JavaScript数组常用的方法总结
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数组常用的方法总结相关的知识,希望对你有一定的参考价值。
导读:在实际开发中,前端工程师除了写页面布局及样式还要对后端返回的数据进行处理,返回的数据大多数是json格式,一般都是返回一个对象或者数组,下面对常用的数组的使用方法进行总结,方便在开发中手到擒来!

目录
数组常用方法
 concat() 方法
concat() 方法
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
var arr2 = new Array(3)
arr2[0] = "James"
arr2[1] = "Adrew"
arr2[2] = "Martin"
var arr3 = new Array(2)
arr3[0] = "William"
arr3[1] = "Franklin"
document.write(arr.concat(arr2,arr3))
//George,John,Thomas,James,Adrew,Martin,William,Franklinjoin() 方法
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.join("."))
//George.John.Thomaspop() 方法
pop() 方法用于删除并返回数组的最后一个元素。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr)
//George,John,Thomas
document.write(arr.pop())
//Thomas
document.write(arr)
//George,Johnpush() 方法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.push("James") + "<br />")
document.write(arr)//George,John,Thomas,James
reverse() 方法
reverse() 方法用于颠倒数组中元素的顺序。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.reverse())//Thomas,John,George
shift() 方法
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.shift() + "<br />")//George
document.write(arr)//John,Thomas
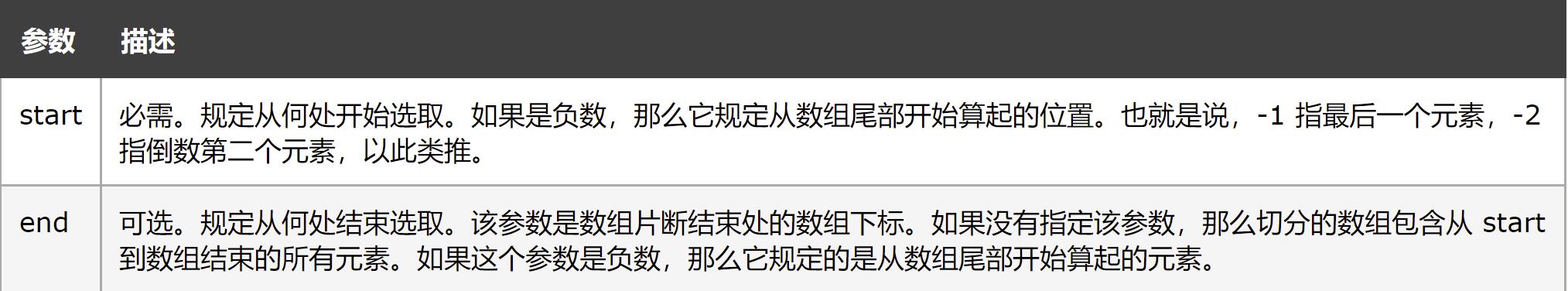
slice() 方法
slice() 方法可从已有的数组中返回选定的元素。

var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.slice(1) + "<br />")//John,Thomas
document.write(arr)//George,John,Thomassort() 方法
sort() 方法用于对数组的元素进行排序。
function sortNumber(a,b)
{
return a - b
}
var arr = new Array(6)
arr[0] = "10"
arr[1] = "5"
arr[2] = "40"
arr[3] = "25"
arr[4] = "1000"
arr[5] = "1"
document.write(arr + "<br />")//10,5,40,25,1000,1
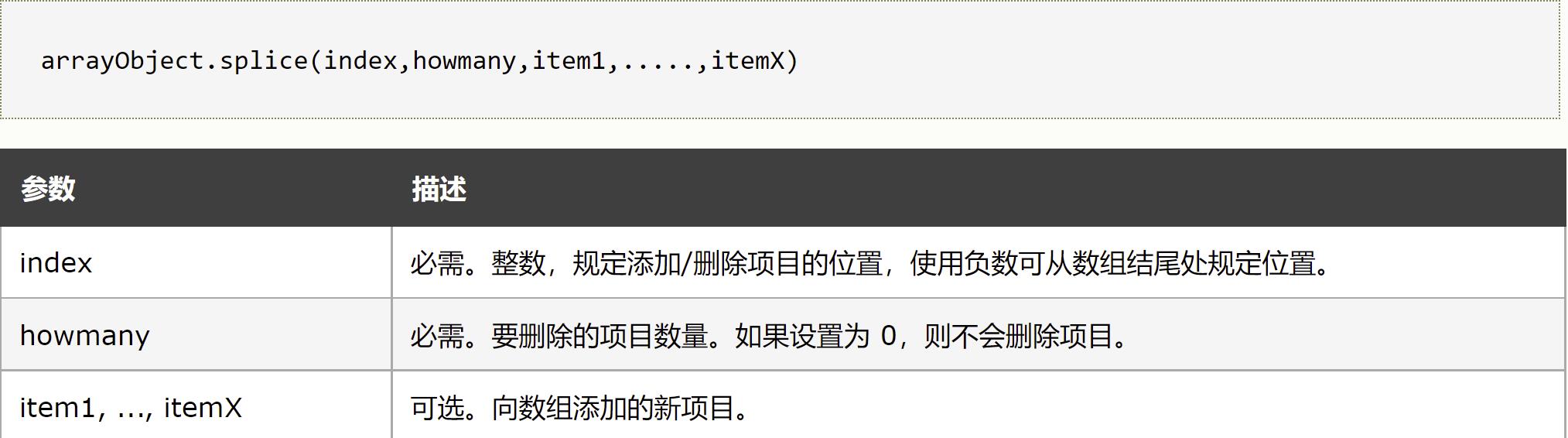
document.write(arr.sort(sortNumber))//1,5,10,25,40,1000splice() 方法
splice() 方法向/从数组中添加/删除元素,然后返回被删除的元素。

