会员管理小程序实战开发07-页面跳转
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了会员管理小程序实战开发07-页面跳转相关的知识,希望对你有一定的参考价值。
上一节我们介绍了低代码中的生命周期函数和自定义方法,本节我们介绍一下低代码中的页面跳转。
页面跳转
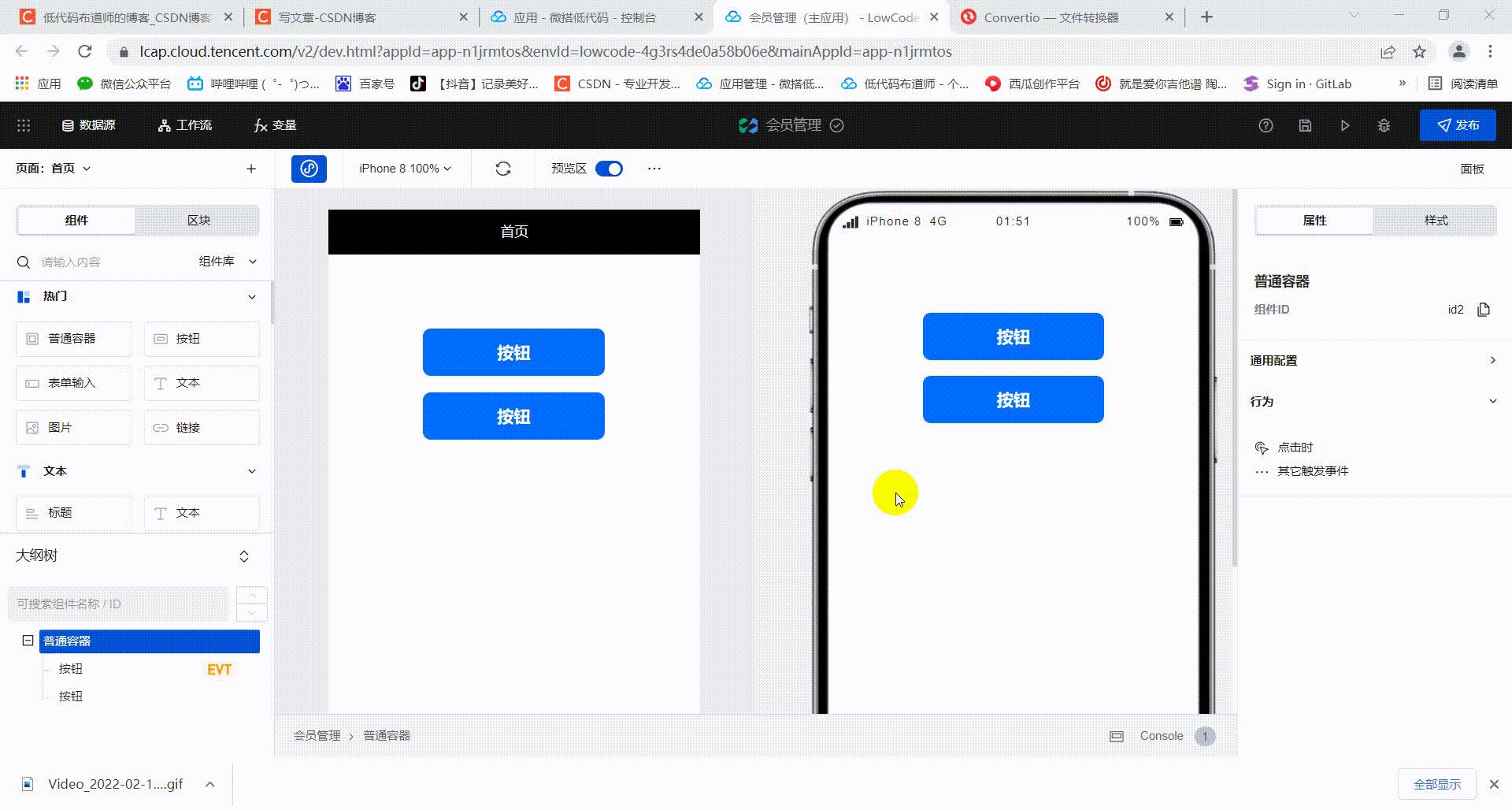
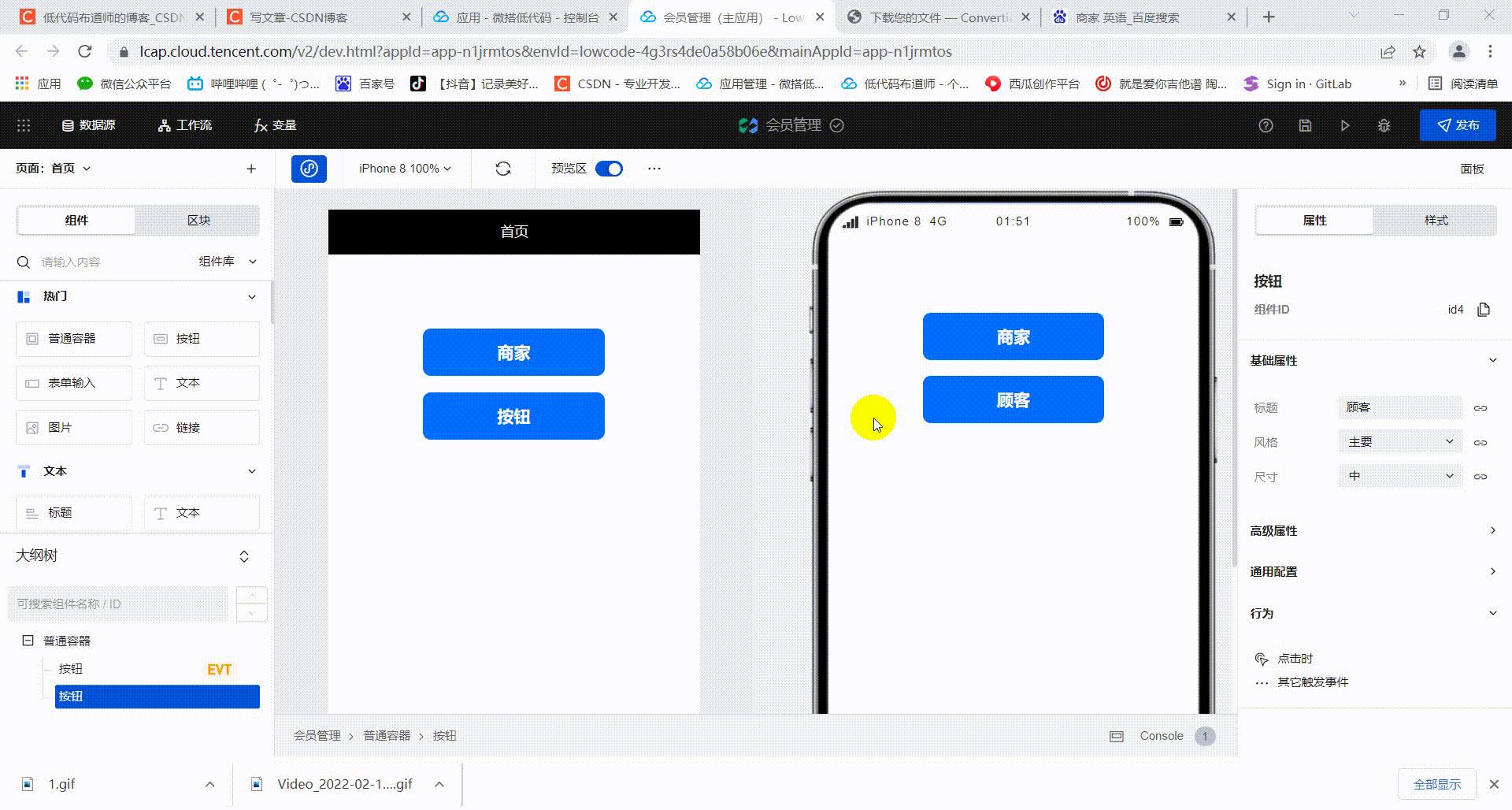
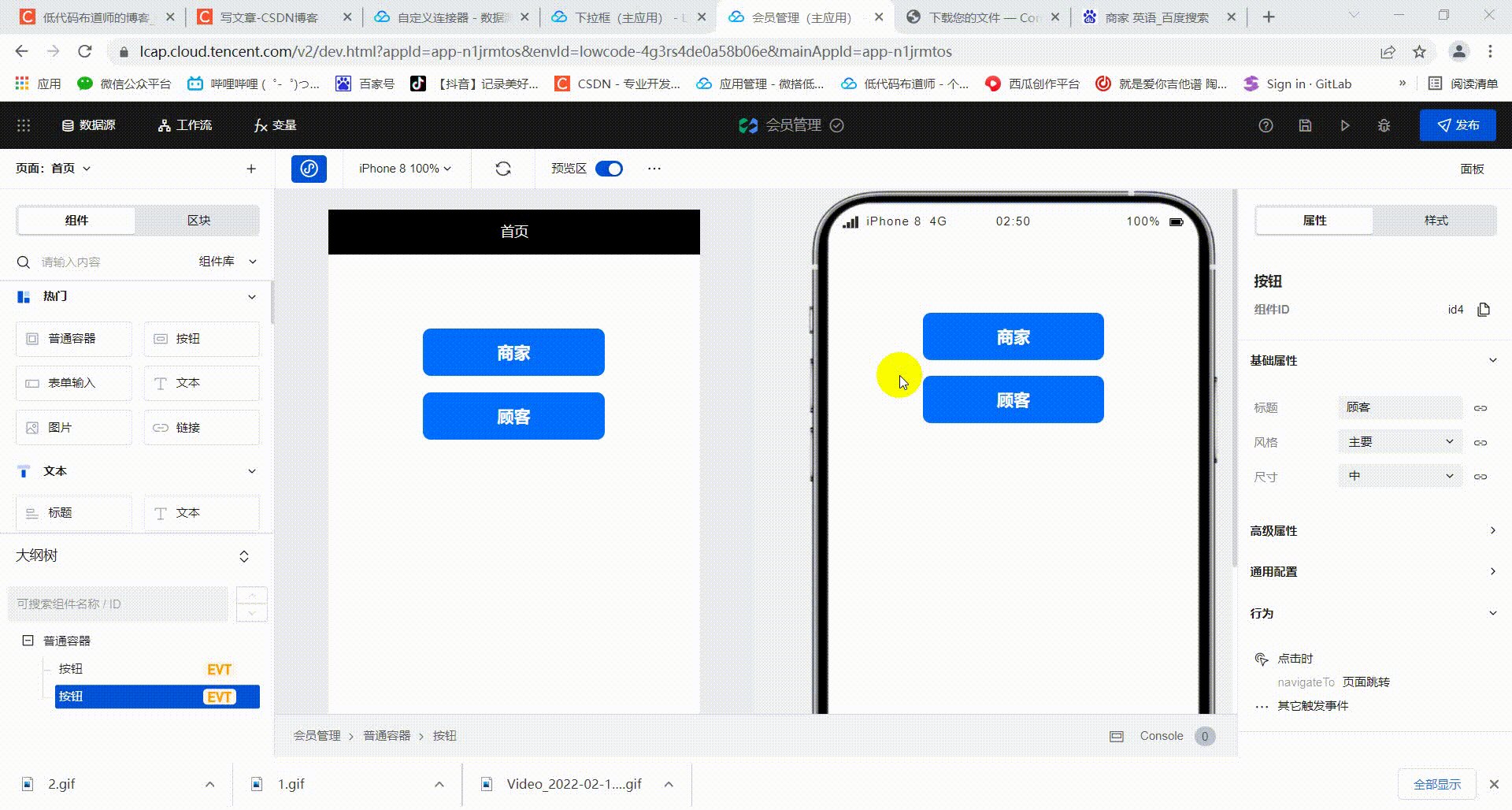
