利用微搭快速实现问卷调查功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭快速实现问卷调查功能相关的知识,希望对你有一定的参考价值。
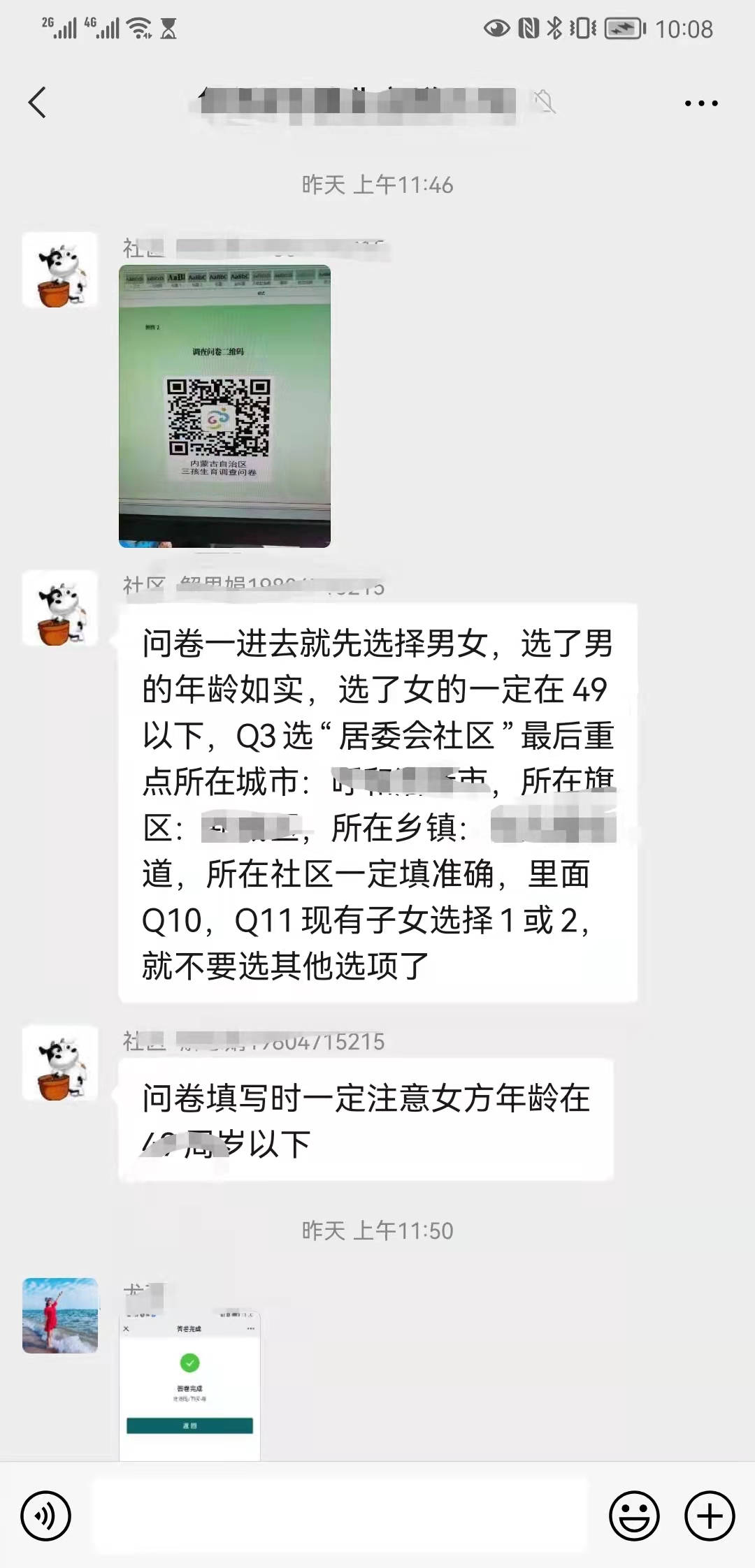
随着经济社会的发展,政府在制定公共政策的时候也逐渐的使用信息化的手段来收集民意,这不我们社区的网格员在群里发布了三孩儿的问卷调查,让大家积极的填报。


网上问卷调查填报方便,结合微信群又便于传播能快速的采集到需求。我感觉政府的工作也在与时俱进快速发展,为社区的进步点赞。
那微搭作为一款一键多端的快速开发工具,开发这类型需求再适合不过了,今天我们就用微搭的一键生成功能来复刻一下这类型问卷。
需求分析
这个问卷一共是分成了两个页面,首页是个功能引导页,点击开始问卷可以跳转到具体的问卷提交页,当用户填完各种选项的时候可以点击提交按钮。
题目一共是20道,分为单选、多选、问答题。问题答完之后需要选择个人所在的城市、区县、街道。
数据源设计
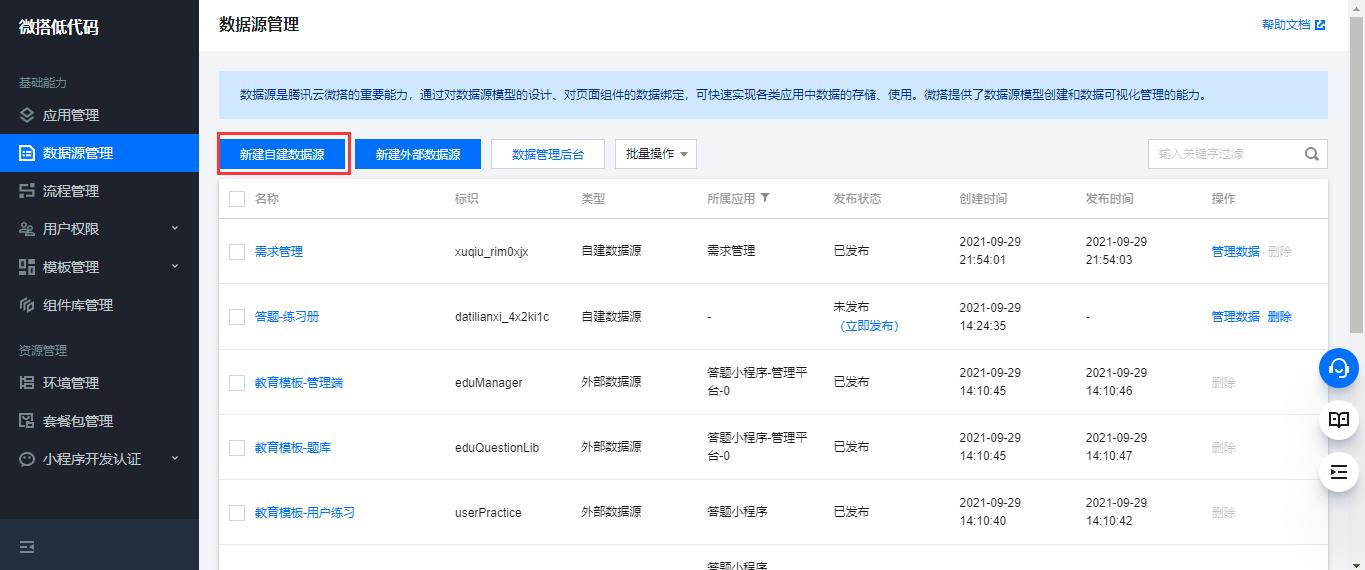
需求明确了之后,我们就需要设计数据源,点击微搭的控制台,点击数据源管理,点击新建自建数据源按钮。

输入数据源的名称和标识,点击开始新建按钮

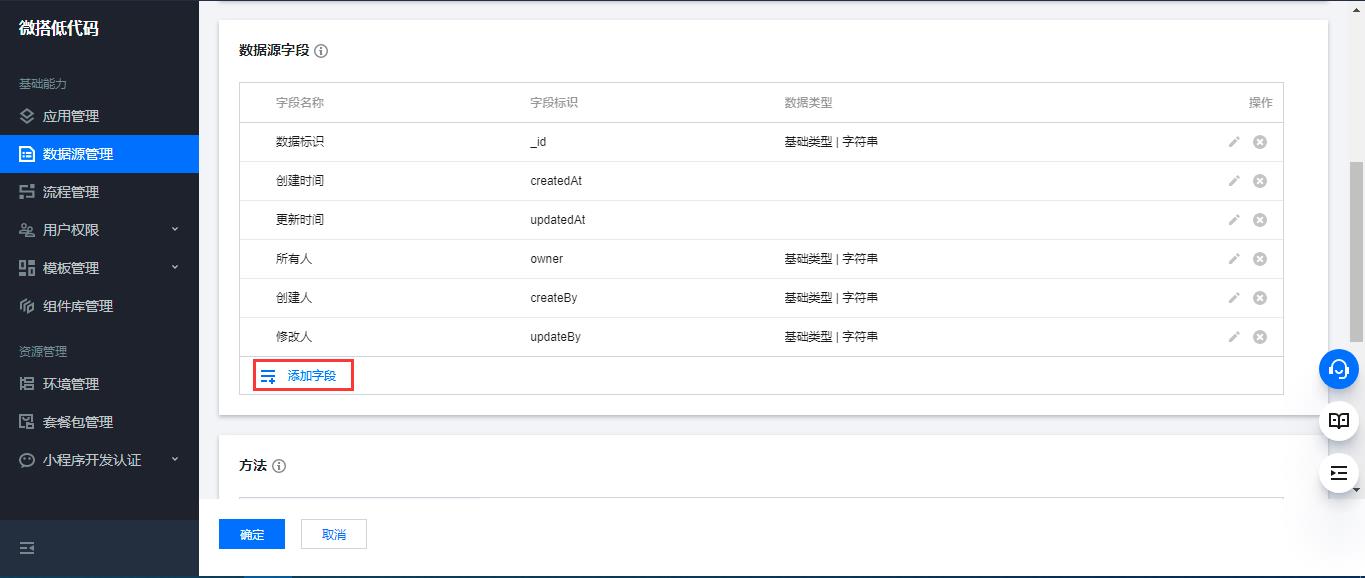
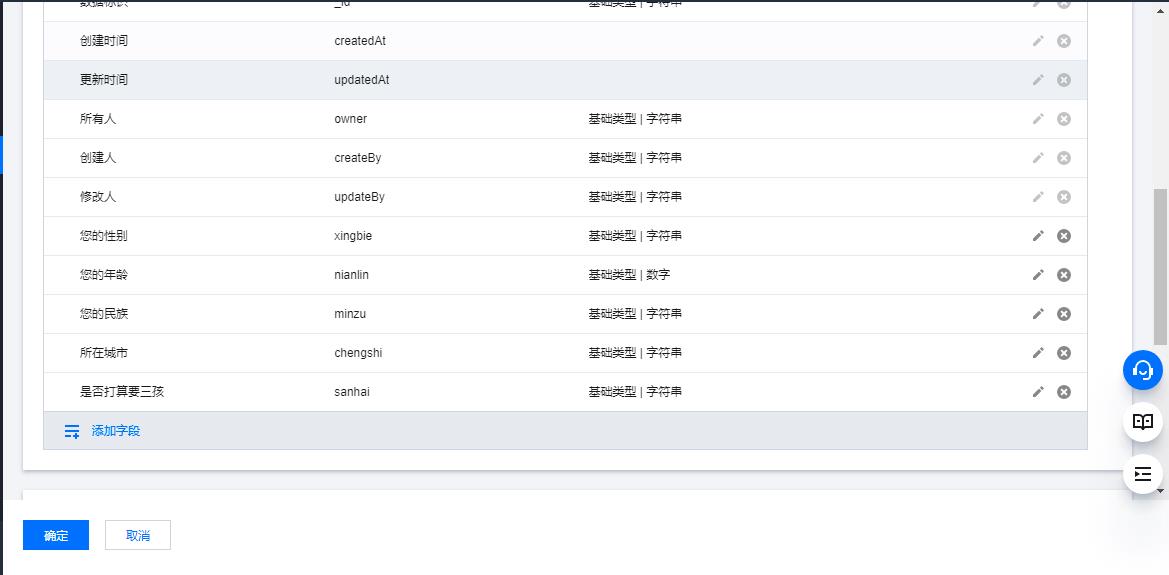
找到数据源字段部分,点击添加字段按钮

