JavaScript学习(六十六)—字符串对象常用的属性和方法总结以及数组元素的排序问题
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习(六十六)—字符串对象常用的属性和方法总结以及数组元素的排序问题相关的知识,希望对你有一定的参考价值。
JavaScript学习(六十六)—字符串对象常用的属性和方法总结以及数组元素的排序问题
学习内容
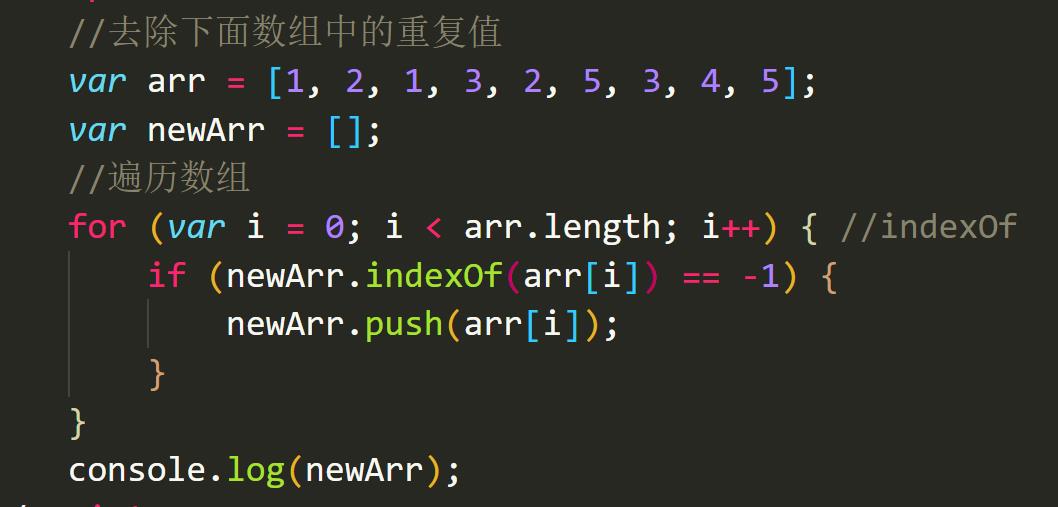
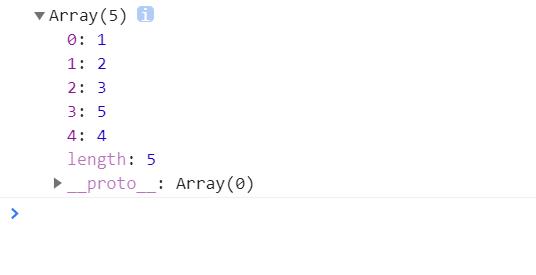
一、数组去重问题


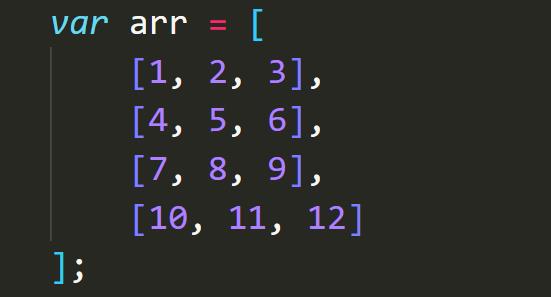
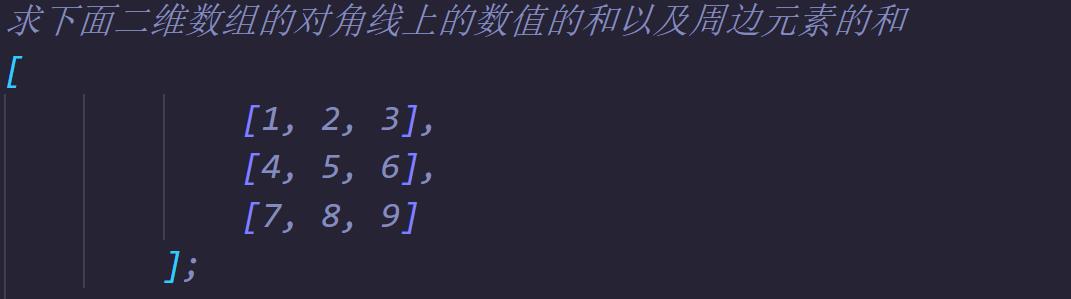
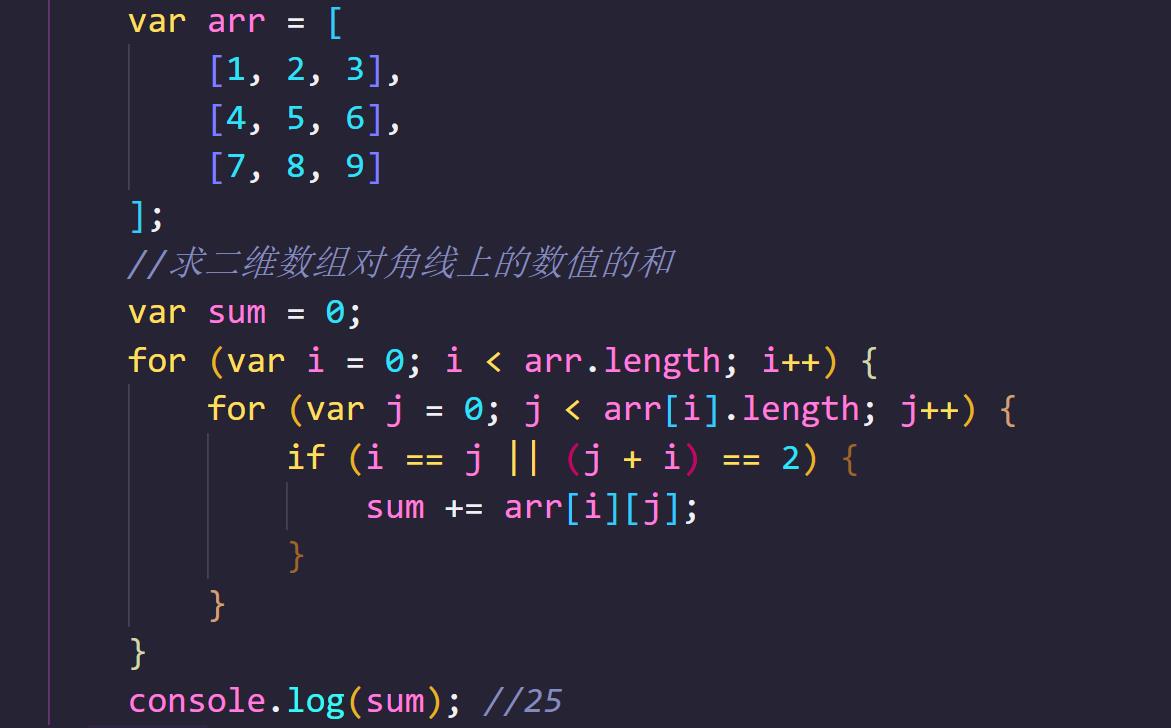
二、二维数组的定义与元素操作
- 二维数组的定义格式:
var 数组名称=[[值1,值2,值3],[值1,值2,值3],[值1,值2,值3]....];

