家政服务小程序实战教程07-轮播图组件
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了家政服务小程序实战教程07-轮播图组件相关的知识,希望对你有一定的参考价值。
小程序中首页一般显示轮播图的功能,点击轮播图会跳转到具体的一篇文章或者是产品,本篇我们就介绍一下轮播图功能的开发
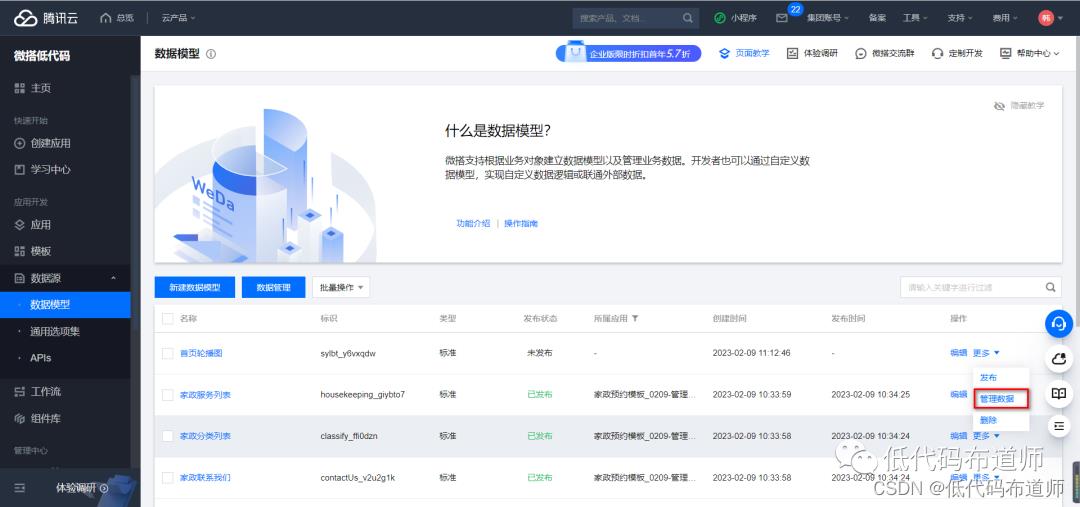
01 设计数据源
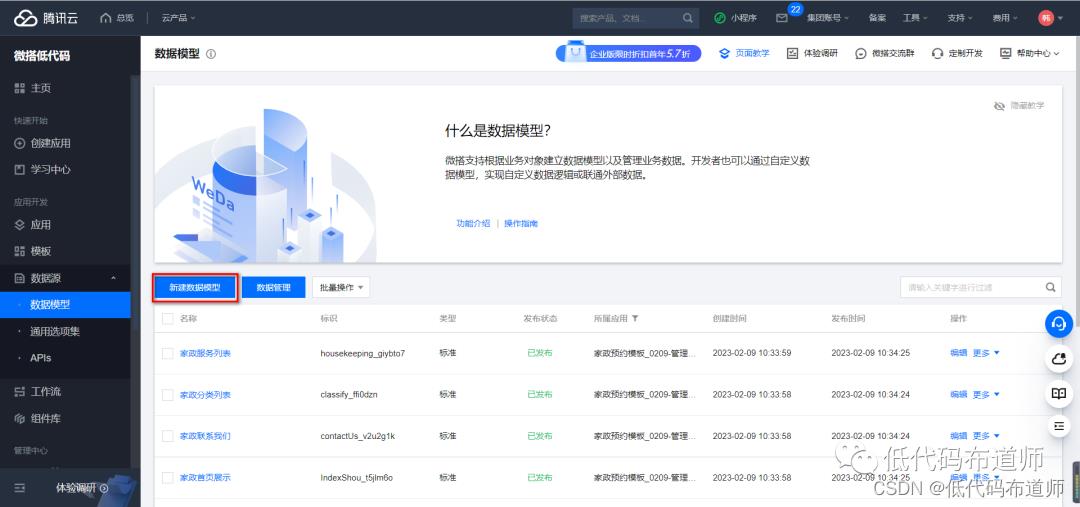
我们轮播图组件需要两个字段,一个是展示的图片,一个是跳转页面传入的参数。打开数据源,点击新建数据模型

