玩转低代码开发-条件语句
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转低代码开发-条件语句相关的知识,希望对你有一定的参考价值。
上一篇我们用了一定的篇幅介绍了javascript的基础,本篇我们详细介绍一下javascript的语法点,本节分别介绍if语句、switch语句、三元表达式。
if 语句
if语句也叫条件分支,通过判断一个给定的条件,来选择对应的分支语法结构如下
if(条件){
如果条件为真的时候执行相应的代码
}else{
如果条件为假的时候执行相应的代码
}
如果有多个分支还可以有else if继续判断条件
if(条件){
}else if(条件){
}else{
}
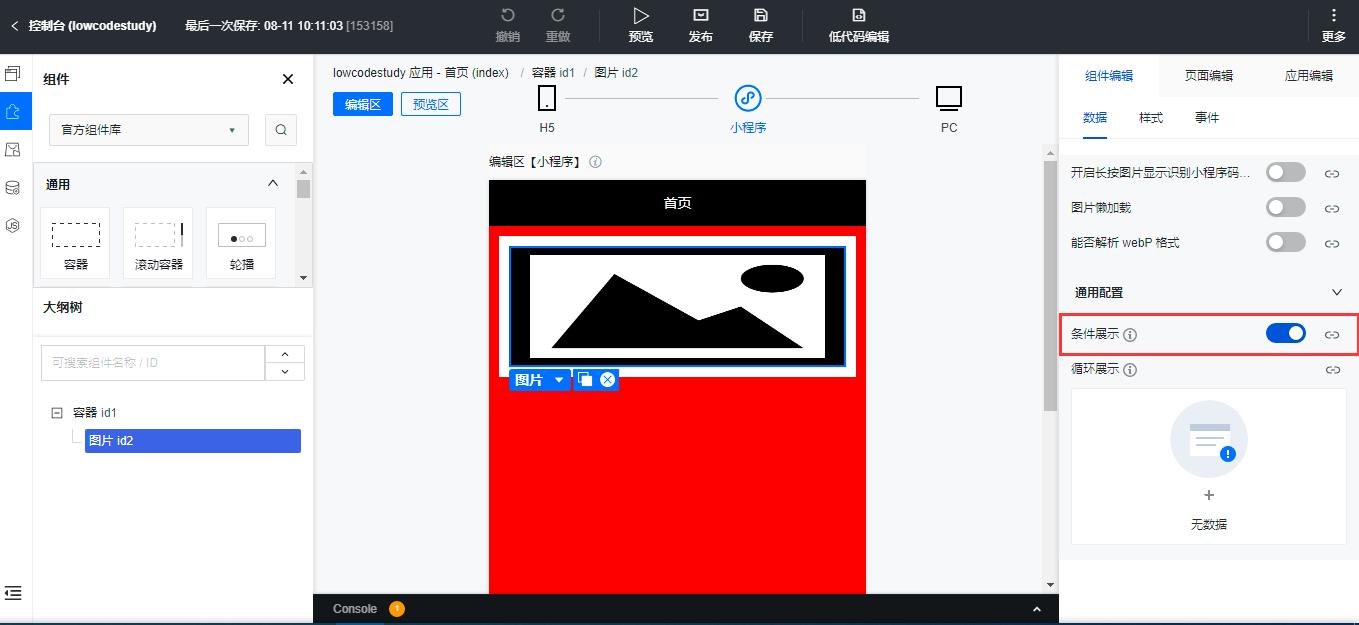
这里需要注意的是,一般条件判断注意关注点是你的条件,就是表达式要如何书写,一般我们需要在大脑中先把逻辑想好了然后再通过代码来做具体的实现。低代码中支持两种条件的写法,一种是在组件上进行设置

