玩转低代码开发-事件介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转低代码开发-事件介绍相关的知识,希望对你有一定的参考价值。
这篇是本系列教程的最后一篇,我们分为了CSS和javascript两部分,以期让初步接触低代码开发的同学熟悉低码开发的基本概念和基本操作,以便快速的掌握。
CSS基础篇
1. CSS介绍
2. 背景色
3. 盒模型介绍
4. 布局介绍
javascript基础篇
1. javascirpt基础语法
2. 条件语句
3. 循环语句
4. 函数介绍
事件介绍
事件是js中的一个技术概念,对比于现实中,我们看电视,当你按下遥控器的开关的时候,就触发了一个事件,遥控器里的预置好的代码就开始工作,给电视机发出指令让其开机。
微搭中的一个个组件就类比于现实世界的遥控器,不同的组件可以支持不同的事件,比如我们常见的点击事件。
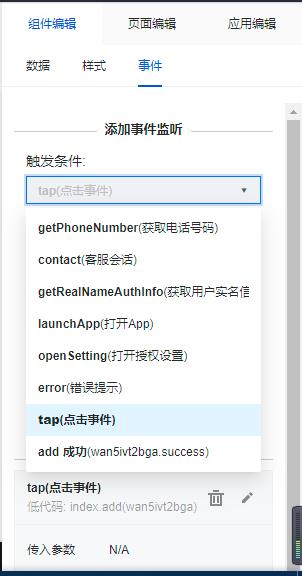
要想做好低代码的开发,一个是要熟悉组件的用法,知道什么场景下该用什么样的组件,明白组件的嵌套逻辑。另外一方面就是要熟练的操作事件的配置。事件的配置方法是选中需要的组件,切换到事件页签

触发条件的下拉列表列出了当前支持的事件类型

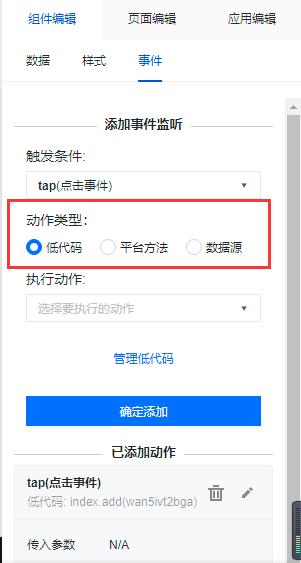
类型选定好后我们就要配置事件响应的动作,共有三种可供选择,包括低代码、平台方法和数据源。

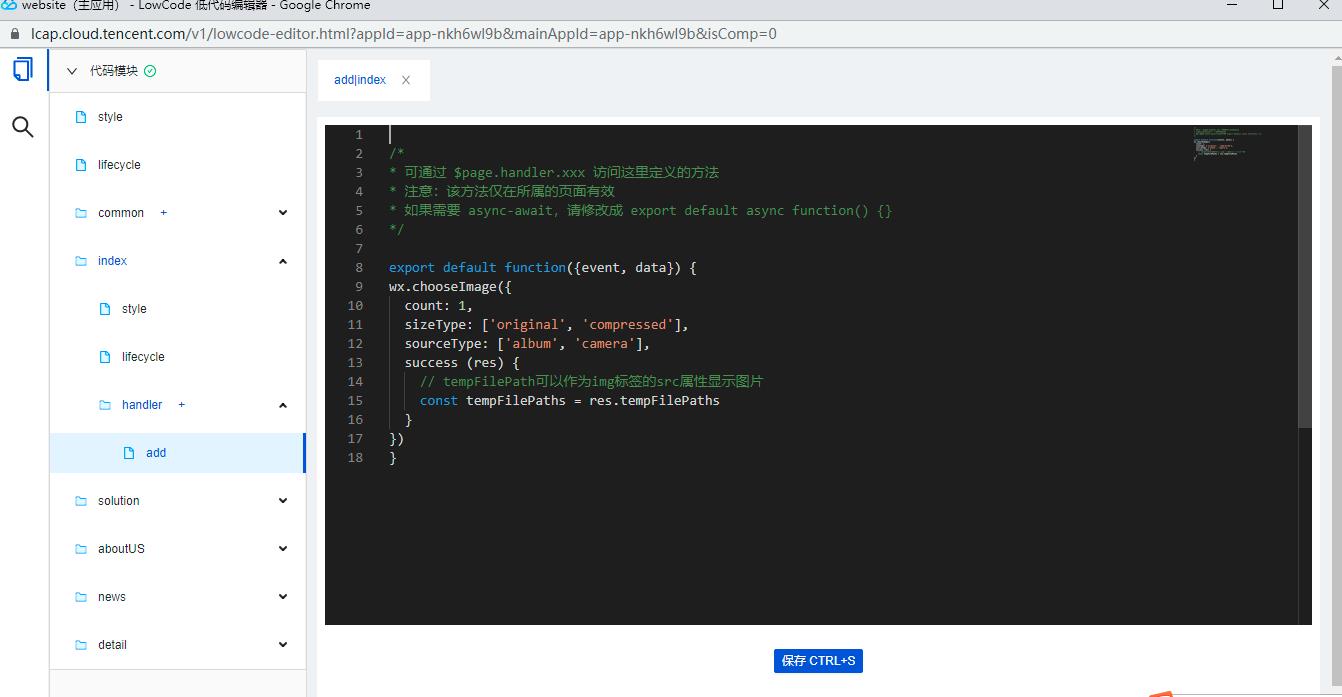
如果选择低代码,需要在低代码编辑器里定义好函数,函数的概念可以参考我上一篇的教程,一般是我们自定义的业务逻辑