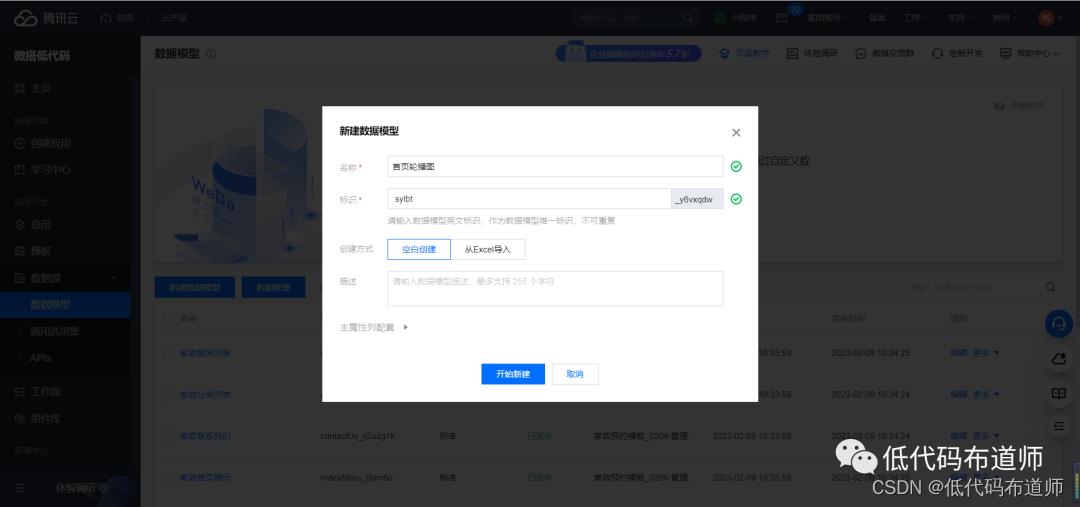
输入名称首页轮播图

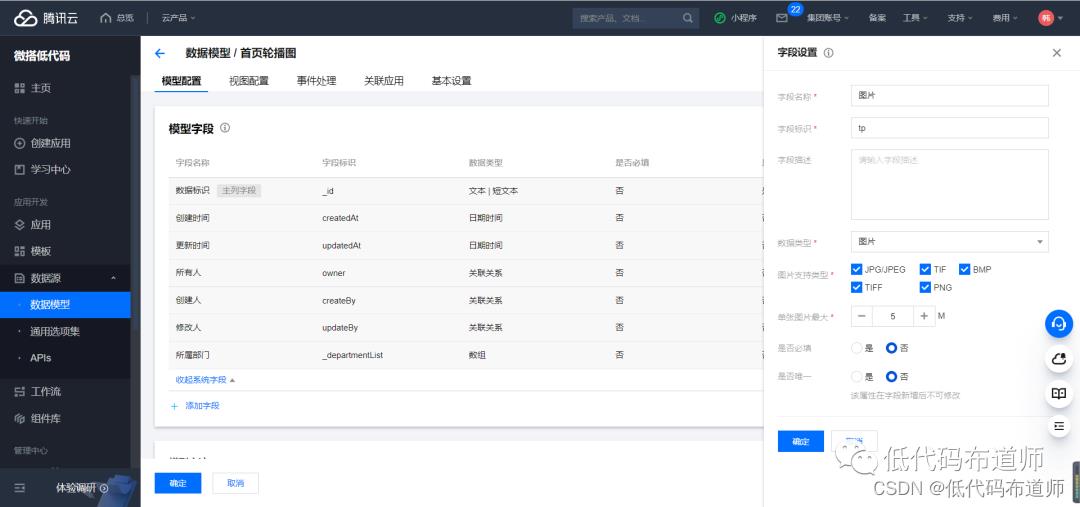
点击编辑按钮进入到添加字段页面

点击添加字段

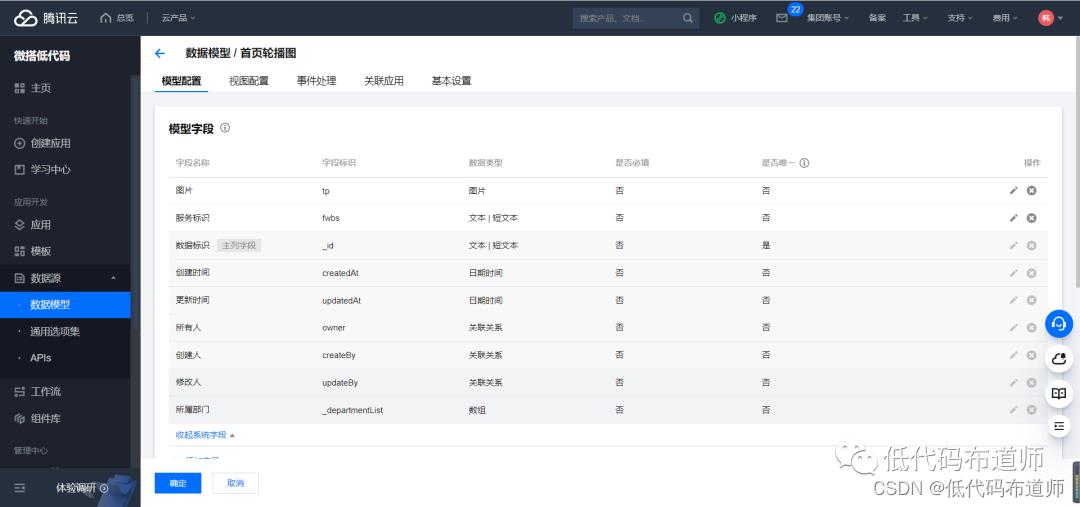