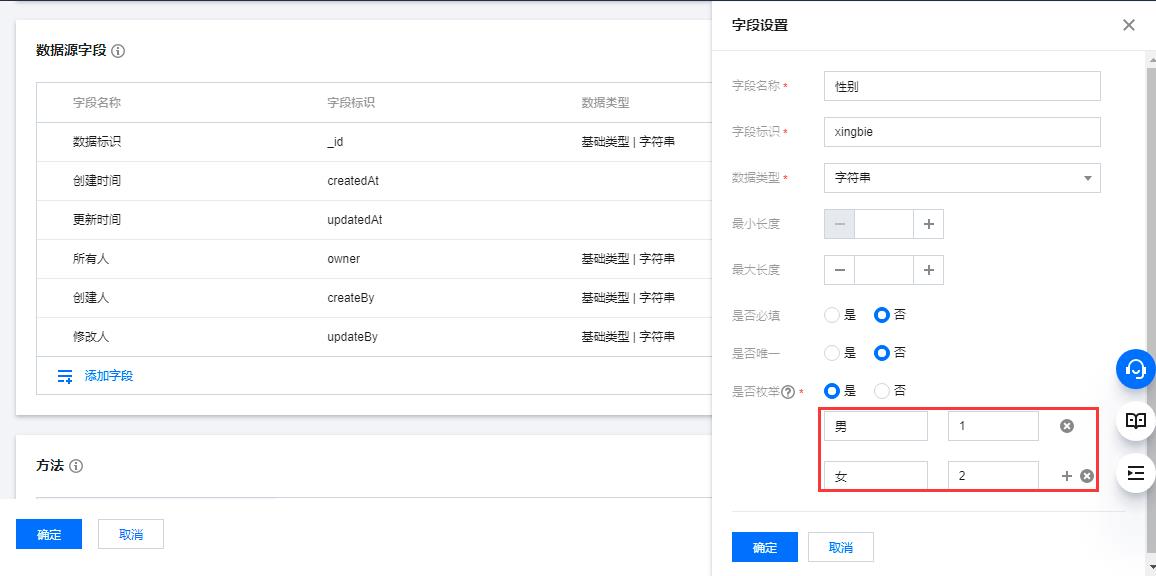
首先输入性别字段,考虑到性别需要单选,所以我们选择枚举,依次输入枚举值

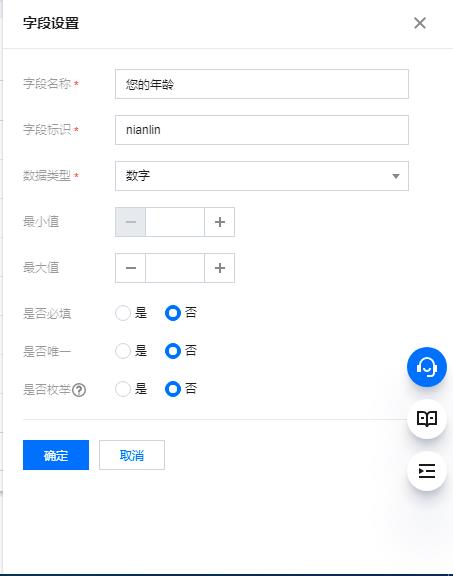
然后设置年龄字段

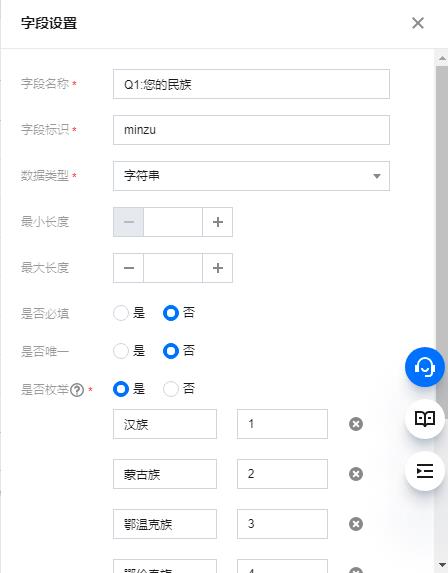
设置民族,也需要配置枚举字段

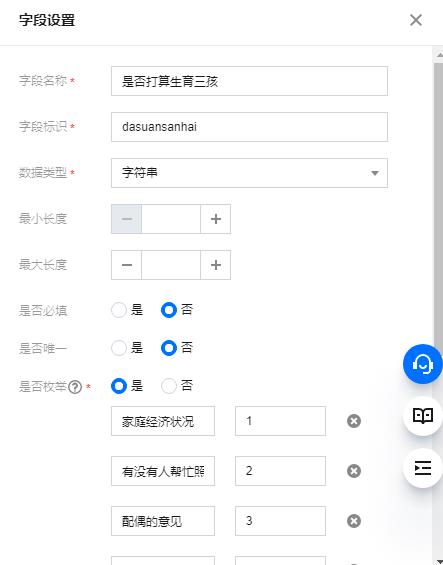
是否打算要三孩

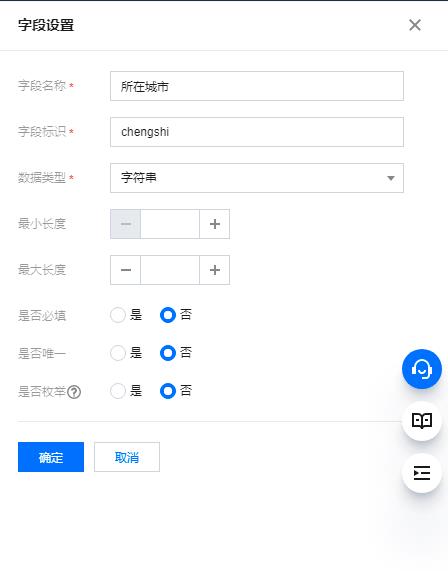
所在城市

受篇幅所限,我们只添加这几个项目

创建应用
数据源创建好了之后,我们就需要创建应用,点击应用管理,点击创建空白应用按钮

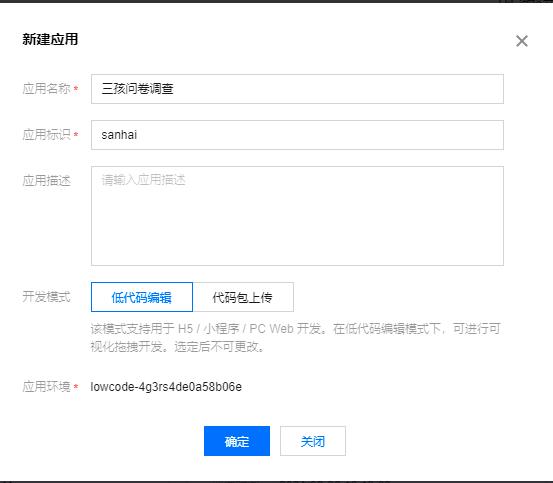
选择普通应用,点击下一步按钮

输入应用名称和标识,点击确定


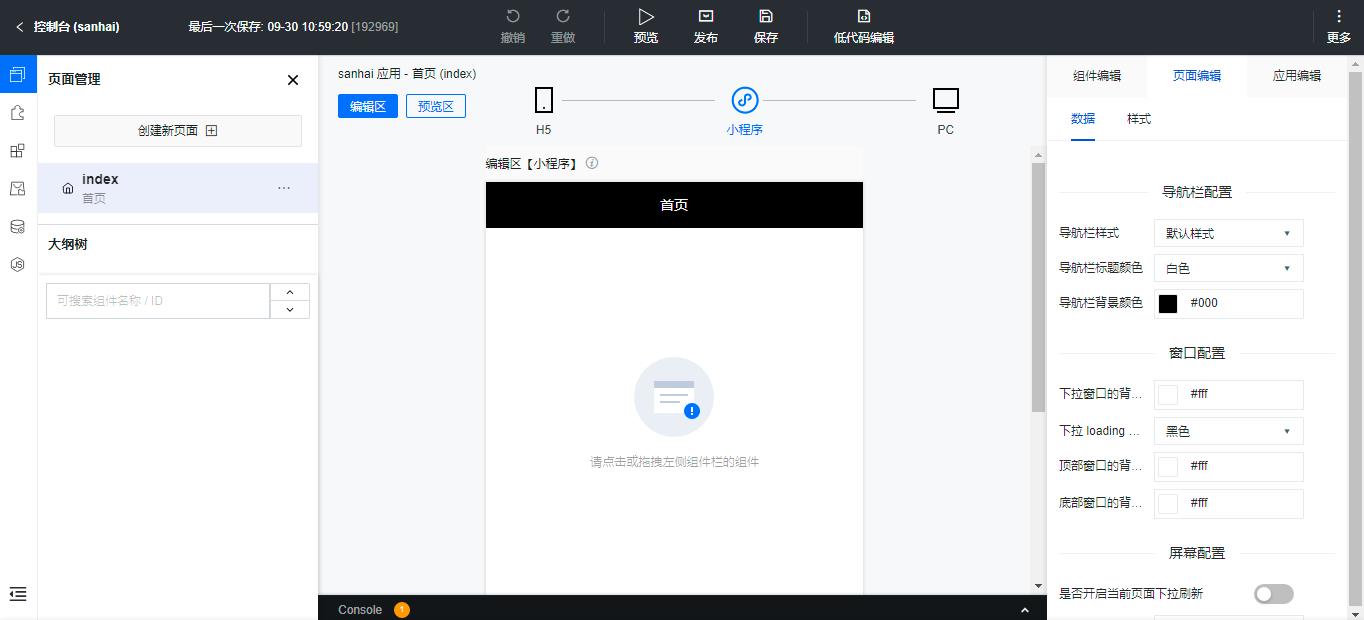
首页的制作
我们分析一下首页的功能,一共是三部分,一个引导图片,一个标题,再加一个按钮。
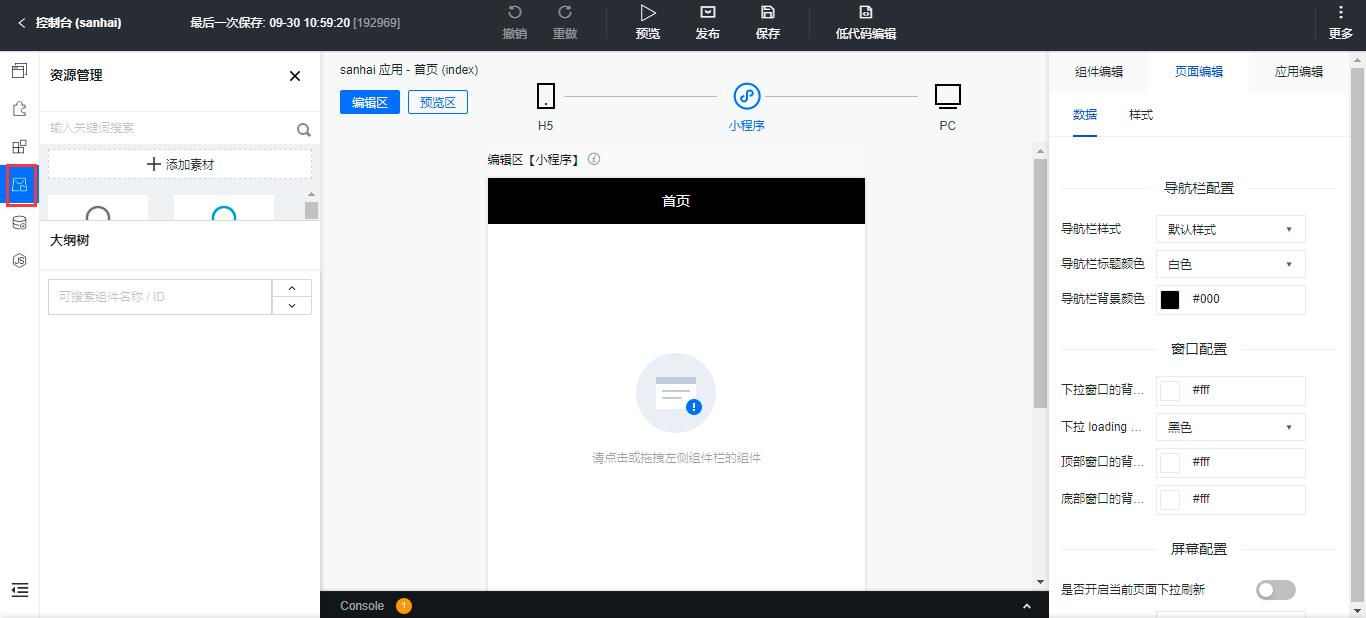
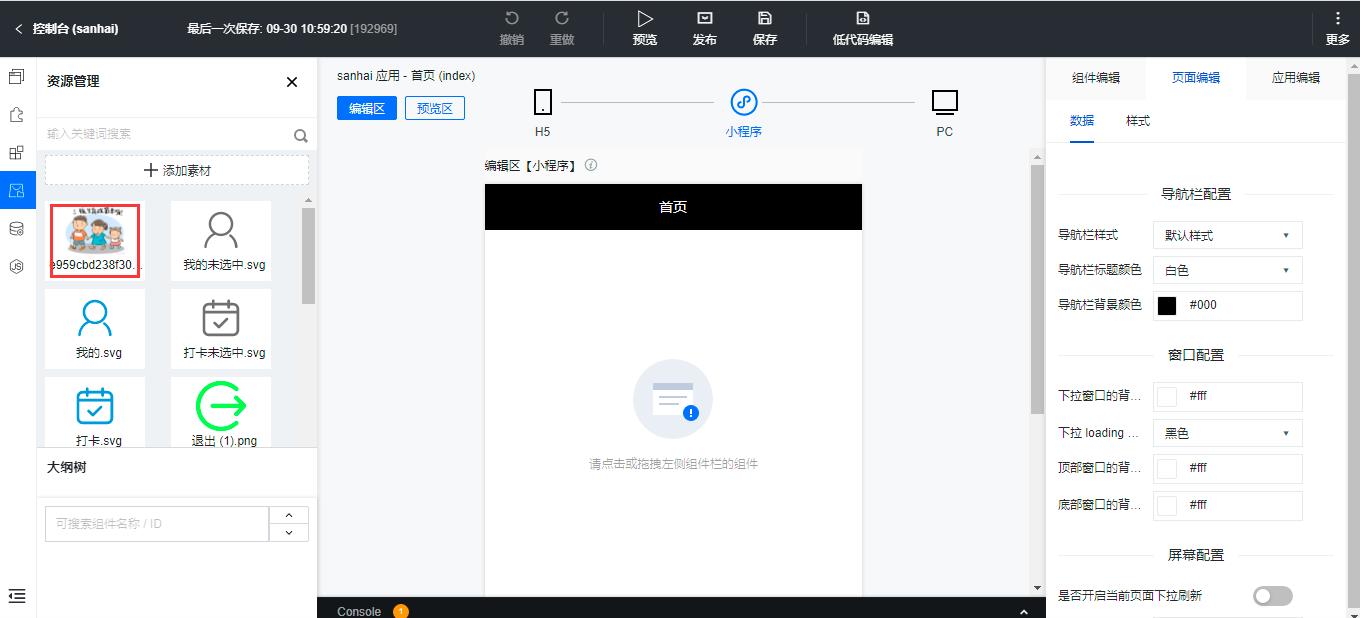
引导图片我们从百度里下载一张就可以,下载好之后我们点击资源管理菜单