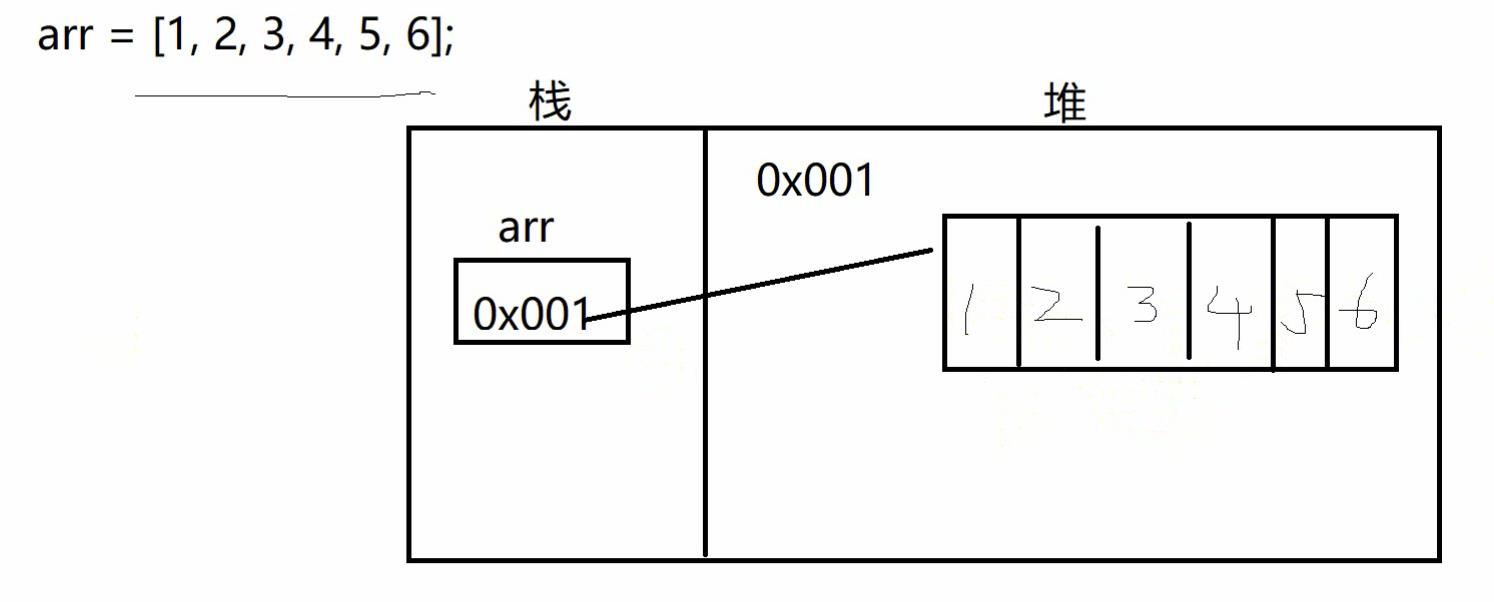
一维数组的图解

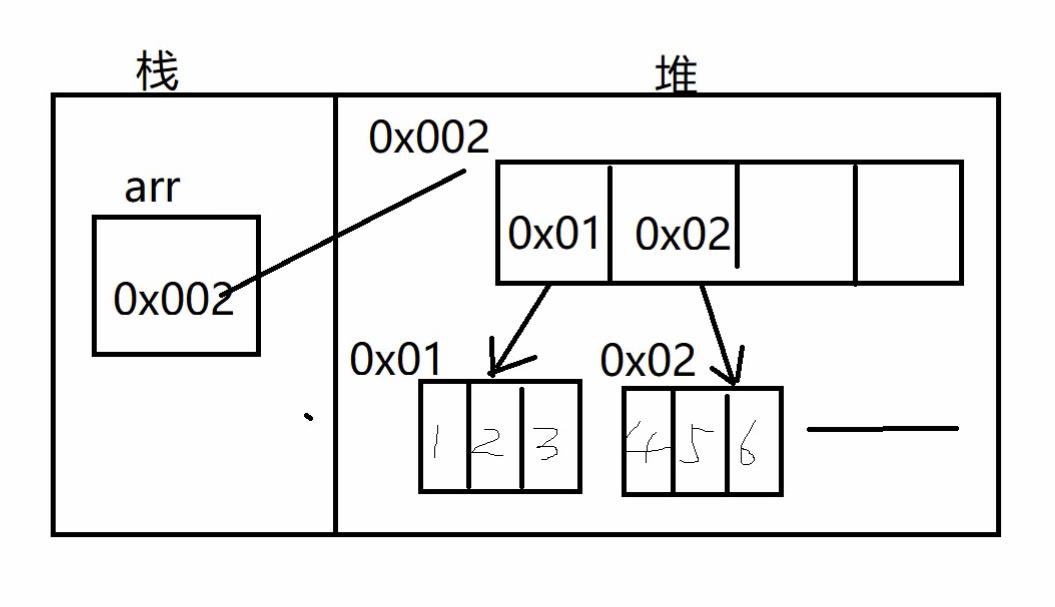
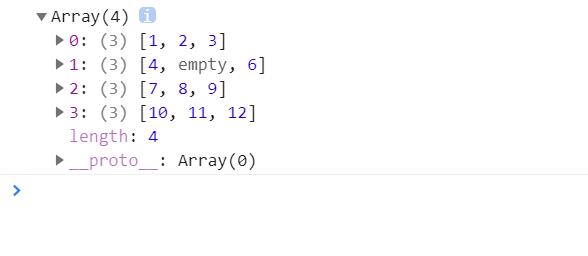
二维数组的图解

三、二维数组的元素操作
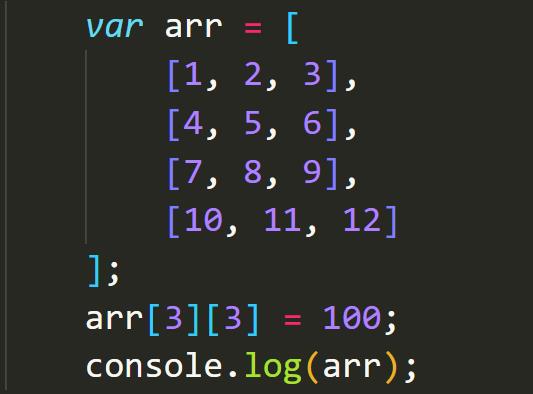
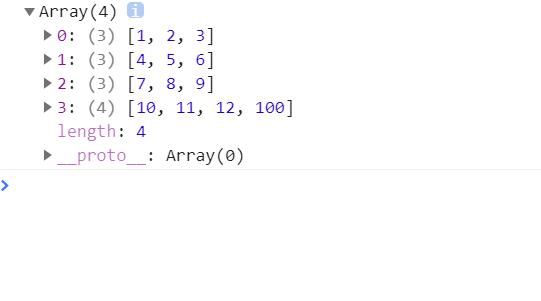
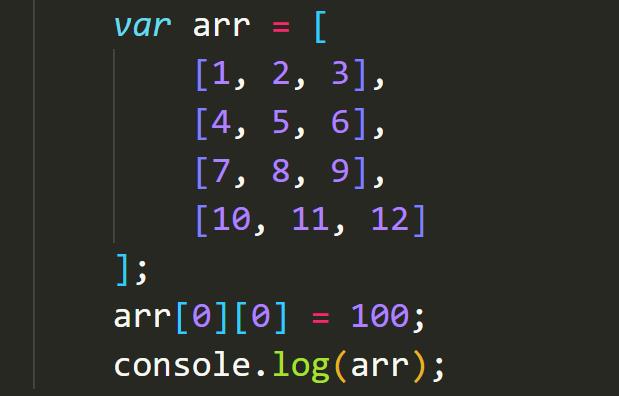
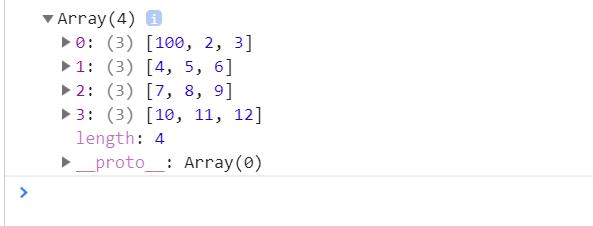
1)增:数组名称[下标][下标]=新的值;
- 注意:下标应该是原数组中没有的


