JavaScript的一些基础语法和常用方法(附代码)
Posted Icy Hunter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript的一些基础语法和常用方法(附代码)相关的知识,希望对你有一定的参考价值。
文章目录
前言
javascript是前端经常要用的脚本语言,用过好多次。还是需要总结一下方便以后copy。
一、运行环境
一般都是嵌在html里面,在HTML中写个里面就可以写JavaScript的代码了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
</script>
</body>
</html>
二、一些用法
1.document.write();console.log()
前者是在页面直接打印内容,后者是在控制台输出内容(谷歌浏览器按F12然后点击控制台就可以看到输出内容了),一般都用console.log()来检测我们的代码是否符合要求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
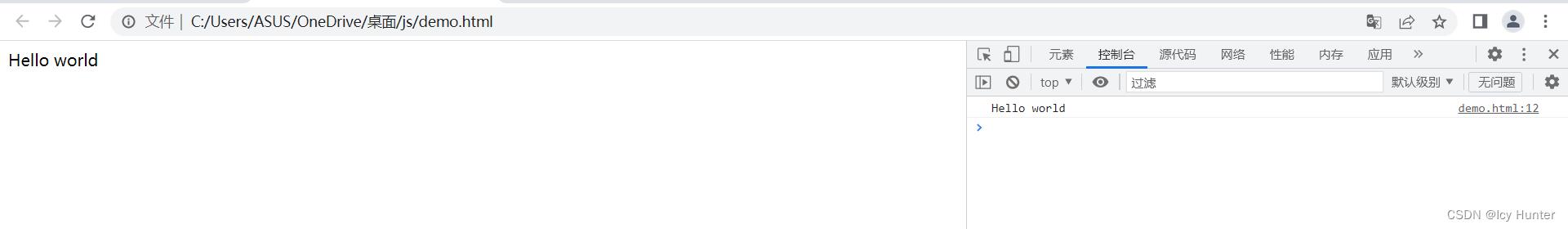
document.write("Hello world");
console.log("Hello world");
</script>
</body>
</html>
输出结果:

2.for、if、while语句
js的for、if、while语句和c语言几乎一模一样的,会c应该就信手拈来了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log("for语句")
for(let i = 0; i <5; i++)
console.log(i);
console.log("if-else语句");
var flag = 0;
if(flag === 0)console.log(flag);
else console.log("None");
console.log("while语句");
while(flag === 0)
console.log("while");
flag += 1;
</script>
</body>
</html>
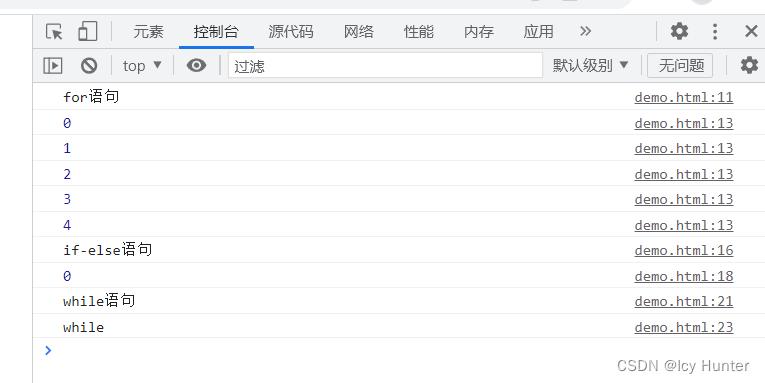
运行结果:

3.字典
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var dic = ;
dic["x"] = 1;
dic["y"] = 2;
dic["z"] = 3;
for (var key in dic)
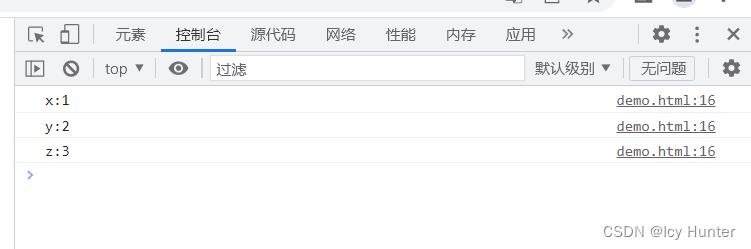
console.log(key + ":" + dic[key]);
</script>
</body>
</html>

dic就是一个字典类型,然后通过for遍历出字典的各个元素。
4.数组与对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var pos = [];
for(var i = 0; i < 10; i++)
pos.push(
"x":i,
"y":i * 10
);
for(var i = 0; i < pos.length; i++)
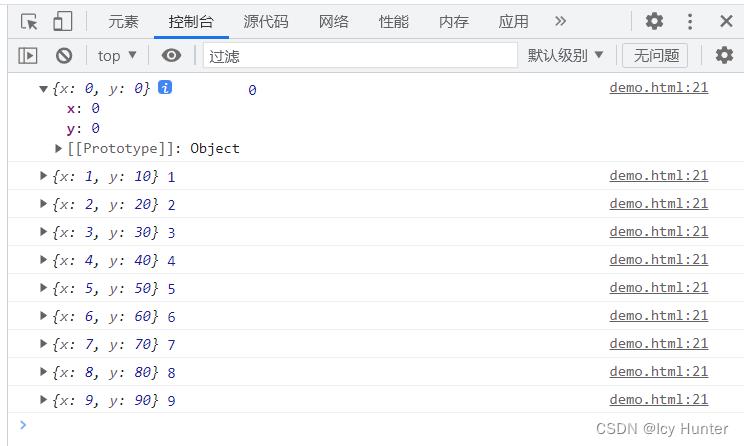
console.log(pos[i], pos[i]["x"]);
</script>
</body>
</html>

其中pos是一个数组,pos.push则是将数组末尾插入一个元素,则是一个字典对象,x、y是对应的键,能够索引出所对应的值。
5.类型与转换
JS中包括:
5种基础类型:Undefined,Null,Boolean,Number,String
1种复合类型:Object(对象包括数组,函数等)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var dic = ;
dic["x"] = 1;
dic["y"] = 2;
dic["z"] = 3;
var int = 155;
console.log(typeof dic);
console.log(typeof int);
var str = String(int);
console.log(str, typeof str);
var number = Number("5544");
console.log(number, typeof number);
</script>
</body>
</html>
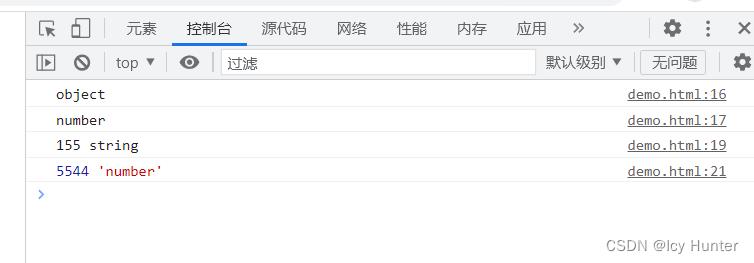
输出结果:

typeof能够直接输出数据所对应的数据类型,一般都是字符和数字之间的互转,用String和Number就可以了。
6.生成随机数数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function randArray(len, min, max)
id = Array.from(length:len, v=> Math.floor(Math.random()*(max-min))+min);
id = Array.from(new Set(id));
if(len > max-min)alert("元素个数不够");
if(id.length < len) //取出重复的就删除然后顺序补足
addnum = len-id.length;
for(var i=min; i<max; i++)
num = Math.floor(Math.random()*(max-min))+min
if(id.length == len)break;
if(id.includes(num))continue;
else
id.push(num);
return id
var random_arr = randArray(10, 5, 15);
console.log(random_arr);
</script>
</body>
</html>

从[5, 14]中随机抽取10个不重复的随机数。
总结
目前这是我比较常用到的一些操作,以后想起来了别的再补上吧。
以上是关于JavaScript的一些基础语法和常用方法(附代码)的主要内容,如果未能解决你的问题,请参考以下文章