点击添加素材,把我们下载好的图片上传上去

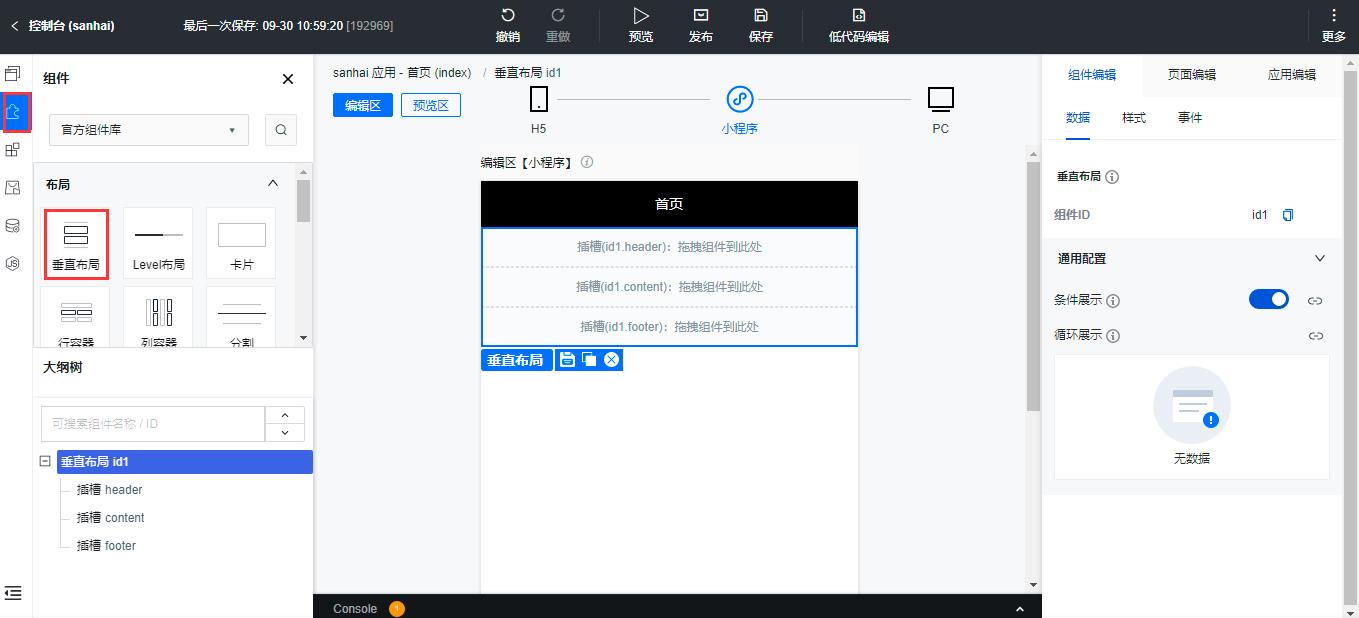
基础工作做好了之后我们就需要开始制作页面了,切换到组件视图,我们增加一个垂直布局