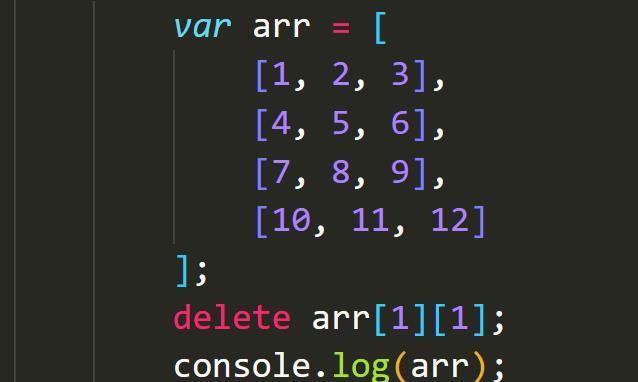
2) 删:delete 数组名称[下标][下标];


3)改:数组名称[下标][下标]=新的值;


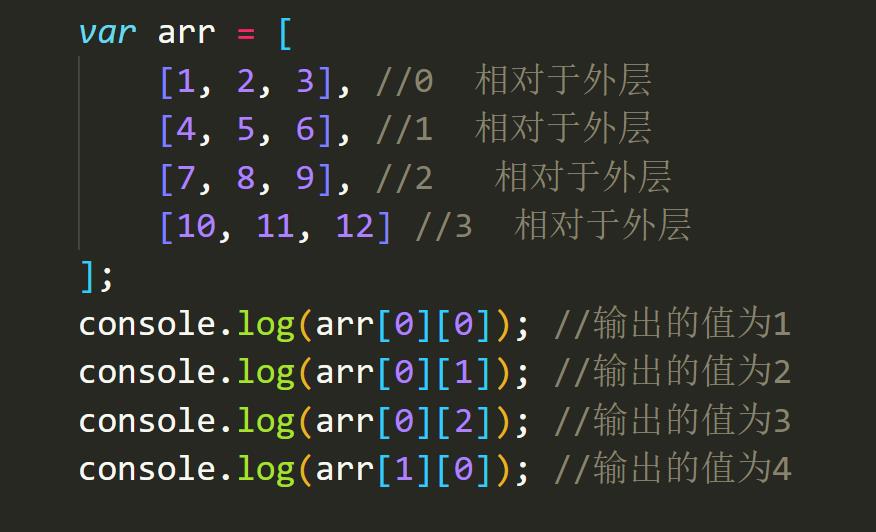
4)查:数组名称[下标][下标];
- 第一个下标为大数组的下标
- 第二个下标为小数组的下标 也就是先行后列

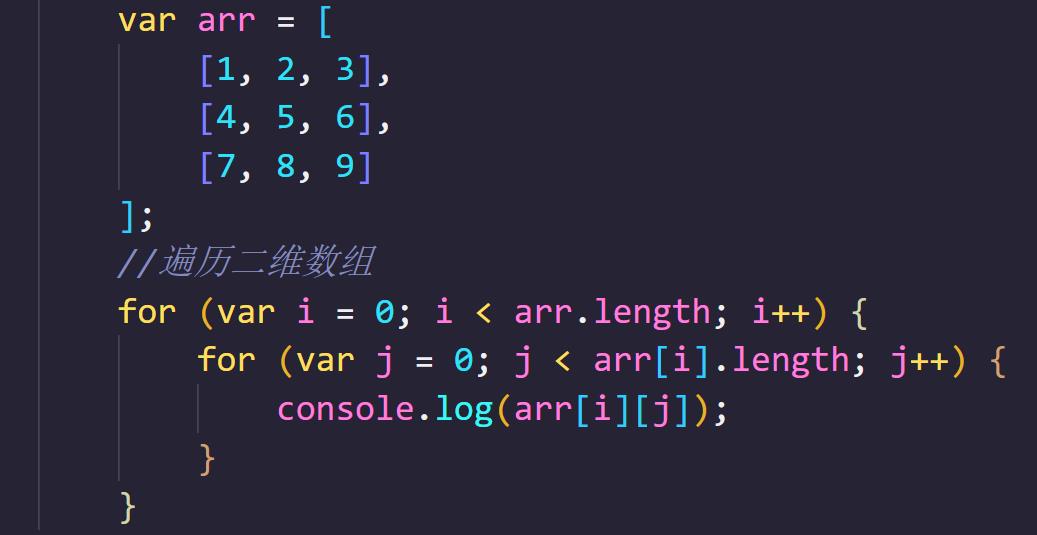
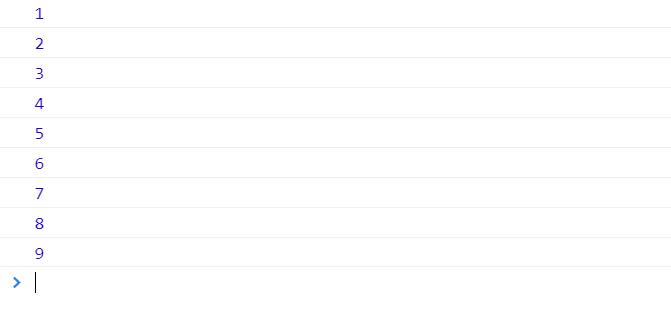
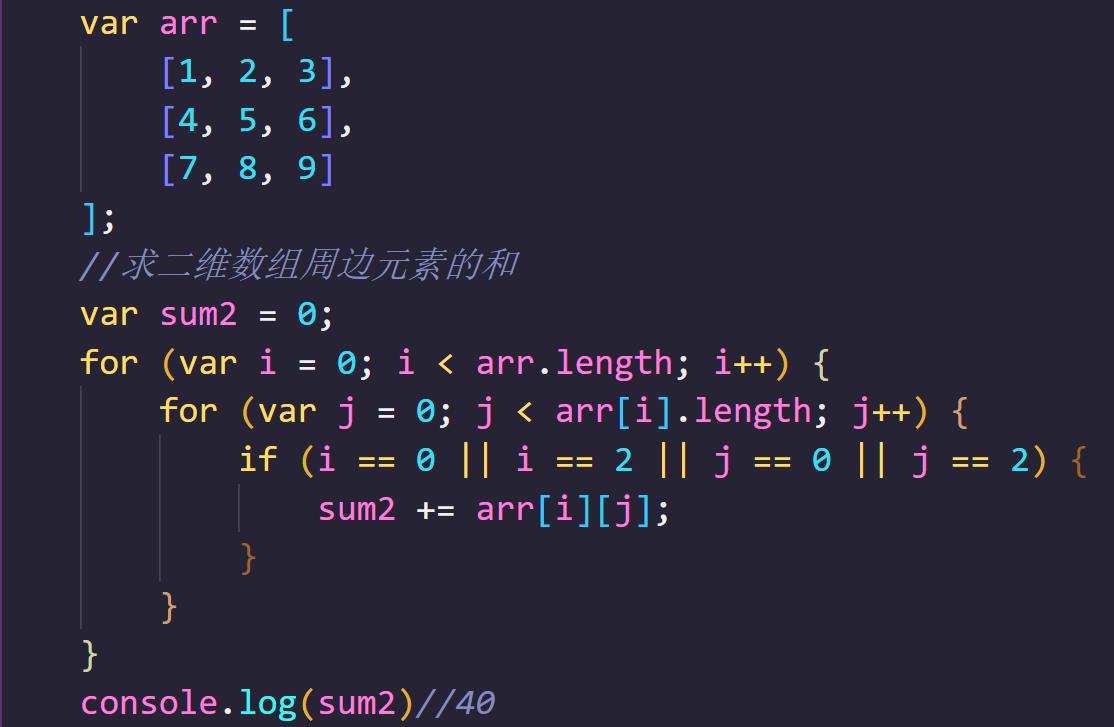
四、二维数组的遍历


