玩转低代码开发-函数介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转低代码开发-函数介绍相关的知识,希望对你有一定的参考价值。
编程世界里有个基本的概念,叫函数,它是指将一系列的操作封装到一个集合中,给这一系列的操作起了一个名字,那么你在调用的时候可以直接使用这个名字。
函数由几部分构成,函数的名字,入参,执行体和返回值等几个部分,具体见下边:
function 函数的名字(入参){
执行体;
return 返回值;
}
我们将代码封装到函数里是为了方便复用,不然你每次执行重复的操作都得写一大篇代码,效率也不高。另一个方面的作用就是便于维护,你只需要修改函数内部的逻辑,函数所有被调用的地方就都进行了改变。当然如果需要变更入参和返回值数量和类型的就比较麻烦,函数被引用的地方越多导致的连锁反应就越大。
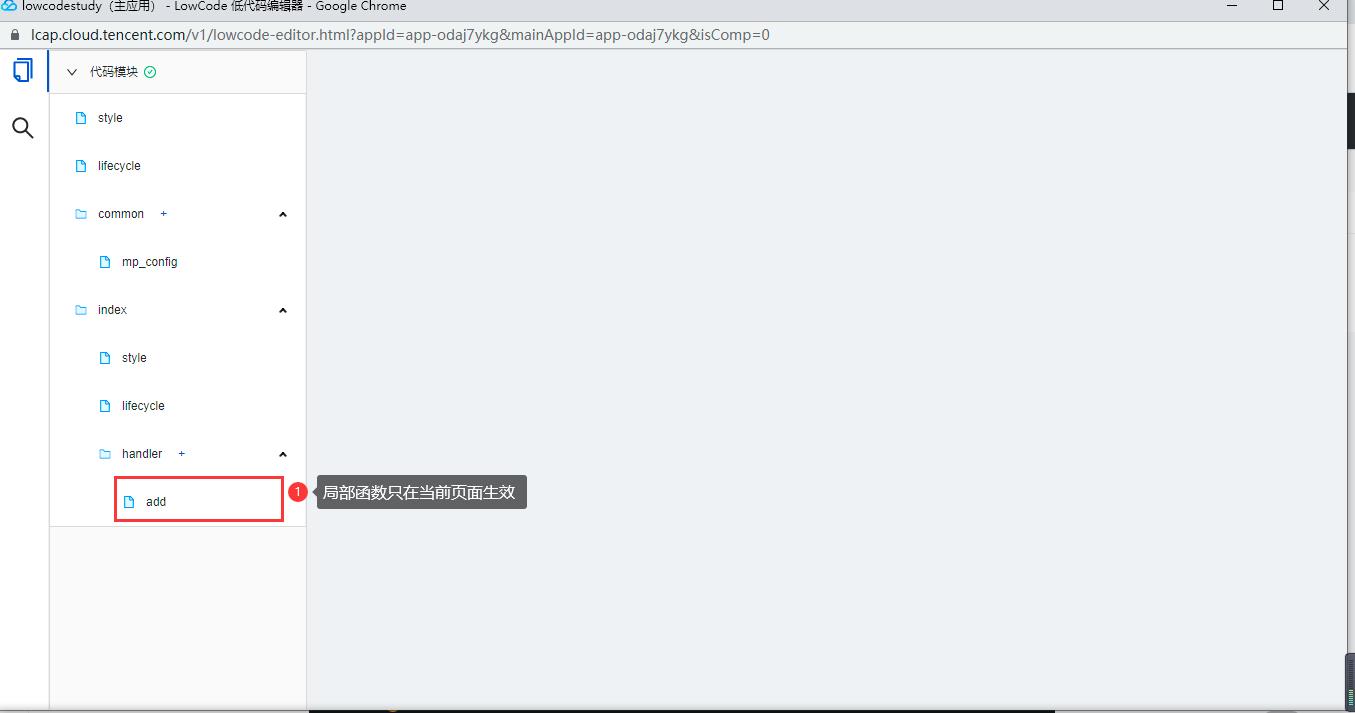
那低代码中是如何定义函数的呢,低码里是在低码编辑器里定义的