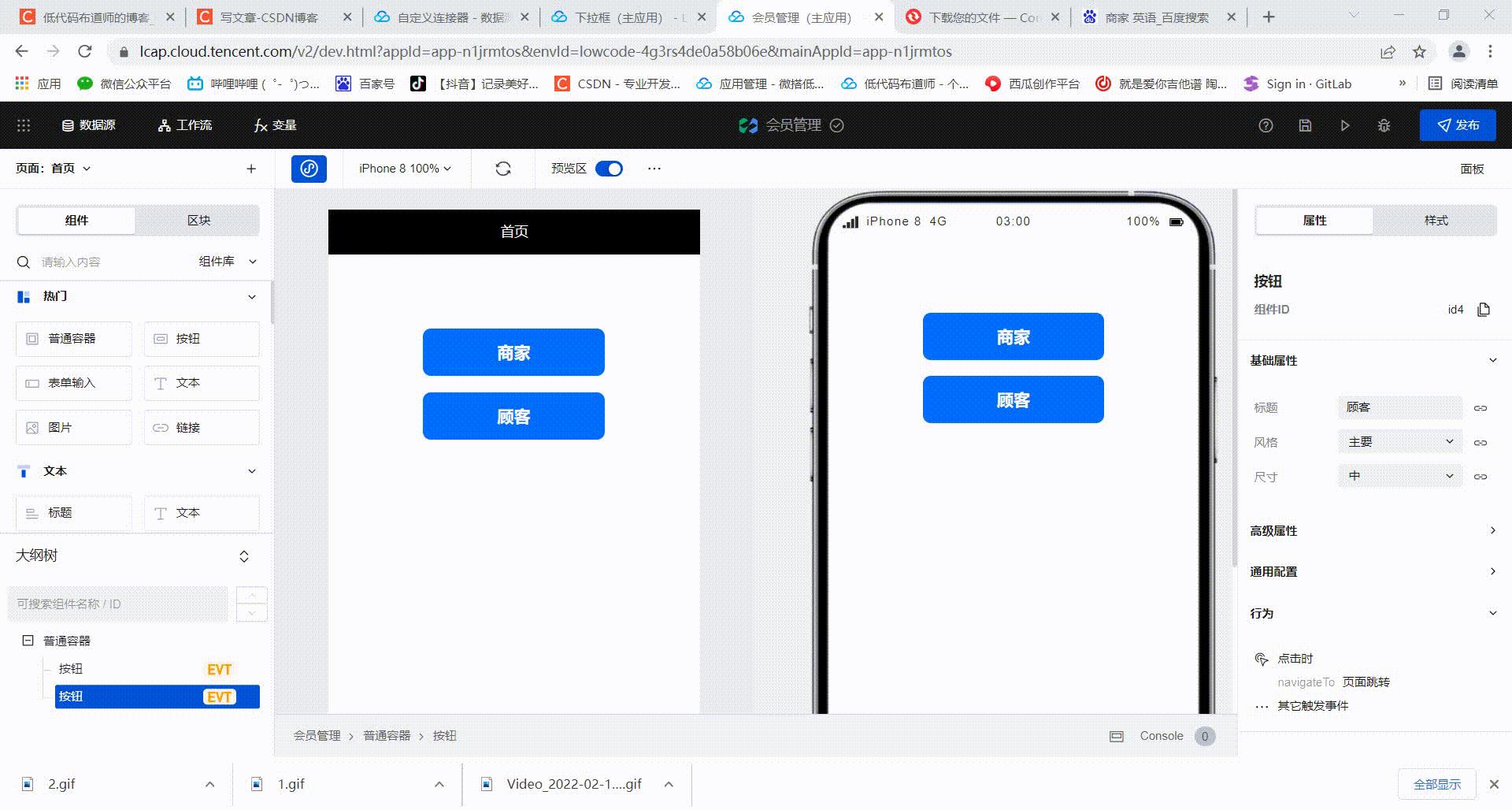
低代码中实现页面跳转比较简单,直接给组件添加行为,调用平台的跳转方法即可。打开应用的编辑器,选中我们设置的按钮组件,修改一下组件的文本内容。

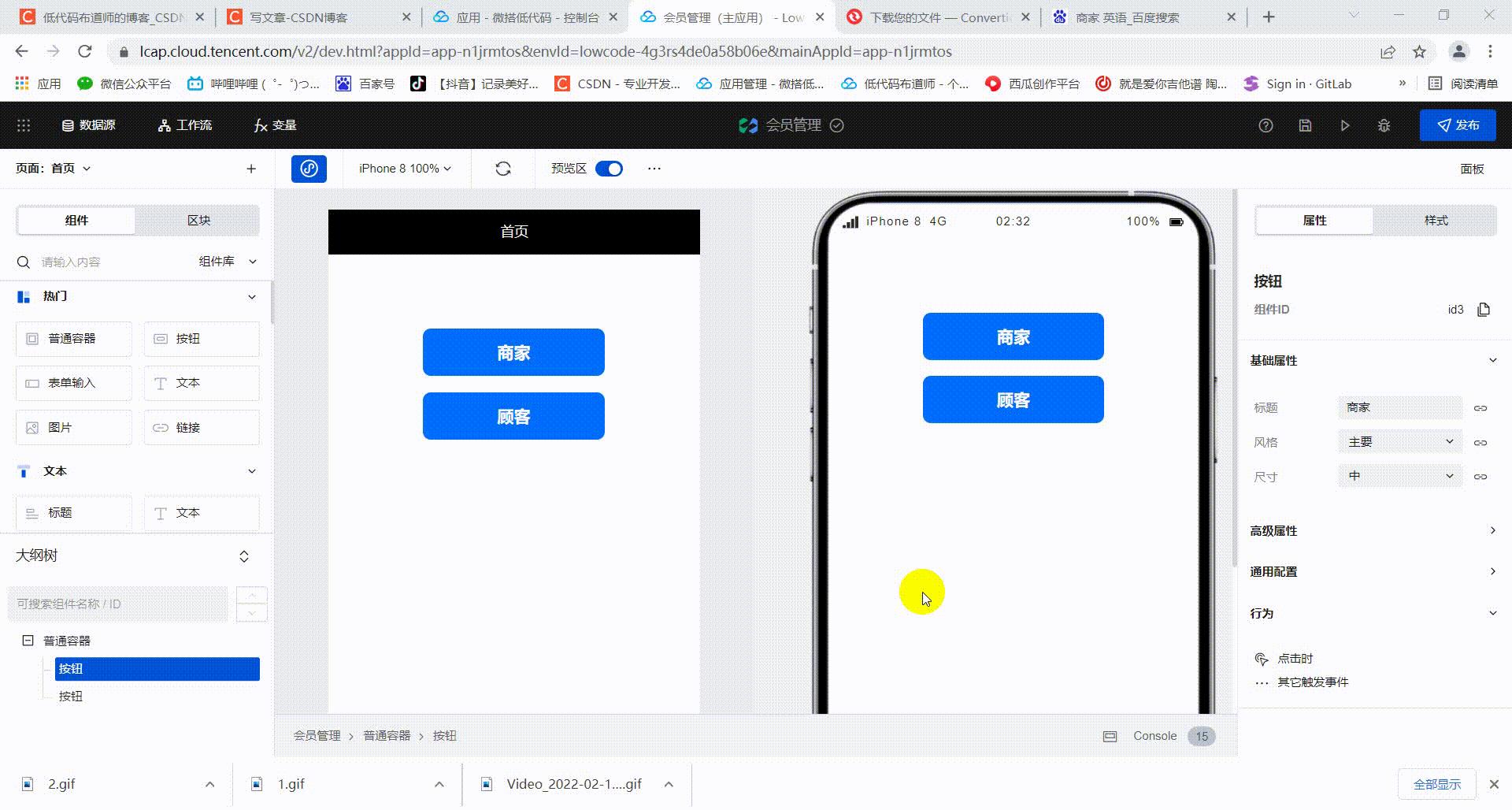
按钮文本内容修改好之后我们可以给按钮添加行为,设置为点击后跳转到页面。为了设置目标页面我们可以先创建两个页面,商家端的首页和顾客端的首页。点击左上角的+号创建新页面,输入页面名称和标识。