五、关联数组
- 关联数组定义:所谓关联数组,就是指数组元素的下标为字符型
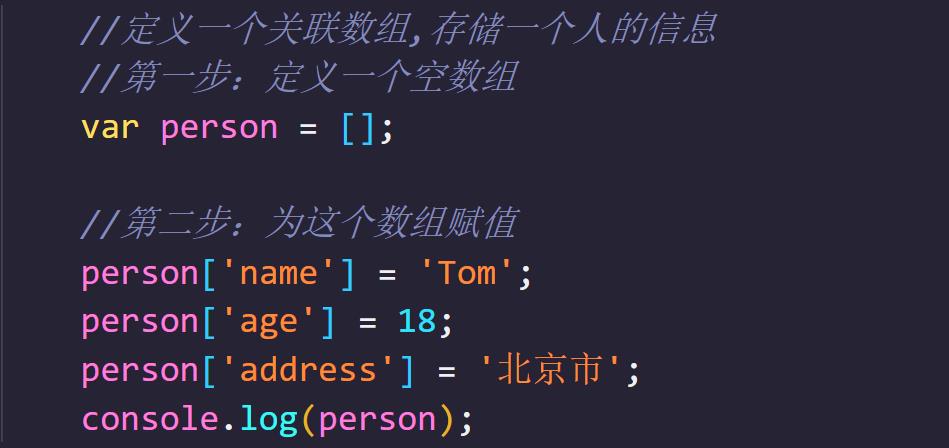
创建方式:
定义一个空数组 var arr=[];
为这个数组赋值 如 :arr['下标名称']=值;


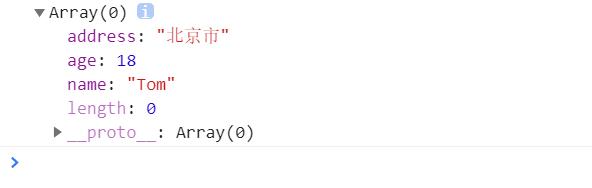
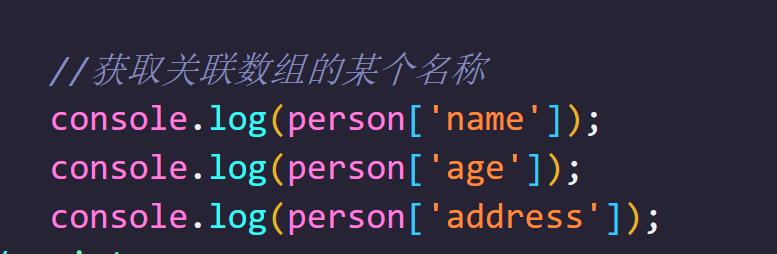
关联数组的操作
查:数组名称['键'];
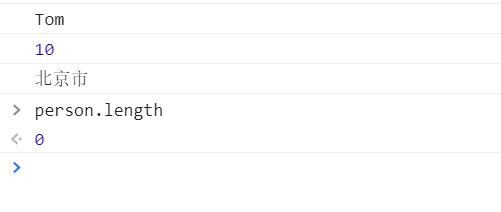
- 注意事项:关联数组不可以使用length属性获取数组的长度


六、字符串对象
- 什么是字符串:由单引号或者双引号包含起来的0个或者多个字符,如
'hello';
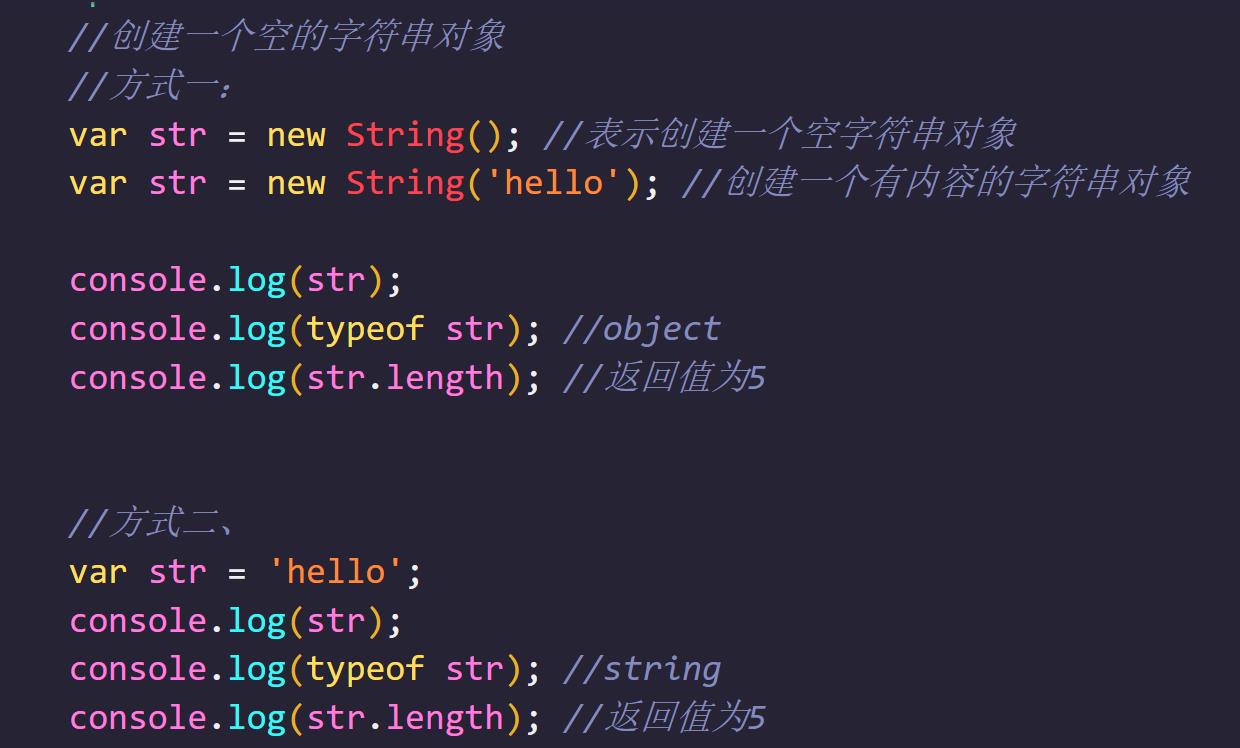
字符串对象的构建方式:
1)利用构造方法创建
- 格式为:
var 字符串的名称=new String('字符串的内容');
2)利用字面量形式创建
- 格式:
var 字符串名称='字符串的内容';