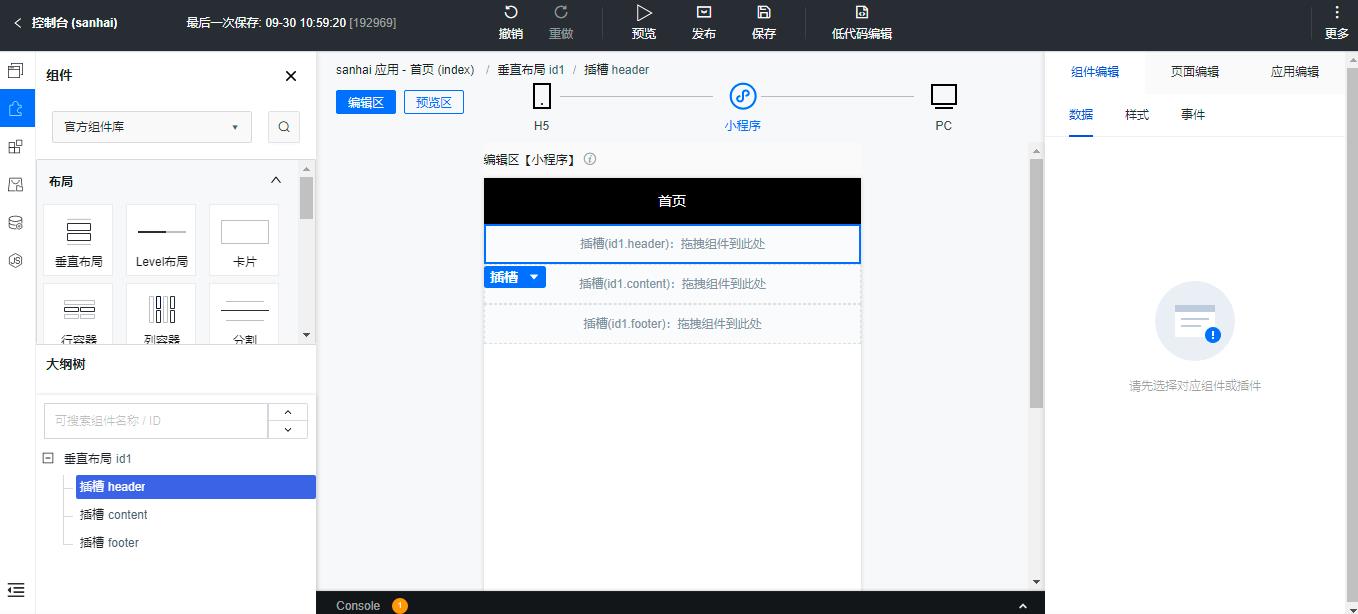
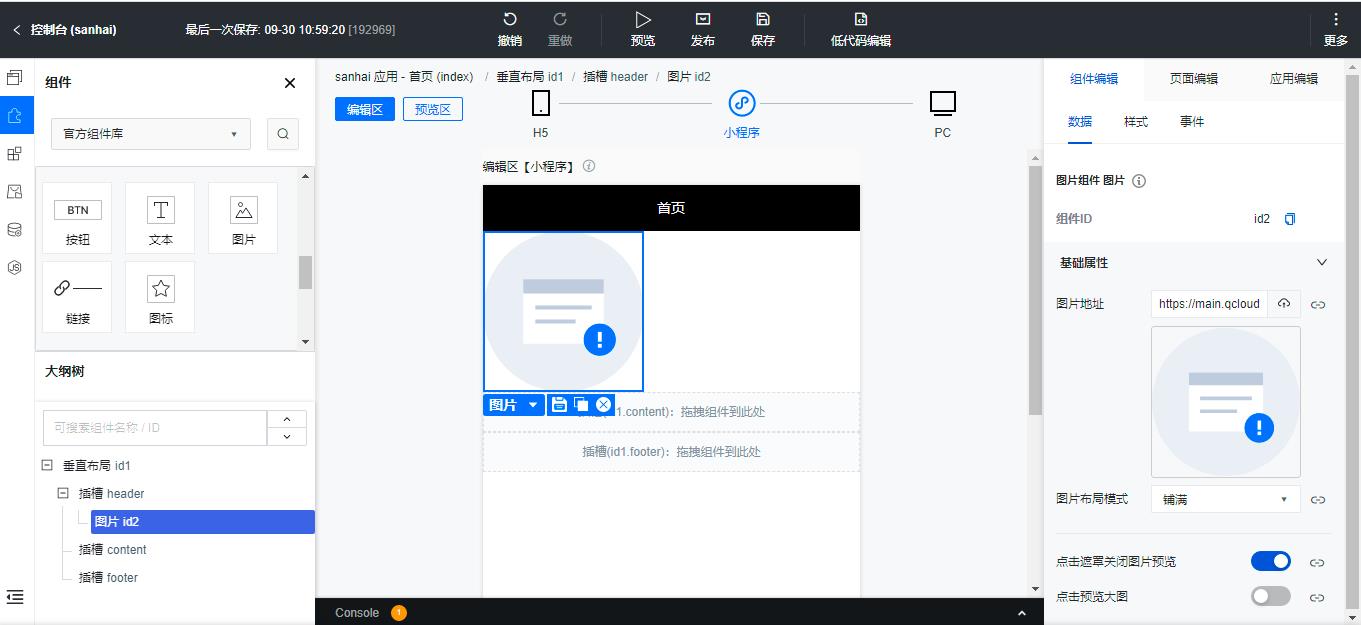
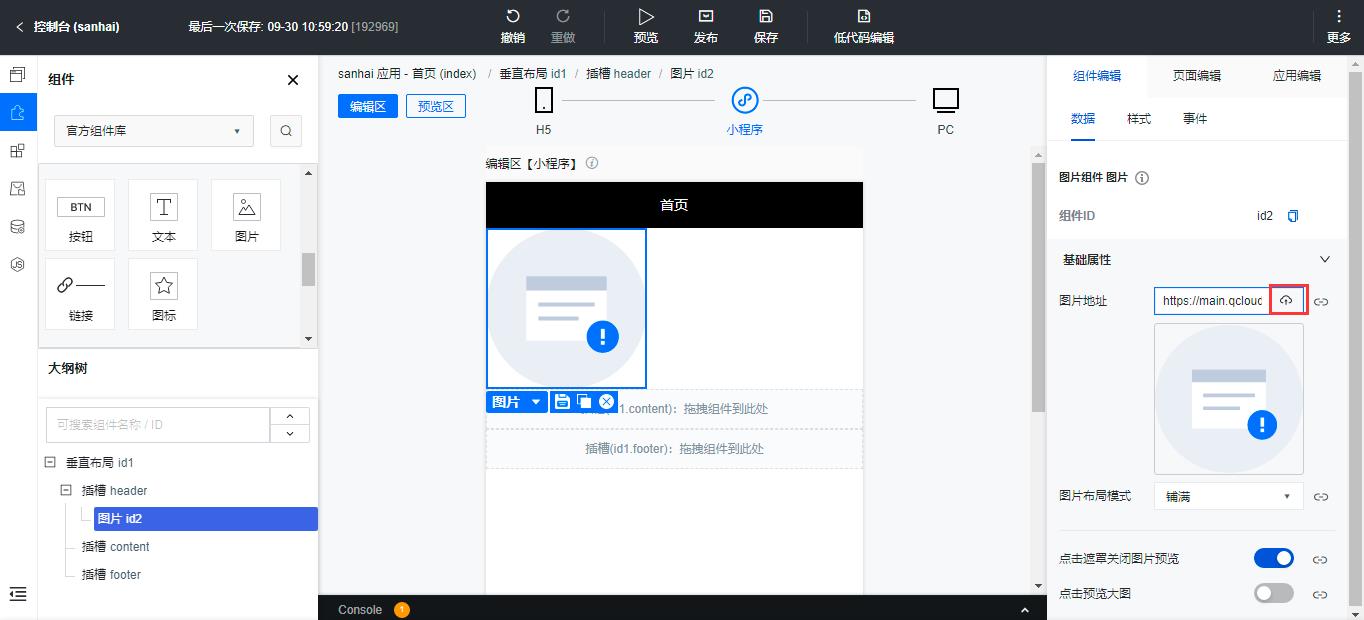
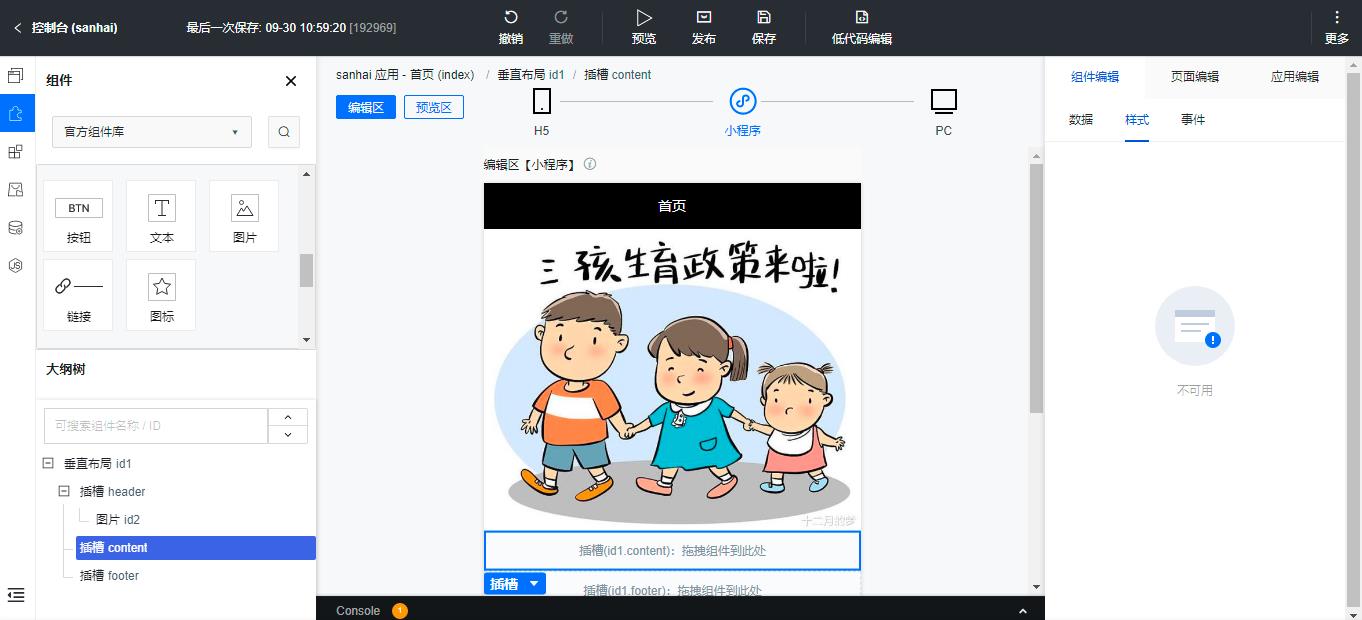
选中header插槽,我们增加一个图片组件