var arr = new Array(6)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
arr[3] = "James"
arr[4] = "Adrew"
arr[5] = "Martin"
document.write(arr + "<br />")//George,John,Thomas,James,Adrew,Martin
arr.splice(2,0,"William")
document.write(arr + "<br />")//George,John,William,Thomas,James,Adrew,Martin
toSource() 方法
toSource() 方法表示对象的源代码。
该原始值由 Array 对象派生的所有对象继承。
toSource() 方法通常由 javascript 在后台自动调用,并不显式地出现在代码中。
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("Bill Gates","Engineer",1985);
document.write(bill.toSource());//({name:"Bill Gates", job:"Engineer", born:1985})
toString() 方法
toString() 方法可把数组转换为字符串,并返回结果。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.toString())//George,John,ThomastoLocaleString() 方法
把数组转换为本地字符串。
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr.toLocaleString())//George, John, Thomas
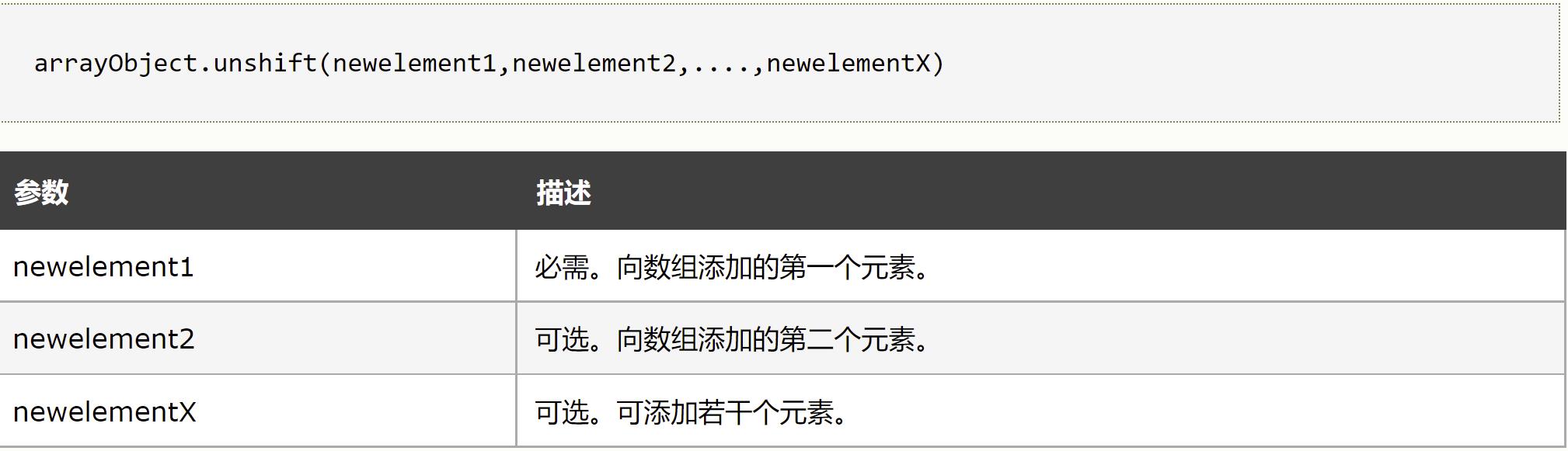
unshift() 方法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。

var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")//George,John,Thomas
document.write(arr.unshift("William") + "<br />")
document.write(arr)//William,George,John,ThomasvalueOf() 方法
valueOf() 方法返回 Array 对象的原始值。
该原始值由 Array 对象派生的所有对象继承。
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
arrayObject.valueOf()总结一下(标记的数组方法比较常用,一定要熟练掌握)

如果你觉得还有其它比较好用的,常用的数组方法,欢迎留言和我交流!比如reduce方法等!
var result = [
{
subject: 'math',
score: 10
},
{
subject: 'chinese',
score: 20
},
{
subject: 'english',
score: 30
}
];
var sum = result.reduce(function(prev, cur) {
return cur.score + prev;
}, 0);
console.log(sum) //60好啦,本期内容就分享到这里,你知道的越多,你不知道的越多!
以上是关于JavaScript数组常用的方法总结的主要内容,如果未能解决你的问题,请参考以下文章