字符串对象对字符的管理方式
- 字符串对象对字符的管理方式:字符串的存储方式类似于数组,即每个字符在存储时都有自己的编号,第一个字符的编号为0,最后一个字符的编号为字符串长度-1.
- 我们可以使用:
字符串名称+[下标]的形式来操作字符串中的字符。
注意事项:字符串中的字符不可以有增、删、改的操作 一句话:字符串一旦创建不可以改变

七、字符串对象常用的属性和方法
(一)、length属性
1)作用:获取字符串长度
2)格式:字符串名称.length
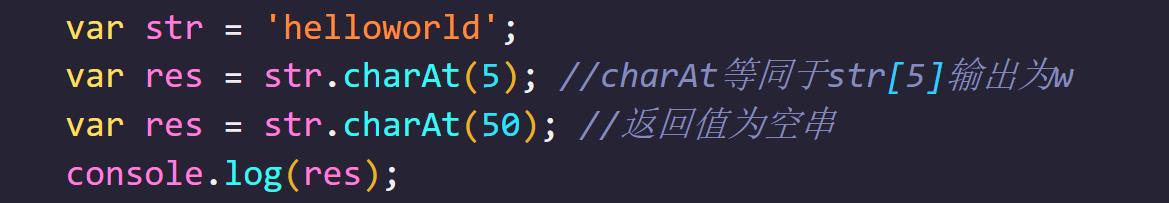
(二)、charAt方法
1)作用:获取字符串中指定位置的长度
2)格式:字符串名称.charAt(下标);
3)返回值:如果有该下标则返回对应的字符,如果没有该下标,则返回该空串

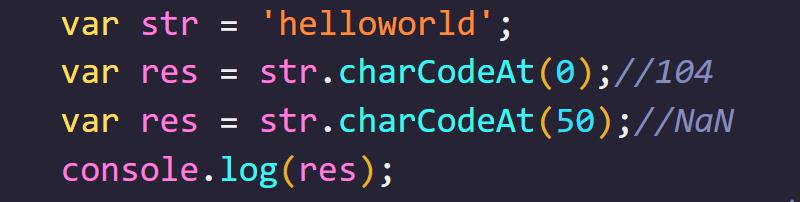
(三)、charCodeAt方法
1)作用:获取字符串中指定位置的字符ASCII码值
2)格式:字符串名称.charCodeAt(下标);
3)返回值:指定字符的ASCCII码值,如果字符串中没有该下标,则返回NaN;

- 几个常见字母的ASCII码大小:“A”为65;“a”为97;“0”为 48。

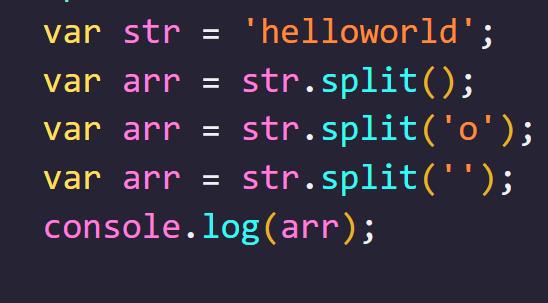
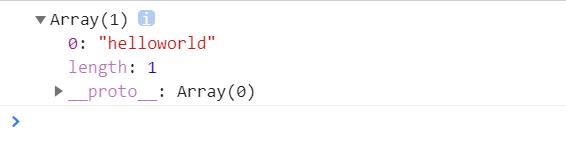
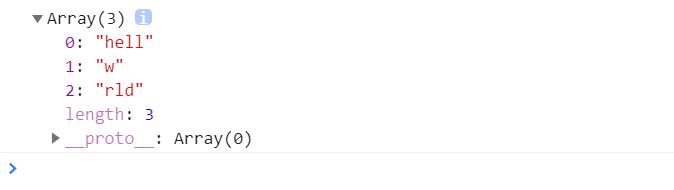
(四)、split方法
1)作用:将字符串转换为数组
2)格式:字符串.split('分隔符');
3)注意:如果不写分隔符,那么将会将整条字符串作为一个数组元素放到数组中,如果要将字符串的每个字符作为一个数组元素,那么分隔符为 空字符串,返回值为数组




(五)、trim方法
1)作用:删除字符串两侧的空格
2)格式:字符串名称.trim();



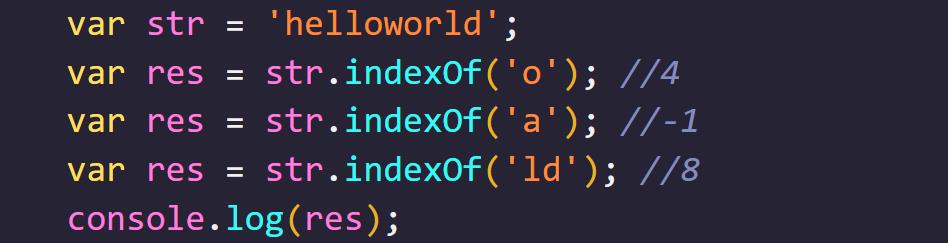
(六)、IndexOf方法
1)作用:从左向右在字符串中查找指定的字符
2)格式:字符串名称.indexOf('要查找的子串');
3)返回值:如果有则返回下标,如果没有则返回-1;
如果要查找的子串由多个字符构成,那么返回的值就是子串中第一个字符的下标

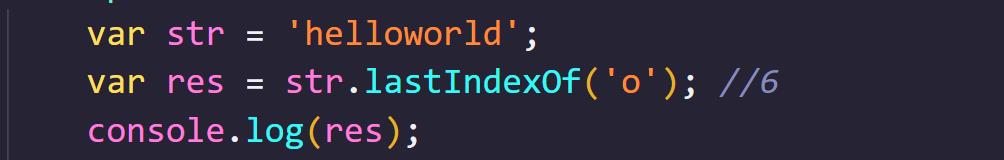
(七)、lastIndexOf方法
1)作用:从右向左在字符串中查找指定的字符
2)格式:字符串名称.lastIndexOf('要查找的子串');