先添加图片字段

然后添加服务标识字段

02 录入测试数据
点击管理数据,录入测试数据



服务标识需要我们创建服务表的时候获取,我们本节只讲解轮播图的使用,暂不涉及到其他表的创建
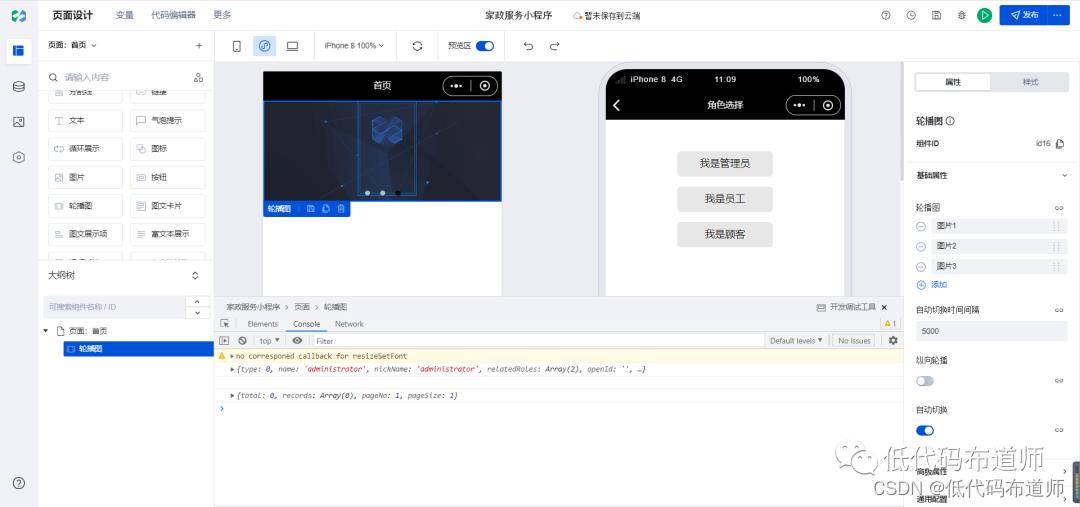
03 添加轮播图
在首页中添加轮播图组件