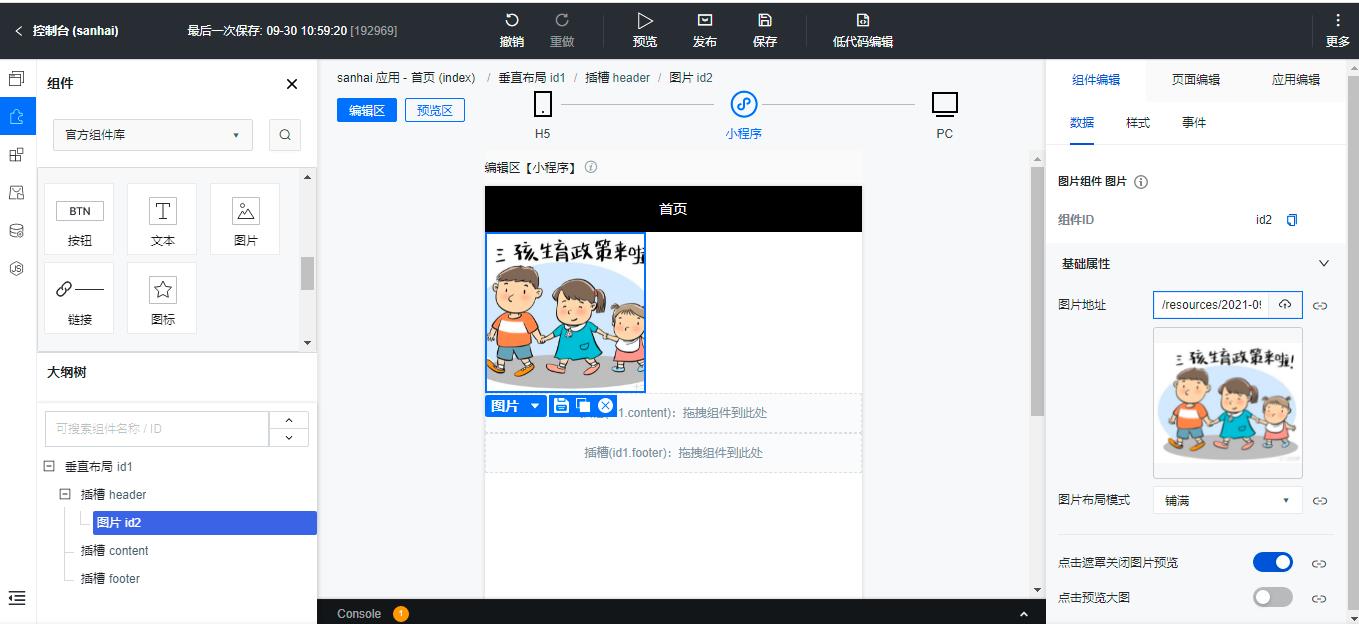
图片地址的话选择我们刚刚上传的素材



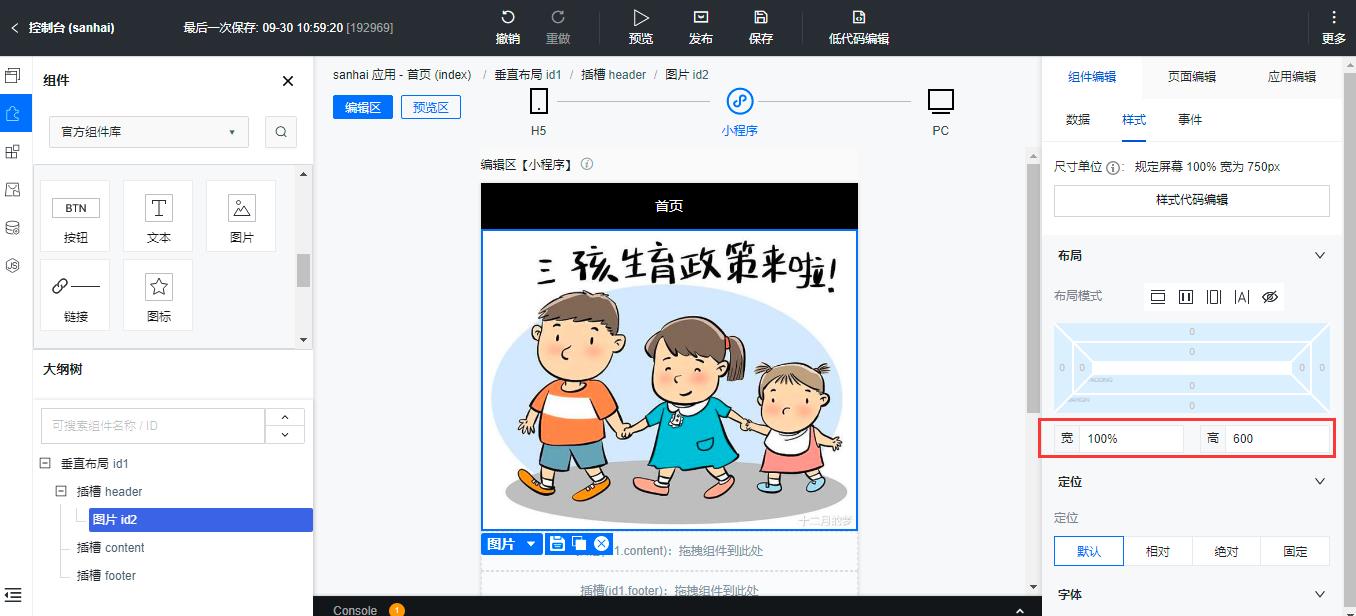
还需设置一下图片的大小,切换到样式页签,设置一下宽和高

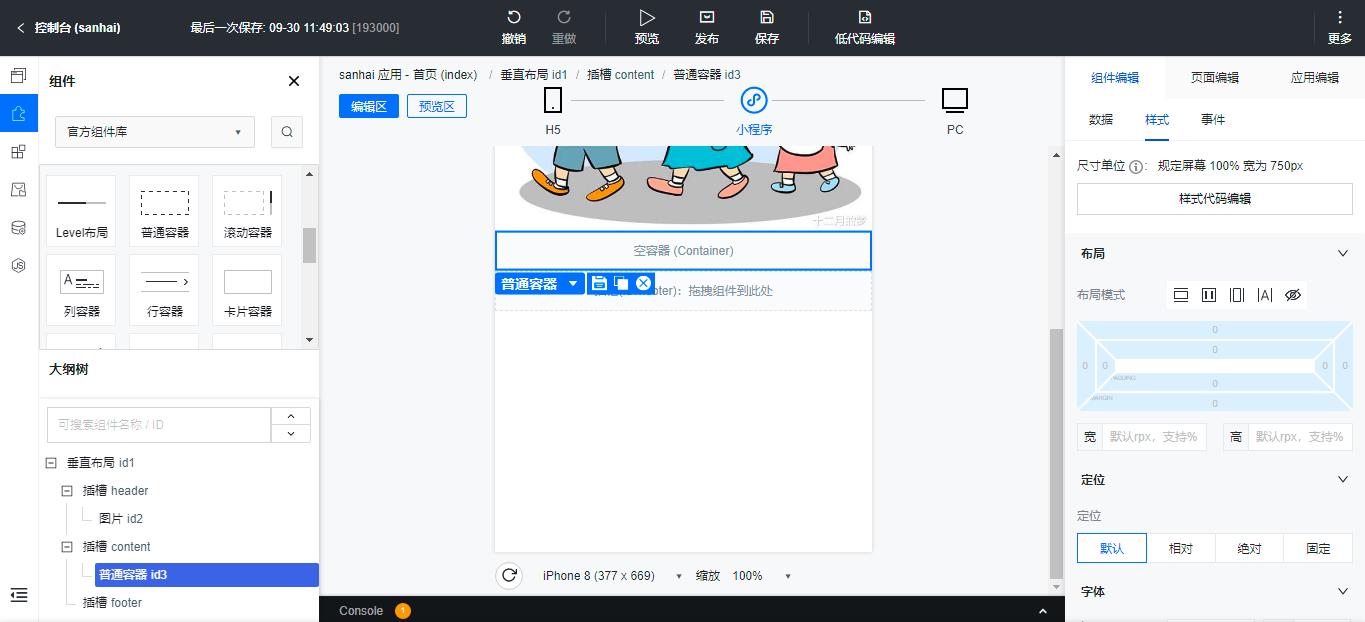
选中插槽content,添加一个容器组件


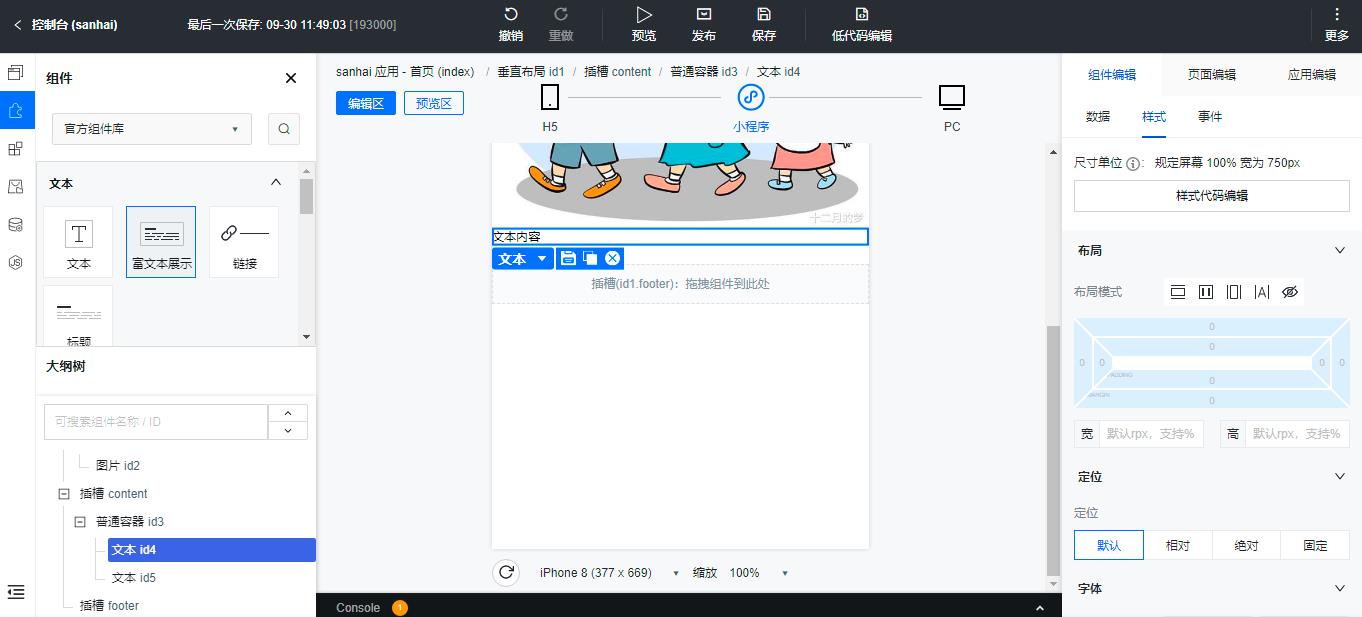
然后在容器里添加两个文本组件

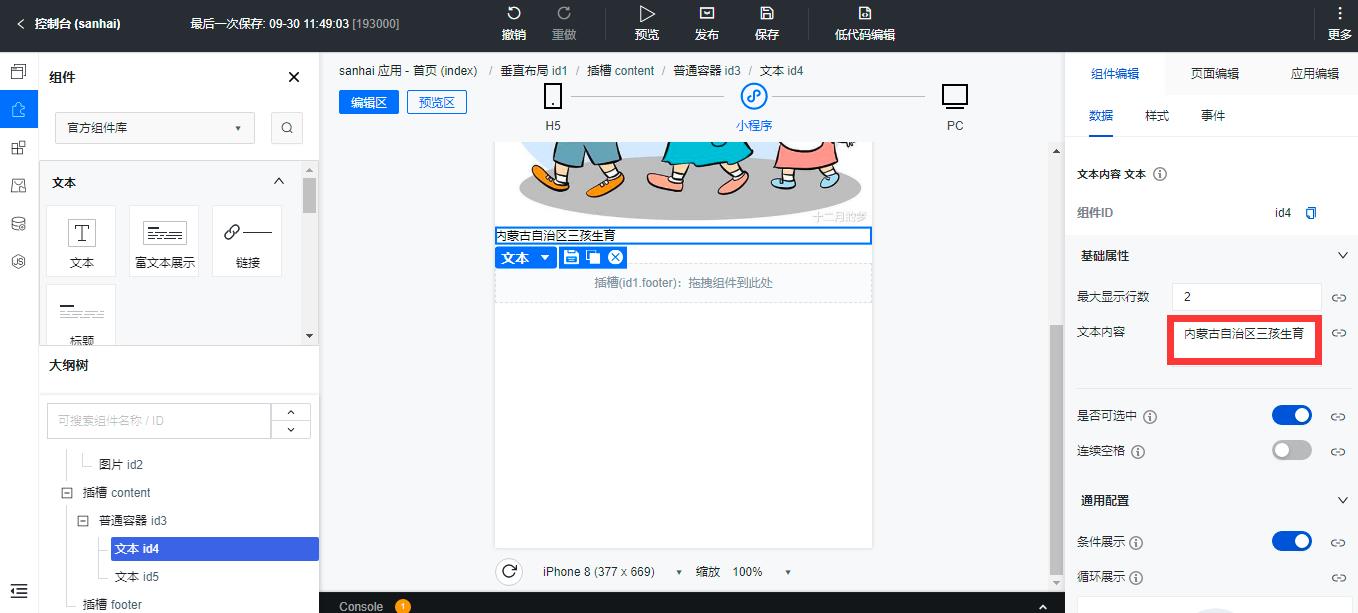
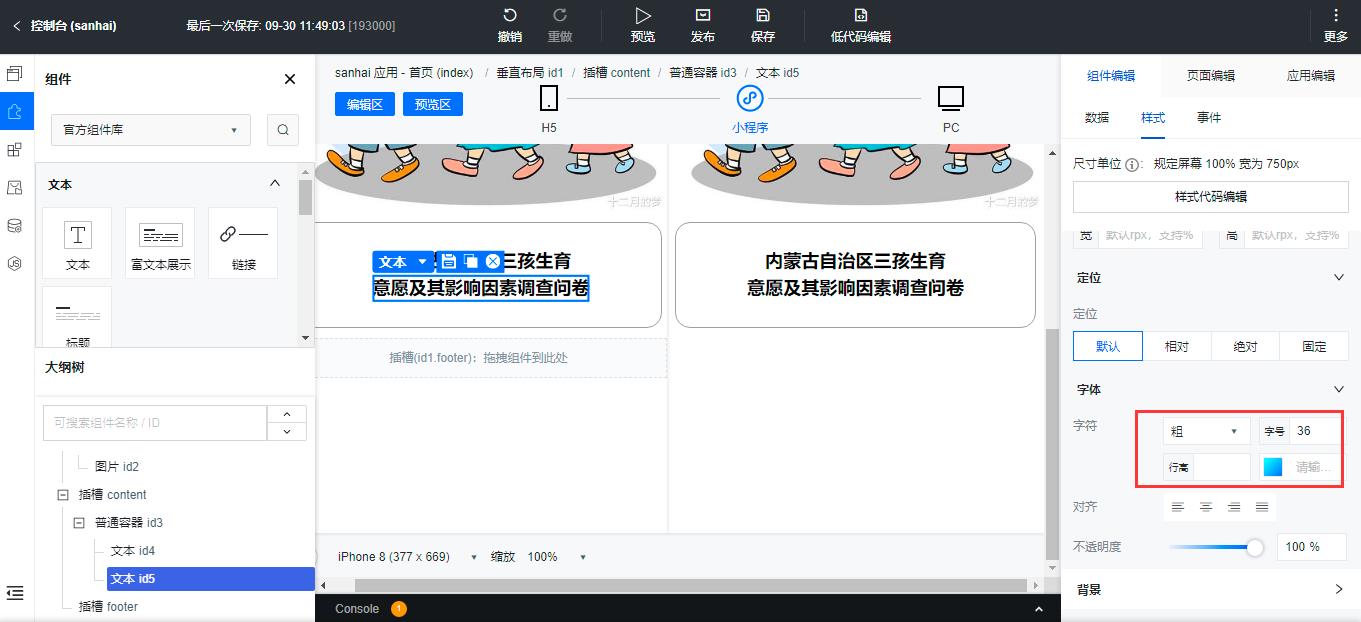
选中文本组件,修改一下文本的内容

