Django入门第一步(安装和创建一个简单的项目)
Posted 夏天里的Jasmine
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django入门第一步(安装和创建一个简单的项目)相关的知识,希望对你有一定的参考价值。
目录
- Django入门第一步(安装和创建一个简单的项目)
- 一、 Django项目目录结构
- 二、注意事项
- 三、Django安装
- 3.1、安装命令
- 3.2、验证django是否安装成功
- 3.3、使用方法
Django入门第一步(安装和创建一个简单的项目)
在使用Django框架开发web应用程序时,开发阶段同样依赖wsgiref模块来实现Server的功能,我们使用Django框架是为了快速地开发application。
如果使用的是我们自定义的框架来开发web应用,需要事先生成框架包含的一系列基础文件,然后在此基础上进行开发。
如果使用的是Django框架来开发web应用,同样需要事先生成Django框架包含的一系列基础文件,然后在此基础上进行开发。
但Django框架更为方便的地方在于它已经为我们提供了一系列命令来帮我们快速地生成这一系列基础文件
一、 Django项目目录结构
mysite # 文件夹
├── app01 # 文件夹
│ └── migrations # 文件夹
│ └── admin.py
│ └── apps.py
│ └── models.py
│ └── tests.py
│ └── views.py
├── mysite # 文件夹
│ └── settings.py
│ └── urls.py
│ └── wsgi.py
└── templates # 文件夹
├── manage.py
关键文件介绍
-manage.py---项目入口,执行一些命令
-项目名
-settings.py 全局配置信息
-urls.py 总路由,请求地址跟视图函数的映射关系
-app名字
-migrations 数据库迁移的记录
-models.py 数据库表模型
-views.py 处理业务逻辑的函数,简称视图函数
二、注意事项
- 计算机的名称不能有中文
- 一个pycharm窗口就是一个项目
- 项目名称里面尽量不要用中文
三、Django安装
目前在企业开发中Django框架使用的主流版本为1.11.x版本,最新版本为2.x,我们主要讲解1.11版本,同时会涉及2.x的新特性