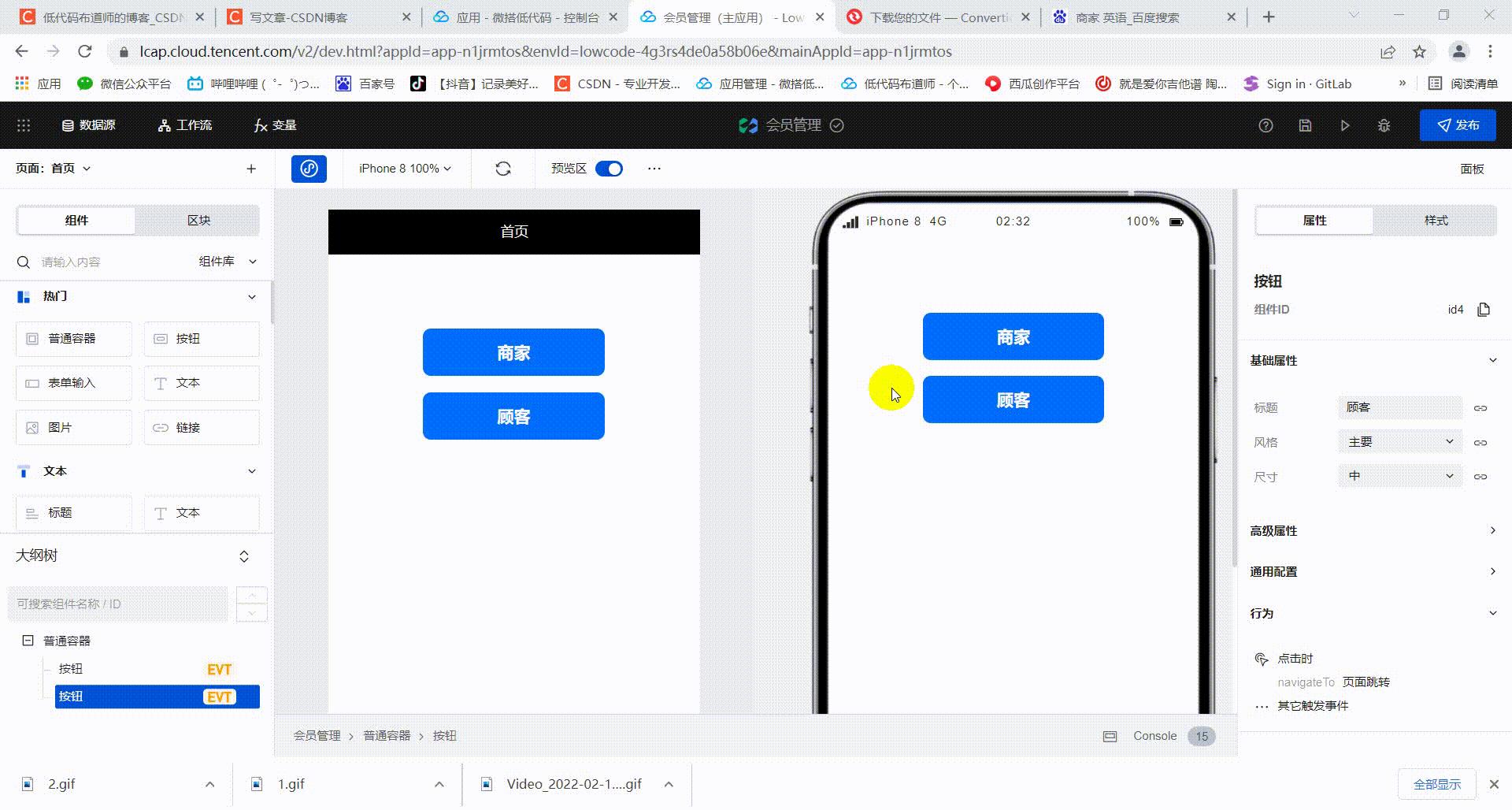
页面创建好之后我们就可以设置点击事件了。选中按钮组件,在右侧的属性面板找到行为。点击点击时,在弹出的界面选择页面跳转,设置跳转的页面即可

获取用户openid
我们上述的跳转逻辑只是实现了页面的跳转,在跳转之前我们先需要获取用户的openid。结合前边我们介绍的基础知识,需要在小程序启动的时候调用自定义连接器来获取openid。
在左上角点击菜单栏,选择低代码编辑器
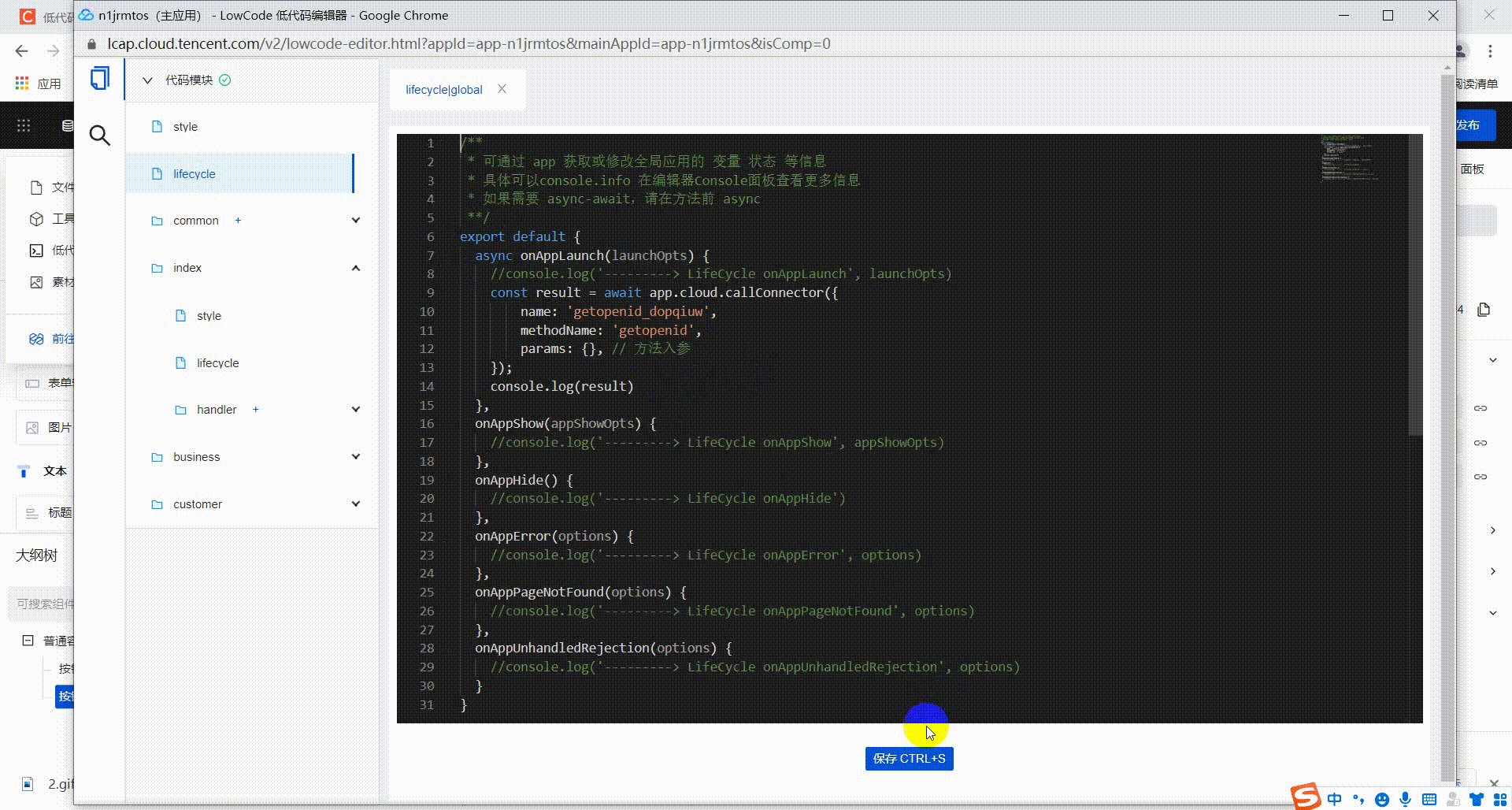