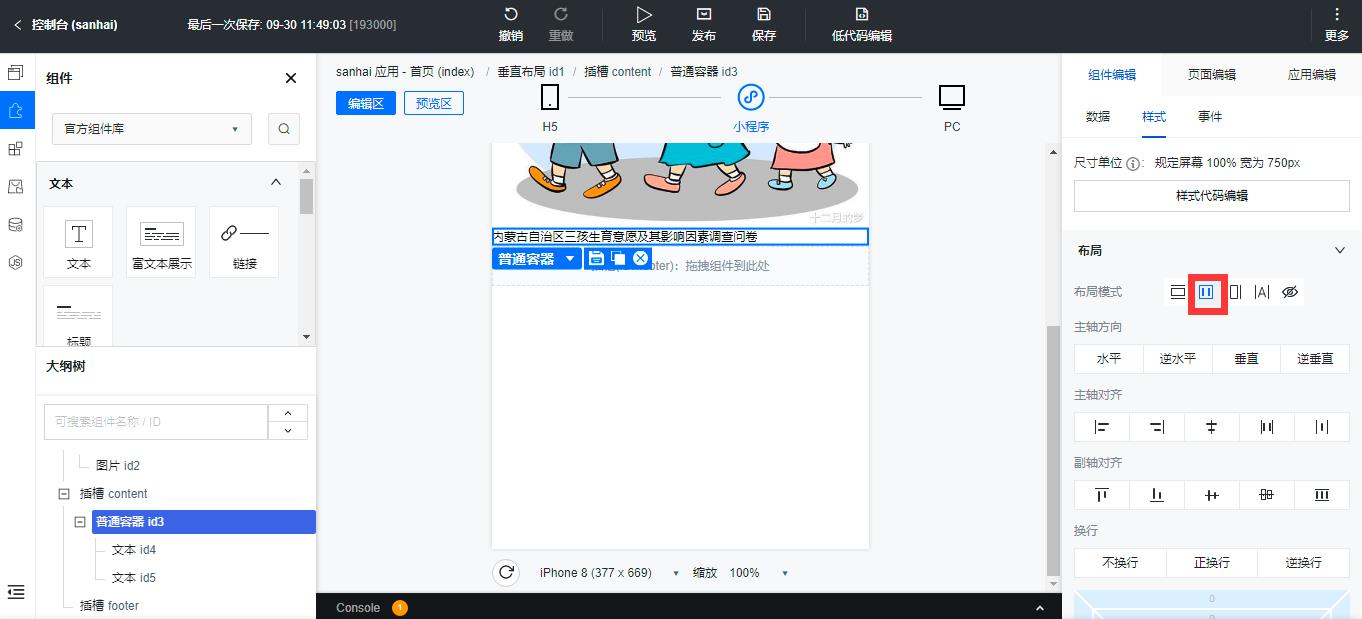
文本设置好后我们需要解决文本居中的问题,这类问题就需要在容器上设置样式来解决,选中容器组件,切换到样式页签,选中弹性布局