(八)、 concat方法
1)作用:字符串拼接
2)格式:字符串1.concat('字符串2');
3)注意:如果要进行字符串的拼接,我们可以使用+进行连接

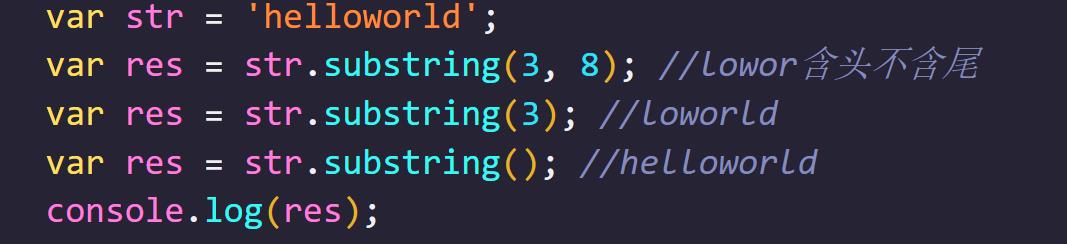
(九)、substring方法
1)作用:从一个字符串中截取出指定的子串
2)格式:字符串名称.substring(being,end);
3)注意:截取时含头不含尾,即end对应的字符不会被截取,end参数可以省略,表示从begin一直截取到最后,begin和end都可以省略,表示复制字符串

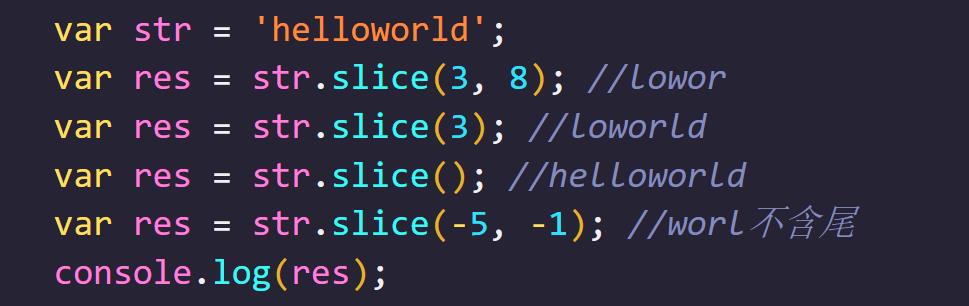
(十)、slice方法
1)作用:从一个字符串中截取出指定的字符串
2)格式:字符串名称slice(begin,end);
3)注意:slice的语法和substring的语法类似,区别在于slice可以使用赋值负数表示从右向左对字符进行编号,-1表示最后一个元素

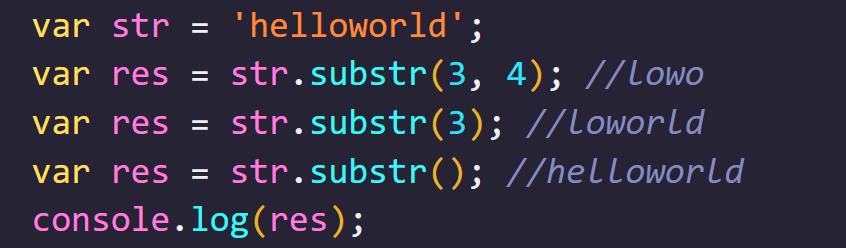
(十一)、substr方法
1)作用:从一个字符串中截取出指定个数的字符
2)格式:字符串名称.substr(下标,个数);
3)注意:该方法的使用类似于substring、slice、不同的是substr是按照个数来截取的

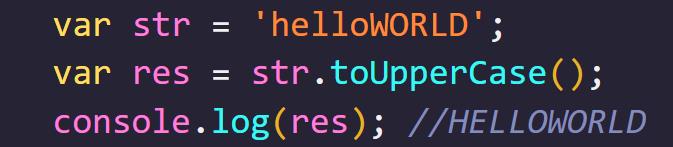
(十二)、toUpperCase方法
1)作用:将字符串的小写字符转换为大写字符
2)格式:字符串名称.toUpperCase();

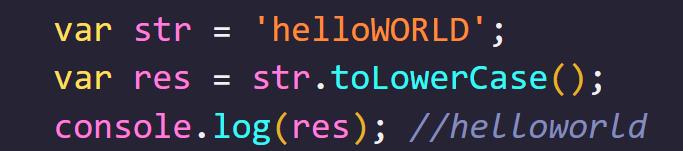
(十三)、toLowerCase方法
1)作用:将字符串中的大写字符转换为小写字符;
2)格式:字符串名称.toLowerCase();

(十四)、localeCompare方法
1)作用:比较字符串的大小
2)格式:字符串名称1.localeCompare(字符串名称2);
- 如果字符串1大于字符串2,返回值1
- 如果字符串1小于字符串2,返回值-1
- 如果字符串1等于字符串2,返回值是0
- 如果要比较字符串的大小,其实可以直接用关系运算符进行比较

八、自定义方法对数组元素的排序
自定义方法实现数组元素的排序问题:选择排序法、冒泡排序法
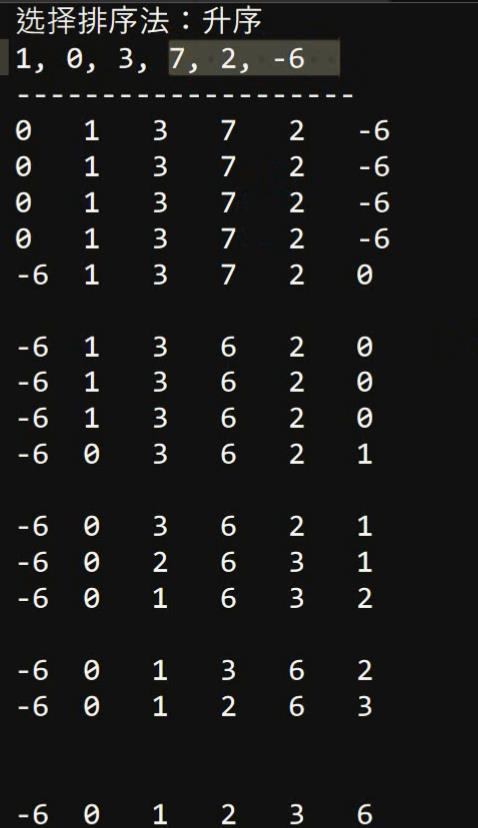
选择排序法
选择排序是一种简单直观的排序算法,无论什么数据进去都是 O(n²)的时间复杂度。所以用到它的时候,数据规模越小越好。唯一的好处可能就是不占用额外的内存空间了吧。
算法步骤:
- 首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置。
- 再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾。
- 重复第二步,直到所有元素均排序完毕。



