cocos creator 背包bag制作
Posted LANGZI7758521
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos creator 背包bag制作相关的知识,希望对你有一定的参考价值。
在这一教程中,我们来看下怎么样合理地在背包栏中显示各种物品或道具。我们主要考虑以下几点:
- 应该在配置文件中编写所有道具的属性,包括名称、介绍、图片路径等等,方便后期添加或删除道具。
- 将各个道具预制添加到挂有GridLayout组件的节点上。
- 考虑GridLayout相关属性的屏幕适配。
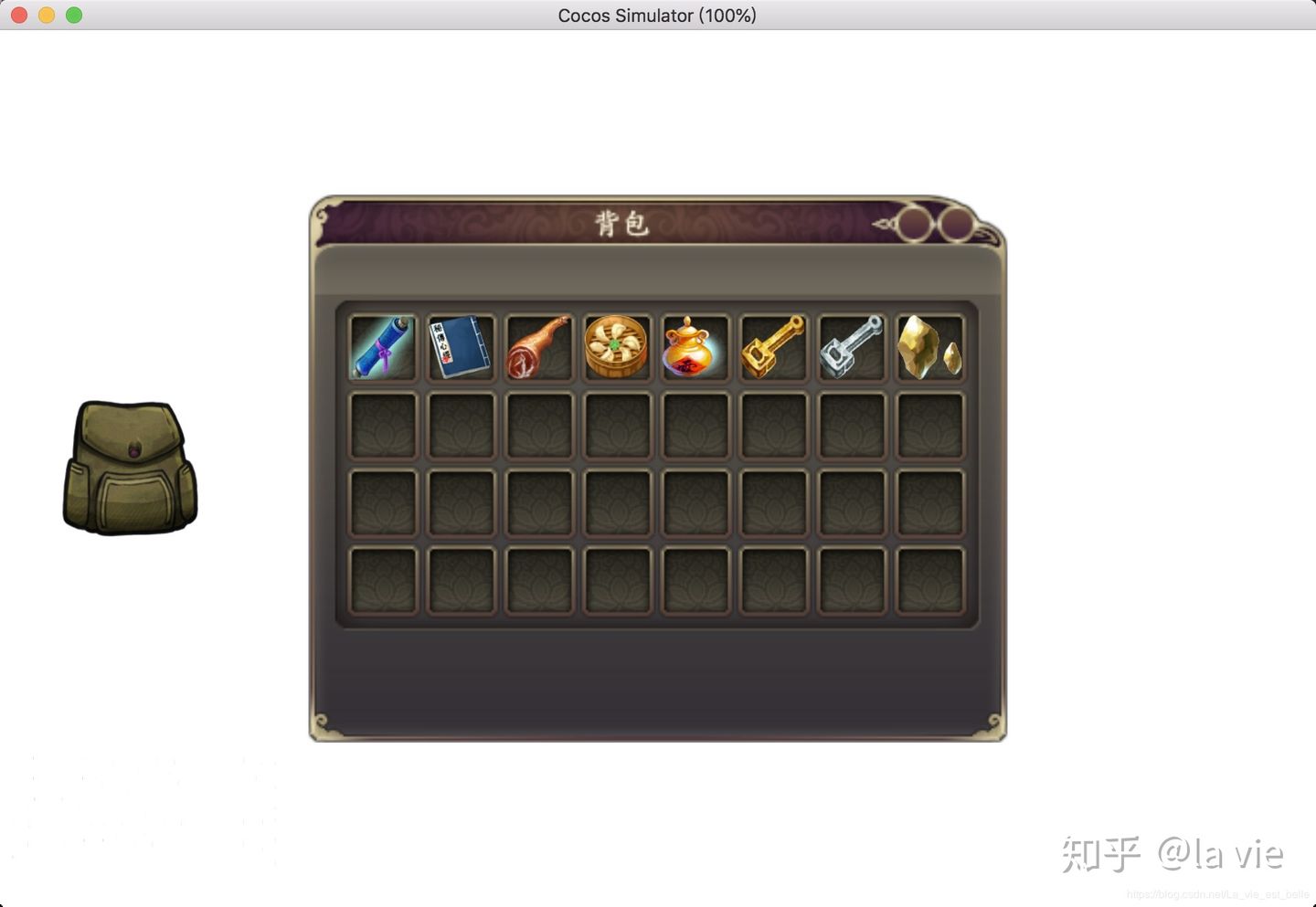
运行效果如下:

