玩转低代码-CSS介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转低代码-CSS介绍相关的知识,希望对你有一定的参考价值。
低代码是一种使用拖拽可视化开发的工具,使用低代码可以提高软件的开发效率和开发质量。作为小白要想熟练的使用低代码工具一些基础的知识如html、css、javascript是必不可少的。如果直接去学习基础知识学习周期长,而且学完不一定能将所有知识应用到开发中来。为了降低小白学习低码的难度缩短学习周期,特此制作了本系列的基础教程。
教程准备分成几个部分,上篇准备结合组件介绍CSS的语法知识,下篇结合低代码介绍javascipt的基础知识。学习完这两篇后就具备了一定的前端开发能力,基本上可以搭建常见的各类页面。
什么是CSS
css叫层叠样式表,主要是控制页面的显示效果,如字体大小、颜色、布局等。在传统开发中我们会将样式单独写到一个后缀为.css的文件中,页面通过引入样式文件来达到页面的渲染效果。
不同于传统开发,低码中我们的样式是定义在style的目录中,只要定义好即可在页面上进行引用

低代码中分为全局样式和局部样式,全局样式一般定义文字的整体大小比如字号,字体,局部样式会根据页面的显示效果不同做具体的定义。
CSS语法
css的语法一般包括一个名字和里边具体的内容,具体语法如下:
h1 {
color:red;
font-size:16px
}
我们在这里定义了一个h1标题的样式,有两个属性,分别是颜色和字体大小。那在低码里是如何设置的呢?
低码中的样式一般是和组件相关的,我们在组件库里选择不同的组件,然后具体的给组件设定样式。

低码中支持两种模式进行样式的设置,一种是直接通过可视化的方式进行设置,另外一种也支持代码编制

切换到代码模式后,我们就可以按照CSS的语法进行代码的编制

怎么查找CSS支持的模块
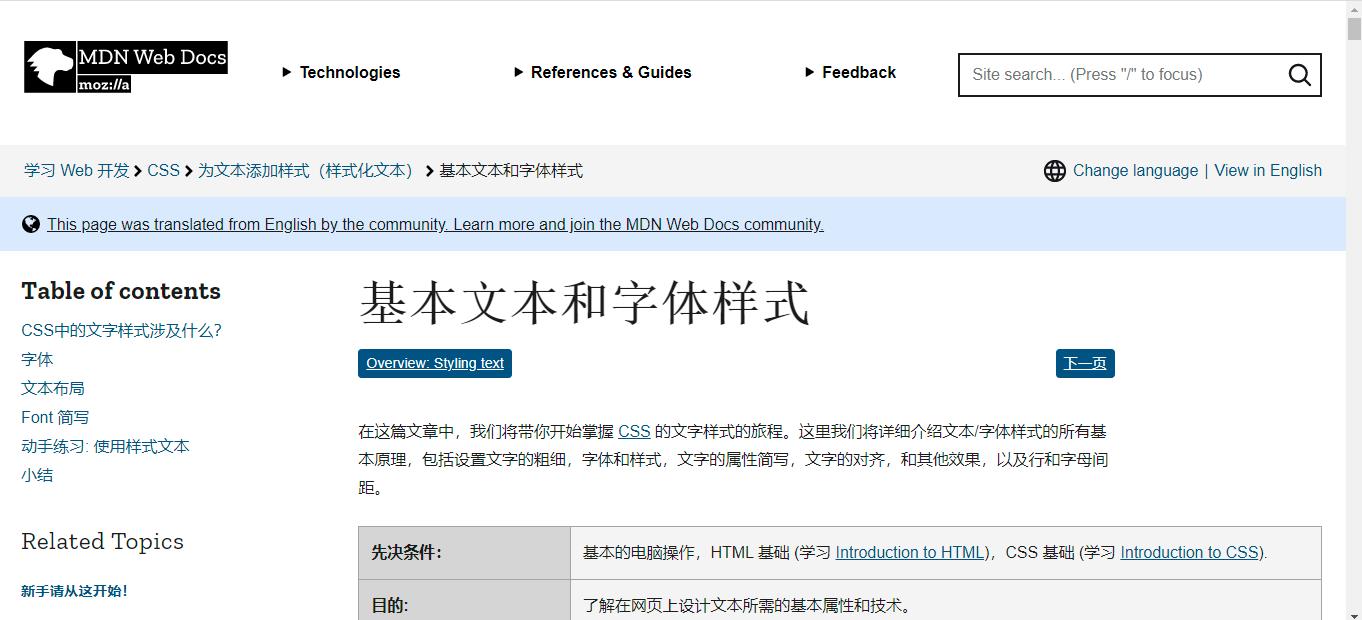
CSS里有很多模块,如字体、布局等,内容非常多,而且也在不断的更新,那日常我们要怎么掌握呢?我的建议是用好MDN。MDN是个宝库,里边介绍的非常清楚。比如我想学习一下CSS是如何设置字体的,我可以在百度里搜索MDN 字体