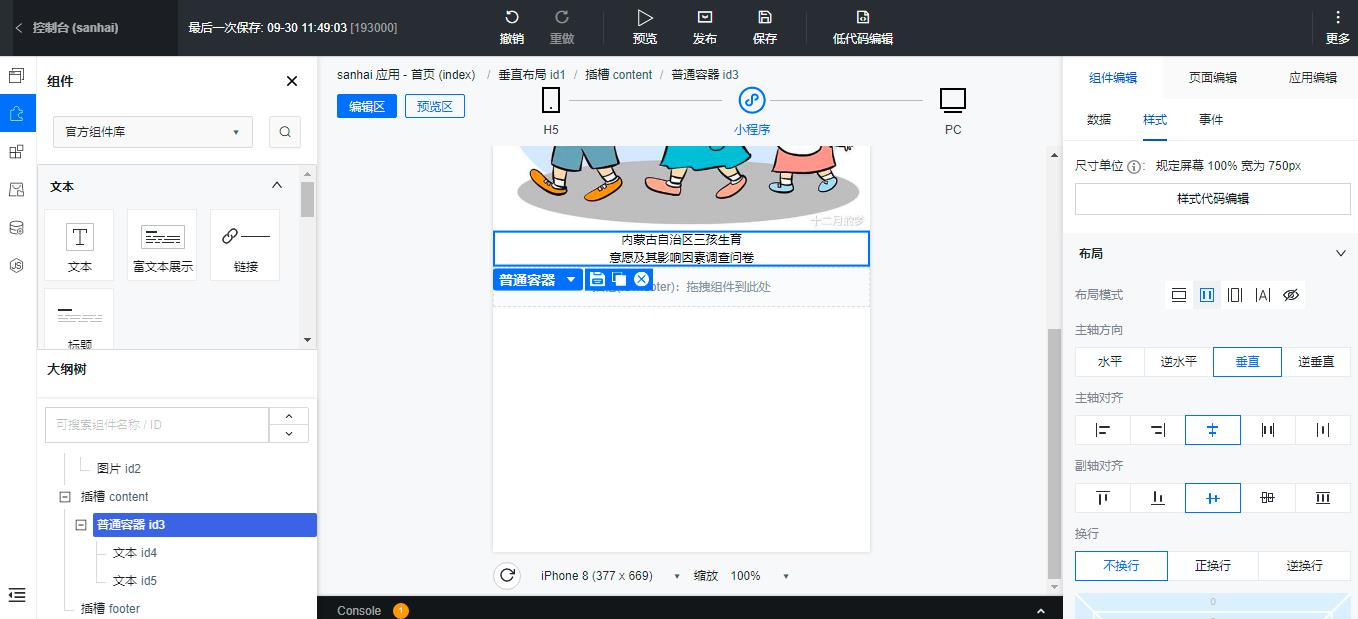
依次设置主轴方向为垂直,主轴对齐为居中,副轴对齐为居中,不换行

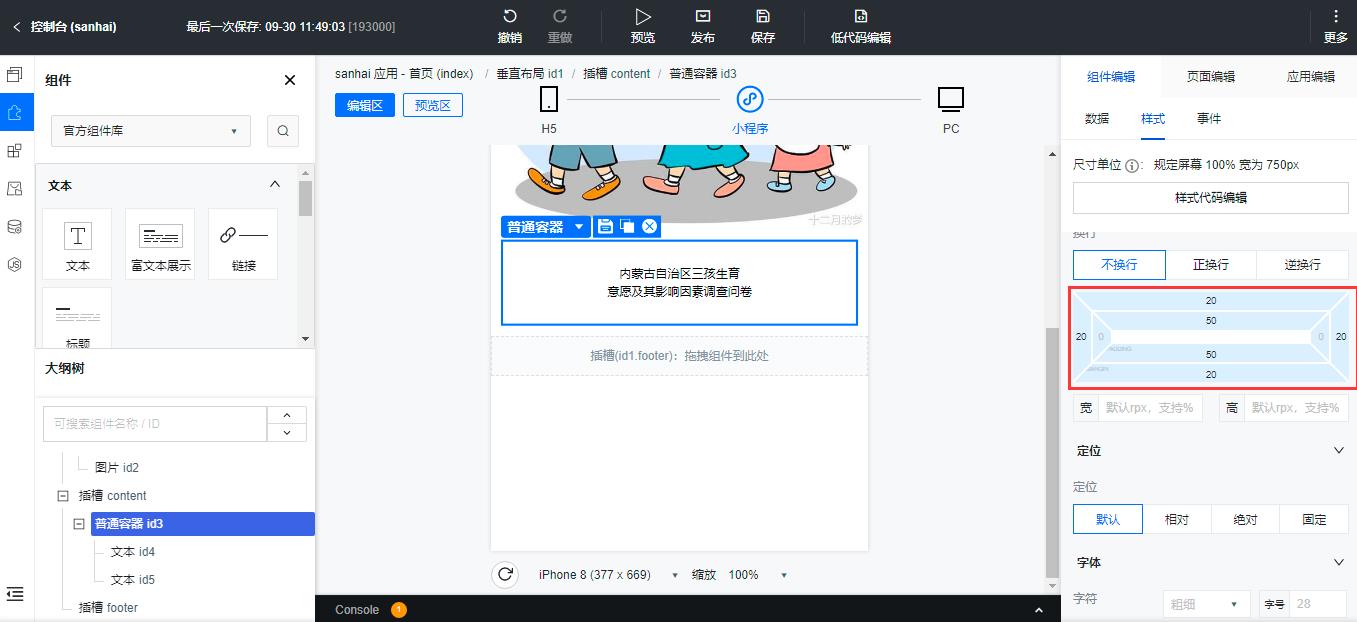
可以给容器设置一下外边距和内边距

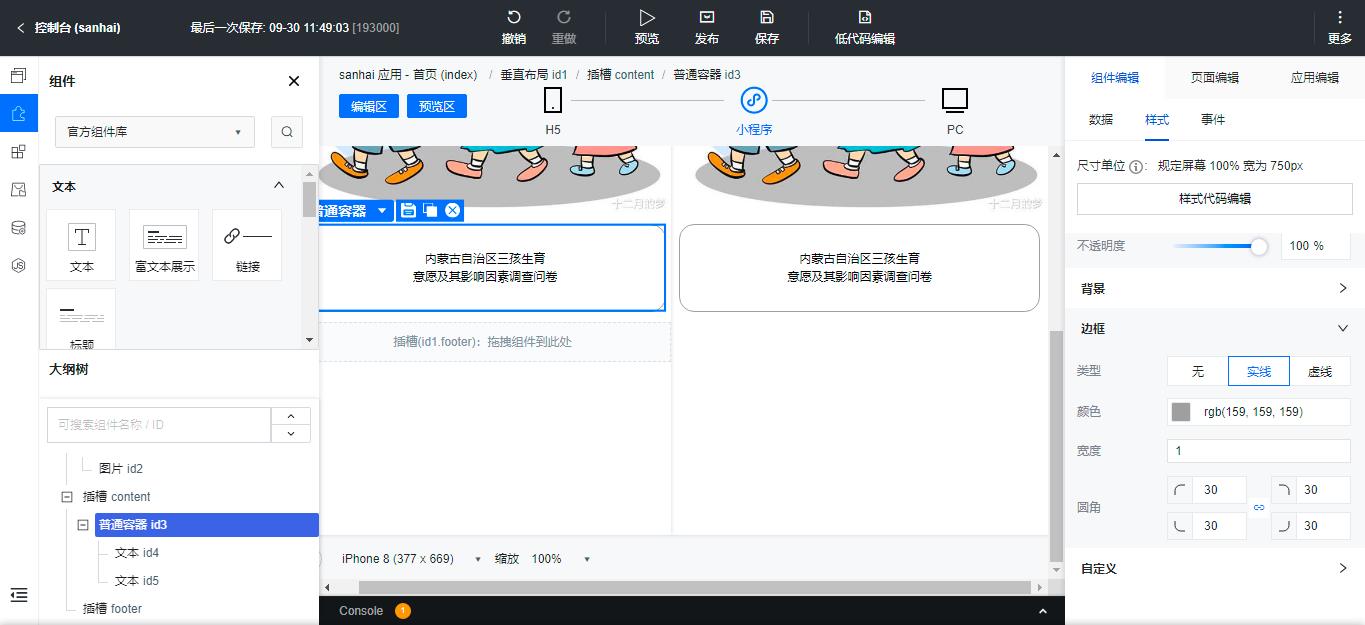
处理一下圆角

修改一下文本组件的样式,增加字体大小和加粗的效果

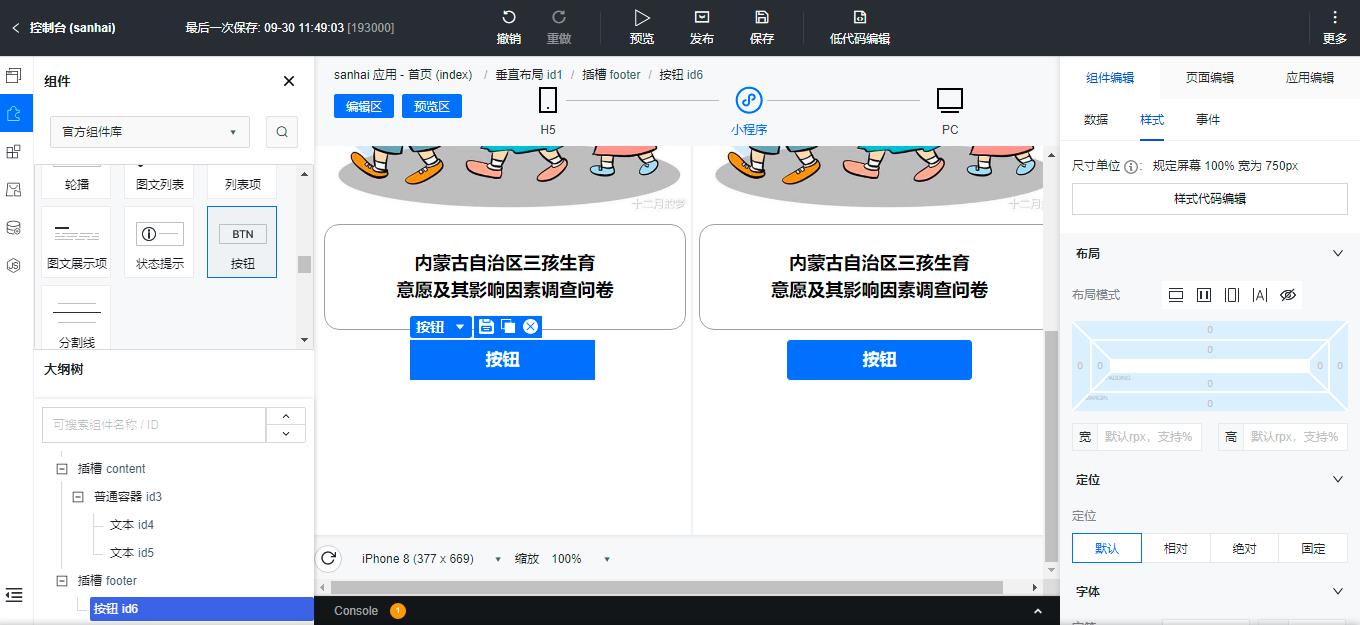
选中插槽footer,增加一个按钮组件

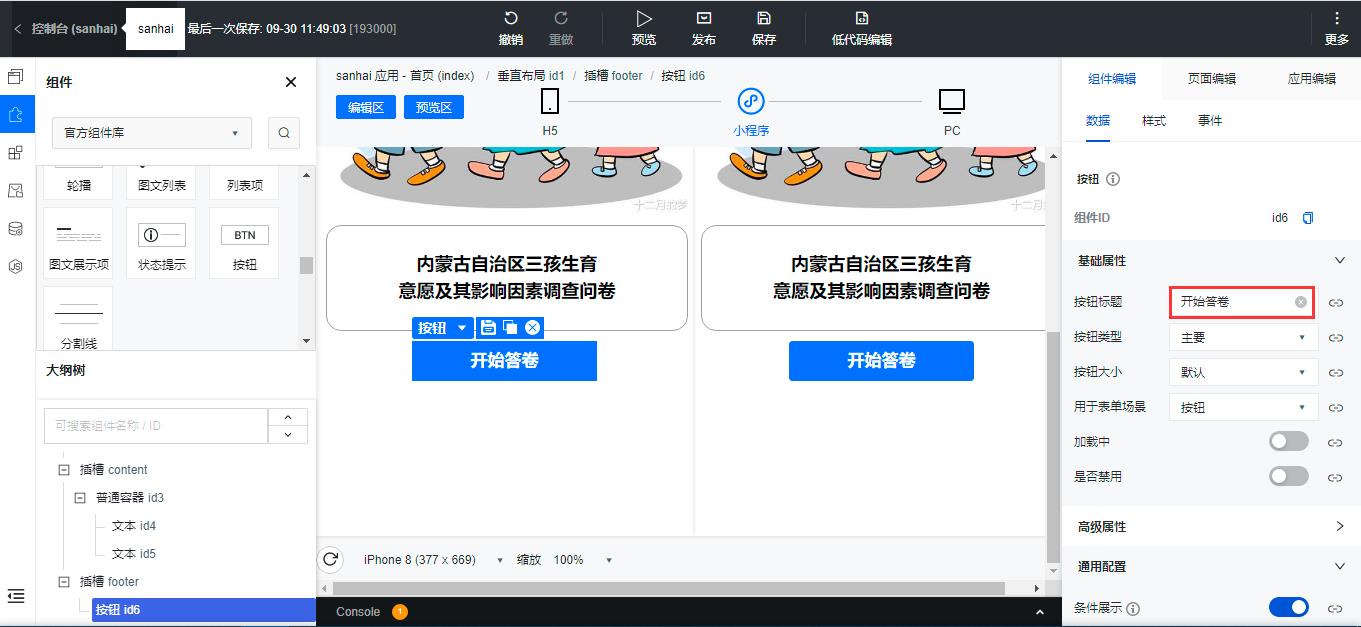
修改一下按钮标题

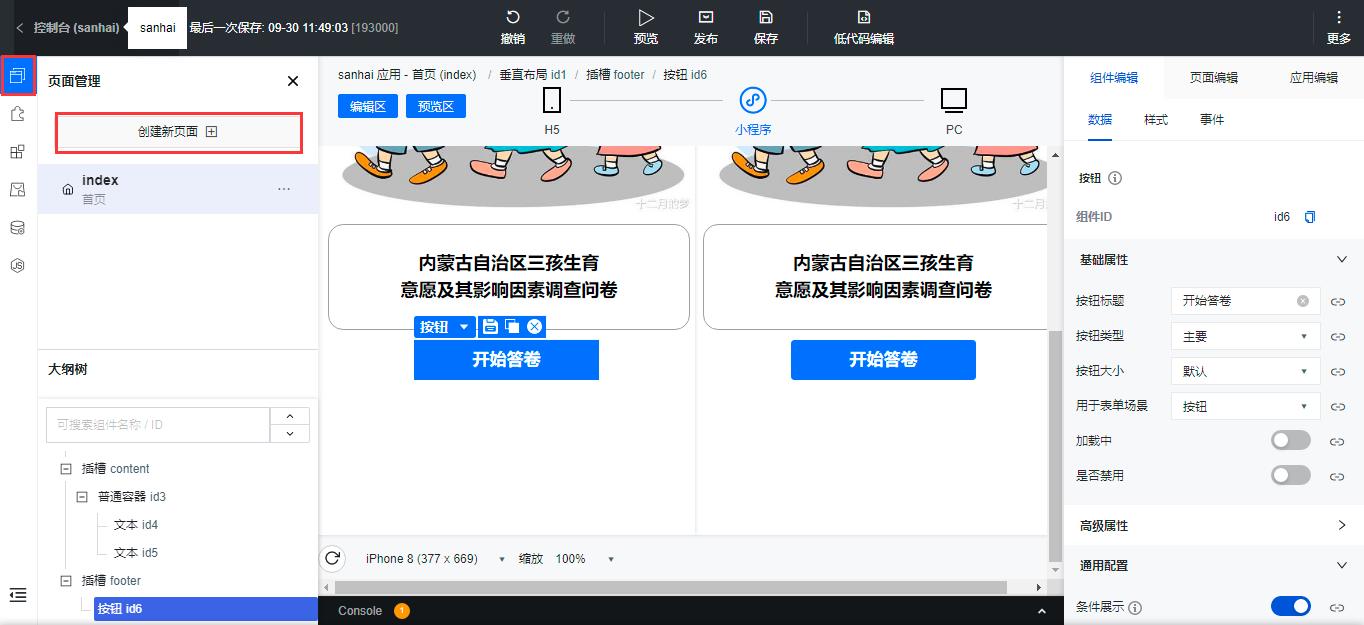
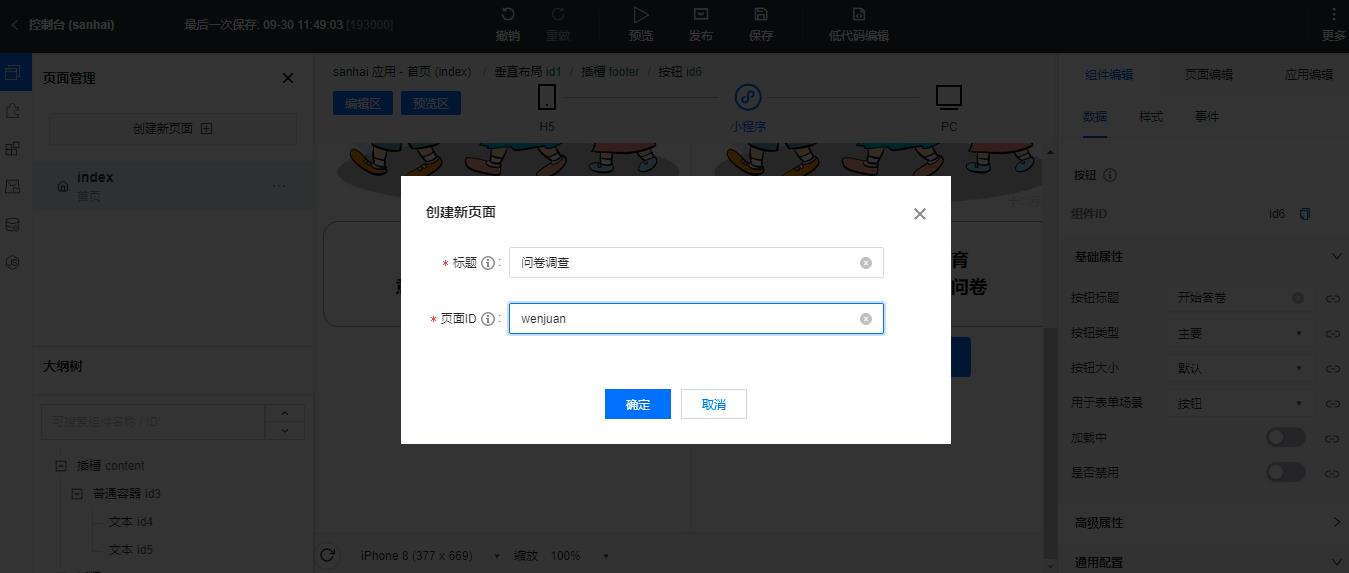
为了点击按钮能调整到问卷填写页面,我们切回到页面管理视图,点击创建新页面按钮