3.1、安装命令
pip3 install django
3.2、验证django是否安装成功
django-admin
3.3、使用方法
3.3.1命令行使用
- 创建django项目
django-admin startproject mysite- 启动django项目
python manage.py runserver- 创建应用app
python manage.py startapp app01[注意]: 1.新创建的app需要自己去settings配置文件中注册 2.pycharm只会注册第一个创建项目的时候写的应用 3.使用命令行创建django项目,不会自动创建templates文件夹,只能自己创建 4.settings文件中,需要手动在TEMPLATES写配置os.path.join(BASE_DIR,\'templates\')
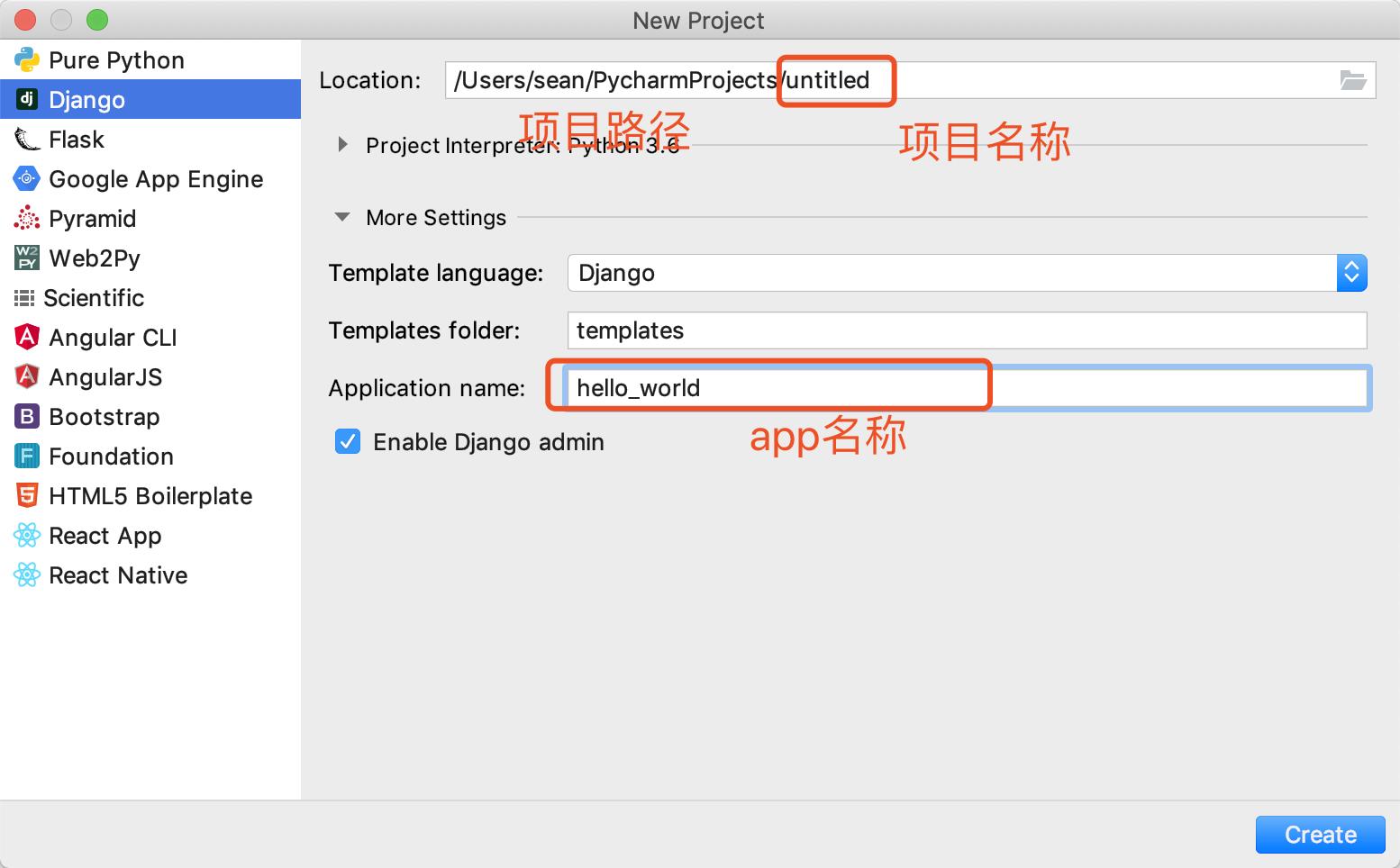
3.3.2pycharm使用
在启动django项目的时候,一定要确保一个端口只有一个django项目

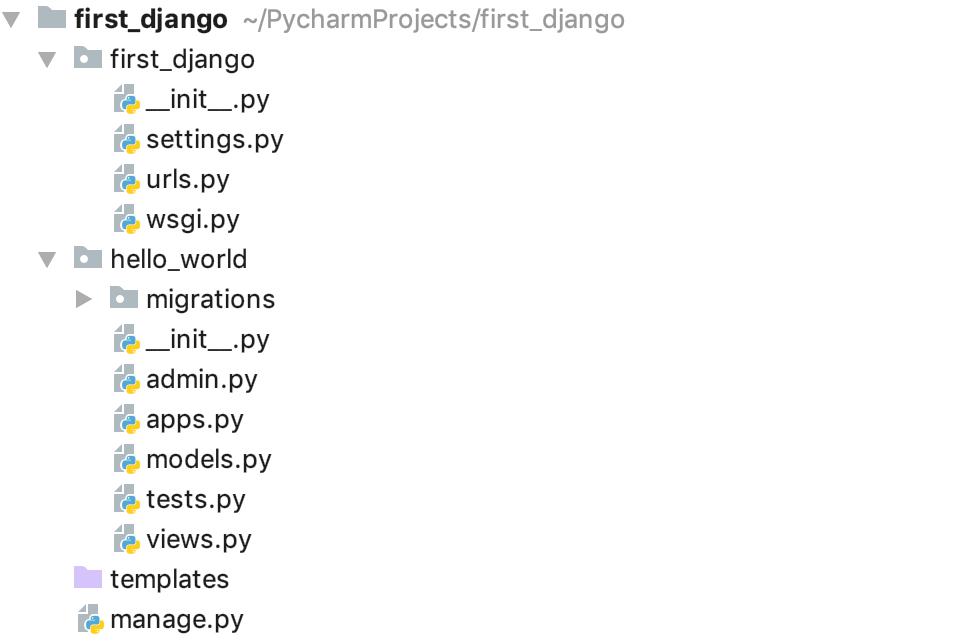
# 项目first_django目录中各文件作用
- __init__.py 告诉Python将目录视为Python包。
- settings.py 包含Django的相关配置,暴露给用户的配置文件
- urls.py 路由与视图函数对应关系
- wsgi.py 建立服务器与Django程序之间的通信# app中各部分文件的作用
- __init__.py 告诉Python将目录视为Python包。
- admin.py 包含Django管理页面的设置,Django后台管理。
- apps.py 包含应用程序配置的设置,注册相关。
- models.py 包含Django的ORM转换为数据库表的一系列类。
- tests.py 测试文件。
- views.py 存放视图函数。templates文件夹 : 存放html文件
manage.py : django入口文件
四、基于Django实现的一个简单示例
1.url.py
from django.contrib import admin
from django.conf.urls import url
#导入views模块