里边就是一篇长长的文章介绍字体的,需要仔细阅读。有很多初学的小伙伴看到这么长的教程就有点犯愁,能学会吗?没办法,计算机作为一门学科本身就很复杂,想要简简单单学会是不可能的。
先学习教程,学完就需要进行练习,只有循环往复才能真正掌握开发这门技巧。
实战讲解
好了,讲了这么多,光看是掌握不了的。我们以一个实际的例子来练习一下。首先你需要有一个微信号,这个号呢最好是绑定了卡的微信号,因为微搭是预付费模式,你要学习起码需要先付费开通了账号。
有的小伙伴会问,为啥不是免费的呢?因为咱们这个是商业版的软件,你发布之后就真正在互联网上使用了,常见的开发工具开发出来的产物还在你自己的电脑上,只能自娱自乐。所以要不要付费就看你学习的目的了。
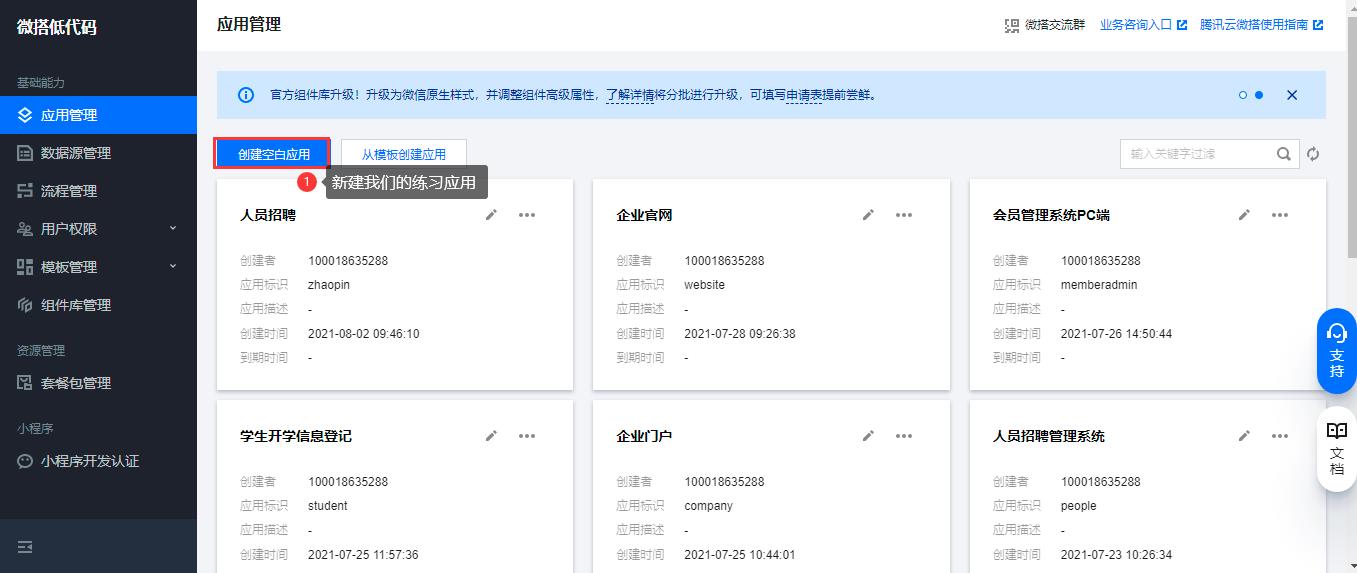
账号开通之后我们打开低码控制台,在应用管理里新建一个应用,就是学习使用