Cocos Creator版本:2.2.0
公号"All Codes"后台回复"背包栏",获取该项目完整文件。
创建节点
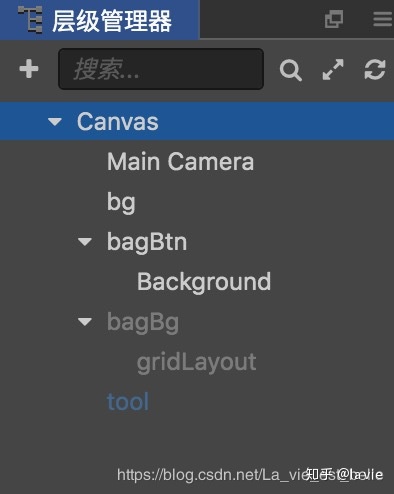
在层级管理器中创建以下节点:

- bg为白色背景,sprite类型。
- bagBtn为按钮节点,用来打开和关闭背包栏
- bagBg为背包栏的背景,而gridLayout就是用来添加各个道具的节点,上面挂有GridLayout组件。
- tool为道具预制,sprite类型。
编写配置文件
首先我们新建一个Conf.js脚本,在里面写上各个道具的属性:
// Conf.js
const TOOLS = [
{
name: '卷轴', // 道具名称,对应resources/tools中的图片名字
intro: '这是一个卷轴', // 道具介绍,当玩家在背包中点击道具后,显示介绍
picUrl: 'tools/卷轴' // 动态加载路径
},
{
name: '心经',
intro: '欲练此功,必先自宫',
picUrl: 'tools/心经'
},
{
name: '火腿',
intro: '来自金华',
picUrl: 'tools/火腿'
},
{
name: '煎饺',
intro: '挺好吃的',
picUrl: 'tools/煎饺'
},
{
name: '烈酒',
intro: '武松当年喝这个的话,可能过不了岗',
picUrl: 'tools/烈酒'
},
{
name: '金钥匙',
intro: '金色的要钥匙',
picUrl: 'tools/金钥匙'
},
{
name: '银钥匙',
intro: '银色的钥匙',
picUrl: 'tools/银钥匙'
},
{
name: '黄石',
intro: '来自黄石公园的石头叫做黄石',
picUrl: 'tools/黄石'
}
];
export {TOOLS};
笔者这里只是放上了name,intro和picUrl属性,大家当然可以按照自己想法添加。但是最好确保各个道具的属性名都相同(也就是Json的键名都相同)。最后导出TOOLS常量,因为我们要在其他脚本中使用。
注:如果后期需要添加道具,那我们只需要修改Conf.js即可,项目其他地方不需要改动。
编写道具预制脚本
新建Tool.js脚本,将其挂到tool节点上。脚本内容如下:
// Tool.js
cc.Class({
extends: cc.Component,
properties: {
},
// LIFE-CYCLE CALLBACKS:
initInfo (info) {
// 初始化该道具相关信息
// 图片
var self = this;
cc.loader.loadRes(info['picUrl'], cc.SpriteFrame, function (err, spriteFrame) {
self.node.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});
// 介绍
this.node.intro = info['intro'];
},
});
在生成预制时,我们会调用Tool.js中的initInfo方法,来初始化该预制相关信息。
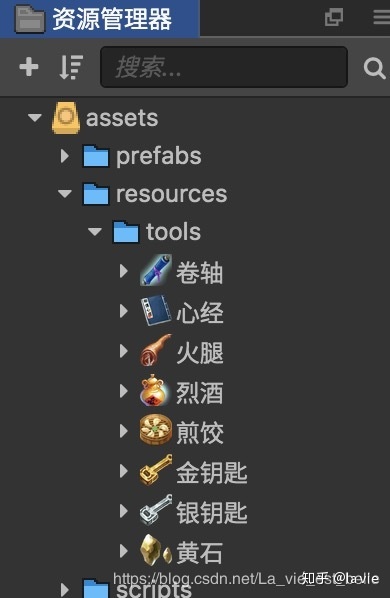
这里我们采用动态加载资源的方式来显示图片,所以应该将图片全部放在resources文件夹下:

关于动态加载的介绍,请大家去看下官方文档。
注:其实在这个脚本中我们还可以做很多文章,比如添加触摸监听,让玩家点击该道具时,可以显示道具介绍等等。这个大家随意发挥。
生成并添加道具
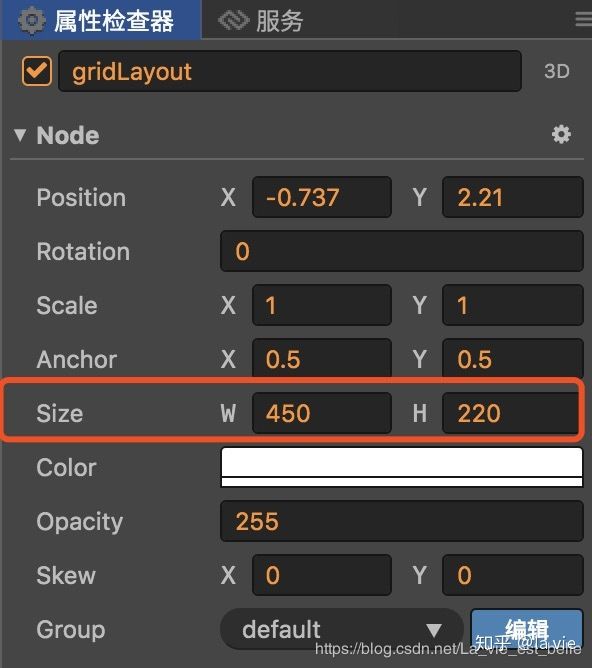
首先我们重点来看下gridLayout节点:

gridLayout的大小不是等于bagBg,而是等于bagBg中放置道具的区域大小。此时属性检查器中gridLayout的大小如下图所示:

而我们看到放置区域横向一共有8个空位,7个间隔(spacingX);纵向一共有4个空位,3个间隔(spacingY)。已知放置区域总宽度为450,总高度为220,那么我们设空位边长为x,间隔宽度为y,可得出以下方程:
8x + 7y = 450
4x + 3y = 220得出x=47.5,y=10。此时还没结束,我们不能在代码里用绝对数值来设置gridLayout中cellSize的宽高和间隔,而是要用百分比(屏幕适配)。于是我们将x和y分别除以450和220求出百分比:
47.5 / 450 = 0.105 // 这里保留3位小数,但记住不要四舍五入
10 / 450 = 0.022
47.5 / 220 = 0.215
10 / 220 = 0.045接下来新建Game.js脚本,挂到Canvas节点上。脚本内容如下:
// Game.js
import {TOOLS} from './Conf';
cc.Class({
extends: cc.Component,
properties: {
gridLayout: cc.Node,
toolPrefab: cc.Prefab,
},
// LIFE-CYCLE CALLBACKS:
spawnTools () {
// 首先确定gridLayout的各个属性
let cellWidth = this.gridLayout.width * 0.105;
let cellHeight = this.gridLayout.height * 0.215;
let spacingX = this.gridLayout.width * 0.022;
let spacingY = this.gridLayout.height * 0.045;
this.gridLayout.getComponent(cc.Layout).cellSize.width = cellWidth;
this.gridLayout.getComponent(cc.Layout).cellSize.height = cellHeight;
this.gridLayout.getComponent(cc.Layout).spacingX = spacingX;
this.gridLayout.getComponent(cc.Layout).spacingY = spacingY;
// 根据TOOLS生成相应的道具
this.toolsArray = [];
for (let i=0; i<TOOLS.length; i++) {
let tool = cc.instantiate(this.toolPrefab);
tool.getComponent('Tool').initInfo(TOOLS[i]);
this.toolsArray.push(tool);
this.gridLayout.addChild(tool);
}
},
bagBtn () {
// 背包按钮
if (this.gridLayout.parent.active) {
// 隐藏节点
this.gridLayout.parent.active = false;
// 删除所有道具(或者不删,只是隐藏,自己决定)
this.toolsArray.forEach(element => {
element.removeFromParent();
});
}
else {
// 显示节点
this.gridLayout.parent.active = true;
// 生成所有道具
this.spawnTools();
}
},
});
1. spawnTools方法用来生成道具预制。其中我们首先确定好GridLayout组件的各个属性,然后循环TOOLS常量,生成相应道具预制,最后添加到gridLayout节点上。
2. bagBtn是按钮节点的事件函数。当背包栏不可见时,点击按钮显示背包栏,并调用spawnTools方法生成道具;当背包栏可见时,点击按钮隐藏背包栏,然后删除所有道具预制。
运行截图如下:

参考:https://blog.csdn.net/CreatorYang/article/details/103620232
以上是关于cocos creator 背包bag制作的主要内容,如果未能解决你的问题,请参考以下文章
cocos creator基础-(十六)自定义的帧动画播放组件(需要优化)
COCOS CREATOR 系列教程之四基于0.7.1先简单制作一个PAGEVIEW
COCOS CREATOR 系列教程之四基于0.7.1先简单制作一个PAGEVIEW