 在全局生命周期函数里贴入如下代码
在全局生命周期函数里贴入如下代码
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const result = await app.cloud.callConnector(
name: 'getopenid_dopqiuw',
methodName: 'getopenid',
params: , // 方法入参
);
console.log(result)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
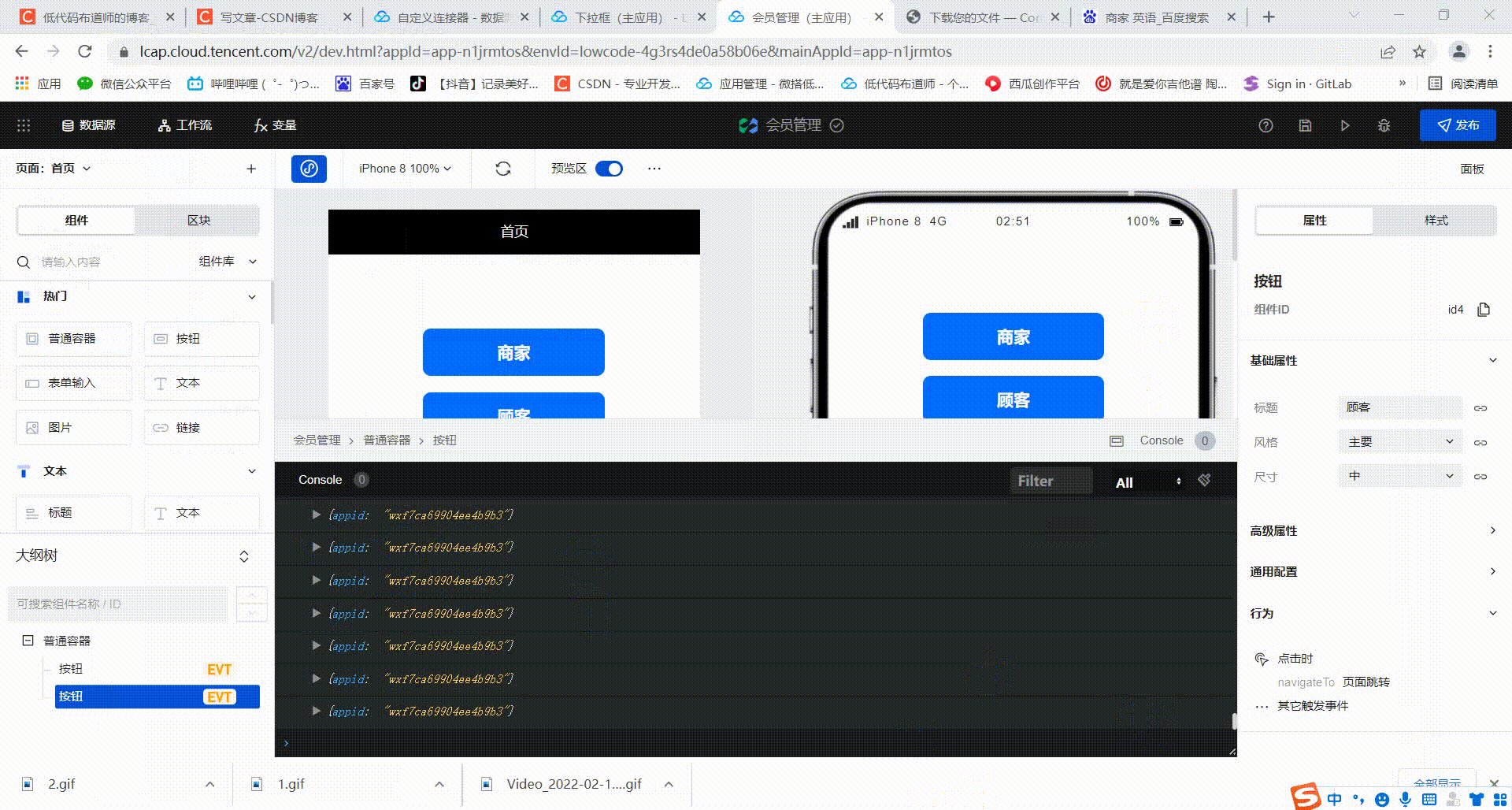
保存后,我们可以看到控制台已经输出了appid,openid是需要在小程序里生效

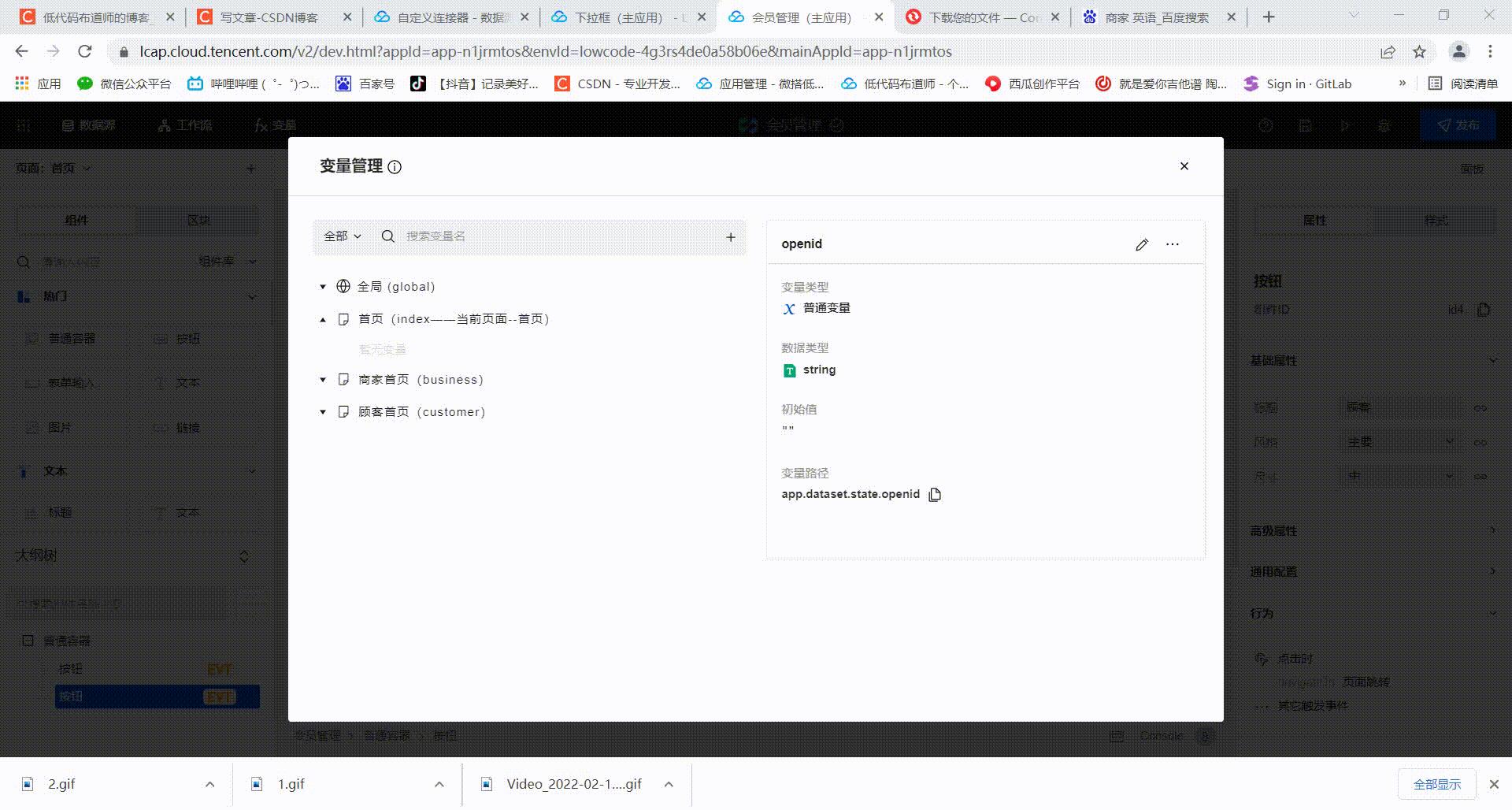
现在有个问题是获取后的openid要存到哪里去呢?我们可以定义一个全局变量用来存放。点击导航条的变量,创建一个全局变量openid

变量定义好之后我们可以复制变量的路径,在生命周期函数里进行赋值即可

最终的代码:
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const result = await app.cloud.callConnector(
name: 'getopenid_dopqiuw',
methodName: 'getopenid',
params: , // 方法入参
);
console.log(result)
app.dataset.state.openid = result.openid
console.log(app.dataset.state.openid)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
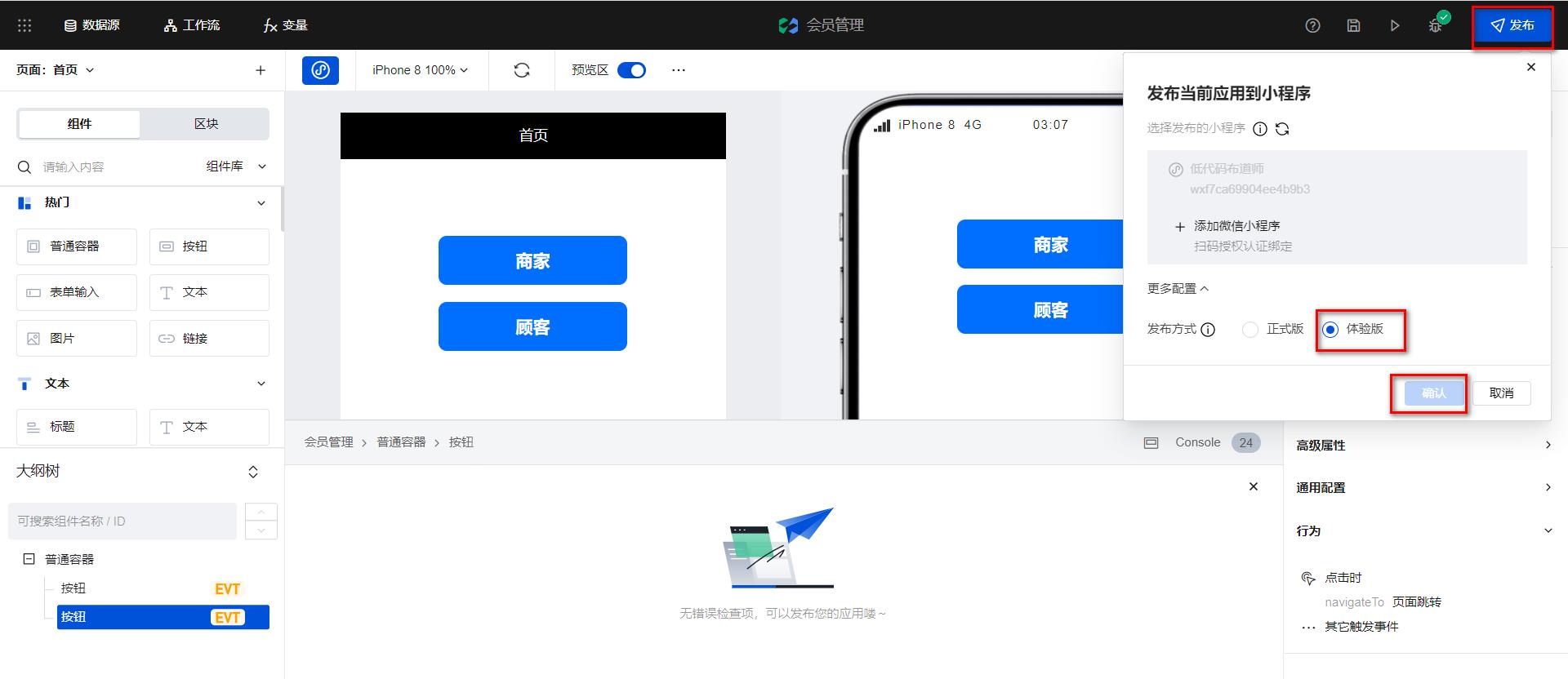
如何查看具体的效果呢?点击导航条的发布按钮,选择发布成体验版的小程序即可

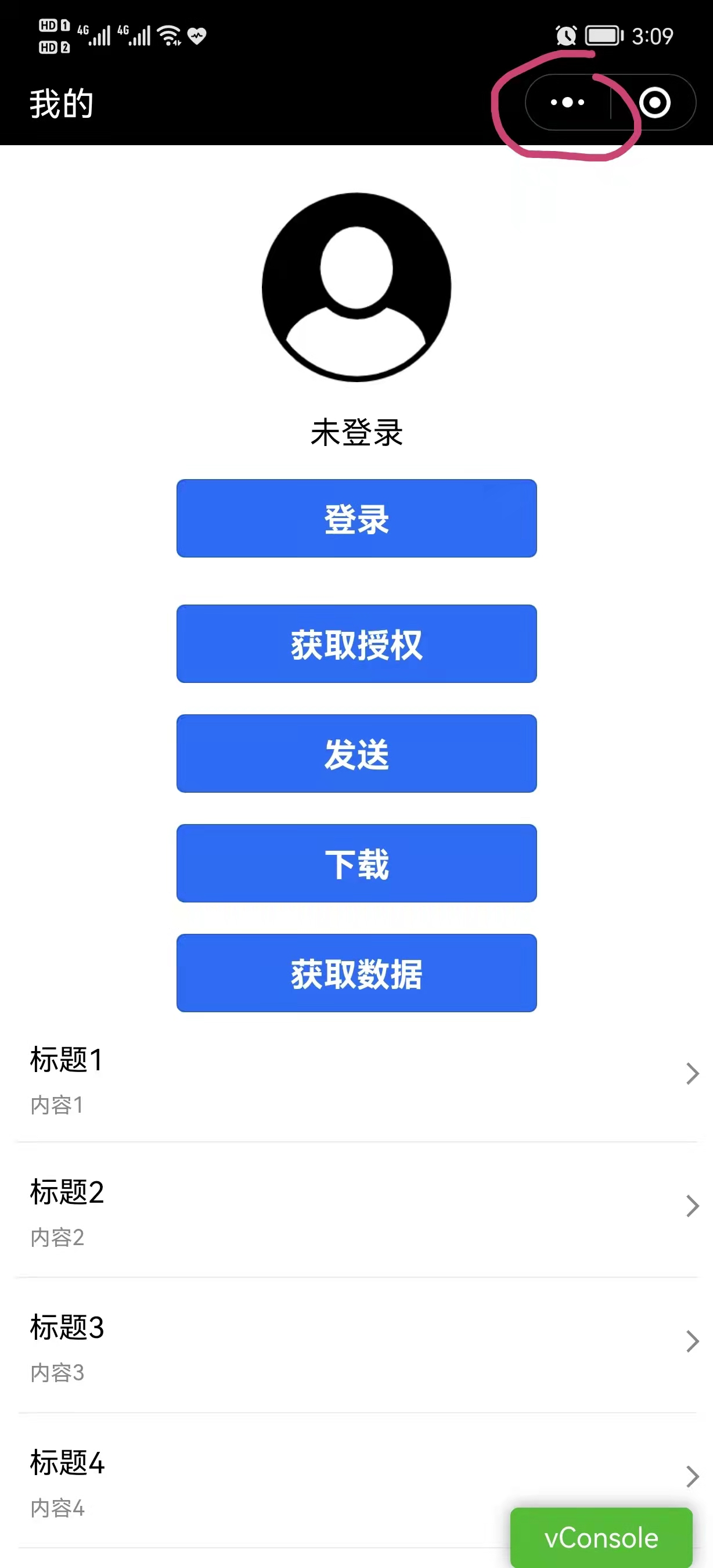
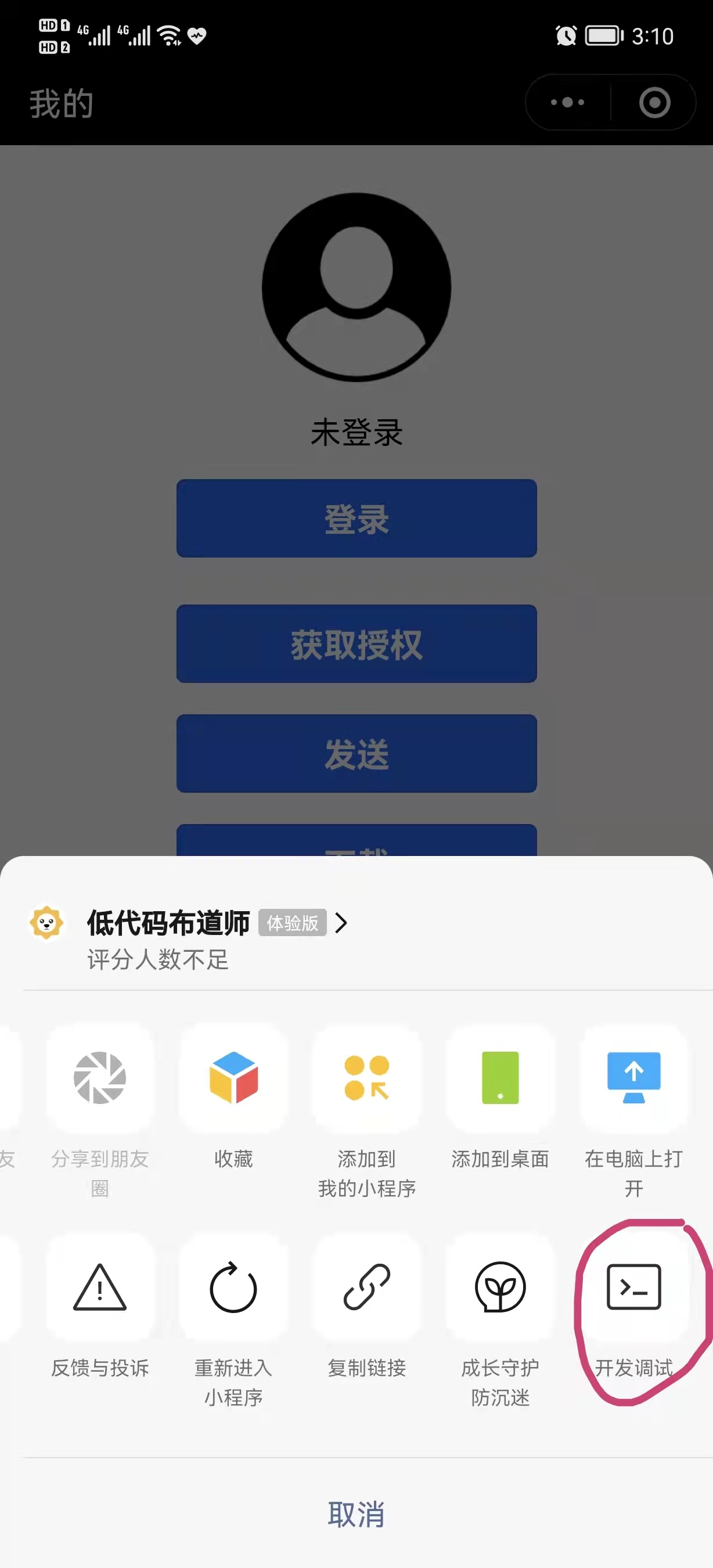
小程序里如何调试呢?首先打开你的小程序,在右上角点击三个点的图标

在弹出的窗口选择开发调试菜单