点击新建应用后会弹出应用的选择,如果我们已经具备了开发能力可以选择新建普通应用,如果想让平台给你创建一些基础的组件,那么可以选择模型应用。

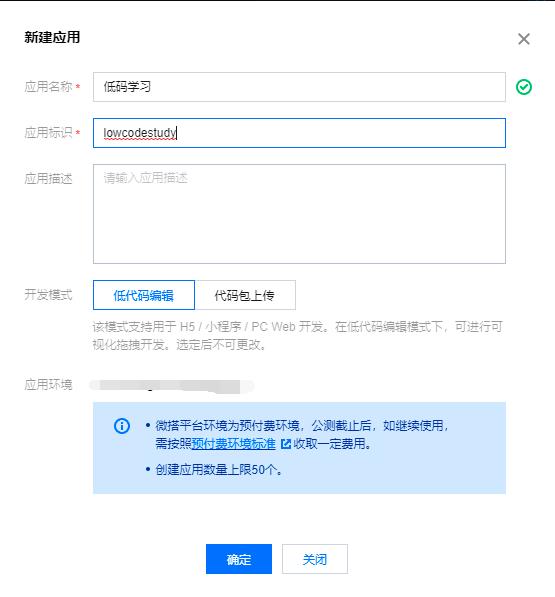
选择好了之后点击下一步就可以,输入我们的应用名称和应用标识,名称起汉语就行,标识起英文