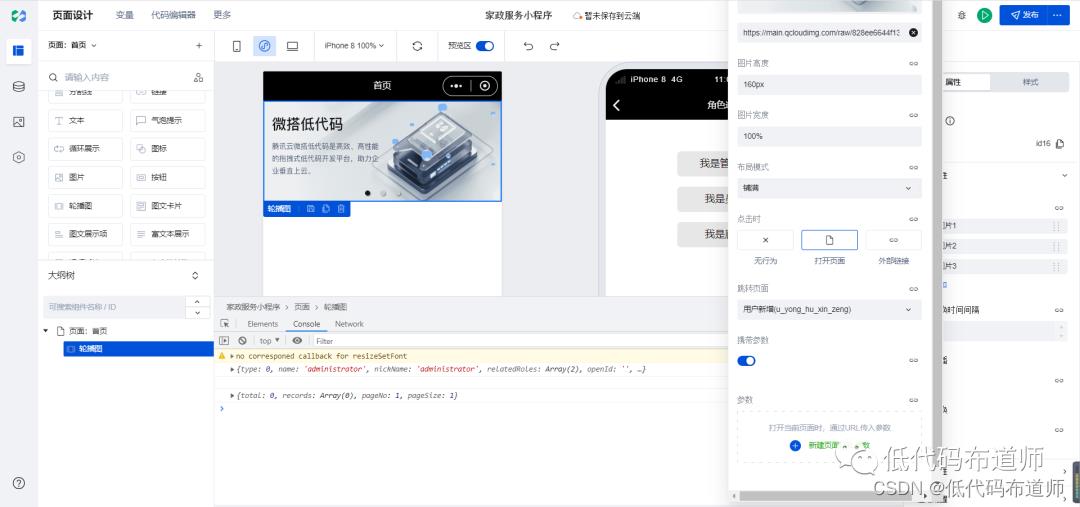
点击轮播图属性,可以看到轮播图主要是配置图片地址和跳转的页面

图片地址我们需要从数据源中获取,获取数据源中的数据需要定义变量
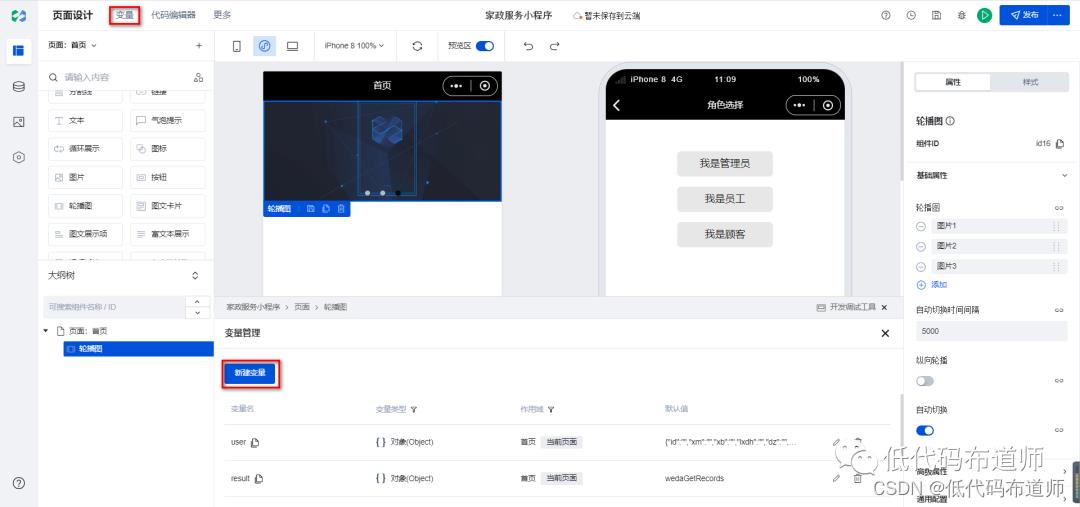
04 定义变量
点击变量,点击新建变量