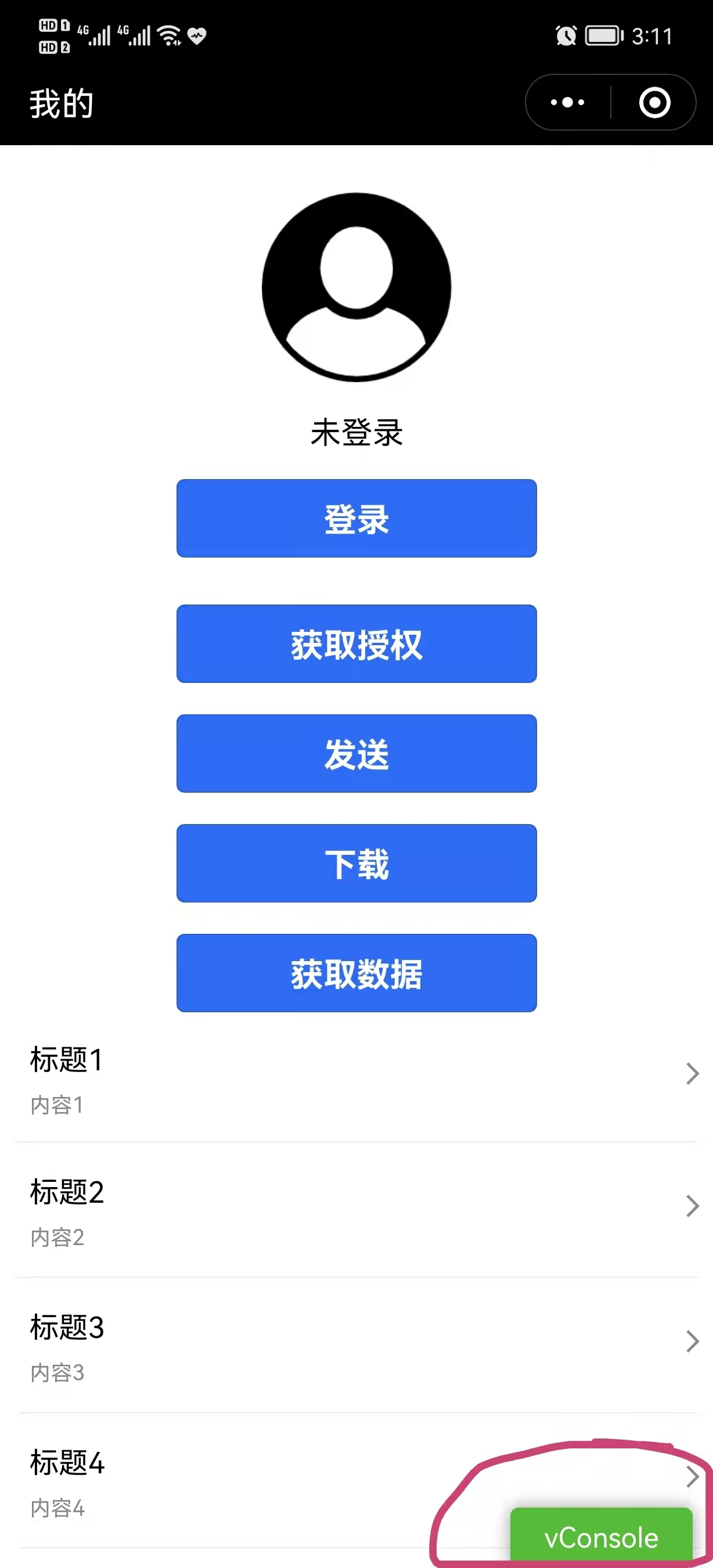
点击了之后小程序右下角就会出现一个vConsole的图标

点击这个图标就可以看到调试窗口了,一般我们代码中使用console.log打印的信息会出现在这里。熟练的使用console.log打印变量的信息也是做开发的基本功,基本上通过信息的打印你就可以解决大多数的问题。
好了本节就介绍到这,按照上述步骤自己尝试一下吧。如果觉得有用记得点赞、关注加评论哦。我们下期见。
以上是关于会员管理小程序实战开发07-页面跳转的主要内容,如果未能解决你的问题,请参考以下文章