from app01 import views
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
# r\'^index/$\' 会正则匹配url地址的路径部分
url(r\'^index/$\',views.index), # 新增地址http://127.0.0.1:8001/index/与index函数的映射关系
]2.视图
from django.shortcuts import render
# 必须定义一个request形参,request相当于我们自定义框架时的environ参数
def index(request):
import datetime
now=datetime.datetime.now()
ctime=now.strftime("%Y-%m-%d %X")
return render(request,"index.html",{"ctime":ctime}) # render会读取templates目录下的index.html文件的内容并且用字典中的ctime的值替换模版中的{{ ctime }}3.模板
在templates目录下新建文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>当前时间:{{ ctime }}</h4>
</body>
</html>测试:
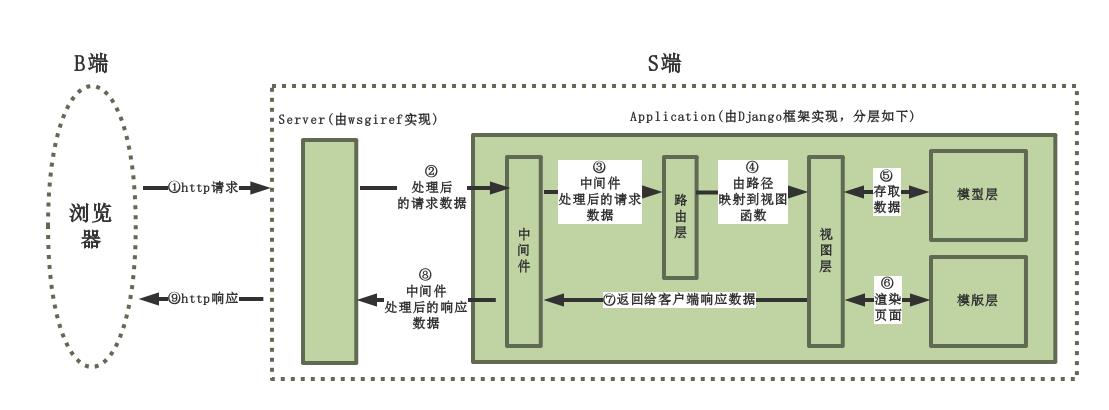
python manage.py runserver 8001 # 在浏览器输入:http://127.0.0.1:8001/index/ 会看到当前时间。4.Django框架的分层与请求生命周期
我们使用Django框架就是为了开发application,而application的工作过程本质就是根据不同的请求返回不同的数据,Django框架将这个工作过程细分为如下四层去实现
1、路由层(根据不同的地址执行不同的视图函数,详见urls.py)
2、视图层(定义处理业务逻辑的视图函数,详见views.py)
3、模型层 (跟数据库打交道的,详解models.py)
4、模板层(待返回给浏览器的html文件,详见templates)
django请求生命周期
这体现了一种解耦合的思想
以上是关于Django入门第一步(安装和创建一个简单的项目)的主要内容,如果未能解决你的问题,请参考以下文章