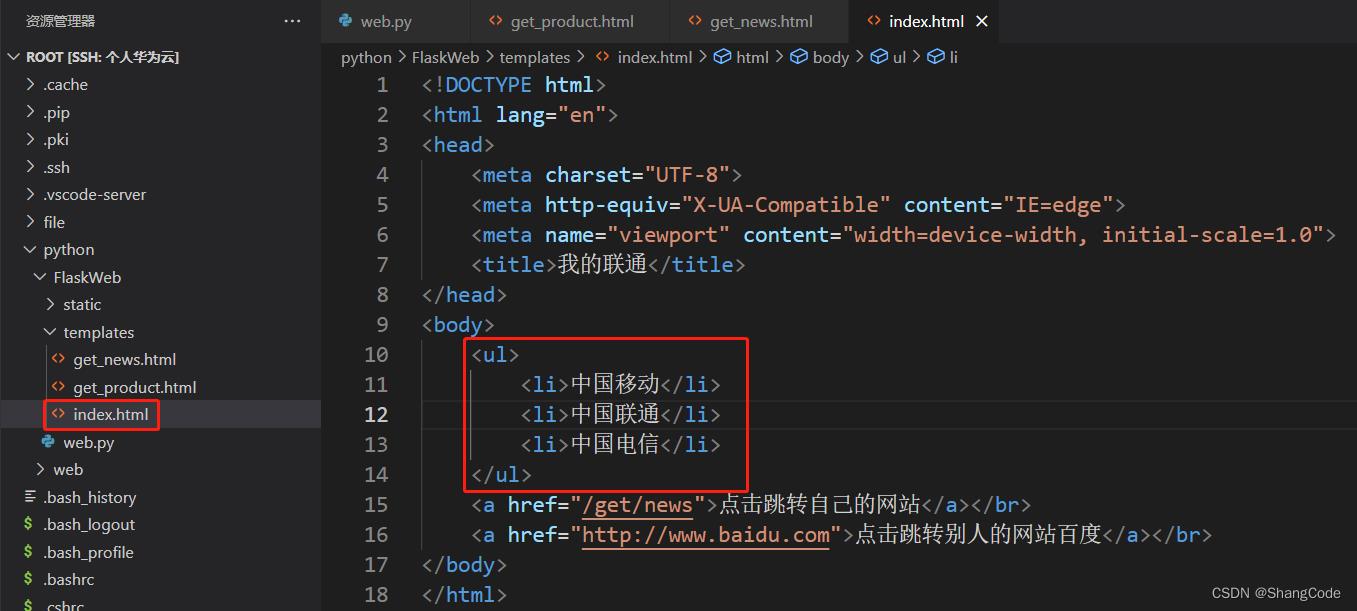
编写index.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>中国联通</h1>
</body>
</html>
重新运行Flask,浏览器刷新访问

当然这个
templates目录也可以自定义名称
# 例如目录名称为"xxx"
app = Flask(__name__, template_folder="xxx")
2.标签
2.1 编码
<meta charset="UTF-8">
2.2 title
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
2.3 标题
<body>
<h1>一级标题</h1>
<h2>二级标题</h1>
<h3>三级标题</h1>
<h4>四级标题</h1>
<h5>五级标题</h1>
</body>
2.4 div和span
<div>内容</div>
<span>asd</span>
- div: 占一整行(块级标签)
- span: 用多少占多少(行内标签/内联标签)
- 两个 span 标签不在同一行,页面显示时会在同一行,中间以一个空格分隔
- 两个 span 标签在同一行,页面显示时会在同一行,中间没有空格,连着
2.5 超链接
这里就很有意思了,你可以选择跳转自己网站的地址,或者跳转外部的网站
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的联通</title>
</head>
<body>
<a href="/get/news">点击跳转自己的网站</a></br>
<a href="http://www.baidu.com">点击跳转别人的网站百度</a>
</body>
</html>
然后需要修改web.py文件
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
# 新添加如下配置
@app.route("/get/news")
def get_news():
# 默认去当前目录的 templates 文件夹中找
return render_template("get_news.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
在templates目录下新添加一个 get_news.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>我是内部链接</h1>
</body>
</html>
重新运行Flask,刷新页面