输入页面名称和标识

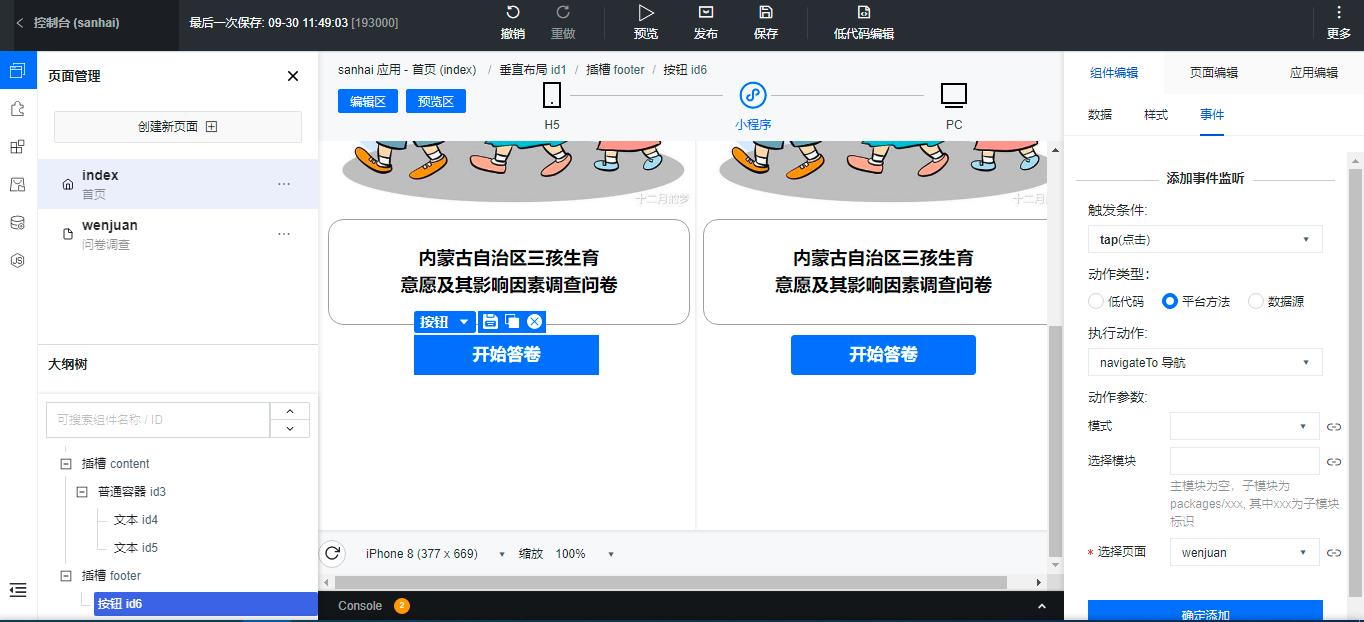
页面创建成功后给按钮增加一个事件,选择平台的导航方法,跳转到问卷页面即可

问卷页的制作
问卷页的制作比较简单了,现在平台支持选择数据源后自动生成表单页还是比较方便的,我们先选中问卷页

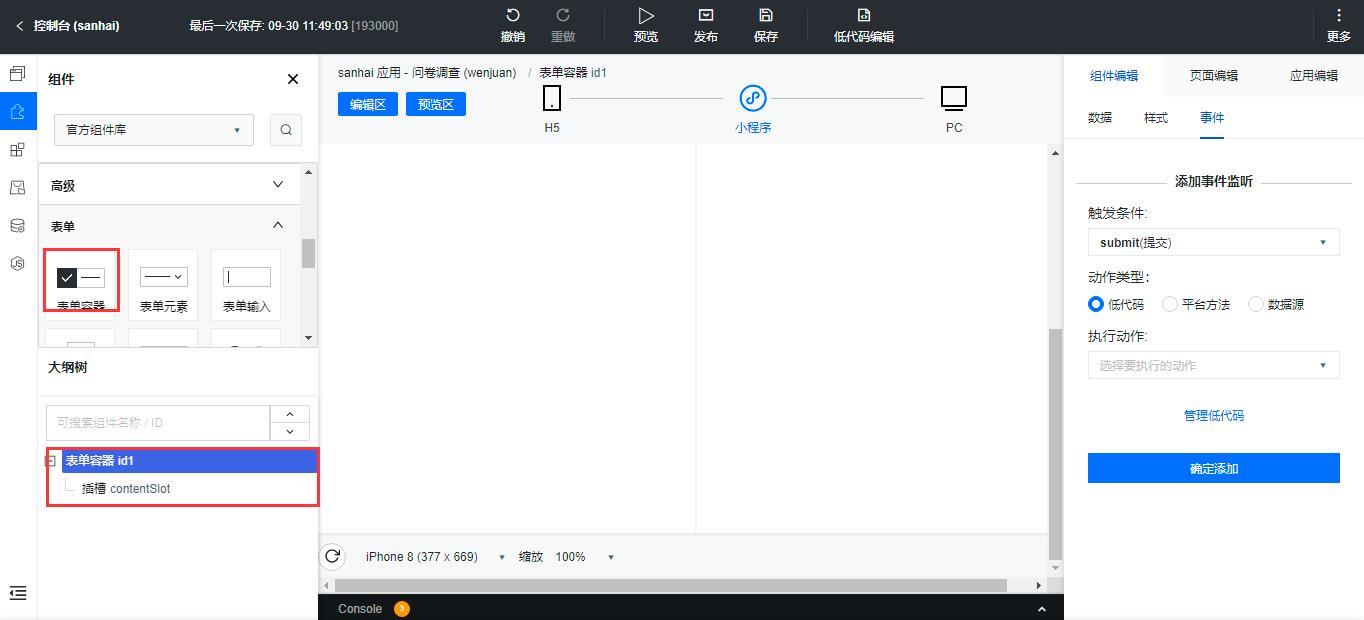
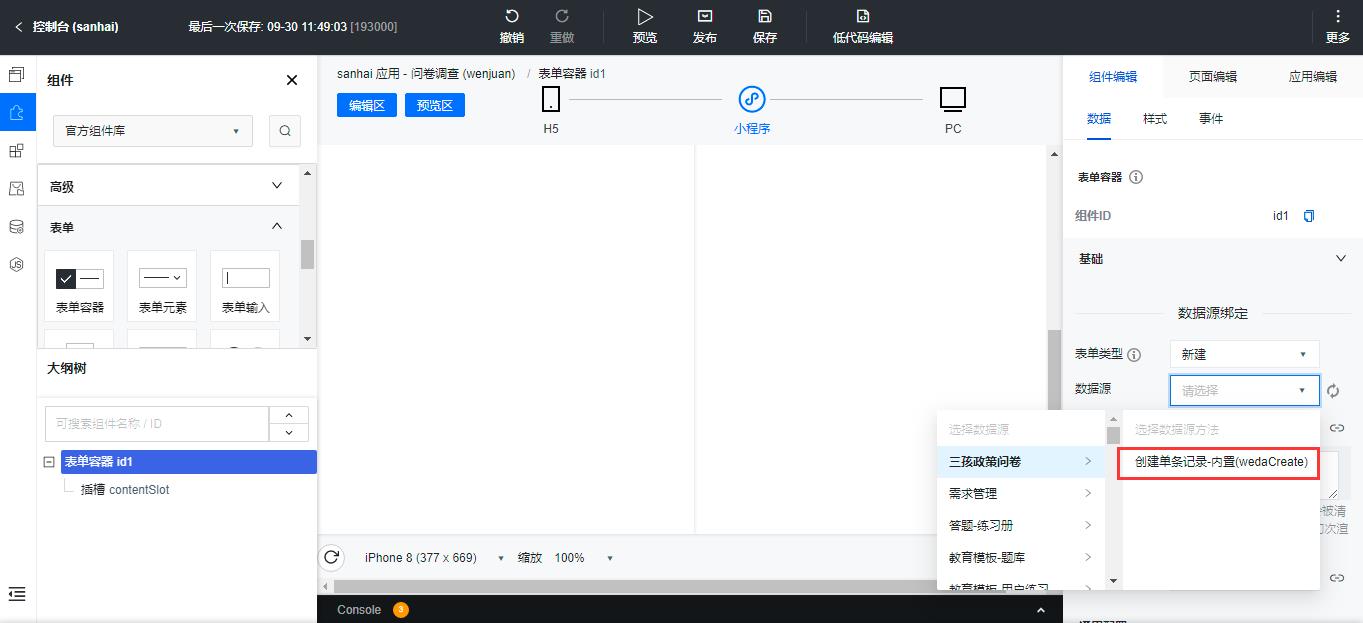
然后添加一个表单容器

表单类型选择新建,选择我们创建的数据源的新增方法

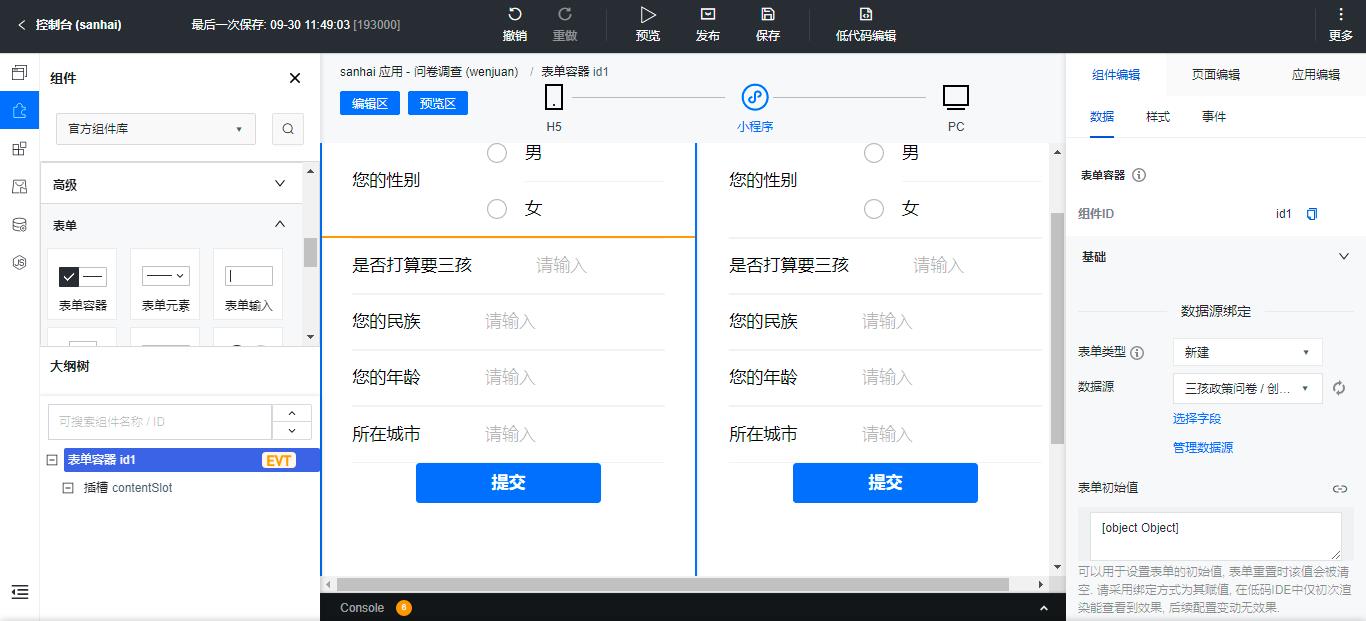
点击确定页面就自动生成了

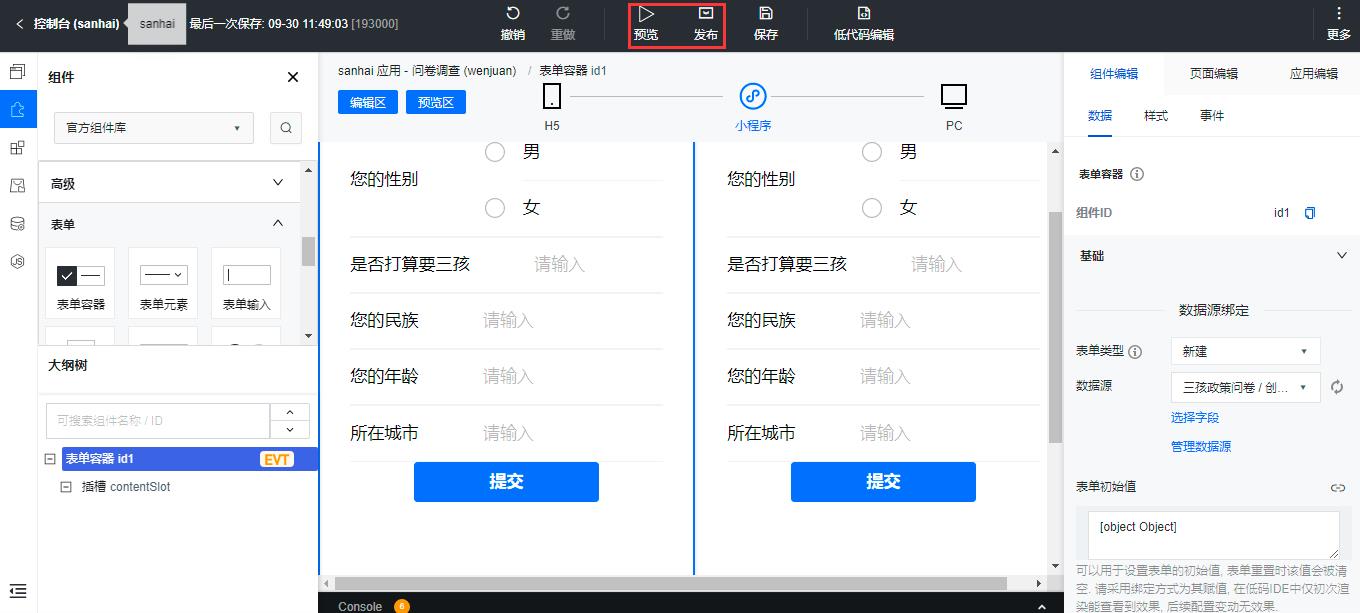
预览发布
点击导航条的预览按钮可以看一下效果,没问题之后就可以发布了。

总结
今天我带着大家使用微搭低代码工具快速的搭建了一款问卷调查小程序,使用平台的拖拉拽及自动生成的能力开发小程序还是非常方便的,如果你感兴趣,马上注册账号体验吧,也许你就掌握了未来的趋势,抓住先机才能致富嘛。
以上是关于利用微搭快速实现问卷调查功能的主要内容,如果未能解决你的问题,请参考以下文章