输入变量名称swaperlist,类型选择对象,选择我们的轮播图数据源,方法选择查询列表

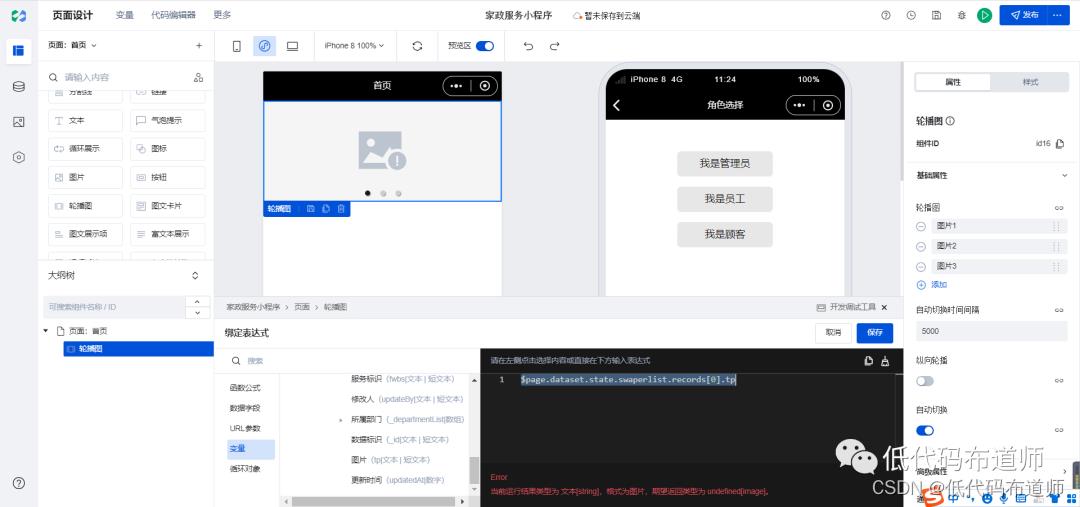
05 数据绑定
我们先给第一张图片绑定图片地址,从变量中选择第一条记录

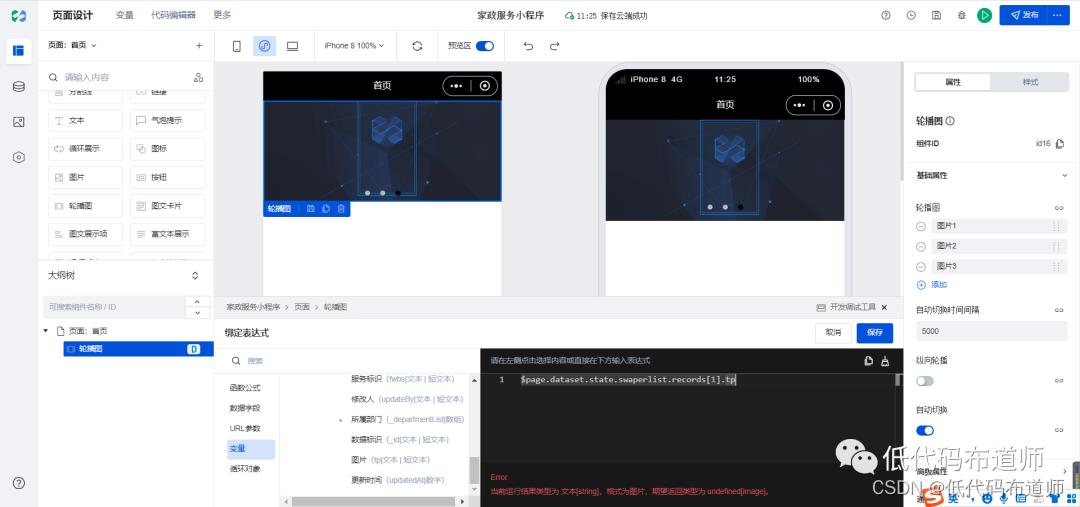
绑定第二张图片地址

注意需要将records的下标改为1
$page.dataset.state.swaperlist.records[1].tp
绑定第三张图片

$page.dataset.state.swaperlist.records[2].tp
至此轮播图的功能就搭建好了,后续我们在实现完服务功能页后重新修改一下轮播图,让轮播图点击的时候可以直接跳转到服务详情页。
以上是关于家政服务小程序实战教程07-轮播图组件的主要内容,如果未能解决你的问题,请参考以下文章