点击第一行后,跳转到如下页面
 点击点击第二行后,跳转到百度
点击点击第二行后,跳转到百度
自行脑补百度页面哈
在新的 Tab 标签页打开链接
添加 target=“_blank”
<body>
<a href="https://www.mi.com/shop/buy/detail?product_id=16642" target="_blank">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style="width: 150px;"/>
</a>
</body>
2.6 图片
<body>
<h1>我是内部链接</h1>
<img src="https://t7.baidu.com/it/u=848096684,3883475370&fm=193&f=GIF"/>
</body>

刷新浏览器

尝试访问服务器本地图片
在/root/python/FlaskWeb/下新建目录static
放入一张图片dog.jpg

修改get_news.html
<body>
<h1>我是内部链接</h1>
<img src="/static/dog.jpg"/>
</body>
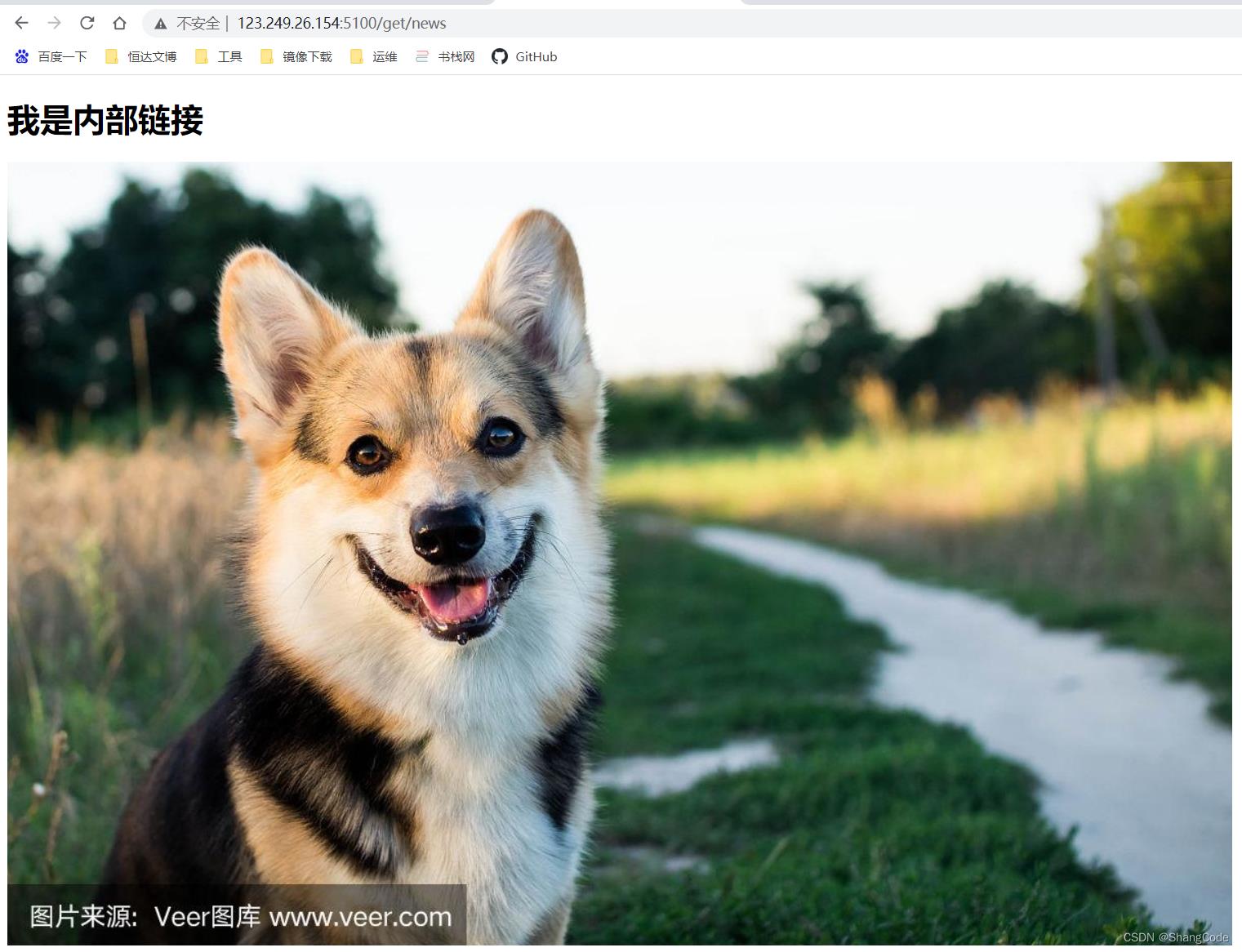
刷新浏览器