低码中的函数也有作用域的概念,所谓的作用域就是函数可以被调用的范围,如果定义为全局函数,每个页面中都可以调用,如果是局部函数那么只有当前页面可以调用。
低码中在common菜单里定义的函数都是全局函数,所有的页面都可以使用

页面中的函数是在handler菜单下创建,handler也叫事件处理函数,我们一般是和组件的事件搭配使用

除了我们自定义的函数外,低码还预置了非常多的平台方法,供我们直接使用

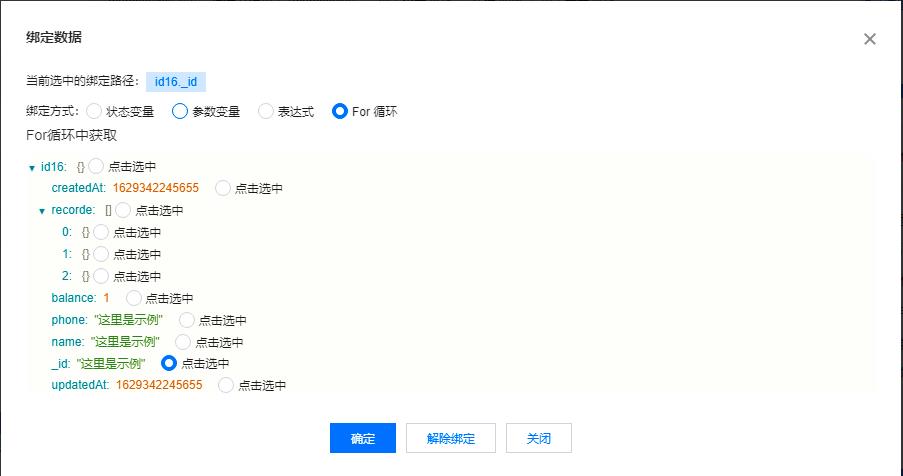
低码中的传参一般是在组件上进行设置

我们一般是通过数据绑定的方式进行传参,可以直接从状态变量中取值,也可以从循环中获取

在函数里我们可以通过data.target来获取传入的值,如下代码
export default function({event, data}) {
app.navigateTo({
pageId: 'addbalance', // 页面 Id
params: {memberid: data.target},
});
}
我们在页面跳转的时候就可以通过data.target来获取组件传递过来的参数,传递到下一个页面
函数还有一种用法就是使用平台已经提供的各类API

比如我上边的代码就是调用了平台提供的导航的API
app.navigateTo({
pageId: 'addbalance', // 页面 Id
params: {memberid: data.target},
});
不仅可以调用平台提供的API,如果你是需要发布成微信小程序的,微信小程序的API也是可以直接使用的,比如如下代码
export default function({event, data}) {
wx.openLocation({
name:"腾讯大厦",
latitude:parseFloat($page.dataset.state.aboutData[0].address.latitude),
longitude:parseFloat($page.dataset.state.aboutData[0].address.longitude),
address:$page.dataset.state.aboutData[0].address.name,
scale: 18
})
}
我们在微搭里就直接调用了腾讯地图,这样客户可以直接找到你的办公地点而且可以导航到店,结合上微信生态的各类API我们可以做的功能非常非常多,这就叫站在巨人肩上发展。

总结
本节我们用了一定的篇幅介绍了函数的基本概念和在微搭中的具体使用,懂了概念之后就可以进行实践了,按照你的构思大胆的尝试吧。
以上是关于玩转低代码开发-函数介绍的主要内容,如果未能解决你的问题,请参考以下文章
我的Android进阶之旅NDK开发之在C++代码中使用Android Log打印日志,打印出C++的函数耗时以及代码片段耗时详情