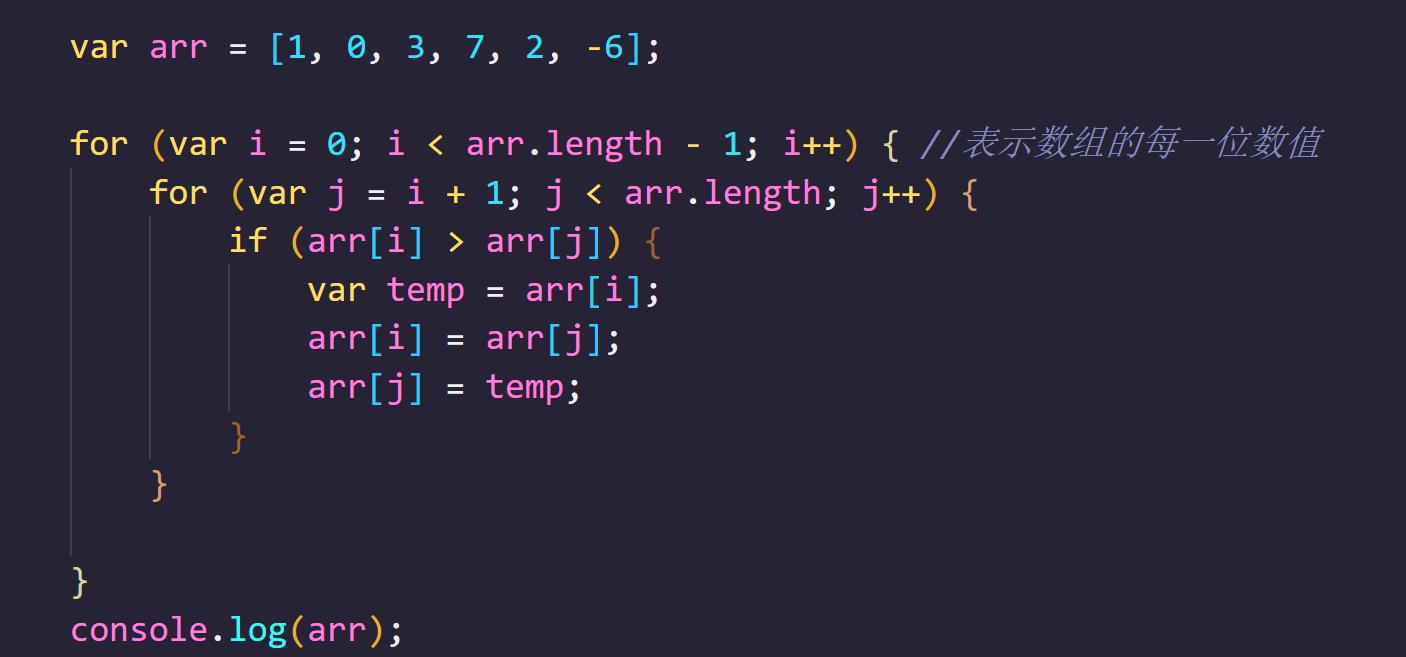
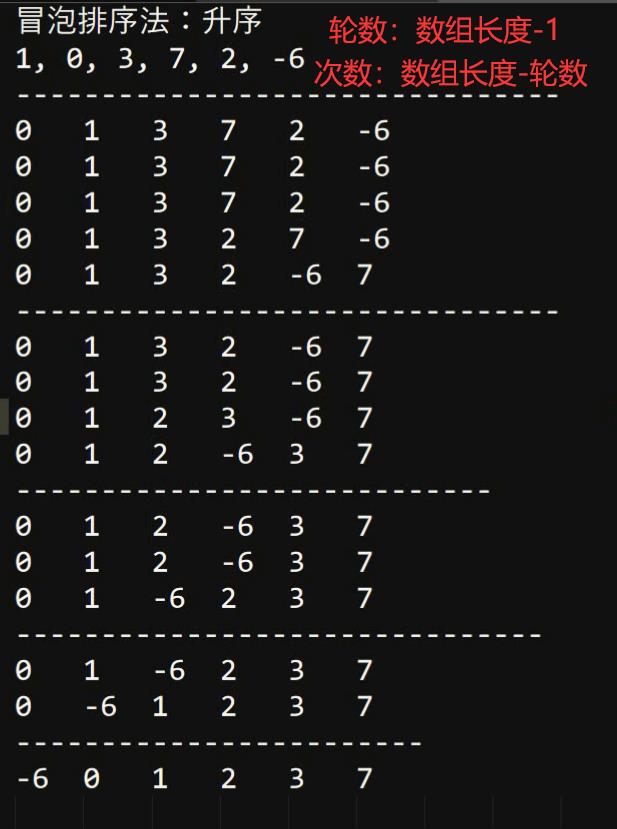
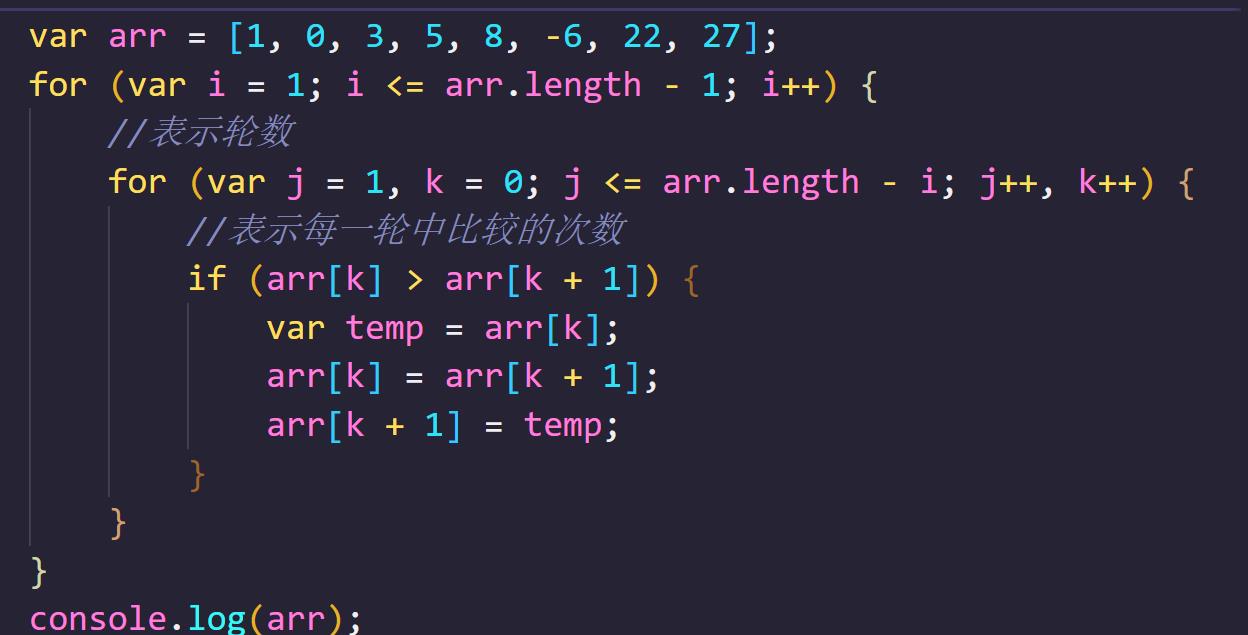
冒泡排序法
冒泡排序(Bubble Sort)也是一种简单直观的排序算法。它重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。走访数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。这个算法的名字由来是因为越小的元素会经由交换慢慢"浮"到数列的顶端。
算法步骤:
- 比较相邻的元素。如果第一个比第二个大,就交换他们两个。
- 对每一对相邻元素作同样的工作,从开始第一对到结尾的最后一对。这步做完后,最后的元素会是最大的数。
- 针对所有的元素重复以上的步骤,除了最后一个。
- 持续每次对越来越少的元素重复上面的步骤,直到没有任何一对数字需要比较。