跟刚才一样
然后可以调整一下图片的高度与宽度
<body>
<h1>我是内部链接</h1>
<img style="height: 100px; width: 200px;" src="/static/dog.jpg"/>
</body>

小结
- 块级标签
- <h1></h1>
- <div></div>
- 行内标签
- <span></span>
- <a></a>
- <img />
标签的嵌套
实现: 点击图片,跳转至指定页面
修改web.py,增加get_product
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():
# 默认去当前目录的 templates 文件夹中找
return render_template("index.html")
@app.route("/get/news")
def get_news():
return render_template("get_news.html")
@app.route("/get/product")
def get_product():
return render_template("get_product.html")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5100, debug=False)
在templates下新增一个get_product.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.mi.com/shop/buy/detail?product_id=16642">
<img src="https://cdn.cnbj1.fds.api.mi-img.com/nr-pub/202210262033_ef39fca0e37395d07682124770fd3ad9.png" style="width: 150px;"/>
</a>
</body>
</html>
访问页面

点击图片进行url跳转

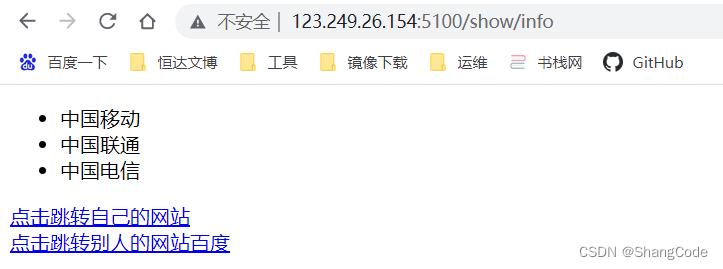
2.7 列表
无序列表
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>


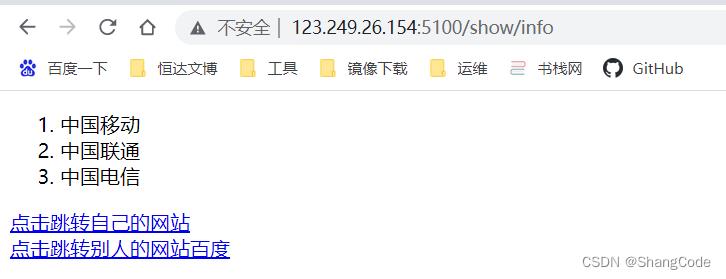
有序列表
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>

2.8 表格
修改web.py新增一个访问路径
@app.route("/get/table")
def get_table():
return render_template("get_table.html")
在templates页面下新建get_table.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<thead>
<tr><th>ID</th><th>姓名</th><th>年龄</th></tr>
</thead>
<tbody>
<tr><td>10</td><td>张三</td><td>20</td></tr>
<tr><td>11</td><td>李四</td><td>20</td></tr>
<tr><td>12</td><td>王五</td><td>20</td></tr>
<tr><td>13</td><td>赵六</td><td>20</td></tr>
</tbody>
</table>
</body以上是关于Django web开发 - 前端的主要内容,如果未能解决你的问题,请参考以下文章