平台方法是平台预置的各种动作,我们比较常用的是导航

数据源的话既可以调用平台自动生成的增删改查的方法,也可以调用自己创建的方法

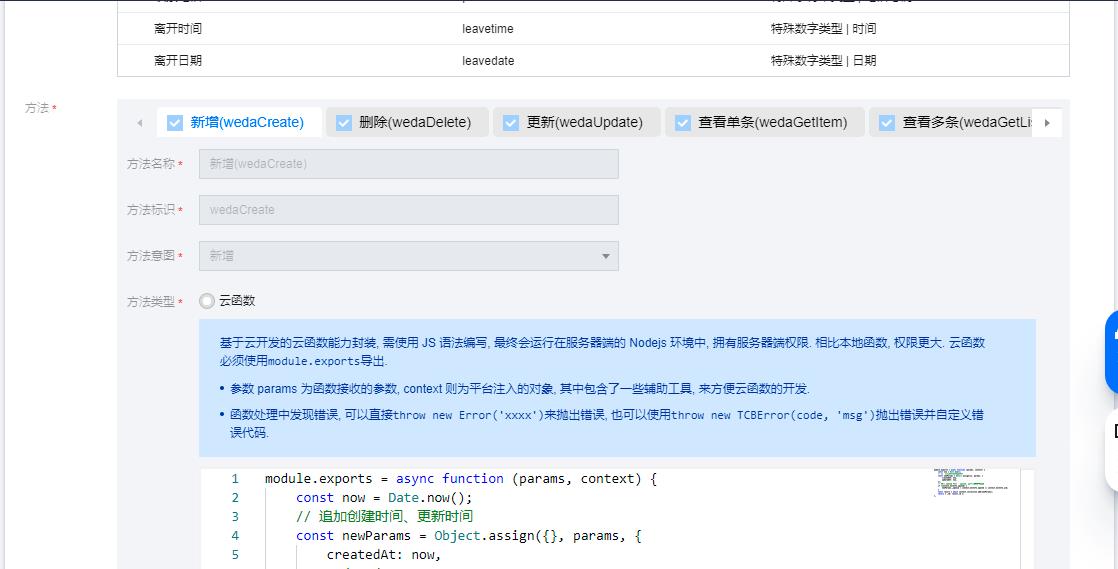
方法可以在数据源中进行查看

如果需要在数据源中自定义方法,相对来说难度是有一些的,需要系统的学习云开发、云函数的具体概念,当然前提是需要对es6、nodejs、MongoDB这些基础知识有一定的了解。后续会增加这些基础知识的讲解。
课程总结
我们用了9篇的篇幅介绍了低码开发中常见的样式及js的基础语法和基本概念,以期给刚接触低码开发的同学一个技术扫盲的工作。掌握了基本概念和基本操作之后,结合官网的模板就可以开始低码的创作之旅了,期待你早日熟练应用低码技术拥有自己的产品及解决方案,早日实现财富自由。
以上是关于玩转低代码开发-事件介绍的主要内容,如果未能解决你的问题,请参考以下文章