九、沙场练兵
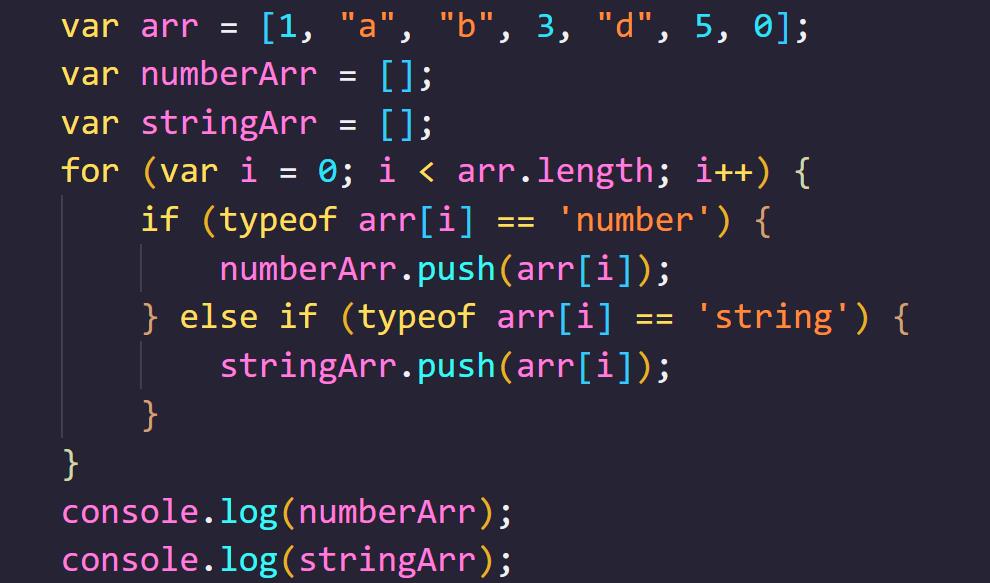
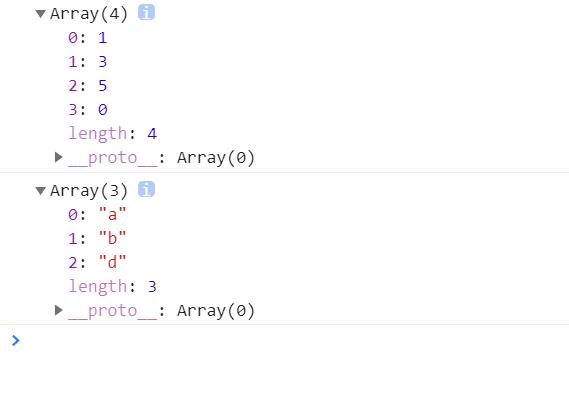
练习1: 将数组[1,"a","b",3,"d",5,0]里面的数值和字符串分别放在两个新的数组中


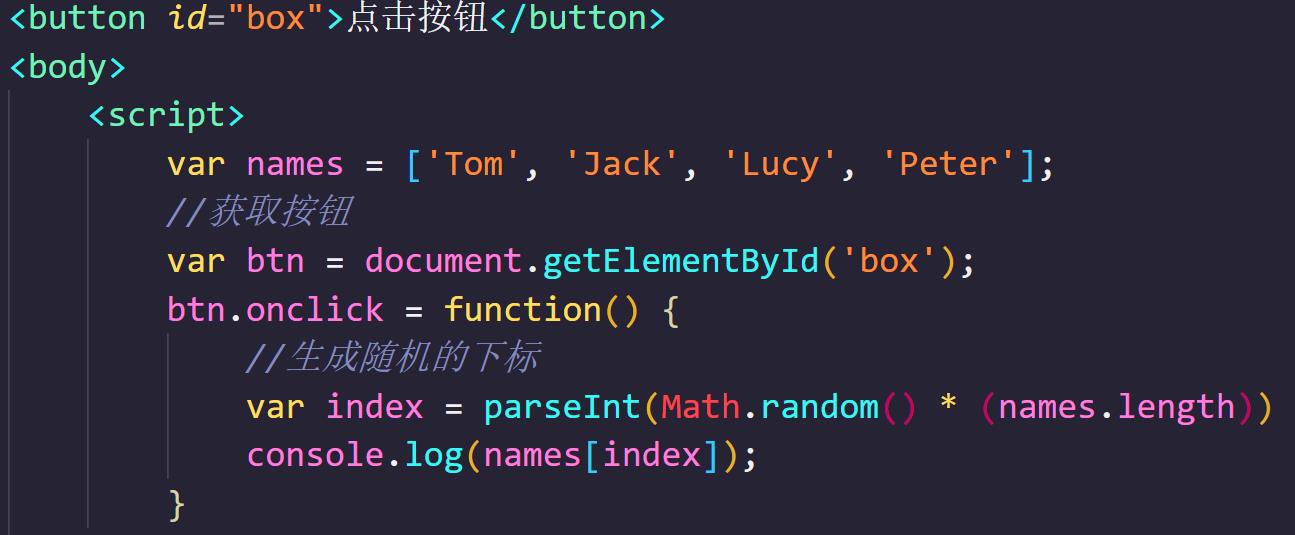
练习2:定义一个数组,用来存储学生的姓名,然后在页面中创建一个按钮,点击此按钮可以在控制台上随机输出学生的姓名(随机点名系统)


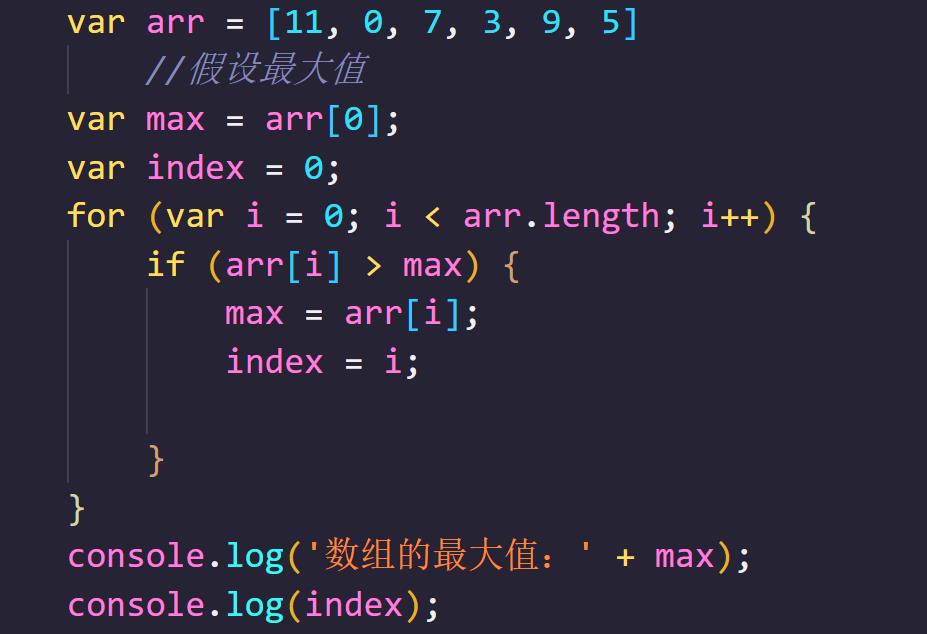
练习3:定义一个数组,求该数组中的最大值和最大值对应的下标





以上是关于JavaScript学习(六十六)—字符串对象常用的属性和方法总结以及数组元素的排序问题的主要内容,如果未能解决你的问题,请参考以下文章