点击确定应用就创建好了,创建好了之后我们可以看到应用列表里多了一个应用

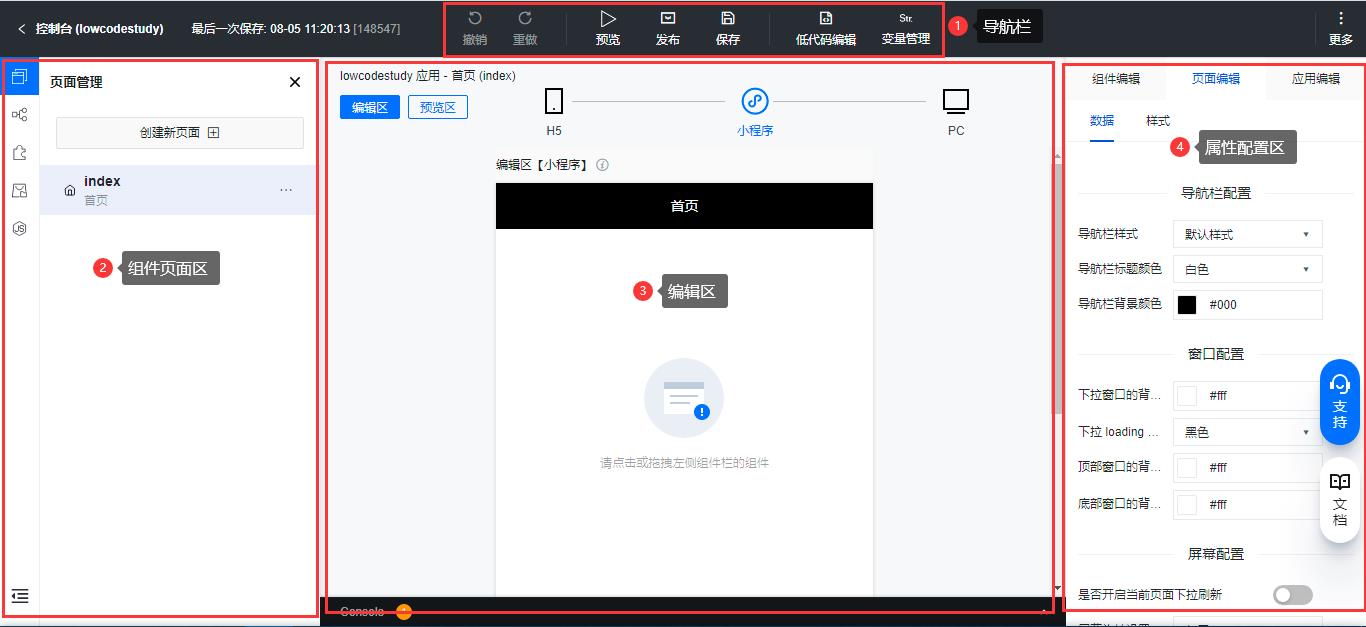
点击编辑应用按钮就可以打开低码的编辑器

编辑器分为几个部分,包括导航栏,左侧的组件页面区,中间的编辑区,右边的属性配置区

有过产品设计经验的同学应该对这种页面布局比较熟悉,我们常见的原型工具axure和这个差不多。没有做过产品设计的也没有问题,我会一步步教会你使用这个工具。
应用创建好后默认会创建一个首页,我们就在首页上练习一下我们学到的知识。
小实验
- 往中间的编辑区拖入一个标题组件
- 设置标题的颜色为红色
- 改变标题的字体大小
如果是按照传统的开发思路,我们一般需要创建一个html格式的文件,在里边写具体的代码如
<html>
<body>
<h1>我是标题</h1>
</body>
</html>
html语言的语法就是这种一对标签,然后里边放置具体的内容。低码开发不一样,像这种重复性的动作不用干了,直接往页面拖自己想要的组件就可以了。具体方法是在左侧的组件库里挑选合适的,我们这里选择了标题组件

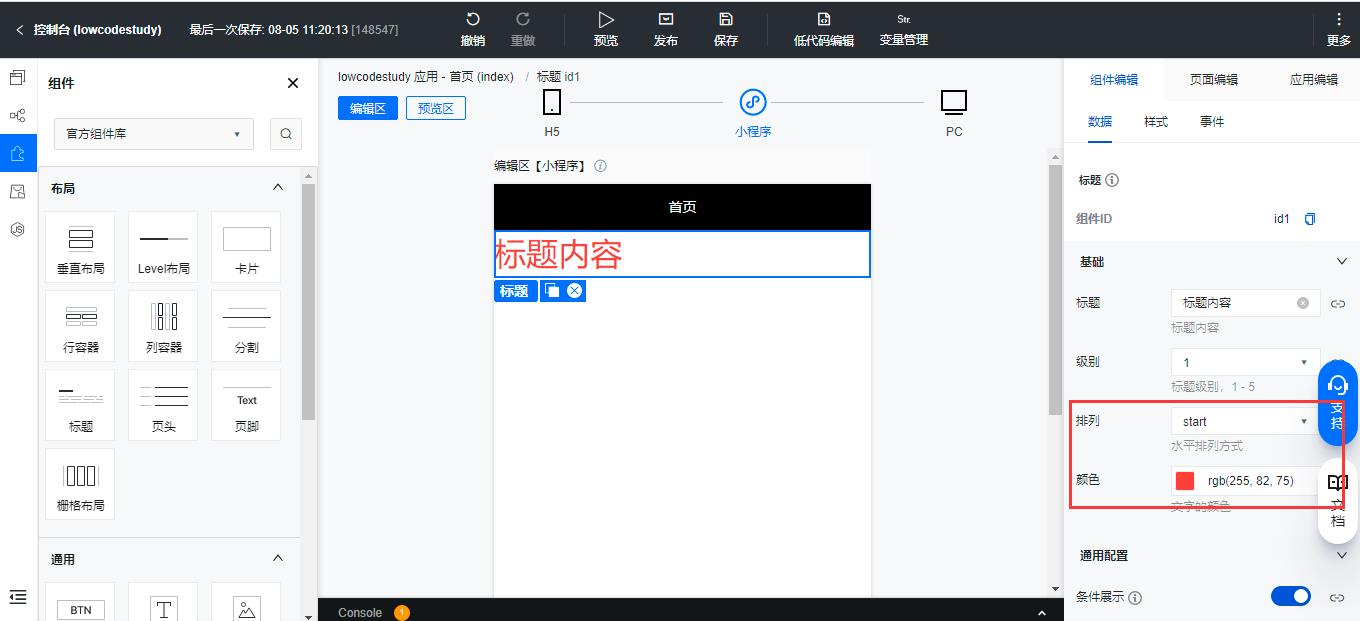
有些组件在数据页签中只能设置属性,标题组件直接在数据页签中就可以设置样式,我们可以让标题左对齐,颜色改为红色,级别的话我们保持默认,不同的级别字体的大小不一样

是不是非常简单,我们进行了简单的几步操作就完成了一个组件的配置。赶紧练起来吧。
以上是关于玩转低代码-CSS介绍的主要内容,如果未能解决你的问题,请参考以下文章