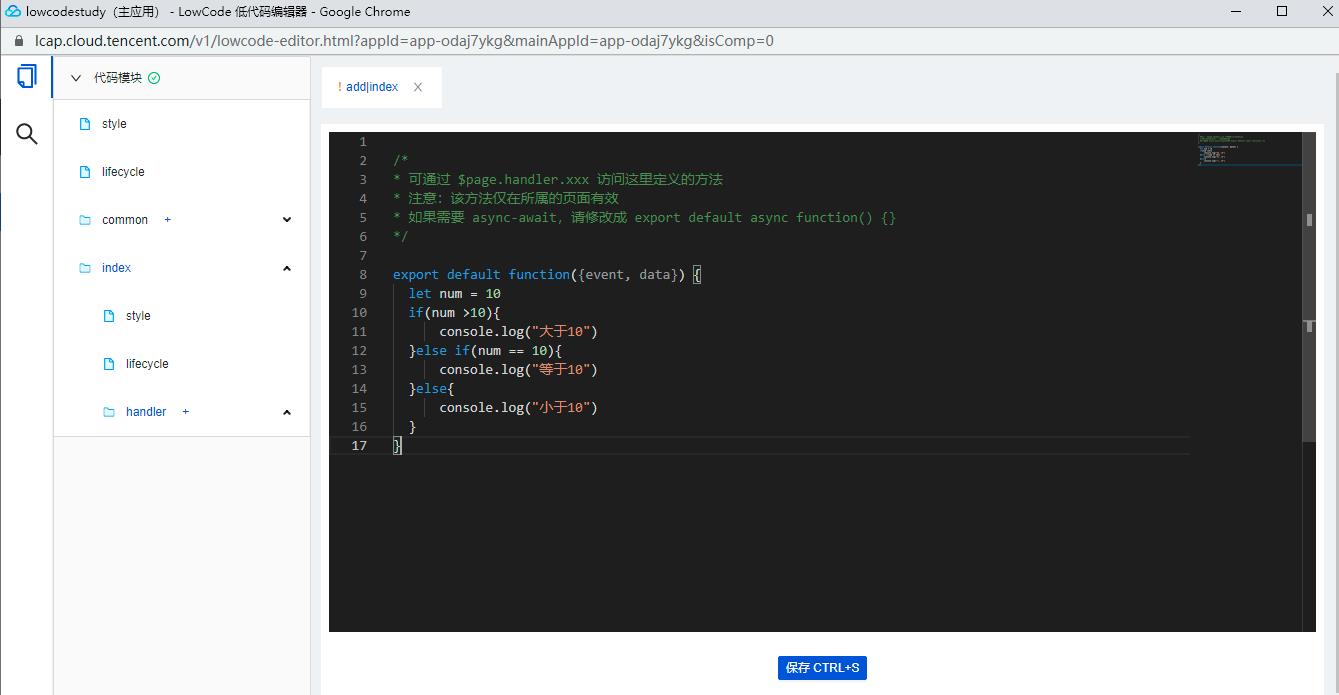
我们可以通过判断变量的值的真假来控制组件是否显示,另外一种就是在低代码中直接以代码的形式运行

一般我们是需要结合上变量管理来判断逻辑的具体走向,比如如下代码
export default async function (type) {
if (app.dataset.state.isMock) {
let categories = await app.common.mock.fetch(app.common.mock.data.jobs);
return [{ text: "推荐", value: "recommend" }].concat(
categories.map((item) => ({
text: item.text,
value: item.id,
...item,
}))
);
} else {
let {
data: { list = [] },
} = await app.dataSources["o2oJob"].getCategories({
isRecommend: true,
});
return list;
}
}
代码的逻辑是判断isMock是否为真,如果为真就从变量里直接获取值,如果为假就从数据库里读。但凡有一定的业务逻辑都是需要使用分支结构的。
switch
switch语句是根据条件来顺序判断,符合条件就执行响应的代码,最重要的是代码执行完毕后一定要有break语句,这样后续的判断就不执行了,如果所有的case都不符合,那么最后会执行default里的代码。一般我的习惯是使用if/esle语法。
switch(条件){
case '值1':
代码;
break;
case '值2':
代码;
break;
default:
代码
}
三元运算符
三元运算符是一种便捷的判断变量的值的方法,语法如下
(表达式) ? 为真时执行:为假时执行
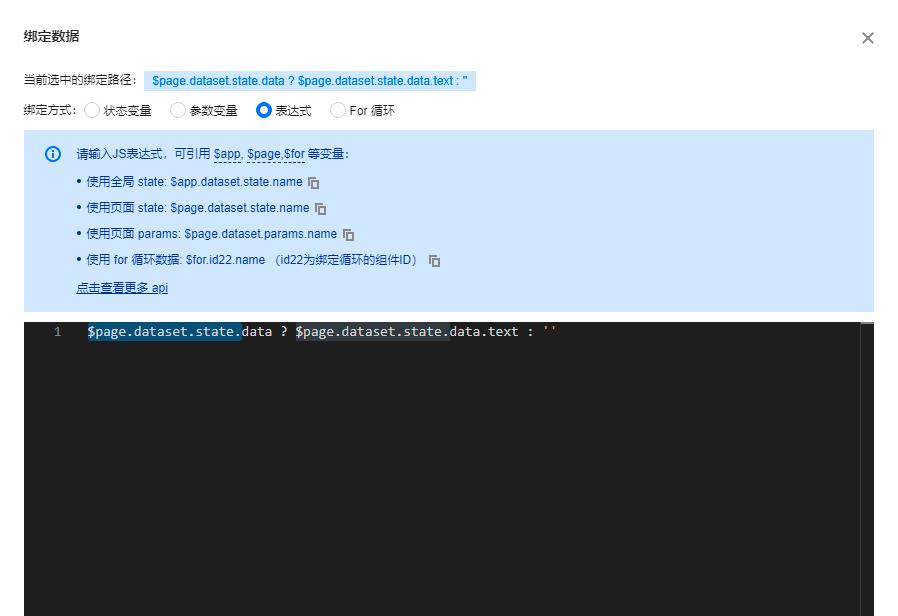
这个地方最常用的地方是在组件变量绑定的时候,表达式绑定可以使用三元表达式。比如我数据库里的性别字段是存的man和woman,但是在页面上显示的时候要显示为男和女,这个时候用三元表达式就比较方便
$page.dataset.state.gender=='man'?'男':'女'

以上是关于玩转低代码开发-条件语句的主要内容,如果未能解决你的问题,请参考以下文章